【crypto】基于crypto.js的web前端加解密系统实现
文章目录
- 一、概念介绍
-
- 1.1 crypto.js介绍
- 1.2 加密 / 哈希 / 编码
-
- 1.2.1 加密/解密
- 1.2.2 散列/哈希
- 1.2.3 BASE64编解码
- 二、加解密思想(以md5为例)
- 三、前端加密系统实现代码
-
- 3.1 加解密
- 3.2 哈希
- 3.4 BASE64
- 四、验证
-
- 4.1 页面验证
-
- 4.1.1 加解密
- 4.1.2 哈希
- 4.1.3 BASE64
- 4.2 逻辑验证
-
- 4.2.1 加解密逻辑
- 4.2.2 哈希逻辑
- 4.2.3 BASE64逻辑
- 五、Rerefence
一、概念介绍
1.1 crypto.js介绍
crypto-js是谷歌开发的一个纯JavaScript的加密算法类库,可以非常方便的在前端进行其所支持的加解密操作。目前crypto-js已支持的算法有:MD5、SHA-1、SHA-256、AES、RSA、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2等。使用时可以引用总文件,也可以单独引用某一文件。
开源地址:
1、github:https://github.com/brix/crypto-js
2、gitee: https://gitee.com/mirrors/crypto-js
1.2 加密 / 哈希 / 编码
1.2.1 加密/解密
加密是为了保证数据安全传输,使得其他人不能获取的具体信息内容。以某种特殊的算法,将原本信息数据进行改变,使得即使没有权限的人看到消息也不能从中得到任何有用信息,但是加密的信息是保证可逆的,即可加密必可解密(其长度与目标文本成正比)。
1.2.2 散列/哈希
摘要的目的是为了校验信息的完整性,保证信息在传输过程中不被篡改。哈希算法将目标文本转换成为具有相同长度,不可逆的杂凑字符串。
1.2.3 BASE64编解码
Base64编码是网络上常见的用于传输8bit字节数据的一种编码方式之一,由于某些系统中只能使用ASCII字符,此编码方式可以让中文字或者图片也能在网络上顺利传输。
二、加解密思想(以md5为例)
1、引入md5.js
<script src="/static/js/encryption/md5.js">script>
2、id="source"的文本框将框内内容传值
<textarea class="form-control" rows="5" id="source" name="source">textarea>
3、MD5加密——将id="source"的块中内容经加密后传值到id="source"的块中
<script>
case "MD5":
hide_pwd();
$("#result").val(CryptoJS.MD5($("#source").val()));
break;
script>
4、id="source"的文本框中填充加密后的内容
<textarea class="form-control" rows="5" id="result" name="result">textarea>
三、前端加密系统实现代码
3.1 加解密
{% block all %}
<div class="container mt-3">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">加密/解密a>
li>
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_hash' %}">散列/哈希a>
li>
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_base64' %}">BASE64a>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#">图片/BASE64转换a>
li>
ul>
div>
<div class="container mt-3">
<div class="row row-cards">
<div class="col-lg-5">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:500px;min-height:500px;"
class="form-control" id="source" name="text" placeholder="Comment goes here">textarea>
<label for="source">明文label>
div>
div>
<div class="col-lg-2">
<div class="form-floating mb-3 mt-3">
<div class="row justify-content-between">
<select class="form-select" id="crypto" name="crypto">
<option selected disabled>加解密算法option>
<option>AESoption>
<option>DESoption>
<option>RC4option>
<option>Rabbitoption>
<option>TripleDESoption>
select>
div>
<br><br><br><br>
<div class="row justify-content-between">
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary" onclick="encode()">加密→button>
<button type="button" class="btn btn-primary" onclick="decode()">←解密button>
div>
div>
<br><br><br>
<div class="row justify-content-between">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:200px;min-height:200px;" class="form-control" id="pwd"
name="text" placeholder="Comment goes here">textarea>
<label for="pwd">密钥label>
div>
div>
div>
div>
<br>
<div class="col-lg-5">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:500px;min-height:500px;"
class="form-control" id="result" name="text" placeholder="Comment goes here">textarea>
