用node开发微信群聊机器人第①章
微信群聊机器人演示
▍PART 序
1、博文会在公众号:“程序员野区”首发,如果卡到问题可以到公众号底部评论区提问用node开发微信群聊机器人第①章,下一章链接也会发在公众号文章底部的评论区
2、本文主要讲述如何本地运行wechaty服务、接入个人微信、请求第三方api、哪里找第三方免费api
▍PART 说明
微信群聊机器人,其实就是用一个个人微信号当做机器人,然后别人可以@这个机器人+关键字,触发机器人的自动回复,在你的node端可以根据用户发的关键字,去执行请求第三方的操作。
比如用户输入“厦门天气”,你的node服务收到关键字后,去调用第三方api,说直白点就是ajax去http请求免费的、付费的第三方开放的webapi,你在把返回的res数据做处理后,发送给群聊机器人,群聊机器人在以你的个人微信发送的群里的过程。
发挥你的想象!这意味着接入了第三方ai(大语言模型对话能力),比如百度的文心一言,阿里的通义千问(截止博主测试,目前只支持py和java的sdk调用,后面应该会出webapi),科大讯飞的火星ai(博主测试过,目前只有ws也就是长链接的形式调用也就消息推送调用),当然还有出名的那个ai(那个国内不让用,也属于敏感词,所以博主就不敲了)
▍PART 关于官网是英文的解决方案
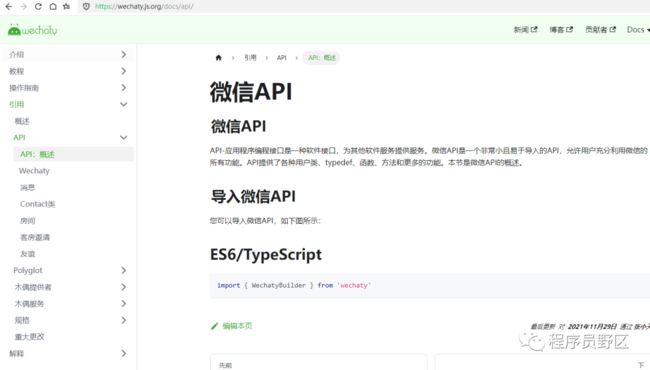
一、打开官方文档
官网地址:https://wechaty.js.org/docs/api/
你会发现!我***,纯英文?what f***,这让博主这150分英语只靠45分的人怎么看?然后官网的那个中文版选项跟摆设似的,点了没反应,那怎么办?
方法一:
下个网页翻译软件,===》https://transmart.qq.com/zh-CN/download
下载来是一个压缩包,解压后有一个.crx的文件,拖动进去浏览器就安装成功了。
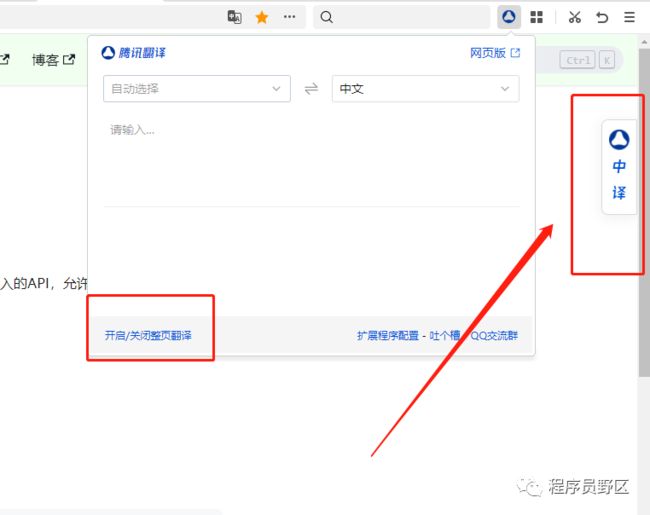
然后你要打开wechaty的官网 https://wechaty.js.org/docs/api/
点开启,会出来右边的翻译插件,个别小伙伴可能会出现点了没反应,那就要刷新下页面后再点插件。
然后你就会得到一个中文的网页。
方法二:
直接去看wechaty低版本的中文文档:https://wechaty.gitbook.io/wechaty/v/zh/
注意,这个是低版本。所以有些跟官网的是不一致的,有些是被废弃的方法!
