- Python 基础(十四): 错误和异常
目录1错误2异常2.1内置异常2.2异常处理2.3抛出异常2.4自定义异常程序中的错误我们通常称为bug,工作中我们不仅需要改自己程序中的bug,还需要改别人程序中的bug,新项目有bug要改,老项目也有bug要改,可以说bug几乎贯穿一个程序员的职业生涯…我们通常将bug分为Error(错误)和Exception(异常),我们下面来具体学习下Python中的错误和异常。1错误错误通常是指程序中的
- AndResGuard使用
CurtainSystem
androidandroidstudio
1、简介AndResGuard是一个帮助你缩小APK大小的工具,他的原理类似JavaProguard,但是只针对资源。他会将原本冗长的资源路径变短,例如将res/drawable/wechat变为r/d/a。AndResGuard不涉及编译过程,只需输入一个apk(无论签名与否,debug版,release版均可,在处理过程中会直接将原签名删除),可得到一个实现资源混淆后的apk(若在配置文件中输
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- util-linux debug
帆子_8c3a
//copyfrominclude/debug.h//*It'spossibletoinitializethemaskbycommadelimitedstringswith//*subsystemnames(e.g."LIBMOUNT_DEBUG=options,tab").Inthiscaseis//*necessarytodefinemasknamesarray.Thisfunctionali
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- tp6开启了APP_DEBUG = true 访问不存在的控制器提示 404 Not Found!
IT 老王
phpthinkphp6
tp6开启了APP_DEBUG=true访问不存在的控制器提示404NotFound!报错信息不提示了???查了半天最后找到原因了,原来是路由拦截了Route::miss(function(){return'404NotFound!';});把Route::miss去掉,就正常了!
- 禅道和rocketchat的消息通信详细介绍(腾讯元宝)
以下是禅道(ZenTao)与Rocket.Chat之间消息通信的详细介绍,涵盖集成方式、技术实现及典型应用场景:1.集成背景禅道:开源项目管理工具,用于需求、任务、Bug跟踪。Rocket.Chat:开源企业级即时通讯平台。集成价值:实现项目动态自动同步至聊天群组,提升团队协作效率。2.通信方式(1)Webhook单向推送原理:禅道通过Webhook将事件(如Bug创建)推送至Rocket.Cha
- 因写太多 BUG!程序员遭公司颁奖羞辱,做的一个比一个绝
51reboot
刚入职的程序员新人,办公桌上,基本上也就一电脑、一键盘、一鼠标,再配个被杯子。然而混迹职场多年的猿老们,办公桌上都有一些彰显身份地位的“好东西”。这张图两点颇多,最显眼的,是办公桌上那个黄黄的东西,拉近一看,是一只小黄鸭。据说程序大师随身都会携带一只小黄鸭,调试代码时,就会详细的向鸭子解释每行代码。这种方法还有一个好听的名字“小黄鸭调试法”。一直以为,不会写bug的程序员,是一个非常不合格的程序员
- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
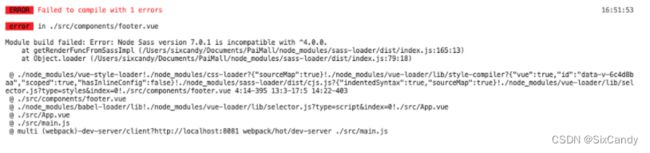
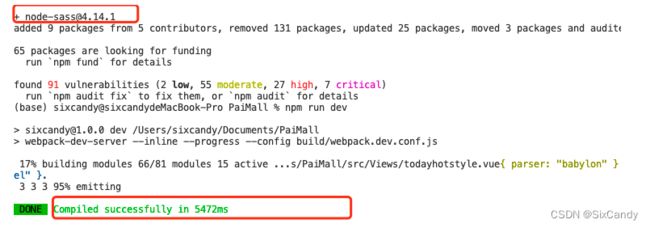
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- 使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
- 语音识别文字
记录项目中的语音识别文字功能是怎么做的,有需要的可以借鉴一下,都是干货,简单实用。实现原理:调用浏览器的API监听用户语音,浏览器监听到语音后,就会转成文字。测试环境:Edge--免费(国内可用)Safari--免费(国内可用)Chorme--免费(需要科学上网)FireFox--不支持下面是代码函数干货:注意我用的vue2写的,所以有一些语音展示的动画控制按钮和文本显示的代码。复制代码后,根据你
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(