Vue前端页面打印
前端依赖10-插件"print-js": “^1.6.0”
一:简介
print-js 是一个 Vue.js 插件,用于在 Vue.js 项目中实现打印功能。它依赖于 print-js 库,所以需要安装这个库。
能实现以下功能:
- PDF打印(默认)
- 网页打印
- 图像打印
- JSON打印
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null | 与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | [ ] | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | TRUE | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document’ | 打印 html、图像或 json 时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt’ | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
二:官网
https://www.npmjs.com/package/print-js
三:常规JS使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://printjs-4de6.kxcdn.com/print.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://printjs-4de6.kxcdn.com/print.min.css">
<script>
someJSONdata = [
{
name: 'John Doe',
email: 'john@doe.com',
phone: '111-111-1111'
},
{
name: 'Barry Allen',
email: 'barry@flash.com',
phone: '222-222-2222'
},
{
name: 'Cool Dude',
email: 'cool@dude.com',
phone: '333-333-3333'
}
]
</script>
</head>
<body>
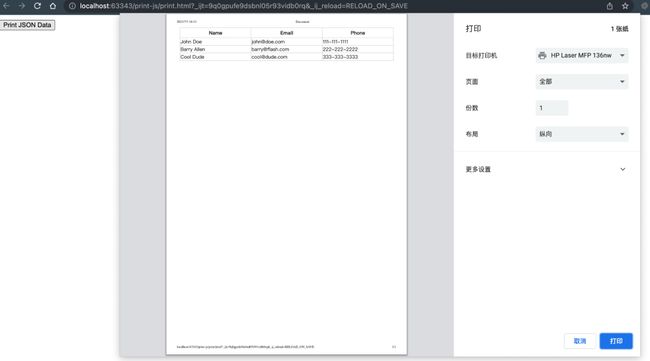
<button type="button" onclick="printJS({printable: someJSONdata, properties: ['name', 'email', 'phone'], type: 'json'})">
Print JSON Data
</button>
</body>
</html>
四:VUE2使用
npm install print-js
<template>
<div>
<button @click="printDocument">Print</button>
<div id="contentToPrint">
<!-- 这里是你想要打印的内容 -->
<h1>Hello, PrintJS!</h1>
<p>This is the content to be printed.</p>
</div>
</div>
</template>
<script>
export default {
methods: {
printDocument() {
const printJS = require('print-js')
printJS({
printable:'contentToPrint',
type: 'html'
})
}
}
}
</script>
在上述示例中,我们有一个按钮,点击按钮将触发 printDocument 方法来执行打印操作。我们在 div 元素中定义了一个 ID 为 contentToPrint 的容器,其中包含了我们要打印的内容。当点击按钮时,printDocument 方法将使用 print-js 库来打印具有 ID 为 contentToPrint 的元素。
在 printDocument 方法中,我们使用 require 函数来动态加载 print-js 库,并调用 printJS 函数来执行打印操作。第一个参数传递了要打印的内容的 DOM 元素的 ID(这里是 contentToPrint),第二个参数传递了打印类型(这里是 ‘html’)。
确保在项目中安装了 This is the content to be printed.print-js(使用 npm 或 yarn),并将示例代码放在 Vue 组件中,以便在 Vue 2 中使用 print-js。记得替换 Hello, PrintJS!
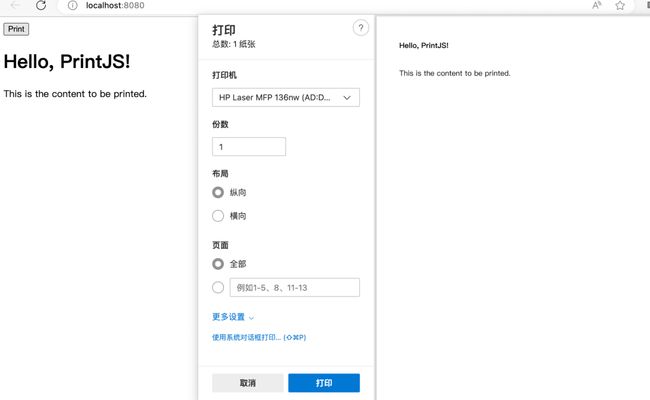
通过点击按钮,你应该能够触发打印操作并将指定的内容打印出来。

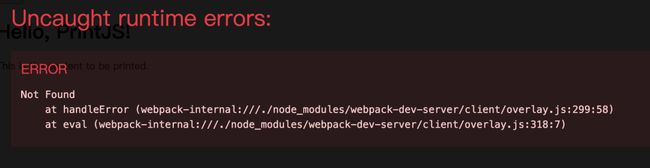
注意: 上边的参数 ‘html’ 必须有,否则会报错:
因为默认打印是pdf的,而我们刚才的形式是html的格式
五:VUE3使用
npm install print-js
<template>
<div>
<button @click="printDocument">Print</button>
<div ref="contentToPrint">
<!-- 这里是你想要打印的内容 -->
<h1>Hello, PrintJS!</h1>
<p>This is the content to be printed.</p>
</div>
</div>
</template>
<script>
import printJS from 'print-js'
export default {
methods: {
printDocument() {
printJS({
printable: this.$refs.contentToPrint,
type: 'html'
})
}
}
}
</script>
在上述示例中,我们有一个按钮,点击按钮将触发 printDocument 方法来执行打印操作。我们使用 ref 绑定将 contentToPrint 指定为要打印的内容的容器。
在 printDocument 方法中,我们使用 print-js 库的对象参数形式来进行打印。我们传递了一个包含 printable 和 type 属性的对象作为参数。printable 属性指定要打印的内容,我们使用 this.$refs.contentToPrint 引用到 Vue 组件中的 contentToPrint 元素。type 属性指定打印类型为 'html'。
确保在项目中安装了 This is the content to be printed.print-js(使用 npm 或 yarn),并将示例代码放在 Vue 组件中,以便在 Vue 3 中使用 print-js。记得替换 Hello, PrintJS!
通过点击按钮,你应该能够触发打印操作并将指定的内容打印出来。如果有任何其他问题,请随时提问。
六、其他Type示例
1.pdf
printJS('docs/printjs.pdf')
// 或
printJS({printable:'docs/printjs.pdf', type:'pdf', showModal:true})
2.image单个图像
printJS('images/print-01-highres.jpg', 'image')
// 或
printJS({printable: 'images/print-01-highres.jpg', type: 'image', header: 'My cool image header'})
3.image多个图像
printJS({
printable: ['images/print-01-highres.jpg', 'images/print-02-highres.jpg', 'images/print-03-highres.jpg'],
type: 'image',
header: 'Multiple Images',
imageStyle: 'width:50%;margin-bottom:20px;'
})
4.json
someJSONdata = [
{
name: 'John Doe',
email: 'john@doe.com',
phone: '111-111-1111'
},
{
name: 'Barry Allen',
email: 'barry@flash.com',
phone: '222-222-2222'
},
{
name: 'Cool Dude',
email: 'cool@dude.com',
phone: '333-333-3333'
}
]
printJS({
printable: someJSONdata,
properties: ['name', 'email', 'phone'],
type: 'json',
gridHeaderStyle: 'color: red; border: 2px solid #3971A5;',
gridStyle: 'border: 2px solid #3971A5;'
})