PyQt5中的QtDesinger界面各类属性
PyQt5中 Qt Designer的使用
一、Designer各项介绍
1. 创建模板窗口
当我们点击配置好的External Tools中的QtDesigner时进入到Qt Designer的UI界面会有一个创建的窗口的模板类型,Qt Designer提供了5中模板,分别是:Dialog with Buttons Bottom、Dialog with Buttons Rigth、Dialog without Buttons、Main Window、Widget,其中最常用的使用Main Window 和Widget。
2. Layouts介绍
- Vertical Layout:垂直布局
- Horizontal Layout:水平布局
- Grid Layout:栅格布局
- Form Layout:表单布局
3. Spacers介绍
- Horizontal Spacer:水平分割
- Vertica Spacer:垂直分割
4. Buttons介绍
- Push Button:普通按钮
- Tool Button: 工具按钮,一般在工具栏中显示,工具栏中的工具按钮一般只显示图标,供用户快捷的使用一些功能。
- Radio Button:单选按钮
- Check Button:复选按钮
- Command Link Button:互斥按钮(跟单选按钮类似)
- Dialog Button Box:对话框按钮盒(里面包含OK 和Cancel)
5. Item Views(Model-Based)介绍
- List View:列表数据视图
- Tree View:树结构数据视图
- Table View:表格数据视图
- Column View:列数据视图
6. item Widgets (item-Based)介绍
- List Widget: List Widget是继承List View ,列表数据控件
- Tree Widget:Tree Widget是继承Tree View ,树结构数据控件
- Table Widget:Table Widget是继承Table View ,表格数据结构控件
7. Containers(容器)介绍
- Group Box:框容器
- Scroll Area:滑块/滚动条容器
- Tool Box:工具框容器
- Tab Widget:选项卡容器
- Stacked Widget:堆控件容器
- Frame:结构容器
- Widget:控件容器
- MDI Area:多窗口容器
- Dock Widget:浮动小部件
- QAxWidget:
8. Input Widgets(输入控件)介绍
- Combox Box:下拉框
- Font Combo Box:字体选择下拉框
- Line Edit:单行输入框
- Text Edit:多行输入框
- Plain Text Edit:纯文本编辑框
- Spin Box:选值框
- Double Spin Box:双精度选值框
- Time Edit:时间输入框
- Date Edit:日期输入框
- Date/Time Edit:日期/时间输入框
- Dial:钟面
- Horizontal Scroll Bar:水平滚动条
- Vertical Scroll Bar:竖向滚动条
- Horizontal Slider:水平滑块
- Vertical Slider:垂直滑块
- Key Sequence Edit:键序列输入框
9. Display Widgets(信息展示插件)介绍
- Label:标签
- Text Browser:文本浏览框
- Graphics View:图形文本
- Calendar Widget:日历插件
- LCD Number:LCD展示数字
- Progress Bar:进度条
- Horizontal Line:水平线
- Vertical Line:垂直线
- OpenGL Widget: 图形渲染部件
- QQuickWidget:
- QWebView:web网页视图
二、Layouts四中布局
1. Vertical Layout
垂直布局,向布局中添加的控件只能沿着垂直方向上布局。可以向布局中嵌套其他布局,可以混合使用。
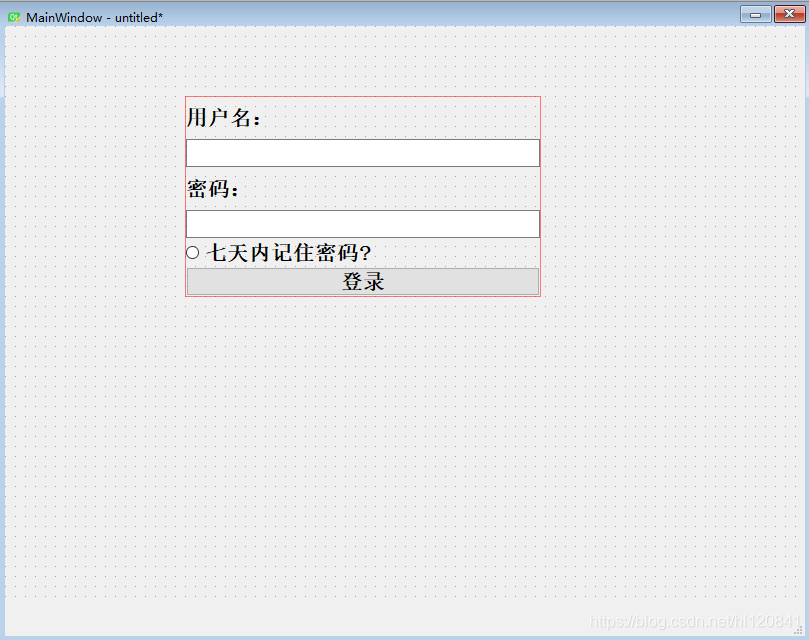
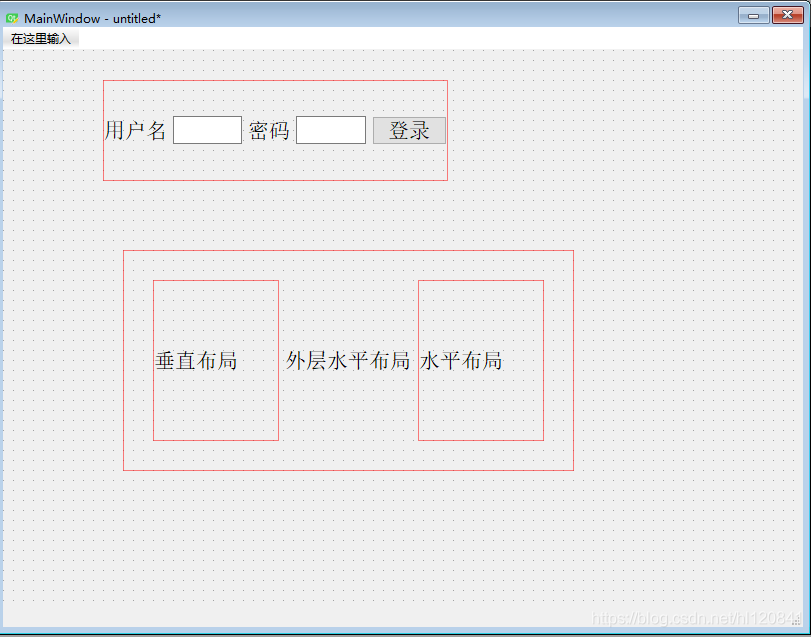
- 使用Vertical Layout布局一个简单的登录界面
-
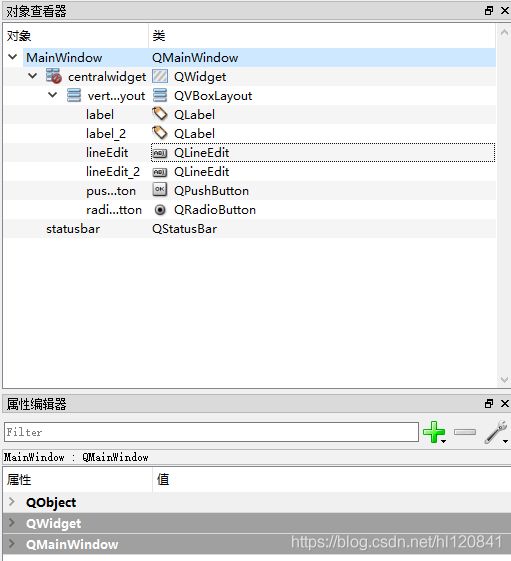
可以从右边看到使用的控件对象和属性
-
设置控件的格式
-
上面的控件中使用了QVBoxLayout、Label、Line Edit、Radiao Button、Push Button控件
-
当我们要查看或者修改类的属性时,只需要点击对象查看器中对应的类,并修改下面的相应的属性就行。
-
在上面例子中使用的控件属性分别为
-
QMainWindow类
-
属性QObject
属性 值 描述 objectName MainWindow 对象名 -
属性QWidget
属性 值 描述 enabled 选择框 是否应用于当前控件 geometry [(x,y),宽×高] 布局的坐标和尺寸,其中参数为:x坐标,y坐标;宽度,高度 sizePolicy [水平策略,垂直策略,水平伸展,垂直伸展] 默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展 mininumSize 宽度×高度 布局的最小宽度和高度 maxinumSize 宽度×高度 布局的最大宽度和高度 sizeIncrement 宽度×高度 控件调整大小时的每次变化的增量大小(单位:像素) baseSize 宽度×高度 控件的基础大小(单位:像素) palette 继承 调色板 font 字体类型 [字体,字体大小] 设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果 cursor 游标类型 游标类型 mouseTracking 选择框 选项是否启用鼠标跟踪,默认不起用 focusPolicy 焦点策略下拉选择框 控件的焦点策略 contextMenuPolicy 上下文菜单策略下拉选择框 上下文菜单策略 acceptDrops 选择框 是否弃用拖动,默认不启用 windowTitle 可输入 窗口标题 windowIcon 可选择资源 窗口图标 windowOpacity 可设置窗口透明度 窗口的透明度 toolTip 可输入 工具提示 toolTipDuration 可输入 控件的提示时间 statusTip 可输入 控件的状态提示 whatsThis 可输入 控件的帮助内容 accessibleName 可输入 名称 accessibleDesciption 可输入 描述 layoutDirection 下拉选择框 布局的方向 autoFillBackground 选择框 是否启用自动填充背景色,默认不启用 styleSheet 布局的样式设定 样式设定(QSS样式) locale 可选择 地区和语言 windowFilePath 可输入 控件的文件路径 inputMethodHints 可选择 控件的输入模式的提示 windowModality 下拉选择框 窗口状态 -
属性QMainWindow
属性 值 描述 iconSize 宽度×高度 布局窗口的图标大小,参数为:宽度,高度 toolButtonStyle 可选择 工具按钮样式 animated 选择框 是否启动可变换的窗口状态,默认不开启 documentMode 选择框 是否开启文档模式,默认不开启 tabShape 下拉选择框 选项卡的形状 dockNestingEnabled 选择框 是否开启容器嵌套使用,默认不开启 dockOptions 可选择 容器选项 unifiedTitleAndToolBarOnMac 选择框 是否开启统一布局标题和工具栏在苹果系统上,默认不开启
-
-
QWidget类
-
属性QObject
属性 值 描述 objectName centralwidget 对象名 -
属性QWidget
属性 值 描述 enabled 选择框 是否应用于当前控件 geometry [(x,y),宽×高] 布局的坐标和尺寸,其中参数为:x坐标,y坐标;宽度,高度 sizePolicy [水平策略,垂直策略,水平伸展,垂直伸展] 默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展 mininumSize 宽度×高度 布局的最小宽度和高度 maxinumSize 宽度×高度 布局的最大宽度和高度 sizeIncrement 宽度×高度 控件调整大小时的每次变化的增量大小(单位:像素) baseSize 宽度×高度 控件的基础大小(单位:像素) palette 继承 调色板 font 字体类型 [字体,字体大小] 设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果 cursor 游标类型 游标类型 mouseTracking 选择框 选项是否启用鼠标跟踪,默认不起用 focusPolicy 焦点策略下拉选择框 控件的焦点策略 contextMenuPolicy 上下文菜单策略下拉选择框 上下文菜单策略 toolTip 可输入 工具提示 toolTipDuration 可输入 控件的提示时间 statusTip 可输入 控件的状态提示 whatsThis 可输入 控件的帮助内容 accessibleName 可输入 名称 accessibleDesciption 可输入 描述 layoutDirection 下拉选择框 布局的方向 autoFillBackground 选择框 是否启用自动填充背景色,默认不启用 styleSheet 布局的样式设定 样式设定(QSS样式) locale 可选择 地区和语言 inputMethodHints 可选择 控件的输入模式的提示
-
-
QVBoxLayout类
布局的风格设置,可以对每一个布局进行单独设置。
属性Layout
属性 值 描述 layoutName 布局类型 布局类型 layoutLeftMargin 可选择 布局左边框距 layoutTopMargin 可输入 布局上边框距 layoutRightMargin 可输入 布局右边框距 layoutBottomMargin 可输入 布局下边框距 layoutSpacing 可输入 控件之间的间隔距离 layoutStretch 可选择 容器选项 layoutSizeConstraint 选择框 布局尺寸约束 -
QLabel类
设置Label控件的风格格式,每一个Label控件都可以单独进行设置。
-
属性QObject
属性 值 描述 objectName label 对象名 -
属性QWidget
属性 值 描述 enabled 选择框 是否应用于当前控件 geometry [(x,y),宽×高] 布局的坐标和尺寸,无法修改,只能通过QMianWindow修改 sizePolicy [水平策略,垂直策略,水平伸展,垂直伸展] 默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展 mininumSize 宽度×高度 布局的最小宽度和高度 maxinumSize 宽度×高度 布局的最大宽度和高度 sizeIncrement 宽度×高度 控件调整大小时的每次变化的增量大小(单位:像素) baseSize 宽度×高度 控件的基础大小(单位:像素) palette 继承 调色板 font 字体类型 [字体,字体大小] 设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果 cursor 游标类型 游标类型 mouseTracking 选择框 选项是否启用鼠标跟踪,默认不起用 focusPolicy 焦点策略下拉选择框 控件的焦点策略 contextMenuPolicy 上下文菜单策略下拉选择框 上下文菜单策略 acceptDrops 选择框 是否弃用拖动,默认不启用 toolTip 可输入 工具提示 toolTipDuration 可输入 控件的提示时间 statusTip 可输入 控件的状态提示 whatsThis 可输入 控件的帮助内容 accessibleName 可输入 名称 accessibleDesciption 可输入 描述 layoutDirection 下拉选择框 布局的方向 autoFillBackground 选择框 是否启用自动填充背景色,默认不启用 styleSheet 布局的样式设定 样式设定(QSS样式) locale 可选择 地区和语言 inputMethodHints 可选择 控件的输入模式的提示 -
属性QFrame
属性 值 描述 frameShape 选择下拉框 布局窗口的图标大小,参数为:宽度,高度 frameShadow 选择下拉框 框架的阴影 lineWidth 选择框 是否启动可变换的窗口状态,默认不开启 midLineWidth 可输入 是否开启文档模式,默认不开启 -
属性QLabel
属性 值 描述 text 可输入 Label文本值 textFormat 可选择 文本格式 pixmap 可选资源 象素映射 scaledContents 是否勾选 是否启动适应窗口缩放内容 alignment 无法修改 对齐方式 wordWrap 是否勾选 是否启动自动换行 margin 可输入 内容到边框的距离 indent 可输入 缩排 openExternalLinks 是否勾选 开放的外部链接 textInteractionFlags 无法修改 文本交互方式 buddy 可输入 关联控件