<label for="result">密文label>
div>
div>
div>
div>
<div class="container mt-3">
<div class="card border-dark mb-3">
<div class="card-header"><h5>模块介绍h5>div>
<div class="card-body">
<p class="card-text" style="text-indent: 2em">
Crypto-JS是一个使用JS实现的加密库,提供AES、DES、PBKDF2、SHA、MD5、RC4等多种算法。本加解密系统依赖这个库实现。p>
<p class="card-text" style="text-align: right"><small class="text-muted">By WeiYutingsmall>p>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="/static/js/encryption/aes.js">script>
<script src="/static/js/encryption/pbkdf2.js">script>
<script src="/static/js/encryption/rabbit.js">script>
<script src="/static/js/encryption/rabbit-legacy.js">script>
<script src="/static/js/encryption/rc4.js">script>
<script src="/static/js/encryption/tripledes.js">script>
<script type="text/javascript">
// 加密
function encode() {
var crypto = document.getElementById('crypto');
try {
switch (crypto.value) {
case "AES":
$("#result").val(CryptoJS.AES.encrypt($("#source").val(), $("#pwd").val()));
break;
case "DES":
$("#result").val(CryptoJS.DES.encrypt($("#source").val(), $("#pwd").val()));
break;
case "RC4":
$("#result").val(CryptoJS.RC4.encrypt($("#source").val(), $("#pwd").val()));
break;
case "Rabbit":
$("#result").val(CryptoJS.Rabbit.encrypt($("#source").val(), $("#pwd").val()));
break;
case "TripleDES":
$("#result").val(CryptoJS.TripleDES.encrypt($("#source").val(), $("#pwd").val()));
break;
}
} catch (err) {
alert(err);
$("#result").val("");
}
}
// 解密
function decode() {
var crypto = document.getElementById('crypto');
try {
switch (crypto.value) {
case "AES":
$("#source").val(CryptoJS.AES.decrypt($("#result").val(), $("#pwd").val()).toString(CryptoJS.enc.Utf8));
break;
case "DES":
$("#source").val(CryptoJS.DES.decrypt($("#result").val(), $("#pwd").val()).toString(CryptoJS.enc.Utf8));
break;
case "RC4":
$("#source").val(CryptoJS.RC4.decrypt($("#result").val(), $("#pwd").val()).toString(CryptoJS.enc.Utf8));
break;
case "Rabbit":
$("#source").val(CryptoJS.Rabbit.decrypt($("#result").val(), $("#pwd").val()).toString(CryptoJS.enc.Utf8));
break;
case "TripleDES":
$("#source").val(CryptoJS.TripleDES.decrypt($("#result").val(), $("#pwd").val()).toString(CryptoJS.enc.Utf8));
break;
}
} catch (err) {
alert(err);
$("#result").val("");
}
}
script>
{% endblock %}
3.2 哈希
{% block all %}
<div class="container mt-3">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_view' %}">加密/解密a>
li>
<li class="nav-item">
<a class="nav-link active" href="#">散列/哈希a>
li>
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_base64' %}">BASE64a>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#">图片/BASE64转换a>
li>
ul>
div>
<div class="container mt-3">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:200px;min-height:200px;"
class="form-control" id="source" name="text" placeholder="Comment goes here">textarea>
<label for="source">明文label>
div>
<div class="group" id="p_div" style="display: none;">
<input type="text" class="form-control" id="pwd" placeholder="秘钥">
div>
<div class="row justify-content-between">
<div class="btn-group btn-group-justified">
