SpringBoot项目中Druid自动登录
Druid是什么
2019最受欢迎中国开源软件评选投票https://www.oschina.net/project/top_cn_2019 请参与投票。
Druid是Java语言中最好的数据库连接池。Druid能够提供强大的监控和扩展功能。
集成Druid(第一步)
除了SpringBoot、Thymeleaf 、Mysql驱动、通用Mapper,主要用到的依赖
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druidartifactId>
<version>1.1.21version>
dependency>
或者
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druid-spring-boot-starterartifactId>
<version>1.1.21version>
dependency>
不可避免的配置(第二步)
druid配置
spring:
datasource:
# 基本属性
name: dev
url: jdbc:mysql://127.0.0.1:3306/test?autoReconnect=true&useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&zeroDateTimeBehavior=convertToNull&useSSL=false
username: root
password: root
# 可以不配置,根据url自动识别,建议配置
driver-class-name: com.mysql.jdbc.Driver
###################以下为druid增加的配置###########################
type: com.alibaba.druid.pool.DruidDataSource
# 初始化连接池个数
initialSize: 5
# 最小连接池个数——》已经不再使用,配置了也没效果
minIdle: 2
# 最大连接池个数
maxActive: 20
# 配置获取连接等待超时的时间,单位毫秒,缺省启用公平锁,并发效率会有所下降
maxWait: 60000
# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
timeBetweenEvictionRunsMillis: 60000
# 配置一个连接在池中最小生存的时间,单位是毫秒
minEvictableIdleTimeMillis: 300000
# 用来检测连接是否有效的sql,要求是一个查询语句。
# 如果validationQuery为null,testOnBorrow、testOnReturn、testWhileIdle都不会起作用
validationQuery: SELECT 1 FROM DUAL
# 建议配置为true,不影响性能,并且保证安全性。
# 申请连接的时候检测,如果空闲时间大于timeBetweenEvictionRunsMillis,执行validationQuery检测连接是否有效。
testWhileIdle: true
# 申请连接时执行validationQuery检测连接是否有效,做了这个配置会降低性能
testOnBorrow: false
# 归还连接时执行validationQuery检测连接是否有效,做了这个配置会降低性能
testOnReturn: false
# 打开PSCache,并且指定每个连接上PSCache的大小
poolPreparedStatements: true
maxPoolPreparedStatementPerConnectionSize: 20
# 通过别名的方式配置扩展插件,多个英文逗号分隔,常用的插件有:
# 监控统计用的filter:stat
# 日志用的filter:log4j
# 防御sql注入的filter:wall
filters: stat,wall,log4j #log4j
# 通过connectProperties属性来打开mergeSql功能;慢SQL记录
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=5000
# 合并多个DruidDataSource的监控数据
useGlobalDataSourceStat: true
将application.properties里面Druid属性注入到配置中(第三步)
新建一个 Class
@Configuration
public class DruidConfig {
@Bean
@ConfigurationProperties(prefix = "spring.datasource")
public DruidDataSource druidDataSource(){
return new DruidDataSource();
}
}
配置Druid过滤(第四步)
新建一个 Class
@WebFilter(filterName="druidWebStatFilter",urlPatterns="/*",
initParams={
@WebInitParam(name="exclusions",value="*.js,*.gif,*.jpg,*.bmp,*.png,*.css,*.ico,/druid/*,/font-awesome/*")// 忽略资源
})
public class DruidStatFilter extends WebStatFilter {
}
一些设置(第五步)
修改成自己的账号密码,后面还要用
账号: loginUsername=root
密码: loginPassword=root
新建一个 Class
@WebServlet(urlPatterns = "/druid/*",
initParams={
@WebInitParam(name="allow",value="127.0.0.1"),// IP白名单 (没有配置或者为空,则允许所有访问)
@WebInitParam(name="deny",value=""),// IP黑名单 (存在共同时,deny优先于allow)
@WebInitParam(name="loginUsername",value="root"),// 用户名
@WebInitParam(name="loginPassword",value="root"),// 密码
@WebInitParam(name="resetEnable",value="false")// 禁用HTML页面上的“Reset All”功能
})
public class DruidStatViewServlet extends StatViewServlet {
}
下面再说下 HTML页面代码
自动登录原理
分析druid自带的登录源码
源代码 HTML
<form id="loginForm" >
...省略...
