Postman快速使用
文章目录
- 认识postman
- 版本说明
- 注册登录
- 创建工作空间
- 创建集合、目录和请求
- 接口请求参数
-
- Get请求
- Post请求
- 导入和导出数据
-
- Postman导入数据
- Collections导出数据
- Environments导出数据
- Postman所有数据导出
- 参数引用
- 内置动态参数
- 手动添加参数
- 脚本设置参数
- 脚本获取参数
- 解析响应体
- 解析请求体
- 设置cookie
- 断言测试
- 控制台调试
- 加密
- 时间戳
认识postman
Postman 是一个用于构建和使用 API 的 API 平台,Postman 简化了 API 生命周期的每个步骤并简化了协作,可以更快地创建更好的 API。
Postman 包含一个基于Node.js的强大的运行时,允许您向请求和分组添加动态行为,这允许您编写测试套件,构建可以包含动态参数的请求,在请求之间传递数据等等。
执行流程的2个脚本事件:
pre-request script:请求前脚本,在请求接口前执行test script:测试脚本,在请求接口并响应数据后执行
脚本的执行顺序:
![]()
注意:
- 每一个请求接口,都会按照如上顺序执行,其中集合、目录和请求中都会有对应的
pre-request script和test script脚本。 - 脚本在集合或目录中,集合和目录下的所有请求都会执行(脚本复用)
为什么Postman可以执行JavaScript代码?
Postman Sandbox(沙箱),是一个 JavaScript 执行环境,可以在为请求编写预请求和测试脚本时使用(在Postman和Newman都是如此),无论您在这些部分中编写什么代码,都将在这个沙箱中执行。
版本说明
我的Postman版本是Windows桌面端Version 10.16.0,最新版下载 1。

基于该版本进行调试和说明,如果版本不一致,会有点差异,不影响具体使用,当然你也可以尝试更新版本。
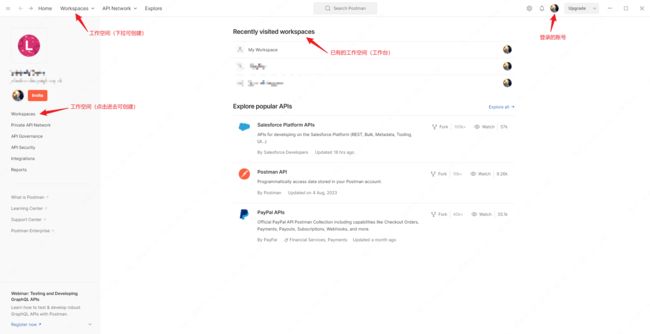
注册登录
postman最新版本已经不维护离线模式(即未登录),要体验全部功能需要注册登录,若没有postman账号可以去注册一个。postman界面右上角可以看到这两个,根据自己的情况,创建账号后再登录;若已经有账号了,就只要登录就可。

登录/注册是先跳到浏览器登录/注册,再回到桌面端。
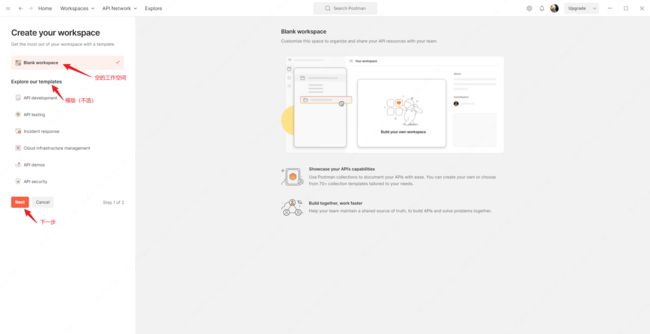