-
-
QLineEdit类
单行输入框类,可以设置输入框的格式。
-
属性QObject
属性 值 描述 objectName label 对象名 -
属性QWidget
属性 值 描述 enabled 选择框 是否应用于当前控件 geometry [(x,y),宽×高] 布局的坐标和尺寸,无法修改,只能通过QMianWindow修改 sizePolicy [水平策略,垂直策略,水平伸展,垂直伸展] 默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展 mininumSize 宽度×高度 布局的最小宽度和高度 maxinumSize 宽度×高度 布局的最大宽度和高度 sizeIncrement 宽度×高度 控件调整大小时的每次变化的增量大小(单位:像素) baseSize 宽度×高度 控件的基础大小(单位:像素) palette 继承 调色板 font 字体类型 [字体,字体大小] 设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果 cursor 文本光标 文本光标 mouseTracking 选择框 选项是否启用鼠标跟踪,默认启用 focusPolicy 焦点策略下拉选择框 控件的焦点策略 contextMenuPolicy 上下文菜单策略下拉选择框 上下文菜单策略 acceptDrops 选择框 是否弃用拖动,默认启用 toolTip 可输入 工具提示 toolTipDuration 可输入 控件的提示时间 statusTip 可输入 控件的状态提示 whatsThis 可输入 控件的帮助内容 accessibleName 可输入 名称 accessibleDesciption 可输入 描述 layoutDirection 下拉选择框 布局的方向 autoFillBackground 选择框 是否启用自动填充背景色,默认不启用 styleSheet 布局的样式设定 样式设定(QSS样式) locale 可选择 地区和语言 inputMethodHints 可选择 控件的输入模式的提示 -
属性QLineEdit
属性 值 描述 inputMask 可输入 输入框输入值 text 可输入 文本格式 pixmap 可选资源 文本最大长度 frame 是否勾选 是否开启框架 echoMode 无法修改 编辑方式 cursorPosition 可输入 是否启动自动换行 alignment 无法修改 内容到边框的距离 dragEnabled 是否勾选 缩排 readOnly 是否勾选 只读 placeholderText 可输入 文本交互方式 cursorMoveStyle 下拉选择框 关联控件 clearButtonEnabled 是否勾选 是否清除按钮
-
-
QPushButton类
-
属性QObject
属性 值 描述 objectName pushButton 对象名 -
属性QWidget
属性 值 描述 enabled 选择框 是否应用于当前控件 geometry [(x,y),宽×高] 布局的坐标和尺寸,无法修改,只能通过QMianWindow修改 sizePolicy [水平策略,垂直策略,水平伸展,垂直伸展] 默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展 mininumSize 宽度×高度 布局的最小宽度和高度 maxinumSize 宽度×高度 布局的最大宽度和高度 sizeIncrement 宽度×高度 控件调整大小时的每次变化的增量大小(单位:像素) baseSize 宽度×高度 控件的基础大小(单位:像素) palette 继承 调色板 font 字体类型 [字体,字体大小] 设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果 cursor 文本光标 文本光标 mouseTracking 选择框 选项是否启用鼠标跟踪,默认启用 focusPolicy 焦点策略下拉选择框 控件的焦点策略 contextMenuPolicy 上下文菜单策略下拉选择框 上下文菜单策略 acceptDrops 选择框 是否弃用拖动,默认启用 toolTip 可输入 工具提示 toolTipDuration 可输入 控件的提示时间 statusTip 可输入 控件的状态提示 whatsThis 可输入 控件的帮助内容 accessibleName 可输入 名称 accessibleDesciption 可输入 描述 layoutDirection 下拉选择框 布局的方向 autoFillBackground 选择框 是否启用自动填充背景色,默认不启用 styleSheet 布局的样式设定 样式设定(QSS样式) locale 可选择 地区和语言 inputMethodHints 可选择 控件的输入模式的提示 -
属性QAbstractButton
属性 值 描述 text 可输入 按钮名称 icon 可选择资源 按钮图标 iconSize 宽度×高度 图标尺寸 shortcut 快捷键 快捷键 checkable 是否勾选 可检查的 checked 是否勾选 可控制 autoRepeat 是否勾选 默认重复 autoExclusive 是否勾选 默认唯一的 autoRepeatDelay 可输入 默认重复延迟 autoRepeatInterval 可输入 默认重复间隔 -
属性QPushButton
属性 值 描述 autoDefault 是否勾选 default 是否勾选 flat 是否勾选
-
-
-
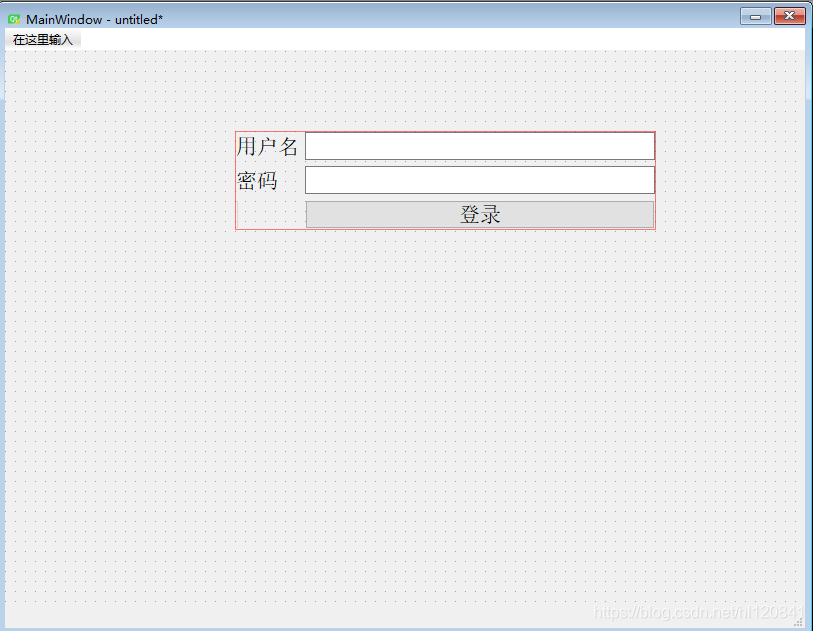
2. Horizontal Layout
水平布局,向布局中添加的控件只能沿着水平方向上布局。可以向布局中嵌套其他布局,可以混合使用。
下面的例子中,上一面的布局就是单使用水平布局,下面的布局使用水平布局里面嵌套一个垂直布局和一个水平布局

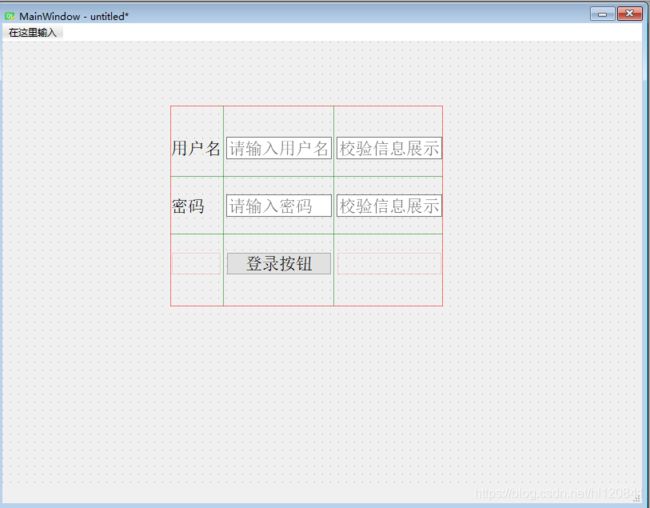
3. Grid Layout
栅格布局,栅格布局可以自定义几格,在在使用过程中可以很好的处理输入框中校验信息的展示。
在使用时可以随便定义几行几列,这样方便在使用过程中组合。
4. Form Layout
表单布局,在布局中如果只是需要提交表单类型的数据,就可以使用表单布局,两列,简单好用。
三、控件样式的设定
1.主窗口控件的样式设定
- windowModality
- NonModal:无模式窗口
- WindowModal:窗口模式
- 窗口是单层次结构模式,阻止所有父类及以上的和兄弟窗口获得输入
- ApplicationModal:应用模式窗口
- 窗口是应用模式的窗口,阻塞所有其他应用窗口获得输入
- windowTitle
- 主窗口的名字,可输入
- windowIcon
- Theme:主题
- Normal Off:部件为非使能状态
- Normal On: 部件为使能状态
- Disabled Off:部件为非禁用状态
- Disabled On:部件为禁用状态
- Active Off:部件为非激活状态
- Active On:部件为激活状态
- Selected Off:部件未被选中
- Selected On:部件被选中
- windowOpacity:设置主窗口的透明度,只对主窗口有效,其中1为完全不透明,0为完全透明,默认为1。
- windowFilePath:用于关联一个窗口和对应的文件路径。 当窗口没有设置标题属性的情况下,则窗口标题展示展示windowFilePath对应的文件名的信息(路径信息不展示),如果二者都设置,则优先使用窗口标题属性的设置作为标题。
- iconSize:主窗口中工具栏的图标尺寸
- 宽度:图标尺寸的宽度
- 高度:图标尺寸的高度
- toolButtonStyle:工具按钮的显示文字、图标的方式
- ToolButtonIconOnly:仅显示图标
- ToolButtonITextOnly:仅显示文字
- ToolButtonITextBesideIcon: 文字和图标都显示,文字显示在图标右边
- ToolButtonITextUnderIcon: 文字和图标都显示,文字显示在图标下面
- ToolButtonIFollowStyle: 按Qt样式显示,Qt样式为枚举类型 QStyle.StyleHint
- animated: 设置在操作可浮动部件和工具栏时是否设置动画。
- documentMode: 当前主窗口是否启用文档模式
- tabShape: 控制主窗口标签部件中的标签的形状
- Rounded: 标签是圆形标签
- Triangular : 标签是三角形标签
- dockNestingEnabled: 主窗口是否允许嵌套的场景
- dockOptions: 主窗口对浮动部件停靠的反应
- unifiedTitleAndToolBarOnMac: mac操作系统上是否使用统一的标题和工具栏外观
2. Layouts控件样式设定
1. Vertical Layout
- layoutName:布局的名字
- layoutLeftMargin:布局的左边框距
- layoutTopMargin:布局的上边框距
- layoutRightMargin :布局的右边框距
- layoutBottomMargin :布局的下边框距
- layoutSpacing :布局控件内的部件之间的垂直间距
- layoutStretch: 布局中不同子部件的伸缩因子,不同部件在部件伸缩时调整部件所占大小的比例
- layoutSizeConstraint:设置窗口的放大和缩小
- SetDefaultConstraint: 窗口可以无限放大和缩小
- SetNoConstraint :窗口大小可以随意调节,但受大小策略的影响
- SetMinimumSize :窗口可以无限缩小
- SetFixedSize: 窗口大小固定不变
- SetMaximumSize :窗口可以无限放大
- SetMinAndMaxSize :窗口可以放大maxmunSize,缩小minimumSize设定尺寸
2. Horizontal Layout
- layoutName:布局的名字
- layoutLeftMargin:布局的左边框距
- layoutTopMargin:布局的上边框距
- layoutRightMargin :布局的右边框距
- layoutBottomMargin :布局的下边框距
- layoutSpacing :布局控件内的部件之间的水平间距
- layoutStretch: 布局中不同子部件的伸缩因子,不同部件在部件伸缩时调整部件所占大小的比例
- layoutSizeConstraint:设置窗口的放大和缩小
- SetDefaultConstraint: 窗口可以无限放大和缩小
- SetNoConstraint :窗口大小可以随意调节,但受大小策略的影响
- SetMinimumSize :窗口可以无限缩小
- SetFixedSize: 窗口大小固定不变
- SetMaximumSize :窗口可以无限放大
- SetMinAndMaxSize :窗口可以放大maxmunSize,缩小minimumSize设定尺寸
3. Grid Layout
- layoutName:布局的名字
- layoutLeftMargin:布局的左边框距
- layoutTopMargin:布局的上边框距
- **layoutRightMargin **:布局的右边框距
- **layoutBottomMargin **:布局的下边框距
- **layoutHorizontalSpacing **:布局的水平间距
- layoutVerticalSpacing :布局的垂直间距
- layoutColumnStretch:指定列的拉伸因子
- layoutRowMinimumHeight:指定行的最小高度
- layoutColumnMinimumWidth:指定列的最小宽度
- layoutSizeConstraint:设置窗口的放大和缩小
- SetDefaultConstraint: 窗口可以无限放大和缩小
- SetNoConstraint:窗口大小可以随意调节,但受大小策略的影响
- SetMinimumSize:窗口可以无限缩小
- SetFixedSize: 窗口大小固定不变
- SetMaximumSize :窗口可以无限放大
- SetMinAndMaxSize :窗口可以放大maxmunSize,缩小minimumSize设定尺寸
4. Form Layout
- layoutName:布局的名字
- layoutLeftMargin:布局的左边框距
- layoutTopMargin:布局的上边框距
- layoutRightMargin :布局的右边框距
- **layoutBottomMargin **:布局的下边框距
- layoutHorizontalSpacing :布局的水平间距
- layoutVerticalSpacing :布局的垂直间距
- layoutFieldGrowthPolicy
- FieldsStaySizeHint:输入部件在默认大小范围内
- ExpandingFieldsGrow:输入部件增长到填充所有可用空间
- AllNonFixedFieldsGrow:输入部件可用增长到填满所有可用空间
- layoutRowWrapPolicy
- DontWrapRows:输入字段部件与对应标签同一行相邻。输入字段部件在标签旁边
- WrapLongRows:标签给与足够的水平方向空间来容纳最宽的标签,其余空间作为输入部件字段
- WrapAllRows:输入字段部件总是位于标签下方
- layoutLabelAlignment:设置对其方式
