ES6 特性
一、ES6
1.1 ES6 概念
1.1.1 什么是 ES
- ES 全称 EcmaScript 是脚本语言的规范
- JavaScript 是 EcmaScript 的一种实现
- ES 新特性就是指 JavaScript 的新特性
1.1.2 为什么要使用 ES
- 语法简单,功能丰富
- 框架开发应用
- 前端开发职位要求
1.1.3 为什么要学习 ES6
- ES6 的版本变动最多,具有里程碑的意义
- ES6 加入许多新的语法特性,编程实现更简单,高效
- ES6 是前端发展趋势,就业必备技能
1.1.4 ES6 的兼容性
- 由于每个浏览器的发展不一样,所以存在一定的兼容性的问题
- 可以在 http://kangax.github.io/compat-table/es6/ 查找浏览器是否兼容
1.2 let 关键字
1.2.1 let 声明格式
- let 关键字 与 var 关键字类似,都可以声明变量
let a=100;
- let 关键字也可以同时声明多个变量
let a,b,c;
let a=521,b='I Love You',c=[5,2,0];
1.2.2 let 关键字的特性
1、变量不能重复声明
-
let 不像 var 那样,重复声明会被覆盖
-
let 如果同时声明了两个重复的变量名,则会直接报错
-
例如
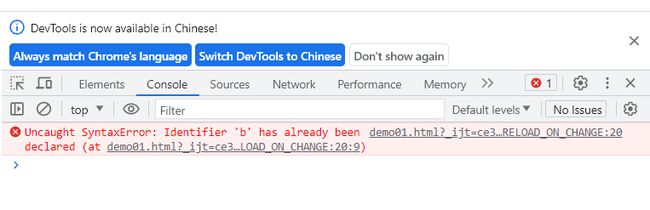
let b=521;
let b=125;
console.log('let'+b);
2、块级作用域
- let 关键字定义的变量或函数只在该区域内有效,在区域外部无法访问
- 例如
{
let a=1;
}
console.log(a);
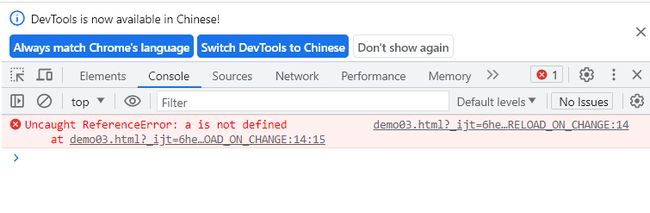
3、不存在变量提升
- 变量提升是指会在代码执行前将变量的声明部分提升到作用域顶部,即将变量声明提前至函数或全局作用域的最前面
- 这意味着在代码中可以在变量声明前使用变量而不会报错,因为变量已经被提升到了作用域顶部
- let 关键字声明的变量不存在变量提升,则意味着必须先声明了变量才可以调用
- 不可以在声明变量之前调用变量
4、不影响作用域链
- 作用域链是 JavaScript 中用于查找变量的机制。
- 作用域链是由多个执行上下文的词法环境组成的链式结构。
- 在访问变量时,JavaScript 引擎首先在当前执行上下文的词法环境中查找该变量。
- 如果变量未找到,引擎会继续向上查找,即沿着作用域链向外层的词法环境逐级查找。
- 作用域链的最终目标是找到变量或抵达最外层的全局词法环境。
- 变量的作用域链形成是在函数定义时确定的,并在函数执行期间保持不变。
- 作用域链确保了变量的可访问性和作用域的封闭性。
- 嵌套的函数可以通过作用域链访问外层函数或全局作用域中的变量。
- 函数内部声明的变量会优先在当前作用域中查找,而不会影响外层作用域中同名的变量。
1.3 const 关键字
const 关键字用于声明常量
1.3.1 const 声明格式
- 使用 const 关键字来声明常量
const NAME='兰巧儿';
1.3.2 const 常量声明注意事项
-
必须要有初始值
-
一般常量名使用大写
-
常量的值不允许修改
-
const 也属于块及作用域
-
对于数组和对象的元素修改,不算做对常量的修改,不会报错
1.4 变量的结构赋值
1.4.1 结构赋值的概念
- 解构赋值是一种用于从数组或对象中提取值并赋给变量的
- ES6 允许按照一定模式从数组和对象中提取,对变量进行赋值
- ES6 的结构赋值主要分为 数组结构赋值 和 对象结构赋值
1.4.2 数组的结构
- 数组的结构赋值是按照变量的顺序赋值的
- 也就是说,赋值的变量名与数组内的元素按照顺序对应
- 示例
const NUMBERS=[5,2,1];
let [a,b,c]=NUMBERS;