<button type="button" class="btn btn-outline-primary">SHA1button>
<button type="button" class="btn btn-outline-primary">SHA224button>
<button type="button" class="btn btn-outline-primary">SHA256button>
<button type="button" class="btn btn-outline-primary">SHA384button>
<button type="button" class="btn btn-outline-primary">SHA512button>
<button type="button" class="btn btn-outline-primary">MD5button>
<button type="button" class="btn btn-outline-primary">HmacSHA1button>
<button type="button" class="btn btn-outline-primary">HmacSHA224button>
<button type="button" class="btn btn-outline-primary">HmacSHA256button>
<button type="button" class="btn btn-outline-primary">HmacSHA384button>
<button type="button" class="btn btn-outline-primary">HmacSHA512button>
<button type="button" class="btn btn-outline-primary">HmacMD5button>
div>
div>
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:200px;min-height:200px;"
class="form-control" id="result" name="text" placeholder="Comment goes here">textarea>
<label for="result">哈希值label>
div>
div>
{% endblock %}
{% block js %}
<script src="/static/js/encryption/hmac-md5.js">script>
<script src="/static/js/encryption/hmac-sha1.js">script>
<script src="/static/js/encryption/hmac-sha3.js">script>
<script src="/static/js/encryption/hmac-sha224.js">script>
<script src="/static/js/encryption/hmac-sha256.js">script>
<script src="/static/js/encryption/hmac-sha384.js">script>
<script src="/static/js/encryption/hmac-sha512.js">script>
<script src="/static/js/encryption/md5.js">script>
<script src="/static/js/encryption/sha1.js">script>
<script src="/static/js/encryption/sha3.js">script>
<script src="/static/js/encryption/sha224.js">script>
<script src="/static/js/encryption/sha256.js">script>
<script src="/static/js/encryption/sha384.js">script>
<script src="/static/js/encryption/sha512.js">script>
<script type="text/javascript">
$(function () {
$(".btn").click(function () {
eval("hash('" + $(this).html() + "')");
});
});
function hide_pwd() {
$("#p_div").hide();
}
function show_pwd() {
$("#p_div").show();
}
function hash(type) {
try {
switch (type) {
case "SHA1":
hide_pwd();
$("#result").val(CryptoJS.SHA1($("#source").val()));
break;
case "SHA224":
hide_pwd();
$("#result").val(CryptoJS.SHA224($("#source").val()));
break;
case "SHA256":
hide_pwd();
$("#result").val(CryptoJS.SHA256($("#source").val()));
break;
case "SHA384":
hide_pwd();
$("#result").val(CryptoJS.SHA384($("#source").val()));
break;
case "SHA512":
hide_pwd();
$("#result").val(CryptoJS.SHA512($("#source").val()));
break;
case "MD5":
hide_pwd();
$("#result").val(CryptoJS.MD5($("#source").val()));
break;
case "HmacSHA1":
show_pwd();
$("#result").val(CryptoJS.HmacSHA1($("#source").val(), $("#pwd").val()));
break;
case "HmacSHA224":
show_pwd();
$("#result").val(CryptoJS.HmacSHA224($("#source").val(), $("#pwd").val()));
break;
case "HmacSHA256":
show_pwd();
$("#result").val(CryptoJS.HmacSHA256($("#source").val(), $("#pwd").val()));
break;
case "HmacSHA384":
show_pwd();
