Day1 微信小程序-小程序代码的构成
最近在学微信小程序,跟的黑马程序员的课,好记性不如烂笔头,记了些笔记,方便以后查阅。
一、小程序代码的构成--项目结构
1、目录结构:
说明:(1)、pages 用来存放小程序的所有页面(2)、utils用来存放工具性质的模板(如:格式化时间的自定义模块)(3)、app.js 小程序项目的入口文件(4)、app.json 小程序项目的全局配置文件(5)、app.wxss 小程序项目的全局样式文件(6)、project.config.json 项目的配置文件(7)、sitemap.json用来配置小程序及其页面是否允许被微信索引
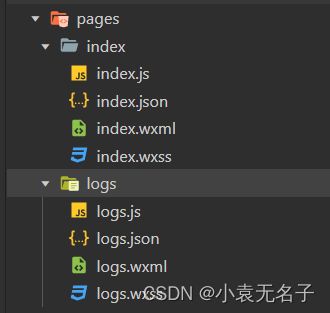
2、页面组成部分
说明:Pages下的index文件夹存放的是index首页,logs文件夹存放的是logs日志。每个页面由4个基本文件组成,它们分别是:
(1).js文件(页面的脚本文件,存放页面的数据,时间处理函数等)
(2).json文件(当前页面的配置文件,配置当前页面窗口的外观、表现等)
(3).wxml文件(页面的模板结构文件)
(4).wxss文件(当前页面的样式文件)
3、Json配置文件
JSON 是一种数据格式,实际开发中JSON总是以配置文件的形式出现,小程序开发中通过不同 的.json配置文件,对小程序项目进行不同级别的配置。
小程序项目中有4中json配置文件:(1)项目根目录中的app.json全局配置文件(2)项目根目录中的project.config.json配置文件(3)项目根目录中的sitmap.json配置文件(4)每个页面文件夹中的.json配置文件
app.json文件:小程序的全局配置文件,里面有4个配置项,pages、window、style、 sitmaplocation
“pages”:记录当前小程序所有页面的路径,pages里面的第一个页面永远是项目的首页,如果要将某一个页面设置为项目首页,就需要将该页面提前放在第一行。
“window”:全局定义小程序所有页面的背景色、字体、颜色等
"style":全局定义小程序组件所使用的样式版本
"sitemaplocation":用来指明sitemap.json的位置
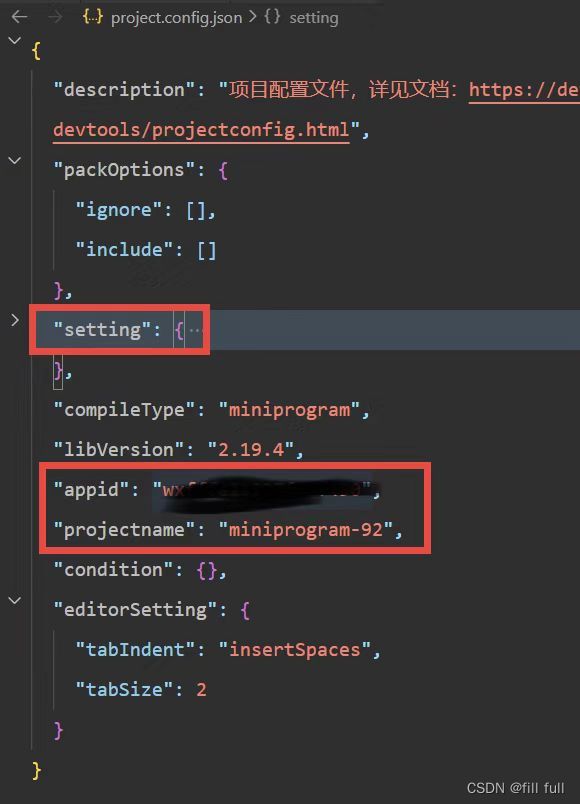
project.cofig.json项目配置文件:用来记录我们对小程序开发工具所作做的个性化配置
说明:(1)setting中保存了编译相关的配置(2)projectname中保存项目名称(3)appid保存的是小程序的账号ID
sitemap.json文件: 配置小程序页面是否允许微信索引,当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
如上表示:所有页面都可以被索引到;disallow表示不允许被索引
页面的.json文件:小程序中的每一个页面,都可以使用.json文件来对该页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中的相同的配置项。
4、wxml模板
wxml是小程序框架设计的一套标签语言,用来构建小程序页面结构,相当于页面开发中的html
wxml和html区别:
(1)标签名称不同 html(div、span、img、a)
wxml(view、text、image、navigator)
(2) 属性节点不同
(3)提供了类似于Vue中的模板语法
数据绑定、列表渲染、条件渲染
5、wxss样式
wxss是一套小程序的样式语言,用于描述wxml的组件样式,类似于网页开发中的css
wxss和css的区别
(1)新增了rpx尺寸单位
css中需要手动进行像素单位转换,如rem
wxss在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
(2)提供了全局样式和局部样式
项目根目录中的app.wxss会作用于项目中所有的小程序页面
局部页面的.wxss样式仅对当前页面生效
(3)wxss仅支持部分css选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
6、JS逻辑交互
在小程序中通过.js文件来处理用户的操作,例如:响应用户的点击、获取用户的位置等等。小程序中.js文件分为三大类,分别是:
(1)app.js:是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
(2)页面的.js文件:是页面的入口文件,通过调用Page()函数来创建并运行页面
(3)普通的.js文件:是普通功能的入口文件,用来封装公共的函数或属性供页面使用