SimpleCG绘图函数(10)--基础参数属性设置函数
在前面的绘画过程中,我们已经使用过设置线条颜色等函数。本篇我们来系统讲解绘图属性的设置函数。
一、边框线条参数属性
//设置当前设备线条颜色。
COLORREF setlinecolor( COLORREF nColor );
//设置当前设备线条宽度。
int setlinewidth( int nWidth );
//设置当前设备线条样式。
int setlinestyle( int nStyle );
//设置当前设备线条
void setline( int nStyle, int nWidth, COLORREF nColor );我们前面看到图形绘制一般有四种方式,分别是无填充、单纯填充、既有边框又有填充、以及清空模式。其中无填充模式及既有边框又有填充模式将会在图形外框用线条描绘边框,而描绘的线条有三种属性,分别是颜色、粗细、以及样式。线条属性参数就是用来设置前面三种属性的,其中setline可以一次同时设置三种属性。其他三个函数分别与相应属性对应。下面分别以不同属性绘制一个相同半径的圆演示一下不同效果。
//默认情况
circle(50,50,20);
//改变边框线条大小
int i=0;
for( i=1; i<=7; ++i)
{
setlinewidth(i);
circle(50*i,100,20);
}
//改变颜色
COLORREF pColor[]={ RGB(255,0,0), RGB(255,128,0), RGB(255,255,0), RGB(0,255,0), RGB(0,0,255), RGB(255,0,255), RGB(128,0,255)};
for( i=0; i<7; ++i)
{
setlinecolor(pColor[i]);
circle(50*(i+1),150,20);
}
//改变样式
setlinewidth(1);
for( i=0; i<7; ++i)
{
setlinestyle(PS_SOLID+i);
circle(50*(i+1),200,20);
}各种效果比对:
二、图形填充颜色
//设置当前设备背景颜色。
void setbackcolor( COLORREF nColor );
//设置当前设备填充颜色。
void setfillcolor( COLORREF nColor );setfillcolor这个函数比较简单,只要一个代表颜色值的参数,指定相应颜色,其中RGB颜色可以采用RGB(r,g,b)宏进行设置。填充属性主要针对图形绘制函数,当使用fill和solid开头的函数时将依据设置的颜色在内部填充对应的颜色。
下面将简单演示各种颜色绘制实心圆
int i=0;
COLORREF pColor[]={ RGB(255,0,0), RGB(255,128,0), RGB(255,255,0), RGB(0,255,0), RGB(0,0,255), RGB(255,0,255), RGB(128,0,255)};
for( i=0; i<7; ++i)
{
setfillcolor(pColor[i]);
fillcircle(50*(i+1),50,20);
solidcircle(50*(i+1),100,20);
}演示如下
而setbackcolor与setfillcolor类似,只是设置的是背景色。背景色针对的是clear前缀的函数。例如以下代码:
int i=0;
COLORREF pColor[]={ RGB(255,0,0), RGB(255,128,0), RGB(255,255,0), RGB(0,255,0), RGB(0,0,255), RGB(255,0,255), RGB(128,0,255)};
for( i=0; i<7; ++i)
{
setbackcolor(pColor[i]);
fillcircle(50*(i+1),50,20);
clearcircle(50*(i+1),100,20);
}效果如图:
可以看到颜色改变只影响clear函数,不影响fill函数。
三、设置当前多边形填充模式
//设置当前多边形填充模式
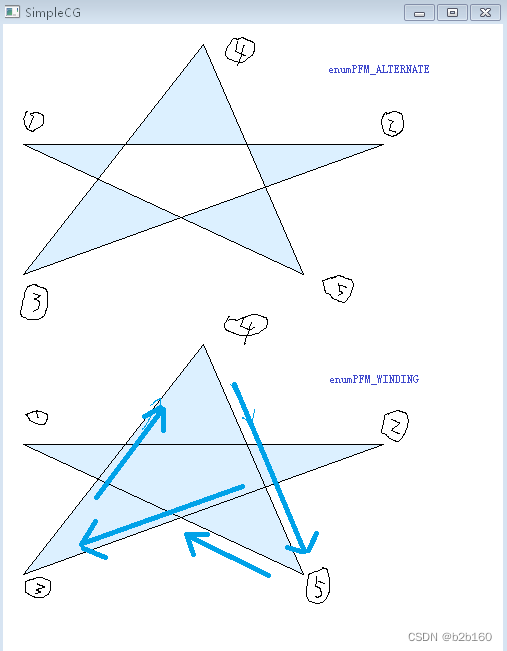
int setpolyfillmode( int nMode );setpolyfillmode设置多边形的填充模式,参数nMode可取两种模式:enumPFM_ALTERNATE和enumPFM_WINDING模式。其中默认的enumPFM_ALTERNATE模式已经在前面的多变形绘制篇幅中进行了介绍,在此我们讲一下enumPFM_WINDING迂回模式。在迂回模式中,与间隔填充一样,假想一根从左往右的扫描线,根据遇到的多边形边线来判断填充,遇到奇数边开始填充,主要区别在于遇到偶数边时需要根据线条上穿和下穿条数是否相等决定是否结束填充,相等时结束填充,不等时需要填充。可以观察以下代码,以不同模式绘制同样的五角星来看看填充模式的区别。
POINT pt[]={{20,120},{380,120},{20,250},{200,20},{300,250}};
setfillcolor(RGB(220,240,255));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
int i=0;
for( i=0; i演示结果
四、设置原点坐标
//设置原点坐标,返回原原点
bool setorigin(int nX, int nY, POINT *pptOld);setorigin可以设置逻辑坐标原点,这样可以改变默认以左上角为坐标原点,使得坐标(0,0)表示的坐标变为所设置的坐标,对于坐标变换非常方便。例如以下代码,同样在坐标(0,0)为圆心绘制圆,可以通过改变坐标原点方式将圆绘制于新的位置。
circle(50,50,50);
setorigin(200,100,NULL);
circle(50,50,50);如图
五、设置缩放比例
//设置缩放比例
bool setmapratio(float fX, float fY );除了设置原点外,还可以重定义坐标缩放比例,通过setmapratio函数可以设置x和y方向的缩放比例,通过设置负数甚至可以改变坐标方向。例如以下代码,同样的半径绘制圆,可以通过改变缩放比例的方式将圆绘制成不同比例的图形,或者放大缩小。
circle(50,50,50);
setmapratio(1,3);
circle(150,150,50);
setmapratio(2,1);
circle(150,150,50);如图所示
所有坐标都进行了缩放,包括圆心和半径。
六、获取参数属性
所有当前属性值可通过以下函数进行获取
//获取当前设备背景颜色。
COLORREF getbackcolor( );
//获取当前设备填充颜色。
COLORREF getfillcolor( );
//获取当前设备线条颜色。
COLORREF getlinecolor( );
//获取当前设备线条宽度。
int getlinewidth( );
//获取当前设备线条样式。
int getlinestyle( );
//获取当前多边形填充模式
int getpolyfillmode();
//获取原点坐标
bool getorigin( POINT *pptOld );七、总结
以上就是一些常用的基础参数的设置与获取,还有其他不常用但也非常重要的参数使用方法将在后面进行介绍。例如文字背景模式、颜色叠加模式、窗口获取等。
SimpleCG库安装