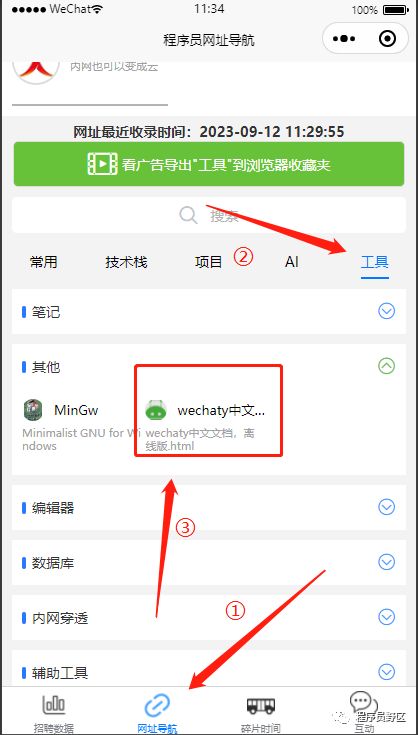
博主怕他哪天这个文档也没了,所以搞了个离线版html,小伙伴也可以自行跑微信小程序去赋值链接下载 ===》“ 程序员实用资源”
▍PART 开始教程
好了,注意了,现在进入正题,小伙伴关心的无非是怎么最快速度在微信群聊里用机器人里回复第一句话,那就是"hellow world"。那么以下博主说的配置,你注意看
运行环境:
你最好是win10的操作系统,因为win10可以装nvm 也就是node版本管理系统nvm 教程博主写了博客====》https://blog.csdn.net/xuelang532777032/article/details/128301982
那为什么最好要是win10呢?因为wechaty需要运行在node>16.x的版本。而nvm的win版本最早是从mac移植过来的,博主win7安装过,有时候可以,隔天又不行了,但是win10下安装nvm,是稳稳的可以的。再一个,考虑你的自己公司的老项目比如vue2,可能用的是node12.x node 14.x版本。如果你没装nvm,那就得卸载本地的node12.x再重装一个node16.x的版本了。
`这里注意!博主本地的node版本是18.12.1的版本!!!!!
为了防止有小伙伴跟着本博文操作后还是运行不了,最好和博主保持一致的node版本,接下去说重点
1、保证本地node版本:18.12.1
2、先保存博主这篇博文,后面我们会用到node的调试https://blog.csdn.net/xuelang532777032/article/details/132587083
3、必须装cnpm!别说你本地可以翻,或者指向了其他国内镜像,没用,wechaty之前试过,依赖更新一样不完全,所以你最好有cnpm指向淘宝镜像,(这句话说给后端小伙伴入门的,前端小伙伴可以忽视本条。)
npm install cnpm -g --registry=https://registry.npm.taobao.org开始:
1、新建两个文件夹index.js和package.json代码如下
package.json
{"type": "module","dependencies": {"axios": "^1.4.0","qrcode": "^1.5.3","wechaty": "^1.20.2","xlsx": "^0.18.5","file-box": "^1.4.15"}}
index.js