- layoutFormAlignment:子部件在布局框内的对齐方式
- layoutSizeConstraint:设置窗口的放大和缩小
- SetDefaultConstraint: 窗口可以无限放大和缩小
- SetNoConstraint :窗口大小可以随意调节,但受大小策略的影响
- SetMinimumSize :窗口可以无限缩小
- SetFixedSize: 窗口大小固定不变
- SetMaximumSize :窗口可以无限放大
- SetMinAndMaxSize :窗口可以放大maxmunSize,缩小minimumSize设定尺寸
3. Spacers控件样式设定
- Honizontal Spacer
- spacerName:分割部件名字
- orientation:分割方向
- sizeType:
- Fixed:部件大小固定不变
- Minmum:部件大小最小策略
- Maximum:部件大小最大策略
- Preferred:首选项策略,部件允许放大或者缩小
- MinmumExpanding:最小可扩展策略,部件允许使用额外空间
- Expanding:扩展策略,部件允许缩小并且可用
- Ignored:部件将会获取尽可能多的空间
- sizeHint:部件指定大小
- Vertical Spacer
- spacerName:分割部件名字
- orientation:分割方向
- sizeType:
- Fixed:部件大小固定不变
- Minmum:部件大小最小策略
- Maximum:部件大小最大策略
- Preferred:首选项策略,部件允许放大或者缩小
- MinmumExpanding:最小可扩展策略,部件允许使用额外空间
- Expanding:扩展策略,部件允许缩小并且可用
- Ignored:部件将会获取尽可能多的空间
- sizeHint:部件指定大小
4. Buttons控件样式设定
-
QAbstractButton
- text:按钮的文字
- icon:设置按钮的图标
- Theme:主题
- Normal Off:部件为非使能状态
- Normal On: 部件为使能状态
- Disabled Off:部件为非禁用状态
- Disabled On:部件为禁用状态
- Active Off:部件为非激活状态
- Active On:部件为激活状态
- Selected Off:部件未被选中
- Selected On:部件被选中
- iconSize:按钮图标的尺寸
- 宽度:按钮图标的宽度
- 高度:按钮图标的高度
- shortcut:设置按钮的快捷键
- checkable:是否能被选中checked:是否被选中
- autoRepeat: 是否自动重复
- autoExclusive: 是否自动排他
- autoRepeatDelay: 初次检测延迟
- autoRepeatInterval: 自动重复检测间隔
-
Push Button
- QPushButton
- autoDefault:是否设置为默认状态
- default:是否设置为点击状态
- flat:设置边框与背景是平坦的
- QPushButton
-
Tool Button
- QTool Button
- popupMode:设置菜单弹出模式
- DelayedPopup: 按住Tool Button按钮一定时间 后,将显示菜单
- MenuButtonPopup: Tool Button按钮显示一个特殊箭头,指示有弹出菜单存在。当按下Tool Button上的箭头一部分时,将弹出菜单 。
- InstantPopup: 按下toolButton时,立即显示弹出菜单
- toolButtonStyle
- ToolButtonIconOnly:仅显示图标
- ToolButtonITextOnly:仅显示文字
- ToolButtonITextBesideIcon: 文字和图标都显示,文字显示在图标右边
- ToolButtonITextUnderIcon: 文字和图标都显示,文字显示在图标下面
- ToolButtonIFollowStyle: 按Qt样式显示,Qt样式为枚举类型 QStyle.StyleHint
- autoRaise:按钮是否自动凸出
- arrowType:设置按钮上是否显示箭头
- NoArrow: 不显示箭头
- UpArrow: 示向上箭头
- DownArrow: 显示向下箭头
- LeftArrow: 示向左箭头
- RightArrow: 显示向右箭头
- popupMode:设置菜单弹出模式
- QTool Button
-
Radio Button:单选按钮
-
Check Box
- QCheckBox
- tristate: 表示复选框是三种状态还是两种状态,如果tristate被勾选,则表示复选框有选中、未选中和半选中三种状态,如果tristate不被勾选,则表示复选框只有选中、未选中两种状态
- QCheckBox
-
Command Link Button
- QPushButton
- autoDefault:是否设置为默认状态
- default:是否设置为点击状态
- QCommandLinkButton
- discription: 按钮上显示双行文本,首行是QAbstractButton的text显示,次行为按钮的描述或者是副标题
- QPushButton
-
Dialog Button Box
- QDialogButtonBox:OK和Cancel对话框
5. Item Views控件样式设定
-
公用属性
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动区域总是跟随视图进行改变
- verticalScrollBarPolicy:垂直滚动条策略
- QAbstractItemView
- autoScroll: 确认鼠标在窗口视图边缘时是否自动滚动内容
- autoScrollMargin: 确认窗口视图边缘的范围
- editTriggers: 确认哪些用户操作行为会触发ItemView中的数据项进入编辑模式
- NoEditTriggers:不能进行编辑
- CurrentChanged:选择视图中新的数据时会出发编辑
- DoubleClicked:鼠标双击数据时触发编辑
- SelectedClicked:在一个已经选中性中单机鼠标时触发编辑
- EditKEyPressed:在一个视图中选择数据项时按下平台编辑键时触发
- AnyKeyPressed:在当前选中数据项按下任意键触发当前数据项进入编辑状态
- AllEditTriggers::以上所有操作行为都可以触发当前数据项进入编辑状态
- tabKeyNavigation: 是否启用tab键和backtab(shift+tab)进行数据项之间的导航切换。
- showDropIndicator: 控制在拖拽过程中显示当前拖拽到的位置,当释放时则在当前拖拽位置覆盖或插入。
- dragEnabled: 控制视图是否支持拖拽
- dragDropOverwriteMode: 控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖,如果其值为False,则拖拽的数据将作为新项插入
- dragDropMode
- NoDragDrop:在视图内不支持拖放
- DragOnly:在视图内支持拖动
- DropOnly:在视图内支持放下
- DragDrop:在视图内支持拖和放
- InternalMove:在视图内接收它自己范围内的移动操作
- defaultDropAction:拖放时放下的默认操作
- CopyAction:将当前拖动的内容拷贝到释放出
- MoveAction:将当前的内容从拖动点移动到鼠标释放处
- LinkAction:生成一个从拖动点到释放点的连接
- ActionMask::放下时没有任何变化
- TargetMoveAction:将当前拖动的内容拷贝到释放出
- IgnoredAction:拖放下后数据无变化
- alterNatingRowColors: 控制视图中不同行记录背景色是否使用交替不同的颜色。
- selectionMode: 控制view中操作选择数据项的模式,用于控制用户是否可以选择一个或多个数据项,以及在多个数据项选择中,选择是否必须是一个连续的范围。
- NoSelection:所有数据项都无法选中
- SingleSelection:仅能选择1个数据项,当前用户选择一个数据项时,任何已选择的项都变为未选择。
- MultiSelection:当用户选择一个项时,该项的选择状态将被切换,其他选项中状态保持不变。可以通过在多个选项中拖动鼠标来切换他们的选中状态
- ExtendedSelection:当选择一个项时,将清除选择并选择新项。如果按住Ctrl+单击某项,则会切换单击项的选择状态。而其他项都不会被更;如果按住Shift+单击某项,则当前项和单击项之间的所有项都会被选中或者被取消选中。
- ContiquousSelection:当用户选择一个数据时,将清除前面的选择并选择新项,如果按住Shift+单击选中项则当前项和单击之间的所有项都会被选中或者是被取消掉
- selectionBehavior: 控制选择行为操作的数据单位
- SelectItems:以项为单位选择
- SelectIRows:以行为单位选择
- SelectColumns:以列为单位选择
- iconSize: 控制显示icon的项上的icon图标大小
- textElideMode: 控制省略文本中省略号“…”的位置,当项的内容过多视图无法显示完整时会显示部分内容,并在显示内容中增加省略号以表示项的内容显示不完整
- ElideLeft:省略号出现在显示文本的开头
- ElideRight:省略号出现在显示文本的结尾
- ElideMiddle:省略号出现在显示文本的中间
- ElideNone:显示文本中不出现省略号
- verticalScrollMode: 控制视图如何在垂直方向滚动内容
- ScrollPerItem:视图内容滚动时一次滚动一项
- ScrollPerPixel:视图内容滚动时一次滚动一个像素
- horizontalScrollMode:控制视图如何在水平方向滚动内容
- ScrollPerItem:视图内容滚动时一次滚动一项
- ScrollPerPixel:视图内容滚动时一次滚动一个像素
- QFrame
-
List View
- QListView
- movement:
- Static: 数据项不能被移动
- Free: 数据项可以随意移动
- Snap: 在gridSize属性不为空的情况下表示数据项移动时会按指定网格对齐
- flow:
- LeftToRight: 数据项从左至右排列
- TopToBottom: 数据项 从上至下排列
- isWrapping: 控制视图中的数据项项布局在可见区域中没有足够空间时是否应换行
- resizeMode: 控制调整视图大小时是否再次排列视图中的数据项
- Fixed: 在调整视图大小时不会再次排列数据项
- Adjust: 在调整视图大小时,数据项将再次排列
- layoutMode: 控制是否视图中的数据项的排列是立即进行还是延迟进行
- SinglePass: 视图中的项立即排列
- Batched: 表示视图中的数据项在事件处理时是按批来进行排列展示,具体每批的项数量由属性batchSize定义
- spacing: 控制视图布局中数据项周围填充的空白空间的大小
- gridSize: 控制视图中数据项排列所在网格的大小
- viewMode: 控制QListView的视图模式
- ListMode: 视图中的数据项排列方向控制属性flow的值为TopToBottom,movement值为Static,数据项占用较小的空间
- IconMode: 视图中的数据项排列方向控制属性flow的值为LeftToRight,movement值为Free,数据项占用较大的空间
- modelColumn: 控制视图中展现model中哪一列数据
- uniformItemSizes: 控制视图中所有项是否具有相同大小
- batchSize: 表示视图中的数据项在事件处理时是按批来进行排列展示
- wordWrap: 控制视图中数据项文本的换行策略
- selectionRectVisible: 控制视图中的选择矩形框是否可见,
- movement:
- QListView
-
Tree View
- QTreeView
- autoExpandDelay: 于控制在视图中拖拽时,当鼠标停留在一个可以展开节点达到该属性对应的延迟时间后自动展开或折叠该节点。
- indentation: 控制视图中每级数据项之间的缩进,对于顶级项,缩进指定从视口边缘到第一列中的项的水平距离
- rootIsDecoreated: 控制是否展示对顶层项的折叠或展开的控制符
- uniformRowHeights: 制视图中所有数据项是否保持相同高度,所有高度都与视图中第一个数据项的高度相同
- itemsExpandable: 控制视图中用户是否可以通过操作展开或折叠
- sortingEnabled: 控制视图中的数据是否启用按表头排序
- animated: 控制视图在展开或收缩分支时是否展示动画
- allColumnsShowFocus: 控制是否使视图中的所有列显示键盘焦点
- wordWrap: 制视图展示数据项文本的单词换行原则
- headerHidden: 控制视图中是否隐藏标题
- expandsOnDoubleClick: 控制鼠标双击是否展开或折叠分支下的子项
- Header
- headerVisible: 标题是否可见
- headerCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将界面交互式大小调整级联到下一区域
- headerDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小。
- headerHighlightSections: 控制当选择了QTreeView视图中数据项时,对应的表头区域是否高亮
- headerMinimumsectionSize: 控制表头各字段区域的最小大小
- headerShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上。
- headerStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
- QTreeView
-
Table View
- QTableView
- showGrid: 控制视图中数据项之间是否显示网格,如果该属性为True,则绘制网格;如果该属性为False,则不绘制网格
- gridStyle
- NoPen:不绘制线条
- SolidLine:简单线条
- DashLine:由几个像素分割的虚线
- DotLine:由几个像素分割的点组成的线条
- DashDotLine:交替点和破折号组成的线条
- DashDotDotLine:一个破折号,两个点组成的线条
- CustomDashLine:定制样式的线条
- sortingEnabled: 控制视图中的数据是否启用按表头排序
- wordWrap: 控制视图中数据项文本的换行策略。如果此属性为True,则在数据项文本中分词的适当处进行换;否则数据项文本不进行换行处理
- cornerButtonEnabled: 控制是否启用左上角的按钮。如果此属性为True,则启用视图左上角的按钮,单击此按钮将选择表视图中的所有数据
- Header
-
horizontalHeaderVisible: 横向标题是否可见
-
horizontalHeaderCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域
-
horizontalHeaderDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小
-
horizontalHeaderHighlightSections: 控制当选择了tableView视图中数据项时,对应的表头区域是否高亮
-
horizontalHeaderMinimumsectionSize: 控制表头各字段区域的最小大小
-
horizontalHeaderShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上
-
horizontalHeaderStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
-
verticalHeaderVisible:竖向标题是否可见
-
verticalHeaderCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域
-
verticalHeaderDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小
-
verticalHeaderHighlightSections: 控制当选择了tableView视图中数据项时,对应的表头区域是否高亮
-
verticalHeaderMinimumsectionSize: 控制表头各字段区域的最小大小
-
verticalHeaderShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上
-
verticalHeaderStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
-
- QTableView
-
Column View
- QColumnView
- resizeGripsVisible: 控制QColumnView是否显示columnView中各个列表之间调整大小间距的手柄,如果为True就展示,可以调节各个列表之间的间距,为False就不展示,也不能调整各个列表的间距
- QColumnView
6. Item Widgets控件样式设定
-
公用属性
- QFrame
- frameShape
- NoFrame:没有边框
- Box:用一个长方形框作为边框
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动区域总是跟随视图进行改变
- verticalScrollBarPolicy:垂直滚动条策略
- QAbstractItemView
- autoScroll: 确认鼠标在窗口视图边缘时是否自动滚动内容
- autoScrollMargin: 确认窗口视图边缘的范围
- editTriggers: 确认哪些用户操作行为会触发ItemView中的数据项进入编辑模式
- NoEditTriggers:不能进行编辑
- CurrentChanged:选择视图中新的数据时会出发编辑
- DoubleClicked:鼠标双击数据时触发编辑
- SelectedClicked:在一个已经选中性中单机鼠标时触发编辑
- EditKEyPressed:在一个视图中选择数据项时按下平台编辑键时触发
- AnyKeyPressed:在当前选中数据项按下任意键触发当前数据项进入编辑状态
- AllEditTriggers::以上所有操作行为都可以触发当前数据项进入编辑状态
- tabKeyNavigation: 是否启用tab键和backtab(shift+tab)进行数据项之间的导航切换。
- showDropIndicator: 控制在拖拽过程中显示当前拖拽到的位置,当释放时则在当前拖拽位置覆盖或插入。
- dragEnabled: 控制视图是否支持拖拽
- dragDropOverwriteMode: 控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖,如果其值为False,则拖拽的数据将作为新项插入
- dragDropMode
- NoDragDrop:在视图内不支持拖放
- DragOnly:在视图内支持拖动
- DropOnly:在视图内支持放下
- DragDrop:在视图内支持拖和放
- InternalMove:在视图内接收它自己范围内的移动操作
- defaultDropAction:拖放时放下的默认操作
- CopyAction:将当前拖动的内容拷贝到释放出
- MoveAction:将当前的内容从拖动点移动到鼠标释放处
- LinkAction:生成一个从拖动点到释放点的连接
- ActionMask::放下时没有任何变化
- TargetMoveAction:将当前拖动的内容拷贝到释放出
- IgnoredAction:拖放下后数据无变化
- alterNatingRowColors: 控制视图中不同行记录背景色是否使用交替不同的颜色。
- selectionMode: 控制view中操作选择数据项的模式,用于控制用户是否可以选择一个或多个数据项,以及在多个数据项选择中,选择是否必须是一个连续的范围。
- NoSelection:所有数据项都无法选中
- SingleSelection:仅能选择1个数据项,当前用户选择一个数据项时,任何已选择的项都变为未选择。
- MultiSelection:当用户选择一个项时,该项的选择状态将被切换,其他选项中状态保持不变。可以通过在多个选项中拖动鼠标来切换他们的选中状态
- ExtendedSelection:当选择一个项时,将清除选择并选择新项。如果按住Ctrl+单击某项,则会切换单击项的选择状态。而其他项都不会被更;如果按住Shift+单击某项,则当前项和单击项之间的所有项都会被选中或者被取消选中。
- ContiquousSelection:当用户选择一个数据时,将清除前面的选择并选择新项,如果按住Shift+单击选中项则当前项和单击之间的所有项都会被选中或者是被取消掉
- selectionBehavior: 控制选择行为操作的数据单位
- SelectItems:以项为单位选择
- SelectIRows:以行为单位选择
- SelectColumns:以列为单位选择
- iconSize: 控制显示icon的项上的icon图标大小
- textElideMode: 控制省略文本中省略号“…”的位置,当项的内容过多视图无法显示完整时会显示部分内容,并在显示内容中增加省略号以表示项的内容显示不完整
- ElideLeft:省略号出现在显示文本的开头
- ElideRight:省略号出现在显示文本的结尾
- ElideMiddle:省略号出现在显示文本的中间
- ElideNone:显示文本中不出现省略号
- verticalScrollMode: 控制视图如何在垂直方向滚动内容
- ScrollPerItem:视图内容滚动时一次滚动一项
- ScrollPerPixel:视图内容滚动时一次滚动一个像素
- horizontalScrollMode:控制视图如何在水平方向滚动内容
- ScrollPerItem:视图内容滚动时一次滚动一项
- ScrollPerPixel:视图内容滚动时一次滚动一个像素
- QFrame
-
List Widget
- QListView
- movement:
- Static: 数据项不能被移动
- Free: 数据项可以随意移动
- Snap: 在gridSize属性不为空的情况下表示数据项移动时会按指定网格对齐
- flow:
- LeftToRight: 数据项从左至右排列
- TopToBottom: 数据项 从上至下排列
- isWrapping: 控制视图中的数据项项布局在可见区域中没有足够空间时是否应换行
- resizeMode: 控制调整视图大小时是否再次排列视图中的数据项
- Fixed: 在调整视图大小时不会再次排列数据项
- Adjust: 在调整视图大小时,数据项将再次排列
- layoutMode: 控制是否视图中的数据项的排列是立即进行还是延迟进行
- SinglePass: 视图中的项立即排列
- Batched: 表示视图中的数据项在事件处理时是按批来进行排列展示,具体每批的项数量由属性batchSize定义
- spacing: 控制视图布局中数据项周围填充的空白空间的大小
- gridSize: 控制视图中数据项排列所在网格的大小
- viewMode: 控制QListView的视图模式
- ListMode: 视图中的数据项排列方向控制属性flow的值为TopToBottom,movement值为Static,数据项占用较小的空间
- IconMode: 视图中的数据项排列方向控制属性flow的值为LeftToRight,movement值为Free,数据项占用较大的空间
- modelColumn: 控制视图中展现model中哪一列数据
- uniformItemSizes: 控制视图中所有项是否具有相同大小
- batchSize: 表示视图中的数据项在事件处理时是按批来进行排列展示
- wordWrap: 控制视图中数据项文本的换行策略
- selectionRectVisible: 控制视图中的选择矩形框是否可见
- movement:
- QListWidget
- currentRow: 保存当前项的位置,为整型,从0开始计数
- sortingEnabled: 控制列表部件中的项是否可以排序
- QListView
-
Tree Widget
- QTreeView
- autoExpandDelay: 于控制在视图中拖拽时,当鼠标停留在一个可以展开节点达到该属性对应的延迟时间后自动展开或折叠该节点。
- indentation: 控制视图中每级数据项之间的缩进,对于顶级项,缩进指定从视口边缘到第一列中的项的水平距离
- rootIsDecoreated: 控制是否展示对顶层项的折叠或展开的控制符
- uniformRowHeights: 制视图中所有数据项是否保持相同高度,所有高度都与视图中第一个数据项的高度相同
- itemsExpandable: 控制视图中用户是否可以通过操作展开或折叠
- sortingEnabled: 控制视图中的数据是否启用按表头排序
- animated: 控制视图在展开或收缩分支时是否展示动画
- allColumnsShowFocus: 控制是否使视图中的所有列显示键盘焦点
- wordWrap: 制视图展示数据项文本的单词换行原则
- headerHidden: 控制视图中是否隐藏标题
- expandsOnDoubleClick: 控制鼠标双击是否展开或折叠分支下的子项
- QTreeWidget
- columnCount: 控制和保存树型部件窗口展示的每项列数,其缺省值为1,项添加到树型部件之前,必须使用setColumnCount()设置显示的列数
- Header
- headerVisible: 标题是否可见
- headerCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将界面交互式大小调整级联到下一区域
- headerDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小。
- headerHighlightSections: 控制当选择了QTreeView视图中数据项时,对应的表头区域是否高亮
- headerMinimumsectionSize: 控制表头各字段区域的最小大小
- headerShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上。
- headerStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
- QTreeView
-
Table Widget
- QTableView
-
showGrid: 控制视图中数据项之间是否显示网格,如果该属性为True,则绘制网格;如果该属性为False,则不绘制网格
- gridStyle
- NoPen:不绘制线条
- SolidLine:简单线条
- DashLine:由几个像素分割的虚线
- DotLine:由几个像素分割的点组成的线条
- DashDotLine:交替点和破折号组成的线条
- DashDotDotLine:一个破折号,两个点组成的线条
- CustomDashLine:定制样式的线条
- sortingEnabled: 控制视图中的数据是否启用按表头排序
- wordWrap: 控制视图中数据项文本的换行策略。如果此属性为True,则在数据项文本中分词的适当处进行换;否则数据项文本不进行换行处理
- cornerButtonEnabled: 控制是否启用左上角的按钮。如果此属性为True,则启用视图左上角的按钮,单击此按钮将选择表视图中的所有数据
- gridStyle
-
Header
-
horizontalHeaderVisible: 横向标题是否可见
-
horizontalHeaderCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域
-
horizontalHeaderDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小
-
horizontalHeaderHighlightSections: 控制当选择了tableView视图中数据项时,对应的表头区域是否高亮
-
horizontalHeaderMinimumsectionSize: 控制表头各字段区域的最小大小
-
horizontalHeaderShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上
-
horizontalHeaderStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
-
verticalHeaderVisible:竖向标题是否可见
-
verticalHeaderCascadingSectionResizes: 控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域
-
verticalHeaderDefaultSectionSize: 控制标题头各字段区域的在重写调整大小之前的默认大小
-
verticalHeaderHighlightSections: 控制当选择了tableView视图中数据项时,对应的表头区域是否高亮
-
verticalHeaderMinimumsectionSize: 控制表头各字段区域的最小大小
-
verticalHeaderShowSortIndicator: 控制表头是否显示排序标记,排序标记会显示在当前点击选择的标题字段上
-
verticalHeaderStretchLastSection: 控制最后一个显示的表头是否占用视图中所有可用空间
-
7. Containers控件样式设定
- Group Box
- QGroupBox
- title:标题
- alignment:对齐 方式
- flat: 可以最小化分组框的空间消耗
- checkable: 键盘快捷键和复选框
- checked: 复选框可以设置是否选中
- QGroupBox
- Scroll Area
- QFrame
- frameShape
- NoFrame:没有边框
- Box:用一个长方形框作为边框
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
- QScrollArea
- widgetResizable:控制滚动区域的内容部署层是否应跟随滚动区域的大小变化进行大小跟随调整,当滚动区域框架(即展现层)大小小于内容部署层大小时,需要通过滚动窗口才能看到完整的内容部署层上的内容
- alignment: 控制滚动区域的内容部署层相对展现层的对齐方式
- QFrame
- Tool Box
- QFrame
- frameShape
- NoFrame:没有边框
- Box:用一个长方形框作为边框
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QToolBox
- currentIndex : 当前选择项的索引
- currentItemText: 当前项的文本
- currentItemName: 当前项的名字
- currentItemIcon: 当前项的图标
- currentItemToolTip: 当前项的图标
- tabSpacing: 每个标签项之间的间距
- QFrame
- Tab Widget
- QTabWidget
- tabPosition: 选项卡栏所在位置
- North:选项卡绘制在页面上方
- South:标签在页面下方绘制
- West:选项卡绘制在页面的左侧
- East:选项卡绘制在页面的右侧
- tabShape:
- Rounded: 表示标签是圆形标签
- Trianqular: 表示标签是三角形标签
- currentIndex:当前选择项的索引
- iconSize: 主窗口中工具栏的图标尺寸
- elideMode:
- ElideLeft:省略号出现在显示文本的开头
- ElideRight:省略号出现在显示文本的结尾
- ElideMiddle:省略号出现在显示文本的中间
- ElideNone:显示文本中不出现省略号
- usesScrollButtons: 控制当选项卡栏有多个选项卡无足够空间显示时是否使用按钮滚动选项卡
- documentMode: 控制是否以适合文档页的模式呈现选项卡部件
- tabsClosable:控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序
- movable: 控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序
- tabBarAutoHide:控制当选项卡栏上的选项卡数少于2个时是否自动隐藏选项卡栏
- currentIndex : 当前选择项的索引
- currentItemText: 当前项的文本
- currentItemName: 当前项的名字
- currentItemIcon: 当前项的图标
- currentItemToolTip: 当前项的图标
- tabPosition: 选项卡栏所在位置
- QTabWidget
- Stacked Widget
- QFrame
- frameShape
- NoFrame:没有边框
- Box:用一个长方形框作为边框
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QStackedWidget
- currentIndex:当前选择项的索引
- currentPageName:当前项的名字
- QFrame
- Frame
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QFrame
- Widget
- QWidget
- enabled:是否应用于当前控件
- geometry:布局的坐标和尺寸,其中参数为:x坐标,y坐标;宽度,高度
- sizePolicy:默认布局方式,其中参数为:水平策略,垂直策略,水平伸展,垂直伸展
- minimumSize:布局的最小宽度和高度
- maximumSize:布局的最大宽度和高度
- sizeIncrement:控件调整大小时的每次变化的增量大小(单位:像素)
- baseSize:控件的基础大小(单位:像素)
- palette:调色板
- font:设置整个布局的字体格式。参数为:字体族,字体大小,字体风格,字体效果
- cursor:游标类型
- mouseTracking:选项是否启用鼠标跟踪,默认不起用
- focusPolicy:控件的焦点策略
- NoFocus:不支持焦点策略
- TabFocus:支持Tab键获取焦点
- ClickFocus:支持鼠标按下获取焦点
- StrongFocus:支持鼠标和Tab键获取焦点,两种模式都支持
- WheelFocus:鼠标轮滚动获取焦点
- contextMenuPolicy:上下文菜单策略
- NoContextMenu: 没有快捷菜单策略
- DefaultContextMenu:部件的QWidget.contextMenuEvent()方法被调用处理
- ActionsContextMenu:使用QWidget.actions()返回数据做为快捷键
- CustomContextMenu:具有响应由信号对应槽函数处理
- PreventContextMenu:没有快捷键,快捷菜单访问的请求也并不会被转发给部件的父对象
- acceptDrops:是否弃用拖动,默认不启用
- toolTip: 工具提示
- toolTipDuration:控件的提示时间
- statusTip:件的状态提示
- whatsThis:控件的帮助内容
- accessibleName:名称
- accessibleDescription:描述
- layoutDirection:布局的方向
- LeftToRight:从左到右
- RightToLeft:从右到左
- LayoutDirectionAuto:自动布局
- autoFillBackground:是否启用自动填充背景色,默认不启用
- styleSheet:样式设定(QSS样式)
- locale:地区和语言
- inputMethodHints:控件的输入模式的提示
- QWidget
- MDI Area
- QWidget(如上)
- QFrame
- frameShape
- NoFrame:没有边框
- Box:用一个长方形框作为边框
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
- AMdiArea
- background:背景
- activationOrder
- CreationOrder: 窗口按创建顺序返回。这是默认顺序
- StackingOrder: 按窗口的堆叠顺序返回窗口,最上面的窗口位于列表的最后
- ActicationHistoryOrder: 窗口按激活顺序返回
- viewMode: 控制子窗口是使用子窗口模式
- SubWindowView: 此方法显示带有窗口框架的子窗口(默认)
- TabbedView: 在选项卡栏中显示带有选项卡的子窗口。一次只能看到一个子窗口内容的内容
- documentMode: 用于控制是否以适合文档页的模式呈现选项卡部件
- tabsCloseable: 用于控制选项卡栏的每个选项卡是否显示关闭按钮
- tabsMovable: 各子窗口的选项卡在选项卡栏是否可以移动
- tabShape
- Rounded: 标签是圆形标签
- Trianqular: 标签是三角形标签
- tabPosition: 选项卡栏所在位置
- North:北方
- South:南方
- West:西方
- East:东方
- activeSubWinwodName
- activeSubWindowTitle
- Dock Widget
- QDockWidget
- floating: 是否浮动在主窗口之上
- features: 设置浮动部件的特征
- allowedAreas: 控制停靠部件在QMainWindow的停靠区域中可停靠的范围
- windowTitle: 窗口的标题
- dockWidgetArea
- LeftDockWidgetArea:停靠在中央控件的左侧
- RightDockWidgetArea:停靠在中央控件的右侧
- TopDockWidgetArea:停靠在中央控件的顶部
- BottomDockWidgetArea:停靠在中央控件的底部
- DockWidgetArea_Mask:停靠在中央控件的左侧
- AllDockWidgetAreas:停靠在中央控件的任意反向
- NoDockWidgetArea: 不能停靠
- docked: 是否启用停靠功能
- QDockWidget
- QAxWidget
- QAxWidget
- control:控制器
- orientation:滑块方向
- QAxWidget
8. Input Widgets控件样式设定
-
Combo Box
- QComboBox
- editable: 控制用户是否可对组合框进行编辑
- currentText: 保存当前文本,如果组合框是可编辑的,则当前文本是组合框编辑框显示的值,如果是不可编辑的,且组合框为空或未设置当前项,则为当前项的值或空字符串
- currentIndex:当前项的索引
- maxVisibleItems: 控制组合框内最多可见的项数
- maxCount: 组合框弹出列表中最大项数
- insertPolicy: 控制用户执行编辑框中项插入的策略
- NoInsert: 不插入
- InsertAtTop: 在顶部插入
- InsertAtCurent: 在当前插入
- InsertAtButtom: 底部插入
- InsertAfterCurrent: 在当前的后面插入
- InsertBeforeCurrent: 在当前的前面插
- InsertAlphabetically: 按字母顺序插入
