Flutter中的基本组件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1.Text组件
- 2. RichText组件(富文本组件)
- 3.TextField组件
- 4.按钮组件
1.Text组件
Text组件(简单样式文本框组件)用于显示简单的样式文本,它的常用属性如下表所示。

TextStyle的常用属性如下表所示。

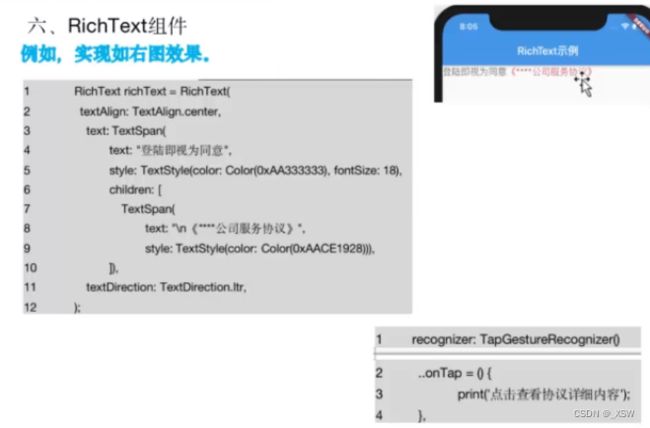
2. RichText组件(富文本组件)
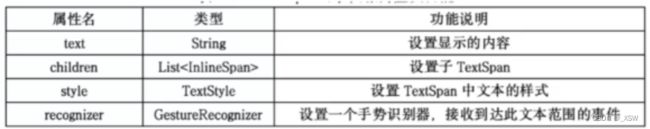
RichText组件(丰富文本组件)是Flutter提供的一个可以展示多种样式的Widget,经常应用于一个完整的字符串中实现不同文本片段的字体颜色、大小等风格确不同的场景。TextSpan的属性和功能说明如表所示。


RichText({
super.key,
required this.text,
this.textAlign = TextAlign.start,
this.textDirection,
this.softWrap = true,
this.overflow = TextOverflow.clip,
this.textScaleFactor = 1.0,
this.maxLines,
this.locale,
this.strutStyle,
this.textWidthBasis = TextWidthBasis.parent,
this.textHeightBehavior,
this.selectionRegistrar,
this.selectionColor,
})
3.TextField组件
TextField组件(输人框组件)用于在应用程序中输入用户名、密码、查找内容等。
-
maxLength
maxLength属性用于设置输入框中可以输入的最大字符长度,并在输入框的右下角有当前输入长度与最大长度的对比显示。

-
maxLines
maxLines属性用于设置允许展现的最大行数。
例如:在页面上最多可以输入130个字符,并且可以自动换2行或任意行

-
obscureText
obscureText属性用于设置是否隐藏输入的内容,该属性常用于密码输入框。 -
enablelnteractiveSelection
enablelnteractiveSelection属性用于设置长按是否出现“剪切/复制/粘贴”菜单。
TextField(maxLength: 8,maxLengthEnforced:true,enableInteractiveSelection: false);
- textCapitalization
textCapitalization 属性用于设置输人字符的大小写。
TextField(textCapitalization:TextCapitalization.words);//单词第一个字母大写
TextField(textCapitalization:TextCapitalization.sentences);//句子第一个字母大写
6.keyboardType
keyboardType属性用于设置输入内容时软键盘的类型。
TextField(keyboardType:TextInputType.number);//数字键盘
TextField(keyboardType:TextInputType.phone);//电话键盘
TextField(keyboardType:TextInputType.datetime);//日期键盘
......
-
decoration
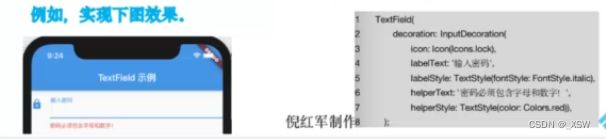
decoration属性用于设置输入框的修饰。该属性值为InputDecoration类型。
lnputDecoration控制输入框提示信息样式的常用属性如下:
(1) icon:设置输入框左侧显示图标。
(2) labelText:设置输人框描述信息,当输入框获取焦点时默认会浮动到上方。
(3) helperText:设置输入框辅助信息,位于输入框下方。

(4) errorText:设置输人框中内容输人错误时的错误提示信息。
(5) hintText:设置输入框内的提示信息。该属性可以与hintStyle属性配合使用, hintStyle属性用于设置输人框内提示信息的文本样式,它的属性值为TextStyle类型。
(6) prefixlcon:设置输人框内的前置图标,使用方法与icon属性一样,但图标位于icon属性所设置图标的右侧。
(7 ) prefixText:设置输入框内的前置文本,该属性可以与prefixStyle属性配合使用, prefixStyle属性用于设置输入框内前置的文本样式,它的属性值为TextStyle类型。
(8) suffixlcon:设置输入框内的后置图标,使用方法与icon属性一样,但图标位于输入框的右侧。
(10) counterText:设置输入框右下方显示的文本,常用于显示输入的字符数量,该属性可以与counterStyle属性配合使用, counterStyle属性用于设置输入框右下方的文本样式,它的属性值为TextStyle类型。
(11 ) counter:设置输入框右下方的Widget小组件,但不能与counterText同时使用。
(12) filled:设置填充输入框的背景色,如果它的值为true,则用fillColor属性指定的颜色作为输人框的背景色.fillColor属性用于设置输入框的背景颜色,它的属性值类型为Color类型。
lnputDecoration控制输入框外边框样式的常用属性
(1) border:设置输入框的边框线。默认有边框线,在输人框没有获得焦点时,外边框线为灰色;在输入框获得焦点时,外边框线为黄色。该属性值可以为:
①InputBorder.none,设置输入框无边框线;
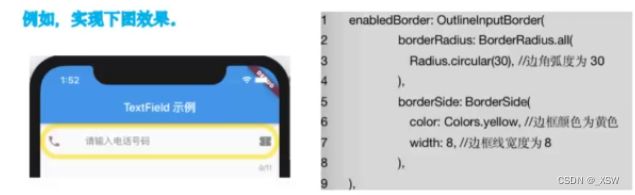
②OutlinelnputBorder,设置输入框边框线样式;
③UnderlinelnputBorder,设置输入框下边框线样式。
(2) enabledBorder:设置可用状态输入框的边框线颜色、边角弧度等,该属性值与border属性相同。

