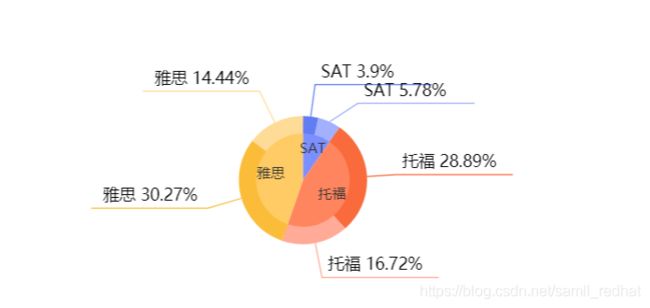
echarts饼图label文字在labelline上方
option = {
tooltip: {
trigger: "item",
formatter: "{a}
{b}: {c} ({d}%)",
},
legend: {
orient: 'vertical',
bottom: 10,
left:10,
data: ['SAT', '托福', '雅思']
},
series: [
{
name: "国外考试分类",
type: "pie",
selectedMode: "single",
radius: [0, "50%"],
center:['55%','50%'],
label: {
position: "inner",
},
labelLine: {
show: false,
},
color:['#7C8FFF','#FF855F','#FFCB64'],
data: [
{ value: 335, name: "SAT" },
{ value: 1579, name: "托福" },
{ value: 1548, name: "雅思" },
],
},
{
name: "国外考试中心",
type: "pie",
radius: ["40%", "55%"],
center:['55%','50%'],
labelLine:{
length:30,//第一段线长
length2:100 //第二段线长
},
label: {
formatter: function(pram){
return '{a|'+pram.data.type+' '+pram.percent+'% }'
},
padding:[0,-100,20,-100],//关键代码!关键代码!关键代码!
rich: {
a: {
fontSize:14,
color:'#000',
fontWeight:500,
lineHeight: 32,
align: "right",
},
},
},
color:['#627DF3','#A3B0FE','#F96B3C','#FFAB97','#FBBD39','#FFDB98'],
data: [
{ value: 135, name: "SAT完成任务" ,type:'SAT'},
{ value: 200, name: "SAT未完成任务" ,type:'SAT' },
{ value: 1000, name: "托福完成任务" ,type:'托福'},
{ value: 579, name: "托福未完成任务" ,type:'托福'},
{ value: 1048, name: "雅思完成任务" ,type:'雅思'},
{ value: 500, name: "雅思未完成任务" ,type:'雅思'},
],
},
],
};
主要的代码就是padding的设置,一定要左右两边都设置,否则会都往一边偏移!