$("#result").val(CryptoJS.HmacSHA384($("#source").val(), $("#pwd").val()));
break;
case "HmacSHA512":
show_pwd();
$("#result").val(CryptoJS.HmacSHA512($("#source").val(), $("#pwd").val()));
break;
case "HmacMD5":
show_pwd();
$("#result").val(CryptoJS.HmacMD5($("#source").val(), $("#pwd").val()));
break;
}
} catch (err) {
alert(err);
$("#result").val("");
}
}
script>
{% endblock %}
3.4 BASE64
{% block all %}
<div class="container mt-3">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_view' %}">加密/解密a>
li>
<li class="nav-item">
<a class="nav-link" href="{% url 'decode_hash' %}">散列/哈希a>
li>
<li class="nav-item">
<a class="nav-link active" href="#">BASE64a>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#">图片/BASE64转换a>
li>
ul>
div>
<div class="container mt-3">
<div class="row row-cards">
<div class="col-lg-5">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:500px;min-height:500px;"
class="form-control" id="source" name="text" placeholder="Comment goes here">textarea>
<label for="source">明文label>
div>
div>
<div class="col-lg-2">
<br><br>
<br><br>
<br><br>
<br><br>
<div class="form-floating mb-3 mt-3">
<div class="row justify-content-between">
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary" onclick="encode()">Base64编码→button>
<button type="button" class="btn btn-primary" onclick="decode()">←Base64解码button>
div>
div>
div>
div>
<br>
<div class="col-lg-5">
<div class="form-floating mb-3 mt-3">
<textarea style="max-height:500px;min-height:500px;"
class="form-control" id="result" name="text" placeholder="Comment goes here">textarea>
<label for="result">Base64密文label>
div>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="/static/js/encryption/sha512.js">script>
<script src="/static/js/encryption/enc-base64-min.js">script>
<script type="text/javascript">
// 加密
function encode() {
var crypto = document.getElementById('crypto');
try {
var str = CryptoJS.enc.Utf8.parse($("#source").val());
var base64 = CryptoJS.enc.Base64.stringify(str);
$("#result").val(base64);
} catch (err) {
alert(err);
$("#result").val("");
}
}
// 解密
function decode() {
var crypto = document.getElementById('crypto');
try {
$("#source").val(CryptoJS.enc.Base64.parse($("#result").val()).toString(CryptoJS.enc.Utf8));
} catch (err) {
alert(err);
$("#source").val("");
}
}
script>
{% endblock %}
四、验证
4.1 页面验证
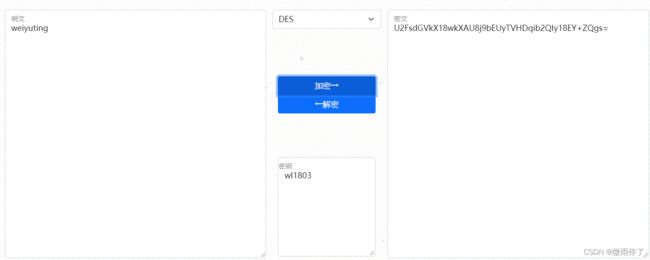
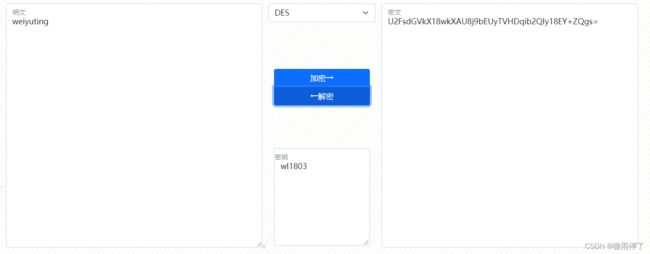
4.1.1 加解密
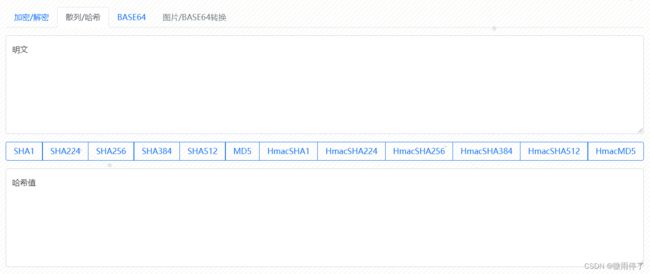
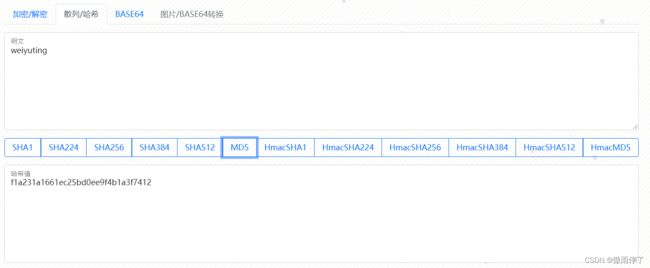
4.1.2 哈希
4.1.3 BASE64
4.2 逻辑验证
4.2.1 加解密逻辑
将明文字符串“weiyuting”在密钥字符串“wl1803”作用下用DES进行加密得密文字符串“U2FsdGVkX18wkXAU8j9bEUyTVHDqib2QIy18EY+ZQgs=”:

将密文字符串“U2FsdGVkX18wkXAU8j9bEUyTVHDqib2QIy18EY+ZQgs=”在密钥字符串“wl1803”作用下用DES进行解密得明文字符串“weiyuting”:

证明:DES加解密的可逆性,DES为对称加密算法。
4.2.2 哈希逻辑
对明文字符串“weiyuting”进行MD5哈希作用,得密文字符串“f1a231a1661ec25bd0ee9f4b1a3f7412”:

证明:哈希不可逆,不可解密。
4.2.3 BASE64逻辑
将明文字符串“weiyuting”进行BASE64编码得密文字符串“d2VpeXV0aW5n”:

对密文字符串“d2VpeXV0aW5n”进行BASE64解码得明文字符串“weiyuting”:

证明:编解码过程可逆。
五、Rerefence
在线加密解密(采用Crypto-JS实现):https://tool.oschina.net/encrypt