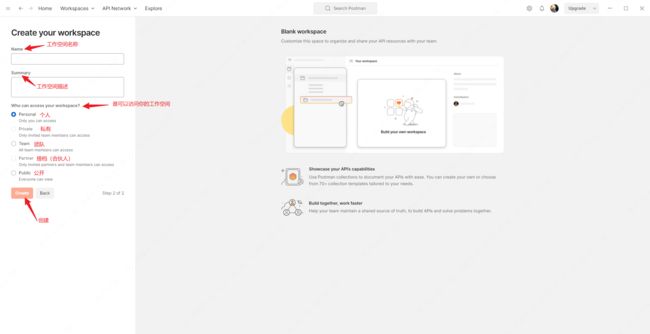
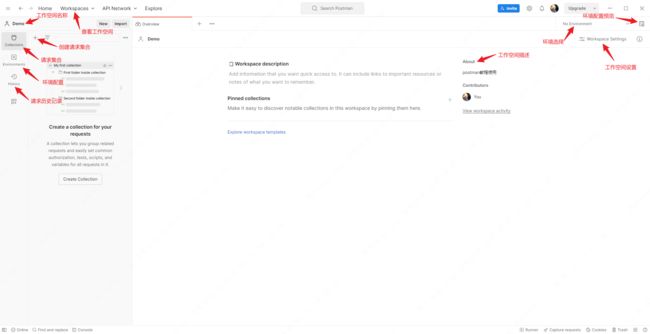
创建工作空间
Version 10.16.0版本创建工作空间必须登录后才能操作
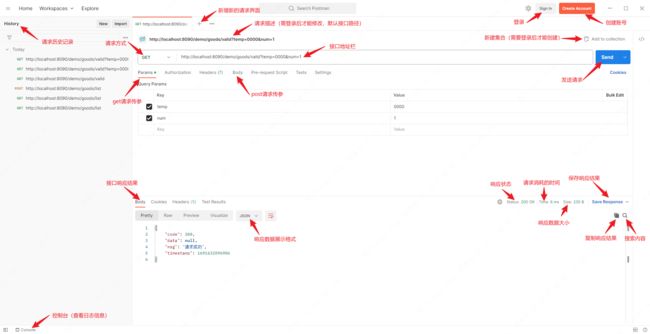
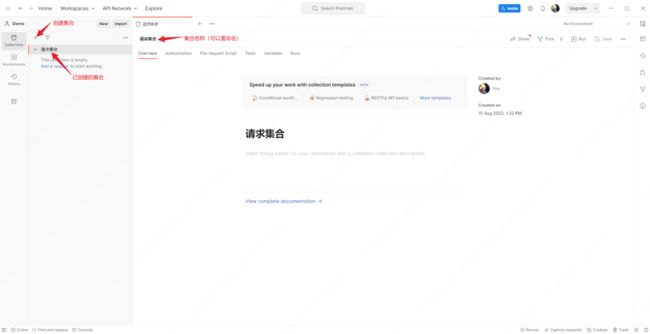
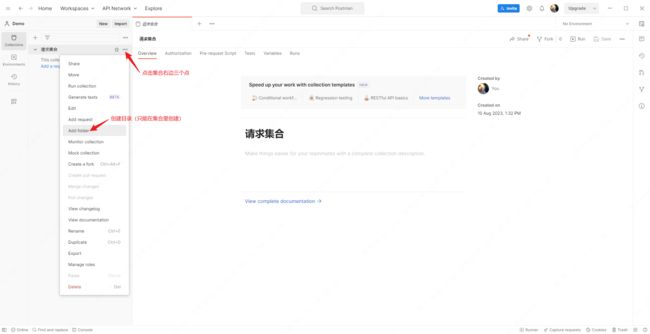
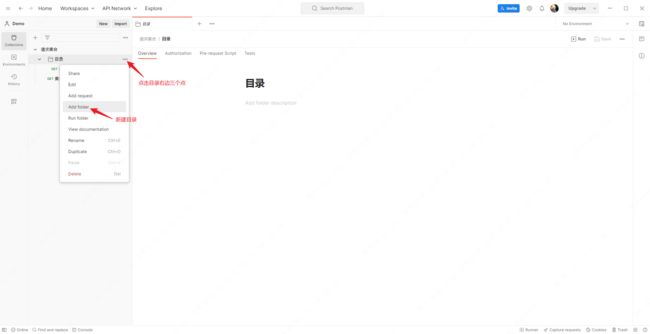
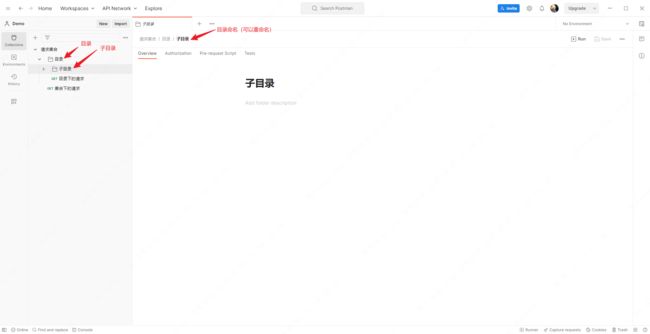
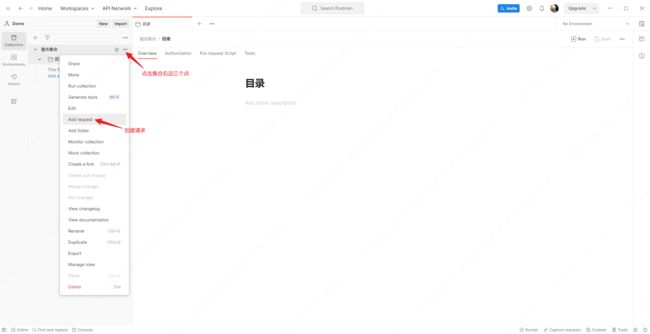
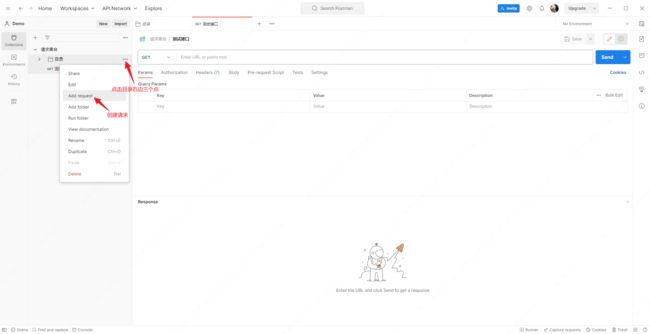
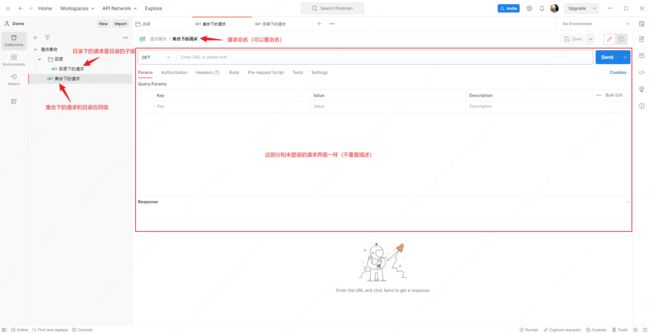
创建集合、目录和请求
集合和目录能够细化管理接口,根据项目的实际情况,进行分类、分级,能快速定位要请求的接口
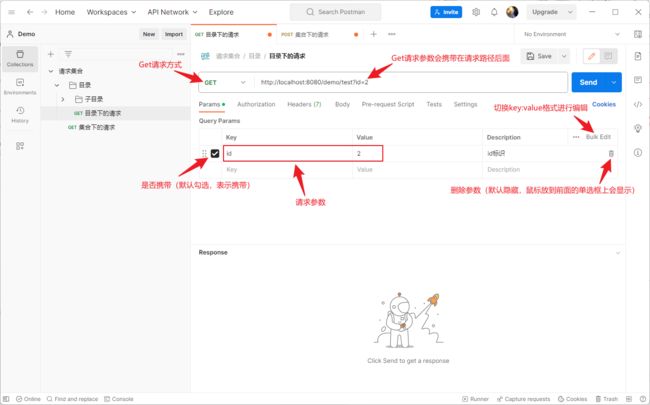
接口请求参数
Get请求