- sizeAdjustPolicy
- AdjustToContents: 根据所有内容的长度
- AdjustToContentsOnFirstShow: 根据第一次显示的内容长度
- AdjustToMinimumContentsLength: 适应最小内容长度
- AdjustToMinimumContentsLengthWithIcon: 应最小内容长度与图标
- minimumContentsLength: 控制组合框应包含的最小字符个数
- iconSize: 控制组合框中显示的图标的大小
- duplicatesEnabled: 控制是否允许用户添加重复项
- frame: 边框
- modelColumn: 控制模型中哪列在组合框弹出列表中可见
-
Font Combo Box
- QComboBox
- editable: 控制用户是否可对组合框进行编辑
- currentText: 保存当前文本,如果组合框是可编辑的,则当前文本是组合框编辑框显示的值,如果是不可编辑的,且组合框为空或未设置当前项,则为当前项的值或空字符串
- currentIndex:当前项的索引
- maxVisibleItems: 控制组合框内最多可见的项数
- maxCount: 组合框弹出列表中最大项数
- insertPolicy: 控制用户执行编辑框中项插入的策略
- NoInsert: 不插入
- InsertAtTop: 在顶部插入
- InsertAtCurent: 在当前插入
- InsertAtButtom: 底部插入
- InsertAfterCurrent: 在当前的后面插入
- InsertBeforeCurrent: 在当前的前面插
- InsertAlphabetically: 按字母顺序插入
- sizeAdjustPolicy
- AdjustToContents: 根据所有内容的长度
- AdjustToContentsOnFirstShow: 根据第一次显示的内容长度
- AdjustToMinimumContentsLength: 适应最小内容长度
- AdjustToMinimumContentsLengthWithIcon: 应最小内容长度与图标
- minimumContentsLength: 控制组合框应包含的最小字符个数
- iconSize: 控制组合框中显示的图标的大小
- duplicatesEnabled: 控制是否允许用户添加重复项
- frame: 控制组合框是否显示框架
- modelColumn: 控制模型中哪列在组合框弹出列表中可见
- QFontComboBox
- writingSystem:书写系统, 用于控制选择字体系列
- fontFilters: 字体过滤,用于控制显示哪些类型的字体,包括选择是否可缩放、是否等宽字体、是否比例字体等属性
- currentFont: 当前选择字体,类型即为QFont类型
- QComboBox
-
Line Edit
- QLineEdit
- inputMask: 设置掩码
- text: 文本框的内容
- maxLength: 设置文本框所允许输入的最大字符数
- frame:边框
- echoMode: 设置文本框的显示格式
- Normal: 正常显示所输入的字符
- NoEcho: 不显示任何输入的字符,常用于密码类型的输入,且长度保密
- Password: 显示与平台相关的密码掩饰字符,而不是实际输入的字符
- PasswordEchoOnEdit: 在编辑时显示字符,负责显示密码类型的输入
- cursorPosition:
- alignment: 文本对齐文本
- dragEnabled: 设置文本框是否接受拖动
- readOnly: 设置文本为只读
- placeholderText: 设置文本框显示文字
- cursorMoveStyle:鼠标移动风格
- LogicalMoveStyle:逻辑移动风格
- VisualMoveStyle:视觉移动风格
- clearButtonEnabled:是否启用内容清除按钮
- QLineEdit
-
Text Edit
-
QFrame
-
NoFrame:没有边框
-
Box:用一个长方形框作为边框
-
Panel:用一个凸起或者凹陷的面板作为边框,
-
WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
-
HLine:绘制一条没有边框的水平线作为分隔符
-
VLine:绘制一条没有边框的垂直线作为分隔符
-
StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
-
frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
-
lineWidth:线条宽度
-
midLineWidth: 中间线的宽度
-
-
QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
-
QTextEdit
- autoFormatting: 控制启用自动格式化功能
- AutoNone: 不起用
- AutoBulletList: 当用户在最左边的列中输入星号(“*”)或在现有列表项中按Enter键时,自动创建项目符号列表
- AutoAll: 当用户在最左边的列中输入星号(“*”)或在现有列表项中按Enter键时,自动创建项目符号列表
- tabChangesFocus: 控制tab键是否更改焦点还是接受为输入
- documentTitle: 保留从文本中分析的文档标题
- undoRedoEnabled: 控制是否启用undo和redo
- lineWrapMode: 控制换行模式
- NoWrap: 不换行
- WidgetWidth: 到达窗口边缘处换行,默认模式
- FixedPixelWidth: 到达固定的像素值换行
- FixedColumnWidth: 到达固定的列号换行
- lineWrapColumnOrWidth: 如果属性
lineWrapMode是FixedPixelWidth,那么它表示从文本编辑框的文本像素宽。如果lineWrapMode是FixedColumnWidth,其值表示列号 - readOnly: 控制编辑器内是否只读
- markDown:markDown文本
- html: 提供一个将编辑器内的文本转换成html文本的接口
- overwriteMode: 控制用户输入文本是否替换现有文本
- tabStopWidth: 控制编辑器中输入tab键时移动的像素数
- tabStopDistance: tab键停止宽度
- acceptRichText: 控制编辑器是否接受用户的富文本插入
- cursorWidth: 设置编辑器光标的像素为单位的宽度
- textInteractionFlags: 控制编辑器怎么响应用户的输入
- NoTextInteraction:没有文本交互模式
- TextSelectableByMousee:使用鼠标交互
- TextSelectableByKeyboard e:文本可通过键盘选择(按住Shift+方向键选择)`
- LinksAccessibleByMousee:可访问的链接
- LinksAccessibleBykeyboarde:键盘可访问的链接
- TextEditable:文本编辑器(和只读模式类似)
- TextEditorInteractione:禁止使用鼠标
- TextBrowserInteractione:允许文本交互
- palceholderText:预留位置文字
- autoFormatting: 控制启用自动格式化功能
-
-
Plain Text Edit
-
QFrame
-
frameShape
-
NoFrame:没有边框
-
Box:用一个长方形框作为边框
-
Panel:用一个凸起或者凹陷的面板作为框架,
-
WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
-
HLine:绘制一条没有边框的水平线作为分隔符
-
VLine:绘制一条没有边框的垂直线作为分隔符
-
StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
-
frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
-
lineWidth:线条宽度
-
midLineWidth: 中间线的宽度
-
-
-
QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
-
QPlainTextEdit
-
tabChangesFocus: 控制tab键是否更改焦点还是接受为输入
-
documentTitle: 保留从文本中分析的文档标题
-
undoRedoEnabled: 控制是否启用undo和redo
-
lineWrapMode: 控制换行模式
- NoWrap: 不换行
- WidgetWidth: 到达窗口边缘处换行,默认模式
- FixedPixelWidth: 到达固定的像素值换行
- FixedColumnWidth: 到达固定的列号换行
-
lineWrapColumnOrWidth: 如果属性
lineWrapMode是FixedPixelWidth,那么它表示从文本编辑框的文本像素宽。如果lineWrapMode是FixedColumnWidth,其值表示列号 -
readOnly: 控制编辑器内是否只读
-
markDown:markDown文本
-
html: 提供一个将编辑器内的文本转换成html文本的接口
-
overwriteMode: 控制用户输入文本是否替换现有文本
-
tabStopWidth: 控制编辑器中输入tab键时移动的像素数
-
acceptRichText: 控制编辑器是否接受用户的富文本插入
-
cursorWidth: 设置编辑器光标的像素为单位的宽度
-
textInteractionFlags: 控制编辑器怎么响应用户的输入
- NoTextInteraction:没有文本交互模式
- TextSelectableByMousee:使用鼠标交互
- TextSelectableByKeyboard e:文本可通过键盘选择(按住Shift+方向键选择)`
- LinksAccessibleByMousee:可访问的链接
- LinksAccessibleBykeyboarde:键盘可访问的链接
- TextEditable:文本编辑器(和只读模式类似)
- TextEditorInteractione:禁止使用鼠标
- TextBrowserInteractione:允许文本交互
-
palceholderText: 预留位置文字
-
plainText: 文本内容
-
maximumBlockCount: 允许输入的最大行数
-
backgroundVisible: 背景可见
-
centerOnScroll: 中心滚动
-
-
-
Spin Box
- QAbstractSpinBox
- wrapping: 设置是否循环,从最大值增加到最小值,
- frame: 设置边框
- alignment: 文本对齐方式
- AlignLeft: 左对齐
- AlignRight: 右对齐
- AlignCenter: 水平居中对齐
- AlignJustify: 水平方向调整间距两端对齐
- AlignTop: 垂直上对齐
- AlignBottom: 垂直方下对齐
- AlignVCenter: 垂直方向居中对齐
- readOnly: 只读属性
- buttonSymbols:按钮样式
- UpDownArrows:上下箭头
- PlusMinus: +和 - 符号
- NoButtons:不显示按钮
- specialValueText: 特殊值文本
- accelerated: 长按是否加速
- correctionMode: 编辑模式
- CorrectToPreviousValue: 恢复到最后一个有效值
- CorrectNearestValue: 恢复到最接近的有效值
- keyboardTracking: 是否为启用键盘跟踪
- showGroupSeparator: 是否启用千位分隔符
- QSpinBox
- suffix: 数字显示的后缀
- prefix: 数字显示的前缀
- minimum: 设定调整数字的最小值范围
- maximum: 设定调整数字的最大值范围
- singleStep: 单击右侧上下调整按钮时的单步改变值
- value: 当前显示的值
- displayIntegerBase: QSpinBox 特有属性,显示整数使用的进制
- QAbstractSpinBox
-
Double Spin Box
- QAbstractSpinBox
- wrapping: 设置是否循环,从最大值增加到最小值,
- frame: 设置边框
- alignment: 文本对齐方式
- AlignLeft: 左对齐
- AlignRight: 右对齐
- AlignCenter: 水平居中对齐
- AlignJustify: 水平方向调整间距两端对齐
- AlignTop: 垂直上对齐
- AlignBottom: 垂直方下对齐
- AlignVCenter: 垂直方向居中对齐
- readOnly: 只读属性
- buttonSymbols:按钮样式
- UpDownArrows:上下箭头
- PlusMinus: +和 - 符号
- NoButtons:不显示按钮
- specialValueText: 特殊值文本
- accelerated: 长按是否加速
- correctionMode: 编辑模式
