前后端开发接口联调对接参数
前言
一个完整的互联网系统项目,需要前后端配合,进行上线,针对前端开发者,现在互联网主流的项目都是前后端分离
也就是后端负责提供数据接口,前端负责UI界面数据渲染
凡是在前台数据展示与用户交互的,都是由前端来实现的,而数据来源是由后台服务提供的
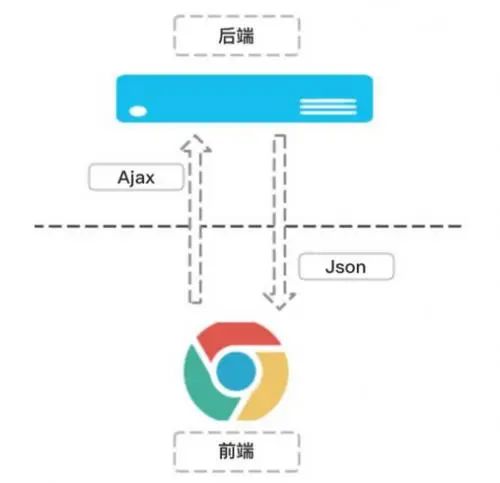
在浏览器c端能够发送后端可识别的http参数请求,后台服务接收响应,并能够返回具体的数据给浏览器前端,最终在浏览器端完成数据的展示,渲染
一个完整的前端,不仅仅是完成编写UI界面,还需要对接后端接口,完成数据的逻辑处理的
那前端一般怎么去跟后端去对接,接口字段,参数,对于刚入行的新手前端,是有一些懵逼的,有的时候,就是这样,后端讲到一些东西,比如:什么高并发,什么服务端,客户端,浏览器端
有些专业术语,是需要知道的,不然就很难沟通,协作的,一个前端只写静态页面的,不做数据交互,不是一个合格的前端的,尤其是一些前端机构培训出来的,只教学生写页面,但是数据交互这块却很少提,一旦去工作,发现自己会的那点东西真的是小巫见大巫的,准确得来说,就是干不了活,干到一半,还需要别人提供帮助
客户端
负责获取和消费资源的电脑,比如:浏览器,Exe程序,能够下载获取数据的地方,能够向服务器端发送请求数据
服务端
负责解析处理数据,接收客户端发来的资源请求,并能够进行响应,按照客户端约定的数据格式(xml,JSON)等,把指定的资源(文本,图片,视频)等返回给客户端
无论我们是在网页端还是在App端,都是通过请求,处理,响应的方式从服务器端获取回来的
接口请求方式
客户端向服务端发送请求数据时,一般常见的有两种:get和post
get:常用于获取服务器的资源,比如:更具url地止,从服务器获取html文件,css文件,图片文件等post:通常用于向服务器提交资源,也就是网服务器里发送资源,比如:新用户注册,表单提交,需要收集用户输入数据等
URL地止
URL专业点交统一资源定位符,用于标识互联网上每个资源的唯一存放位置,浏览器只有通过URL地止,才能正确定位资源的存放位置,从而成功访问到对应的资源
第一部分:客户端与服务器之间的通信协议(
http/https)第二部分:存在该资源的服务器名称(网站域名:如
video.itclan.net)第三部门: 资源在服务器上具体存放的位置(/后面的内容)
URL编码与解码
URL地止中,只允许出现英文相关的字目,什么中文字符,它是识别不了的,需要将中文字符进行编码,转义
encodeURL():将对汉语等特殊字符进行编码encodeURIComponent:用来encodeURL中想要传输的字符串,他会对所有的Url敏感字符进行encodedecodeURL():解码函数,对上面两个函数输出的字符进行反向解码decodeURIComponent:同上解码函数
接口
后端同学提到的接口,其实就是URL,对接口,其实也就是需要前后端约定,接口参数,一般后端同学它是知道的,而且也是它定义的,当然前端定义也没有问题
使用Ajax请求数据时,被请求的URL地止,就叫做接口地止,就是给前端提供数据的,简称接口
每个接口都必须要有请求方式,也就是确定是get请求还是post请求
通过get方式请求接口,在网页中通过axios或request或jQ发起的get请求数据,然后服务器端处理请求,并响应返回约定的数据格式,到网页中,返回给前端利用前端技术进行渲染,解析
通过post方式请求接口
用户在网页中的Ajax发起post数据请求,服务器处理后响应给前端
接口文档
接口说明文档,是前端调接口的依据,一个好的接口文档包含了对接口的url,参数以及输出内容的说明,对照接口文档就能知道接口具体的作用,以及接口如何进行调用
接口名称:用来标识各个接口字段的简单说明,比如:登录,注册,获取列表信息
接口
URL:接口的调用地止接口调用方式:如:
get/post参数格式:接口需要传递的参数,每个参数必须包含的参数名称,参数类型,是否必传,参数说明
响应格式:接口的返回值详细描述,一般包含数据名称,数据类型,说明
返回示例(可选):通过对象的形式,列出服务器返回的数据接口结构
对于初学者,只写静态页,却不写交互,对接口的前端,肯定是不行的,也有的前端,没有对接过后台接口,刚开始都是很懵逼的状态,你会发现后端把接口文档给你
你就不知道怎么办了的,怎么看接口文档的,解决这个问题,就是多做项目,项目做多了的,就知道怎么处理了的,多参与一些大型项目
Vue中实现3D得球自动旋转
2023-09-08

Vue中如何实现城市3D分布图
2023-09-07

Es6中的拓展运算符参数解构在实际项目当中应用
2023-09-06

视频号如何做视频任务进行变现
2023-09-05

视频号如何插入带货商品链接进行变现
2023-09-04

36岁男子自称被裁,曾是前500强公司市场总监,最后接受做外买
2023-09-03

(能绘画,能问答)