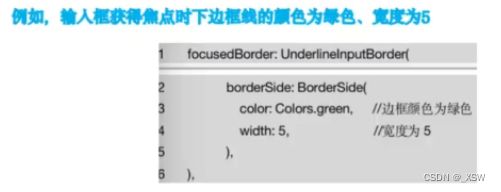
(3) focusedBorder:设置获得焦点时输人框的边框线的颜色、边角弧度等,使用方法与enabledBorder属性相同。

-
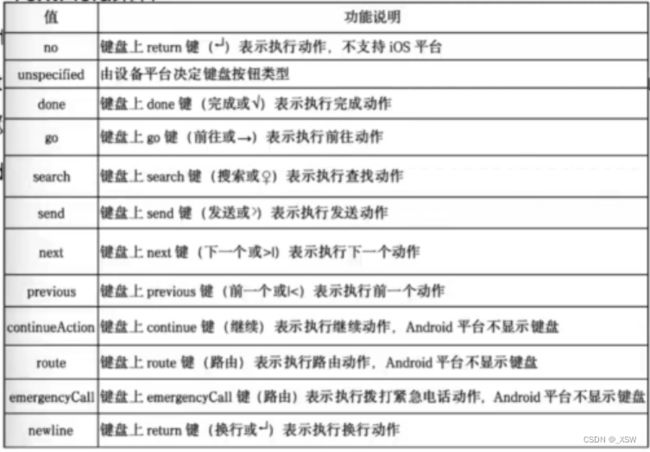
textInputAction属性用于设置键盘上动作按钮的类型。TextlnputAction是一个枚举类型,动作按钮显示样式及功能下表所示。具体使用时,还需要考虑Android和iOS平台的兼容性问题.。

-
onChange
onChange属性用于输入框输入文本发生变化时的回调方法,参数即为输入框中的值。 -
onEditingComplete
onEditingComplete属性用于点击键盘的动作按钮时的回调,没有参数。 -
onSubmitted
onSubmitted属性用于点击键盘的动作按钮时的回调,参数为当前输入框中的值。 -
onTap
onTap属性用于点击输入框时的回调,没有参数。 -
inputFormatters
inputFormatters属性用于限制输入框中输入的的容.该属性值为TextInputFormatter类型的集合。TextInputFormatter类型的集合用于设置输人框输入内容的校验规则,具体包括以下三类校验规则,它们都是用RegExp ()定义的正则表达式。
(1) FilteringTextInputFormatter.allow (白名单校验),表示只允许输入符合规则的字符;
(2)FilteringTextInputFormatter.deny(黑名单校验),表示除了规定的字符,其他的都可以输入;
LengthLimitingTextInputFormatter (长度限制),功能与maxLength属性作用类似。
//允许输入大小写字母,但是禁止abF!.
inputFormatters: [
FilteringTextInputFormatter.allow(RegExp('[a-zA-Z]')),
FilteringTextInputFormatter.deny(RegExp('[abFeG]')),
],
- controller
controller属性用于控制输入框中的内容,包括向输入框中赋值和从输入框中取值。该属性值为TextEditngController类型。
例如,实现下图的显示效果,并且当点击“确定”按钮后,将输入榧中的内容显示在文本框中。

4.按钮组件
按钮组件是应用程序中用于交互的最常用的组件之一,MaterialWidget库中提供了多种按钮Widget,如 RaisedButton(凸起按钮组件)、FlatButton (扁平按钮组件)和OutlineButton(带边框按钮组件)等,它们都是直接或间接对RawMaterialButton的包装定制,从而形成不同的外观样式,所以它们的属性和使用方法基本一样。

- RaisedButton
RaisedButton按钮默认有阴影和灰色背景,在按下后阴影还会逐渐变深.下面列出8种类型的Raisebutton按钮实现代码,读者可以将这些代码稍作变化后应用到实际的应用开发场景中。
(1)默认按钮
(2)带有文本、背景颜色按钮
(3)带有文本、背景颜色的禁用按钮
(4)带有按下时水波纹颜色按钮
(5)带有主题高亮按钮
(6)带有下面阴影大小按钮
(7)带有高亮时阴影按钮代
(8)带有水波纹高亮变化回调事件按钮
新版本的Flutter中没有RaisedButton,改为了 ElevatedButton
//登录按钮
ElevatedButton(
onPressed: (){
print("这是注册页");
Navigator.pushNamed(context, '首页');
},
child: Text('登录',
style: TextStyle(
fontSize: 17,
),
),
//设置按钮样式
style: ButtonStyle(
fixedSize: MaterialStateProperty.all(const Size(400,40)),//按钮大小
),
),