console.log(a)
console.log(b)
console.log(c)
1.4.3 对象的结构
- 对象的结构赋值是按照变量的变量名赋值的
- 顺序可以随意,但是变量名必须于对象内元素名相同,否则会报错
- 示例
const Lan={
name:"兰巧儿",
age:17,
show:function () {
console.log("不务正业的男高")
}
};
let {name,age,show}=Lan;
console.log(name)
console.log(age)
show();
1.5 模板字符串
1.5.1 模板字符串的声明
- ES6 引入了一种新的字符串声明
- 使用 `` 符号来声明
- 示例
let str=`兰巧儿`
1.5.2 模板字符串的特性
1、可以直接进行换行
- 换行时不需要使用 + 符号来拼接,直接换行即可
- 例如
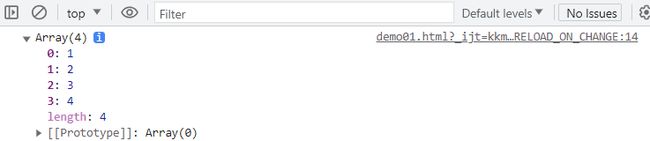
let str=`
- 1
- 2
- 3
- 4
`
2、拼接字符串 ${}
- 拼接字符串可以使用
${}来直接进行拼接 - 例如
let str2=`你好`
let str3=`${str2}世界`
console.log(str3)
1.6 对象的简化写法
1.6.1 对象简化写法
- ES6 中允许在对象的大括号内直接写入变量和函数,来作为对象的属性和方法
- 使得书写更为简单
- 示例
let name="兰巧儿"
let show=function () {
console.log("大家好")
}
const SHCOOL={
name,
show
}
console.log(SHCOOL)
- 在声明对象内的方法时,也可以省略冒号以及 function
- 例如
const SHCOOL={
name:"云朵",
show(){
console.log("大家好")
}
}
1.7 箭头函数
1.7.1 箭头函数概述
- ES6 中允许使用 箭头
=>来定义函数 - 使用箭头声明函数 语法
let fn = () =>{
console.log("你好");
}
1.7.1 箭头函数的特性
-
this 是静态的
- 箭头函数中,使用 this 关键字,始终指向声明时所在作用域下的 this 的值
- 无论使用什么方式都无法改变 this 的值
- 代码示例
function fn1() { console.log(this.name) } let fnJ2 = () => { console.log(this.name) } window.name="兰巧儿" let shcool={ name:"巧克力" } fn1(); fnJ2(); fn1.call(shcool) fnJ2.call(shcool) -
不能作为构造实例化对象
-
不能使用 arguments 变量
1.7.2 箭头函数的简写
1、当形参有且只有一个时
- 当形参只有一个时,可以省略小括号
- 直接写入参数即可
- 示例
let fn = n =>{
return n+n
}
console.log(fn(3));
2、当代码中只有一条语句时
- 当代码当中只存在一条语句,可以省略大括号
- 如果是时返回值,也需要省略 return 关键字
let fn = n => n*n
console.log(fn(3));
1.7.3 箭头函数的适用场景
- 简短的回调函数:箭头函数对于作为回调函数传递给其他函数的简短函数非常适用,尤其是在需要保持代码简洁性的情况下。
- 函数表达式:箭头函数可以用作函数表达式(function expression),并且更容易阅读和理解。
- 保持上下文:箭头函数不会创建自己的
this上下文,而是继承父级作用域中的this值。这使得箭头函数在处理上下文问题时更加方便。 - 简化代码块:对于只包含一行代码的函数体,箭头函数可以通过省略大括号