- CorrectToPreviousValue: 恢复到最后一个有效值
- CorrectNearestValue: 恢复到最接近的有效值
- keyboardTracking: 是否为启用键盘跟踪
- showGroupSeparator: 是否启用千位分隔符
- QDoubleSpinBox
- QAbstractSpinBox
-
prefix: 数字显示的前缀
-
suffix: 数字显示的后缀
- decimals:小数精度
- minimum: 数值范围的最小值
- maximum: 数值范围的最大值
- singleStep: 单击右侧上下调整按钮时的单步改变值
- value:当前显示的值
-
Time Edit
-
QAbstractSpinBox
- wrapping: 设置是否循环,从最大值增加到最小值,
- frame: 设置边框
- alignment: 文本对齐方式
- AlignLeft: 左对齐
- AlignRight: 右对齐
- AlignCenter: 水平居中对齐
- AlignJustify: 水平方向调整间距两端对齐
- AlignTop: 垂直上对齐
- AlignBottom: 垂直方下对齐
- AlignVCenter: 垂直方向居中对齐
- readOnly: 只读属性
- buttonSymbols:按钮样式
- UpDownArrows:上下箭头
- PlusMinus: +和 - 符号
- NoButtons:不显示按钮
- specialValueText: 特殊值文本
- accelerated: 长按是否加速
- correctionMode: 编辑模式
- CorrectToPreviousValue: 恢复到最后一个有效值
- CorrectNearestValue: 恢复到最接近的有效值
- keyboardTracking: 是否为启用键盘跟踪
- showGroupSeparator: 是否启用千位分隔符
-
QDateTimeBox
- dateTime: 编辑的日期时间
- date: 编辑的日期
- maximumDateTime: 最大日期时间
- minimumDateTime: 最小日期时间
- maximumDate: 最大日期
- minimumDate: 最小日期
- maximumTime: 最大时间
- minimumTime: 最小时间
- currentSection: 当前部分
- NoSection: 没有
- AmPmSection: 上午和下午
- MSecSection: 毫秒
- SecondSection: 秒
- MinuteSection: 分
- HourSection:时
- DaySection: 天
- MonthSection:月
- YearSection: 年
- TimeSections_Mask:时间部分
- displayFormat: 显示格式
- calendarPopup: 是否显示日历控件
- currentSectionIndex: 当前部分索引
- timeSpec: 时间规范
- LocalTime: 当前计算机时间
- UTC: 世界标准时间
- OffsetFromUTC: 标准时间偏移
- TimeZone: 时区
-
QTimeEdit
- time: 编辑的时间
-
-
Date Edit
- QAbstractSpinBox
- wrapping: 设置是否循环,从最大值增加到最小值,
- frame: 设置边框
- alignment: 文本对齐方式
- AlignLeft: 左对齐
- AlignRight: 右对齐
- AlignCenter: 水平居中对齐
- AlignJustify: 水平方向调整间距两端对齐
- AlignTop: 垂直上对齐
- AlignBottom: 垂直方下对齐
- AlignVCenter: 垂直方向居中对齐
- readOnly: 只读属性
- buttonSymbols:按钮样式
- UpDownArrows:上下箭头
- PlusMinus: +和 - 符号
- NoButtons:不显示按钮
- specialValueText: 特殊值文本
- accelerated: 长按是否加速
- correctionMode: 编辑模式
- CorrectToPreviousValue: 恢复到最后一个有效值
- CorrectNearestValue: 恢复到最接近的有效值
- keyboardTracking: 是否为启用键盘跟踪
- showGroupSeparator: 是否启用千位分隔符
- QDateTimeBox
- QAbstractSpinBox
-
dateTime: 编辑的日期时间
- date: 编辑的日期
- maximumDateTime: 最大日期时间
- minimumDateTime: 最小日期时间
- maximumDate: 最大日期
- minimumDate: 最小日期
- maximumTime: 最大时间
- minimumTime: 最小时间
- currentSection: 当前部分
- NoSection: 没有
- AmPmSection: 上午和下午
- MSecSection: 毫秒
- SecondSection: 秒
- MinuteSection: 分
- HourSection:时
- DaySection: 天
- MonthSection:月
- YearSection: 年
- TimeSections_Mask:时间部分
- displayFormat: 显示格式
- calendarPopup: 是否显示日历控件
- currentSectionIndex: 当前部分索引
- timeSpec: 时间规范
- LocalTime: 当前计算机时间
- UTC: 世界标准时间
- OffsetFromUTC: 标准时间偏移
- TimeZone: 时区
-
QDateEdit
- date:日期
-
Date/Time Edit
- QAbstractSpinBox
-
- wrapping: 设置是否循环,从最大值增加到最小值,
- frame: 设置边框
- alignment: 文本对齐方式
- AlignLeft: 左对齐
- AlignRight: 右对齐
- AlignCenter: 水平居中对齐
- AlignJustify: 水平方向调整间距两端对齐
- AlignTop: 垂直上对齐
- AlignBottom: 垂直方下对齐
- AlignVCenter: 垂直方向居中对齐
- readOnly: 只读属性
- buttonSymbols:按钮样式
- UpDownArrows:上下箭头
- PlusMinus: +和 - 符号
- NoButtons:不显示按钮
- specialValueText: 特殊值文本
- accelerated: 长按是否加速
- correctionMode: 编辑模式
- CorrectToPreviousValue: 恢复到最后一个有效值
- CorrectNearestValue: 恢复到最接近的有效值
- keyboardTracking: 是否为启用键盘跟踪
- showGroupSeparator: 是否启用千位分隔符
-
- QDateTimeBox
- QAbstractSpinBox
- dateTime: 编辑的日期时间
- date: 编辑的日期
- maximumDateTime: 最大日期时间
- minimumDateTime: 最小日期时间
- maximumDate: 最大日期
- minimumDate: 最小日期
- maximumTime: 最大时间
- minimumTime: 最小时间
- currentSection: 当前部分
- NoSection: 没有
- AmPmSection: 上午和下午
- MSecSection: 毫秒
- SecondSection: 秒
- MinuteSection: 分
- HourSection:时
- DaySection: 天
- MonthSection:月
- YearSection: 年
- TimeSections_Mask:时间部分
- displayFormat: 显示格式
- calendarPopup: 是否显示日历控件
- currentSectionIndex: 当前部分索引
- timeSpec: 时间规范
- LocalTime: 当前计算机时间
- UTC: 世界标准时间
- OffsetFromUTC: 标准时间偏移
- TimeZone: 时区
-
Dial
- QAbstractSlider
-
minimum: 输入范围的最小值
-
maximum: 输入范围的最大值
-
singleStep: 单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值
-
pageStep: 在Slider上输入焦点,按PgUp或PgDn键时变化的数值
-
value: 组件的当前值,拖动滑块时自动改变此值
-
sliderPosition: 滑块的位置,若tracking属性设置为true,sliderPosition就等于value
-
tracking: sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变
-
orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
-
invertedAppearance: 显示方式是否反向
-
invertedControls:操作反转 反向按键控制
-
wrapping:是否启用循环
-
notchTarget: 控制刻度盘上刻度线之间的像素数量
-
notchesVisible: 控制刻度盘上刻度线是否可见
-
- QAbstractSlider
-
Horizontal Scroll Bar
- QAbstractSlider
- minimum: 输入范围的最小值
- maximum: 输入范围的最大值
- singleStep: 单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值
- pageStep: 在Slider上输入焦点,按PgUp或PgDn键时变化的数值
- value: 组件的当前值,拖动滑块时自动改变此值
- sliderPosition: 滑块的位置,若tracking属性设置为true,sliderPosition就等于value
- tracking: sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变
- orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
- invertedAppearance: 显示方式是否反向
- invertedControls:操作反转 反向按键控制
- QAbstractSlider
-
Vertical Scroll Bar
- QAbstractSlider
- minimum: 输入范围的最小值
- maximum: 输入范围的最大值
- singleStep: 单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值
- pageStep: 在Slider上输入焦点,按PgUp或PgDn键时变化的数值
- value: 组件的当前值,拖动滑块时自动改变此值
- sliderPosition: 滑块的位置,若tracking属性设置为true,sliderPosition就等于value
- tracking: sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变
- orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
- invertedAppearance: 显示方式是否反向
- invertedControls:操作反转 反向按键控制
- QAbstractSlider
-
Horizontal Slider
- QAbstractSlider
- minimum: 输入范围的最小值
- maximum: 输入范围的最大值
- singleStep: 单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值
- pageStep: 在Slider上输入焦点,按PgUp或PgDn键时变化的数值
- value: 组件的当前值,拖动滑块时自动改变此值
- sliderPosition: 滑块的位置,若tracking属性设置为true,sliderPosition就等于value
- tracking: sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变
- orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
- invertedAppearance: 显示方式是否反向
- invertedControls:操作反转 反向按键控制
- QSlider
- tickPosition: 标尺刻度的显示位置
- NoTicks: 不显示刻度
- TicksAbove: 标尺上方显示刻度
- TicksLeft: 标尺左侧显示刻度
- TicksBelow: 标尺下方显示刻度
- TicksRight: 标尺右侧显示刻度
- TicksBothSides: 标尺两侧都显示刻度
- tickInterval: 标尺刻度的间隔值
- tickPosition: 标尺刻度的显示位置
- QAbstractSlider