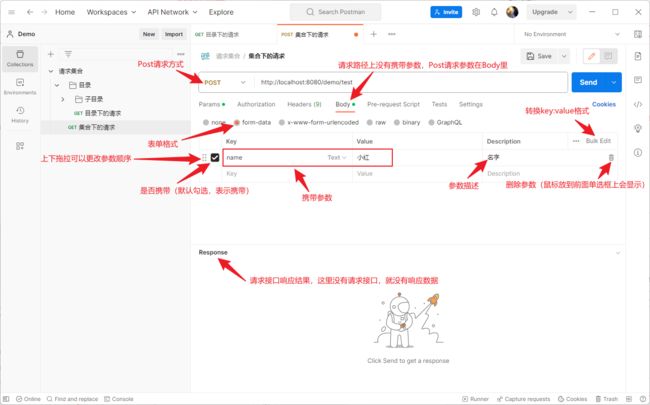
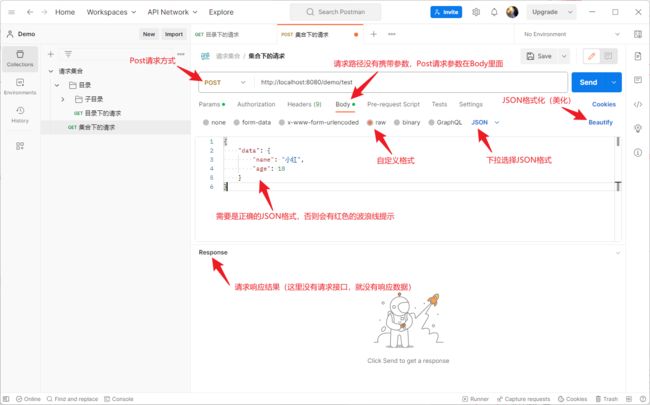
Post请求
导入和导出数据
Postman导入数据
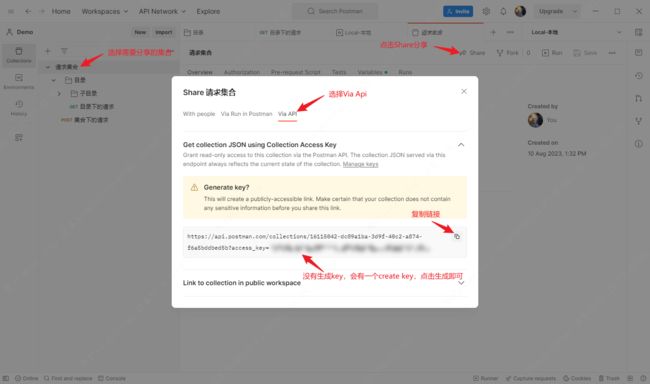
可以导入collections(集合)、Environments(环境配置)通过分享的链接或导出的JSON文件导入数据(还可以从第三方仓库导入,例如:GitHub)

Collections导出数据
Environments导出数据
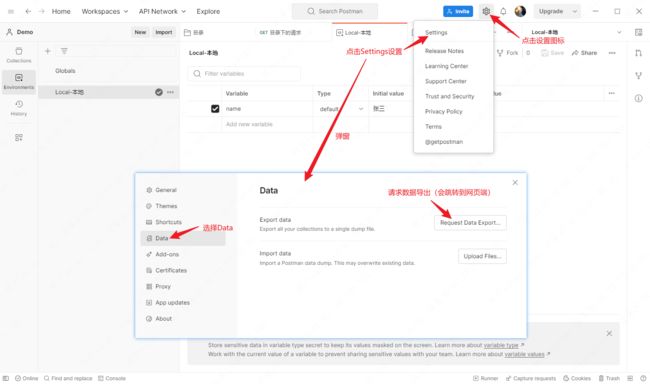
Postman所有数据导出
导出postman中所有数据,包括所有集合和环境配置,在设置中的Data导出

跳转到网页上操作

参数引用
参数就像变量一样,它可以是固定的值,也可以是变化的值,比如:会根据一些条件或其他参数进行变化。我们如果要使用该参数就需要引用它。
引用动态参数的方式:
{{varibale_key}} /**{{}}里面是参数名**/
注意:
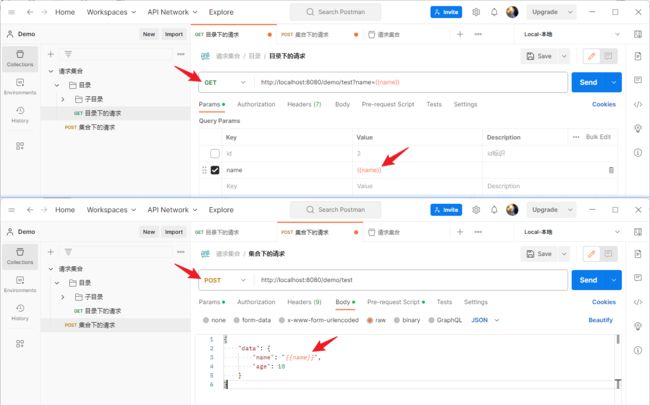
- JSON里引用动态参数需要双引号包裹,即:“{{参数名}}”