{}和return语句来简化代码。 - 避免
this绑定问题:箭头函数没有自己的this值,所以可以避免在使用普通函数时经常出现的this绑定问题。 - 方法的简写:当定义对象方法时,使用箭头函数可以更简洁地定义方法,并且能够正确绑定
this。
1.7.4 箭头函数的不适用场景
- 对于需要使用
arguments对象的函数:箭头函数没有自己的arguments对象,它继承了父级作用域中的arguments。如果你需要在函数内部访问函数的参数列表,那么箭头函数将不适用。 - 对于需要动态绑定
this的函数:箭头函数继承父级作用域中的this值,无法通过call()、apply()或bind()等方法来改变绑定的this值。如果你需要在函数中使用动态绑定的this,则应该使用普通函数。 - 对于需要在原型方法中使用的函数:箭头函数没有自己的
prototype对象,因此不能用作构造函数或原型方法。如果你需要在对象的原型方法中使用函数,并且希望通过new关键字实例化对象,则需要使用普通函数。 - 对于需要使用
yield关键字的生成器函数:箭头函数不能作为生成器函数使用,因为它们没有内部的迭代状态和yield关键字。如果你需要定义生成器函数,那么只能使用普通函数。
1.8 参数默认值
1.8.1 给参数赋默认值
- 在 ES6 中,运行给参数赋予默认值
- 示例
function fn(a,b,c=10) {
console.log(a+b+c)
}
fn(1,2)
- 这里给参数 c 赋予了默认值 10
- 则表示,如果不传递参数 c 的值,则默认为 10
- 如果传递了参数 c 的值,则为用户传递的值
1.8.2 参数的结构赋值
- 参数也可以与结构赋值结合
- 示例
function fn({host='127.0.0.1',username,password,port}) {
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
let connect={
username:'root',
password:'root',
port:'3306'
}
fn(connect);
1.9 ES6 获取函数实参
1.9.1 rest 参数
- ES6 获取函数的所有实参可以使用 rest 参数
- 用来代替 arguments 参数
- 示例
function fn(...abc) {
console.log(abc)
}
fn(1,2,3,4,5,6,7,8)
- rest 参数的格式是在参数前面加上
... - 参数名可以随意命名,例如
...args、...abc、...ufo - rest 参数必须位于形参的最后一位
- rest 参数返回的是一个数组
1.10 Symbol 类型
1.10.1 Symbol 概述
- Symbol 是 ECMAScript 6 中引入的一种新的基本数据类型
- 使用 Symbol 作为属性名可以创建具有唯一性的属性,避免命名冲突。
- Symbol 可以用于定义隐藏属性,不容易被外部访问或意外覆盖。
- Symbol 是不可变的,它的值不能被修改。
- Symbol 的值不能与其他类型进行运算
1.10.2 Symbol 创建
Symbol 的创建主要有两种方式
1、第一种:使用 Symbol() 函数
- 可以通过调用
Symbol()函数来创建一个新的 Symbol 值 - 例如
const mySymbol = Symbol("描述");
- 括号内的是对 Symbol 的一种描述信息
2、第二种:使用 Symbol.for() 函数
Symbol.for()函数可以创建或检索具有相同键(key)的全局 Symbol- 如果已经存在具有相同键的 Symbol,则返回已存在的 Symbol
- 否则创建一个新的 Symbol,并将其与给定的键关联起来
- 例如
const mySymbol = Symbol.for('myKey');