import {WechatyBuilder} from 'wechaty'const wechaty = WechatyBuilder.build() // get a Wechaty instancewechaty.on('scan', (qrcode, status) => console.log(`Scan QR Code to login: ${status}\nhttps://wechaty.js.org/qrcode/${encodeURIComponent(qrcode)}`)).on('login', user => console.log(`User ${user} logged in`)).on('message', message => console.log(`Message: ${message}`))wechaty.start()
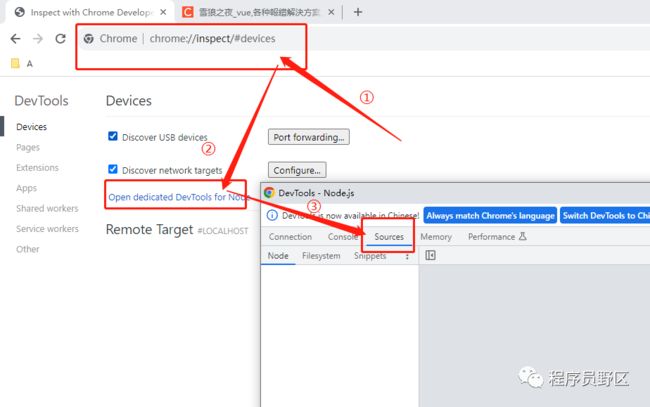
2、在谷歌浏览器打开地址chrome://inspect/#devices(博主谷歌浏览器版本:116.0.5845.180,当然你不一定要用谷歌,像360系列浏览器这种谷歌内核的也可以用,只是为了方便你运行一次性过,不会卡这卡那,尽量跟博主一样用谷歌浏览器。谷歌版本没要求)
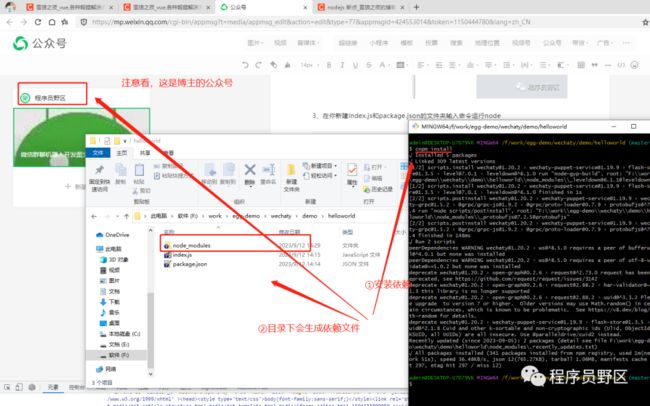
3、在你新建index.js和package.json的文件夹输入命令运行node(前端同学可以快进,群主为了照顾没怎么接触前端的后端小伙伴所以写的比较细,在一个公众号发布后只能修改一次。)
cnpm install4、以调试模式运行
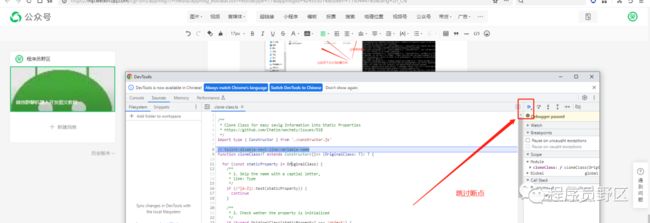
node --inspect-brk index.js注意!输入这个命令后,你谷歌浏览器的那个断点会被断到,如下图,你要是被断点到记得点下下一步,让他跳过。有些小伙伴没被断点到就不用管他。
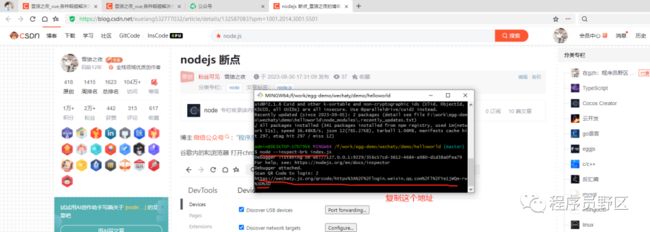
跳过断点后,你要复制如下图弹出来的http:地址在浏览器打开
然后你就会得到这么一个二维码(其实这个地址,就是把一个url转成二维码的作用而已。文章后面我会教怎么不通过跳转这个网站就直接可以在本地生成个可以扫码的二维码)
5、用你的个人微信扫码登录(注意,最好是用你的小号!!!不然有被封的风险!)
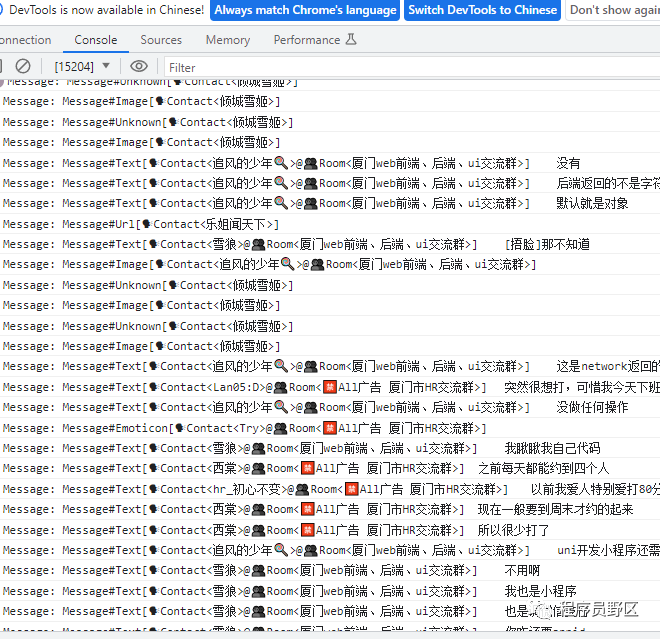
登录之后,你会发现,开始打印你收到的聊天记录
好了,到这一步,你已经可以接收到群信息了,下一步就是关联微信群,和发送hello world了,最新的教程链接博主会放到这篇博文下面的评论区,大家公众号文章滑动到评论区就可以看到了。
为了防止有说错的地方,本博文如果有修改,也会把最新修改的博文放到公众号:“程序员野区”下面的评论区。所以小伙伴进来先看文章下面评论区有没有最新版本的在去看。