- 请求入参中引用参数时,postman会提示你当前引用的任何参数;若参数未解析,则将用红色高亮显示该参数
- 当鼠标悬停在一个引用参数上时,可以看到该参数当前状态的概括
内置动态参数
Postman的内置动态参数 2 ,postman自带不需要进行任何设置。
常用的内置动态参数:
- 时间戳:
{{$timestamp}} - 生成0-1000的随机整数:
{{$randomInt}} - 生成一个GUID的字符串:
{{$guid}} - 生成一个随机UUID:
{{$randomUUID}}
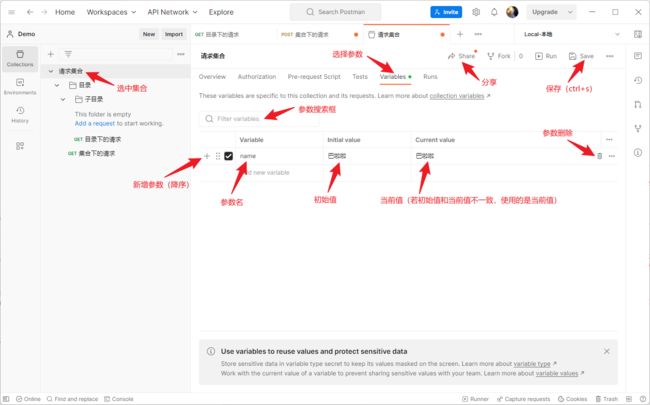
手动添加参数
参数设置可以在集合、全局环境和独立环境里,如下所示:
- 集合参数配置:选中需要设置参数的集合,再点击 Variables 栏目进行参数设置

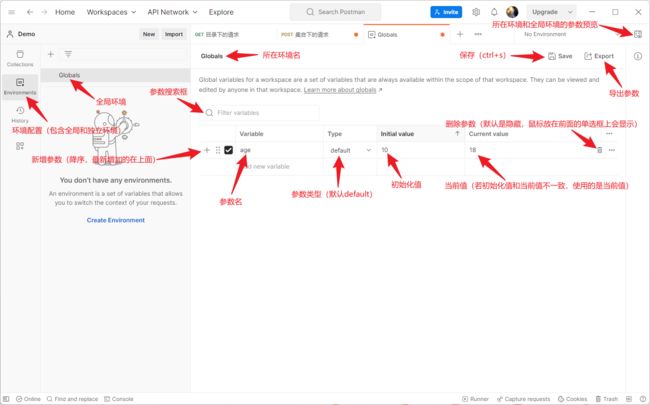
- 全局环境参数配置:点击侧边栏的 Environments ,再点击 Global ,可进行全局参数设置

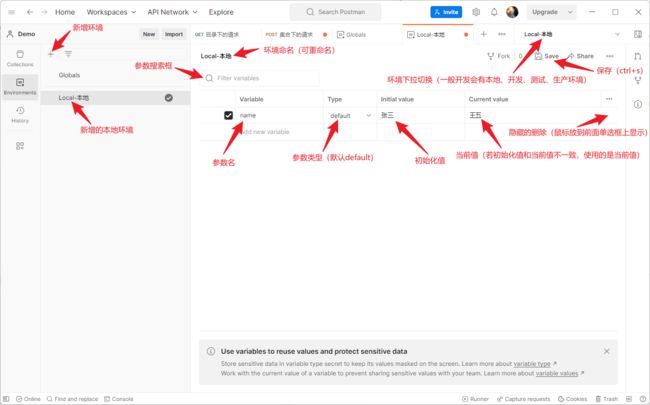
- 独立环境参数配置(当前所在环境):点击加号新增环境,可以新增多个环境,每个环境是独立存在,互不影响