1.10.3 Symbol() 创建与 Symbol.for() 的区别
使用 Symbol() 创建 Symbol:
- 使用
Symbol()函数创建的每个 Symbol 都是唯一的,即使描述参数相同。 - 通过
Symbol()创建的 Symbol 总是在本地作用域中有效,不会自动注册为全局 Symbol。 - 在不同作用域中使用相同的
Symbol()调用创建的 Symbol 值是不相等的。
使用 Symbol.for() 创建 Symbol:
- 使用
Symbol.for()函数创建的 Symbol 可以在全局共享符号注册表中查找或创建具有相同键的 Symbol。 - 调用
Symbol.for()时,如果已经存在具有相同键的 Symbol,则返回已存在的 Symbol,否则创建一个新的 Symbol 并注册到全局符号注册表中。 - 全局注册表中的 Symbol 是全局唯一的,可以在不同的代码块、文件或执行上下文中共享和访问。
总结:
- 使用
Symbol()创建的 Symbol 是本地作用域的唯一值。- 使用
Symbol.for()创建的 Symbol 可以在全局共享符号注册表中查找或创建。Symbol()创建的 Symbol 是独立的,而Symbol.for()创建的 Symbol 在全局共享注册表中被共享。Symbol.for()更适合需要全局共享和识别的场景,而Symbol()则更适合局部使用的场景。
1.9.4 使用 Symbol 解决字符串耦合问题
假如现在存在一个班级对象,用于纪录学生的成绩,假设有两个同学名字相同,但成绩不同
- 假设两个同学都为 “云朵”,使用正常的字符串解决
- 示例
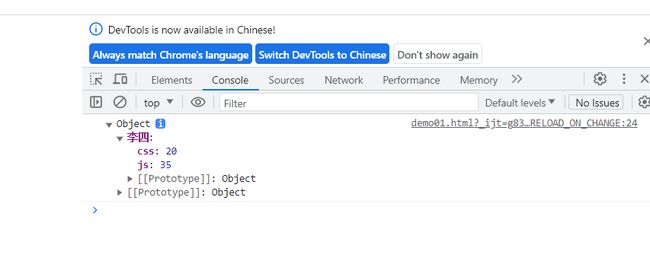
let grade={
'李四':{css:100,js:89},
'李四':{css:20,js:35}
}
console.log(grade)
- 这样运行必定存在一个问题,因为名字相同,则会导致最后声明的覆盖以前声明的属性
- 例如
- 可以声明两个对象,来代替字符串,且在对象中都添加一个 Symbol 来标识唯一
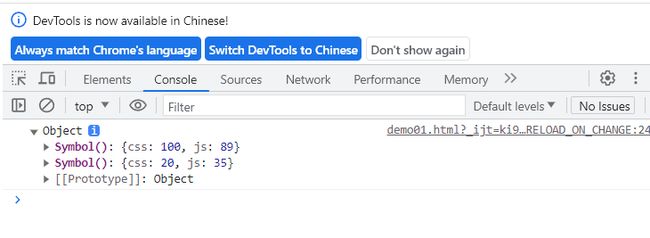
- 示例
let user1={
name:'李四',
key:Symbol()
}
let user2={
name:'李四',
key:Symbol()
}
let grade={
[user1.key]:{css:100,js:89},
[user2.key]:{css:20,js:35}
}
console.log(grade)
[user.key]必须要添加中括号,否则会将 Symbol 当作字符串处理- 这样就会解决被覆盖的问题了
- 如果不方便分清,也可以为 Symbol 添加描述
1.11 对象的传播符
1.11.1 对象传播符概念
- 对象传播符使用三个点(
...)语法,将一个对象的属性“展开”到另一个对象中 - 通过对象传播符,可以轻松复制一个对象的属性到另一个对象
- 而无需像以前那样使用
Object.assign()或写一些冗长的代码来手动合并它们 - 例如
let object1={
x:1,
y:2
}
let object2={
z:3
}
let object3={...object1,...object2}
console.log(object3)
- 对象传播符将
obj1和obj2的属性“展开”到新对象中,并创建了一个包含三个属性的新对象 - 如果存在重复的属性名,则后面的属性会覆盖前面的属性
1.11.2 对象传播符与结构赋值一起使用
- 对象传播符也可以与对象解构语法一起使用来选择和重命名属性
- 例如
let object1={a:1,b:2,c:3}
let {a,...obj2}=object1
console.log(a)
console.log(obj2)
- 使用对象传播符和对象解构语法来选择
