元服务那些事儿 | 舞刀解决隐私声明,斩断上架牵绊
话说元服务初上的年间,鸿蒙江湖高手云起,都是一顿键盘手猛敲,元服务推陈出新,创意层出不穷,无不风生水起。
江湖规矩:每个元服务必须提供规范的隐私声明,否则提交元服务发布上架后,将导致审核无法通过。用户使用元服务前,必须引导其了解隐私声明信息,获取用户授权后,才能继续使用元服务。
话说上回,挥剑解决无需登录场景下元服务的隐私声明。
这回,好多高手慕名要求解决需要登录场景下元服务的隐私声明。
不少元服务服务直达后,需要通过用户登录获取用户信息,提供更加极致更加领先的元服务体验。那就推荐在登录界面提供隐私声明提示,引导用户阅读和授权,获取授权后才可继续使用。
声明范例如下图。
狂舞四刀后,元服务效果如下图。
【一 拖刀如林】
拖刀式积蓄大招,犹如丛林之势。
潇洒走江湖,必先熟读江湖规矩。隐私声明具体要求请参见隐私声明规范。
【二 抽刀如花】
抽刀式抹去网络权限烦恼。
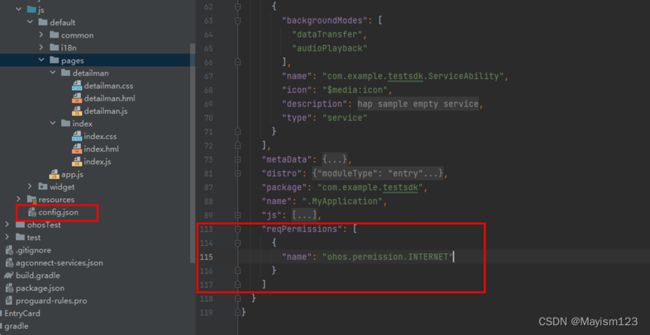
隐私声明详情必然需要通过访问互联网读取加载,所以需要在config.json配置文件中增加网络访问权限。
代码示例:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]【三 劈刀如虎】
劈刀式,如猛虎下山,一刀定乾坤。
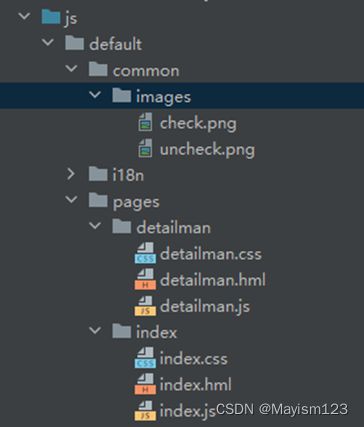
隐私声明实现的代码结构如下:
新建detailman页面用来显示上图声明范例中超链接跳转的H5页面,common下新增images资源实现checkBox组件效果。其中index页面是元服务首页。
协议详情页面的detailman.hml文件,可以使用web组件显示H5页面内容。
注意:web组件会覆盖页面其他组件,无法使用组件事件实现回退。如果需要回退,可以考虑使用Java的WebView实现。
代码示例:
协议详情页面的detailman.js文件,定义param变量接受index页面router传过来的参数。
代码示例:
export default {
data: {
param: ""
},
onInit() {
}
}协议详情页面的detailman.css文件。
代码示例:
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
}【四 撩刀如龙】
撩刀式,如神龙飞舞,威武霸气。
元服务首页的index.hml文件,因为JS UI中不支持checkBox组件,于是使用image来实现选择效果。
代码示例:
我已阅读并同意
{{ rule }}
与
{{ privacy }}
image资源可参考下图。
元服务首页的index.js文件,在onshow中查询存储数据,初始化check状态。
代码示例:
import Router from '@system.router';
import storage from '@ohos.data.storage';
import featureAbility from '@ohos.ability.featureAbility';
export default {
data: {
privacy: "《隐私政策》",
rule: "《用户协议》",
imagePath: "/common/images/uncheck.png",
context: ""
},
onInit() {
this.context = featureAbility.getContext();
},
onShow() {
//方式二:打开页面时初始化用户是否已同意
this.context.getFilesDir().then((filePath) => {
storage.getStorage(filePath + '/myDatastore').then((dataStorage) => {
dataStorage.get("hasAgree", "false").then((value) => {
if (value == "false") {
this.imagePath = "/common/images/uncheck.png"
}
else {
this.imagePath = "/common/images/check.png"
}
})
})
})
},
go(flag) {
let url = "https://www.51miz.com/so-wendang/11963302.html?utm_term=12452681&utm_source=baidu3&bd_vid=8250967139616741558"
if (flag == "《用户协议》") {
url = "https://www.51miz.com/so-wendang/11963302.html?utm_term=12452681&utm_source=baidu3&bd_vid=8250967139616741558"
}
else {
url = "https://www.tukuppt.com/wordmuban/yinsizhengce.html?plan=11177-37593-12085827&bd_vid=8439929694061694080"
}
Router.push({
uri: "pages/detailman/detailman", params: {
param: url
}
})
this.$element('dragDialog').close();
},
agreeCheck() {
this.context.getFilesDir().then((filePath) => {
storage.getStorage(filePath + '/myDatastore').then((dataStorage) => {
dataStorage.get("hasAgree", "false").then((value) => {
if (value == "false") {
//处理同意逻辑并保存已同意参数
dataStorage.putSync("hasAgree", "true");
dataStorage.flushSync();
this.imagePath = "/common/images/check.png"
}
else {
//处理不同意逻辑并保存已同意参数
dataStorage.putSync("hasAgree", "false");
dataStorage.flushSync();
this.imagePath = "/common/images/uncheck.png"
}
})
});
})
}
}元服务首页的index.css文件
.container {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
}
.fontStyle{
font-size: 16px
}继承D意志的游侠们,他们三招解一题,千里不留行,事了拂衣去,深藏身与名。鸿蒙江湖高手勿发愁,勿上头,又一个场景的隐私声明问题已帮您解决,斩断了上架的牵绊,快快开启夏日多巴胺,二次激发元服务开发豪情。。。。。。