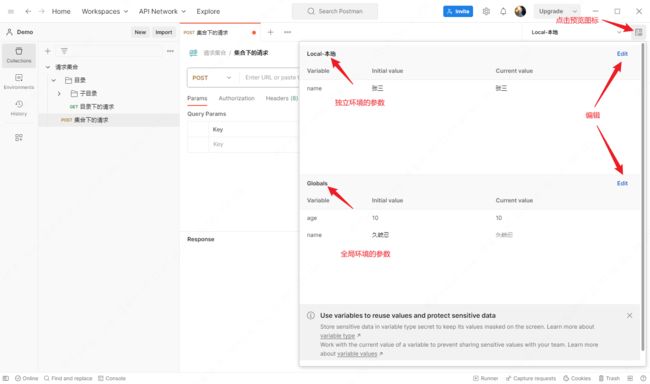
- 参数预览:点击预览图标,查看当前所在的独立环境和全局环境的参数设置(集合参数需要点击集合查看)

- 示例:参数引用(参考)

注意事项:
- 当集合、全局环境和独立环境参数存在有同名的参数,获取参数的优先级是:独立环境参数 -> 集合参数 -> 全局环境参数
- 参数改动后一定要记得保存,否则不会更新当前修改操作
- 新建的request请求需要保存到postman才能引用参数,对于集合环境中的参数需要保存到指定的集合中,否则是不可引用
脚本设置参数
- 设置集合环境参数
pm.collectionVariables.set("varibale_key", "varibale_value");
- 设置全局环境参数
pm.globals.set("variable_key", "variable_value");
- 设置当前独立环境参数
// 设置环境变量
pm.environment.set("variable_key", "variable_value");
// 删除环境变量
pm.environment.unset("variable_key");
只有当前环境有效,切换其他独立的环境是没有设置的,所有独立环境互不影响!