a属性并将其赋值给变量a - 然后将剩余属性合并到
rest对象中
1.12 数组
1.12.1 map() 方法
- ES6 中的 Array 对象引入了
map()方法 map()方法用于创建一个新数组,数组中的元素是原始数组经过指定函数处理后的结果map()方法接受一个回调函数作为参数,该回调函数会针对原数组的每个元素执行,并将返回的结果组成一个新的数组map()的基本语法
const newArray = array.map(function(currentValue, index, array) {
// 回调函数逻辑,返回经过处理的元素
});
function:回调函数,用于处理每个数组元素的逻辑。回调函数可以接受三个参数:currentValue:当前正在处理的元素。index(可选):当前元素的索引。array(可选):原始数组对象。
newArray:由map()方法返回的新数组,其中包含原始数组经过处理后的结果
1.12.2 reduce() 方法
- reduce() 方法 用于把数组中的所有元素按照指定的规则进行累积计算,返回一个最终的累积结果
- reduce() 方法的基本语法
array.reduce(function(callback[, initialValue]){
})
-
回调函数(callback):
- 回调函数是 reduce() 方法的核心,用于对数组进行累积操作。
- 回调函数接收四个参数:累加器(accumulator)、当前值(currentValue)、当前索引(currentIndex)和原数组(array)。
- 回调函数必须返回一个新的累积结果,作为下一次调用回调函数时的累加器(accumulator)的值。
-
初始值(initialValue):
- 初始值是可选参数,表示作为第一次调用回调函数时的累加器(accumulator)的值。
- 如果没有提供初始值,则使用数组的第一个元素作为初始值,并从第二个元素开始执行累积操作。
- 如果数组为空且没有提供初始值,或者数组只有一个元素且没有提供初始值,则 reduce() 方法会抛出 TypeError。
- 提供初始值可以确保在空数组或只有一个元素的情况下也能正常执行累积操作。
-
示例
var nums=[1,2,3,4,5,6,7,8,9]
var sum=nums.reduce((a,b) => a + b);
console.log(sum);
-
这里的第一个参数
a,如果首次执行,则代表数组内的第一个数 -
往后的每次执行,都代表之前数组元素相加的总和
-
参数
b表示当前遍历到的数组元素,也就是数组nums中的每个元素的值
() 方法的核心,用于对数组进行累积操作。- 回调函数接收四个参数:累加器(accumulator)、当前值(currentValue)、当前索引(currentIndex)和原数组(array)。
- 回调函数必须返回一个新的累积结果,作为下一次调用回调函数时的累加器(accumulator)的值。
-
初始值(initialValue):
- 初始值是可选参数,表示作为第一次调用回调函数时的累加器(accumulator)的值。
- 如果没有提供初始值,则使用数组的第一个元素作为初始值,并从第二个元素开始执行累积操作。
- 如果数组为空且没有提供初始值,或者数组只有一个元素且没有提供初始值,则 reduce() 方法会抛出 TypeError。
- 提供初始值可以确保在空数组或只有一个元素的情况下也能正常执行累积操作。
-
示例
var nums=[1,2,3,4,5,6,7,8,9]
var sum=nums.reduce((a,b) => a + b);
console.log(sum);
- 这里的第一个参数
a,如果首次执行,则代表数组内的第一个数 - 往后的每次执行,都代表之前数组元素相加的总和
- 参数
b表示当前遍历到的数组元素,也就是数组nums中的每个元素的值