-
Vertical Slider
- QAbstractSlider
- minimum: 输入范围的最小值
- maximum: 输入范围的最大值
- singleStep: 单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值
- pageStep: 在Slider上输入焦点,按PgUp或PgDn键时变化的数值
- value: 组件的当前值,拖动滑块时自动改变此值
- sliderPosition: 滑块的位置,若tracking属性设置为true,sliderPosition就等于value
- tracking: sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变
- orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
- invertedAppearance: 显示方式是否反向
- invertedControls:操作反转 反向按键控制
- QSlider
- tickPosition: 标尺刻度的显示位置
- NoTicks: 不显示刻度
- TicksAbove: 标尺上方显示刻度
- TicksLeft: 标尺左侧显示刻度
- TicksBelow: 标尺下方显示刻度
- TicksRight: 标尺右侧显示刻度
- TicksBothSides: 标尺两侧都显示刻度
- tickInterval: 标尺刻度的间隔值
- tickPosition: 标尺刻度的显示位置
- QAbstractSlider
-
Key Sequence Edit
- QKeySequenceEdit
- keySequence:快捷键
- translatable: 对应属性文字不用翻译成其他语言
- disambiguation: 消除歧义
- comment: 注释
- keySequence:快捷键
- QKeySequenceEdit
9. Display Widgets控件样式设定
- Label
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QLabel
- text:文本内容
- textFormat:文本格式
- PlainText:纯文本格式
- RichText:富文本格式
- AutoText:自动文本
- MarkdownText: Markdown文本格式
- pixmap: Pixmap图片
- scaledContents:缩小比例
- alignment:设置对其方式
- wordWrap: 是否允许换行
- margin:设置边框的距离
- indent: 设置文本缩进值
- openExternalLinks: 是否自动使用QDesktopServices::openUrl() 来替代linkActivated()信号
- textInteractionFlags: 设置文本框为可编辑状态
- buddy: 设置Qlabel的伙伴控件
- QFrame
- Text Browser
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
- QTextEdit
- autoFormatting: 控制启用自动格式化功能
- AutoNone: 不起用
- AutoBulletList: 当用户在最左边的列中输入星号(“*”)或在现有列表项中按Enter键时,自动创建项目符号列表
- AutoAll: 当用户在最左边的列中输入星号(“*”)或在现有列表项中按Enter键时,自动创建项目符号列表
- tabChangesFocus: 控制tab键是否更改焦点还是接受为输入
- documentTitle: 保留从文本中分析的文档标题
- undoRedoEnabled: 控制是否启用undo和redo
- lineWrapMode: 控制换行模式
- NoWrap: 不换行
- WidgetWidth: 到达窗口边缘处换行,默认模式
- FixedPixelWidth: 到达固定的像素值换行
- FixedColumnWidth: 到达固定的列号换行
- lineWrapColumnOrWidth: 如果属性
lineWrapMode是FixedPixelWidth,那么它表示从文本编辑框的文本像素宽。如果lineWrapMode是FixedColumnWidth,其值表示列号 - readOnly: 控制编辑器内是否只读
- markDown:markDown文本
- html: 提供一个将编辑器内的文本转换成html文本的接口
- overwriteMode: 控制用户输入文本是否替换现有文本
- tabStopWidth: 控制编辑器中输入tab键时移动的像素数
- tabStopDistance: tab键停止宽度
- acceptRichText: 控制编辑器是否接受用户的富文本插入
- cursorWidth: 设置编辑器光标的像素为单位的宽度
- textInteractionFlags: 控制编辑器怎么响应用户的输入
- NoTextInteraction:没有文本交互模式
- TextSelectableByMousee:使用鼠标交互
- TextSelectableByKeyboard e:文本可通过键盘选择(按住Shift+方向键选择)`
- LinksAccessibleByMousee:可访问的链接
- LinksAccessibleBykeyboarde:键盘可访问的链接
- TextEditable:文本编辑器(和只读模式类似)
- TextEditorInteractione:禁止使用鼠标
- TextBrowserInteractione:允许文本交互
- palceholderText:预留位置文字
- autoFormatting: 控制启用自动格式化功能
- QTextBrowser
- source:资源
- searchPaths:添加路径
- openExternalLinks:打开外部链接
- openLinks:打开链接
- QFrame
- Graphics View
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QAbstractScrollArea
- verticalScrollBarPolicy:垂直滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- horizontalScrollBarPolicy:水平滚动条策略
- ScrollBarAsNeeded:当内容过大超过显示区域时滚动区域出现滚动条
- ScrollBarAlwaysOff:当内容过大超过显示区域时从不出现滚动条
- ScrollBarAlwaysOn:总是有滚动条,不管内容多少
- sizeAdjustPolicy:窗口视图大小改变时控制滚动条区域大小的变化方式
- AdjustIgnored:滚动条区域总是随窗口视图改变调整
- AdjustToContentsOnFirstShow:滚动条区域在第一次展示时随窗口视图改变调整
- AdjustToContents:滚动随视图的变化而变化
- verticalScrollBarPolicy:垂直滚动条策略
- QTGraphicsView
- backgroundBrush:背景刷
- foregroundBrush:前景刷
- interactive:交互
- sceneRect:矩阵
- alignment:队列
- renderHints:提示
- dragMode: 拖拽事件
- NoDrag:略鼠标事件,不可以拖动
- ScrollHandDrag:光标变为手型,可以拖动场景进行移动
- RubberBandDrag:使用橡皮筋效果,进行区域选择,可以选中一个区域内的所有图元
- cacheMode:背景缓存
- transformationAnchor:转换锚点
- NoAnchor:没有锚点
- AnchorViewCenter:锚点在视图中心
- AnchorUnderMouse:锚点在鼠标点下
- resizeAnchor:调整锚点
- NoAnchor:没有锚点
- AnchorViewCenter:锚点在视图中心
- AnchorUnderMouse:锚点在鼠标点下
- viewportUpdateMode:背景刷新内容模式
- FullViewportUpdate:背景内容整体刷新
- MinimumViewportUpdate: 内容改变时候QGraphicsView将会刷新尽可能小的视图点
- SmartViewportUpdate:智能更新视图
- NoViewportUpdate:没有刷新
- BoundingRectViewportUpdate:边框矩形刷新视图
- rubberBandSelectionMode:
- ContainsItemShape:包含项目的形状
- IntersectsItemShape:交叉项的形状
- ContainsItemBoundingRect:包含项目边框矩形
- IntersectsItemBoundingRect:项目边界矩形的交叉
- optimizationFlags:优化
- QFrame
- Calendar Widget
- QCalendarWidget
- selectedDate: 当前选定的日期
- minimumDate: 可选择的最小日期
- maximumDate: 可选择的最大日期
- firstDatOfWeek: 设置星期的第一天,默认是星期天
- Monday:星期一
- Tudesday:星期二
- Wednesday :星期三
- Thursday:星期四
- Friday:星期五
- Saturday:星期六
- Sunday:星期日
- gridVisible: 是否显示网格
- selectionMode: 是否可以选中日期
- NoSelection: 不可选
- SingleSelection: 可选
- horizontalHeaderFormat:设置星期显示格式
- NoHorizontalHeader:不显示星期
- SingleLetterDayNames:显示周
- ShortDayNames:显示周"X"
- LongDayNames:显示星期“X”
- verticalHeaderFormat:设置左侧是否显示第几周
- NoVerticalHeader:不显示
- ISOWeekNumbers:显示
- navigationBarVisible:设置是否显示年月
- dateEditEnabled:设置是都可以编辑日期
- dateEditAcceptDelay:编辑七日时延迟时间,单位是毫秒
- QCalendarWidget
- LCD Number
- QFrame
- frameShape
- NoFrame:没有框架
- Box:用一个长方形框作为框架
- Panel:用一个凸起或者凹陷的面板作为框架,
- WinPanel:绘制一个向windows中面板一样凸起或者是凹陷的矩形面板
- HLine:绘制一条没有边框的水平线作为分隔符
- VLine:绘制一条没有边框的垂直线作为分隔符
- StylePanel:用一个凸起或者凹陷的矩形面板作为框架,外观取决于当前的图形界面样式,凸显或者凹陷由frameShadow决定
- frameShadow:三维效果的阴影类型
- Plain:框架及其内部与周围保持平整,没有三维效果
- Raised:框架及其内部对周围凸起,当前颜色组的浅色和深色绘制三维凸起线
- Sunken:框架及其内部对周围凹陷,当前颜色组的浅色和深色绘制三维凹陷线
- lineWidth:线条宽度
- midLineWidth: 中间线的宽度
- frameShape
- QLCDNumber
- smallDecimalPoint:小数点 占用一位空间还是两位空间
- digitCount: 设置显示的位数
- mode:模式
- Hex:十六进制
- Dec:十进制
- Oct:八进制
- Bin:二进制
- segmentStyle:数字外观
- Outline:轮廓
- Filled:满的
- Flat:平的
- value:当前的值
- QFrame
- Progress Bar
- QProgressBar
- minimum: 输入范围的最小值
- maximum: 输入范围的最大值
- value: 组件的当前值
- alignment:对齐方式
- textVisible:文本操作
- orientation:滑块方向
- Horizontal:横向
- Vertical:纵向
- invertedAppearance: 显示方式是否反向
- textDirection
- TopToBottom:从上到下
- BottomToTop:从下到上
- format:格式设置
- QProgressBar
- Horizontal Line
- QFrame
- frameShadow: 框架提供三维效果的阴影类型
- lineWidth:线宽
- midLineWidth:边框中线线宽
- Line
- orentation:滑块方向
- Horizontal:横向
- Vertical:纵向
- orentation:滑块方向
- QFrame
- Vertical Line
- QFrame
- frameShadow: 框架提供三维效果的阴影类型
- lineWidth:线宽
- midLineWidth:边框中线线宽
- Line
- orentation:滑块方向
- Horizontal:横向
- Vertical:纵向
- orentation:滑块方向
- QFrame
- OpenGL Widget