脚本获取参数
- 获取变量(包括全局,集合、当前所在环境的变量),不能跨集合,同名参数,按照优先级获取
pm.variables.get("variable_key");
- 获取全局环境的参数
pm.globals.get("variable_key");
- 获取集合环境的参数
pm.collectionVariables.get("variable_key");
- 获取当前所在的独立环境的参数
pm.environment.get("variable_key");
解析响应体
为了在响应中执行断言,首先需要将数据解析为断言可以使用的JavaScript对象。
- 解析JSON
const responseJson = pm.response.json();
- 解析xml
const responseXml = xml2Json(pm.response.text());
- 解析csv
const parse = require('csv-parse/lib/sync');
const responseCsv = parse(pm.response.text());
- 解析HTML
const $ = cheerio.load(pm.response.text());
console.log($.html());
如果不解析成JavaScript对象是不是就不可以断言?当然不是,也可以不解析响应体断言:
// 测试响应体是否包含某个字符串
pm.test("Body contains string", () => {
pm.expect(pm.response.text()).to.include("customer_id");
}
解析请求体
- raw请求方式
let body = pm.request.body.raw;
let data = JSON.parse(body);
- form-data请求方式
let param = pm.request.body.formdata.get("[请求参数名]");
- x-www-form-urlencoded请求方式
let param = pm.request.body.urlencoded.get("[请求参数名]");
设置cookie
// create a cookie jar
const cookieJar = pm.cookies.jar();
cookieJar.set(URL,{
name: cookie name,
value: cookie value,
httpOnly: true
}, callback (error, cookie));
cookieJar.get(URL, cookie name, callback(error, cookie);
// get the created cookies
cookieJar.getAll(URL, callback(error, cookies));
// Delete the created cookie
cookieJar.unset(URL , cookie name, callback (error));
// delete the set cookies
cookieJar.clear(URL, callback (error));
断言测试
断言测试可以在集合、目录和请求的pre-request script和test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。
pm对象提供了测试相关功能:
pm.test(testName:String, specFunction:Function):Function:测试函数pm.expect(assertion:*):Function → Assertion:允许在响应数据上做测试,使用ChaiJS expect BDD语法
可以使用pm.response.to.have.*和pm.response.to.be.*来构建断言。
演示:在目录下的pre-request script和test script中编写测试
![]()
查看测试执行结果
![]()
测试状态码
pm.test("请求状态码200", function() {
pm.response.to.have.status(200);
});
pm.test("请求状态码200", function() {
pm.expect(pm.response.code).to.eql(200);
});
测试响应时间
pm.test("请求响应时间少于200ms", () => {
pm.expect(pm.response.responseTime).to.be.below(200);
});
是否满足指定条件
tests["字符串asdf包含a字符"] = "asdf".includes("a"); //旧的语法(已弃用,不推荐使用)
多断言组合测试
测试脚本也可以包含多个断言作为单个测试,可以将相关断言组合在一起。如果包含的任一个断言失败,整个测试将失败,所有断言都必须成功,测试才能通过。
pm.test("The response has all properties", () => {
const responseJson = pm.response.json(); //将响应体body转换成JSON格式
pm.expect(responseJson.type).to.eql('vip'); // type等于vip
pm.expect(responseJson.name).to.be.a('string'); // name值的类型为string类型
pm.expect(responseJson.id).to.have.lengthof(1); // id的长度为1
}
控制台调试
当你在测试脚本中遇到错误或意外行为时,postman控制台可以帮助你识别,通过将console.log调试语句与你的测试断言相结合,你可以检查http请求和响应的内容,以及变量之类的postman数据项。
通常可以使用控制台日志来标记代码执行,有时也称为“跟踪语句”。
if (pm.response.json().id) {
console.log("id was found!");
} else {
console.log("no id ...");
}
也可以异步进行测试
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
加密
- MD5加密
let token = CryptJS.MD5("[文本内容]").toString();
- SHA256加密
let token = CryptJS.SHA256("[文本内容]").toString();
时间戳
let timestamp = Date.now();
//---------------或-----------
let timestamp = new Date().getTime();
postman官网下载:https://www.postman.com/downloads/ ↩︎
postman内置动态参数参考文档:https://learning.postman.com/docs/writing-scripts/script-references/variables-list/ ↩︎