<input type="text" name="loginUsername">
<input type="password" name="loginPassword">
<button>提交button>
...省略...
form>
源代码 JavaScript
$.namespace("druid.login");
druid.login = function () {
return {
login : function() {
$.ajax({
type: 'POST',
url: "submitLogin",
data: $("#loginForm").serialize(),
success: function(data) {
if("success" == data)
location.href = "index.html";
else {
$("#alertInfo").show();
$("#loginForm")[0].reset();
}
},
dataType: "text"
});
}
}
}();
$(document).ready(function() {
$("#loginBtn").click(druid.login.login);
});
可以的到信息
| 内容 | 使用 |
|---|---|
| 请求函数 | $.ajax() |
| 请求方式 | POST |
| 提交到url | submitLogin |
| 提交的数据 | loginUsername=? , loginPassword=? |
| 提交的数据类型 | text |
| 请求成功返回值如果等于success | location.href = “index.html” |
自带登录的请求过程:
-
访问登录页面
http://localhost:8080/druid/login.html -
ajax进行post请求,提交
loginUsername和loginPassword -
如果登录成功,则返回值为
success,就会跳转http://localhost:8080/druid/index.html
使用Filter 过滤 替换掉Url(第六步)
这个需要一波三折
- 点击页面菜单 请求 Controller 的 /toDruidLogin ,随意命名
在你的controller控制类里面加入该方法
@RequestMapping("/toDruidLogin")
public String toDruidLogin(){
return "druidlogin";
}
- 使用Thymeleaf 返回到页面
druidlogin.html
新建 druidlogin.html ,里面写入下面代码
Javascript 代码
<script th:src="@{https://code.jquery.com/jquery-3.4.1.min.js}" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: 'get',
url: '/doDruidLogin',
dataType: "text",
data: {},
success: function (data) {
if (data == "success") {
location.href = "/druid";
} else
//其他逻辑省略
}
},
error: function () {
//其他逻辑省略
}
});
});
</script>
一跳到 druidlogin.html就开始请求/doDruidLogin
- 通过该页面继续请求 Controller 的
/doDruidLogin,随意命名
在你的controller控制类里面加入该方法
@RequestMapping("/doDruidLogin")
public String doDruidLogin(){
//不会执行,但要拦截/doDruidLogin,不然会报错
return "/";
}
- 关键的上场了 Filter
新建一个class 拦截 /doDruidLogin
@WebFilter(filterName = "Moni",urlPatterns = "/doDruidLogin")
public class DruidLoginFilter implements Filter {
private static final Logger log = LoggerFactory.getLogger(DruidLoginFilter.class);
@Override
public void init(FilterConfig filterConfig) throws ServletException {
log.info("DruidLoginFilter初始化");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = ((HttpServletResponse) servletResponse);
String requestUrl = request.getRequestURL().toString();
//log.info(requestUrl);
// 针对druid做自动登录
if(requestUrl.contains("/doDruidLogin")){
String queryString = "loginUsername=root&loginPassword=root";
// 获取完整路径
// log.info("====="+requestUrl);
StringBuffer url = new StringBuffer(requestUrl);
// 获取路径加上项目名称
String tempContextUrl = url.delete(url.length() - request.getRequestURI().length(), url.length()).append(request.getServletContext().getContextPath()).append("/").toString();
// log.info(tempContextUrl);
/** 构造新地址,其实就是druid的登录地址 */
URL newUrl = new URL(tempContextUrl + "druid/submitLogin?" + queryString);
// log.info(newUrl.toString());
response.setStatus(307);
response.setHeader("Location", newUrl.toString());
response.setHeader("Connection", "close");
//允许所有跨域请求
response.addHeader("Access-Control-Allow-Origin", "*");
}else {
chain.doFilter(request,response);
}
}
@Override
public void destroy() {
log.info("DruidLoginFilter销毁");
}
}
- 实质上将原来的Url过滤掉,通过dofilter() 替换为一个拼接的Url
- 利用状态码和响应头 使浏览器继续进行POST请求
response.setStatus(307);
response.setHeader("Location", newUrl.toString());
response.setHeader("Connection", "close");
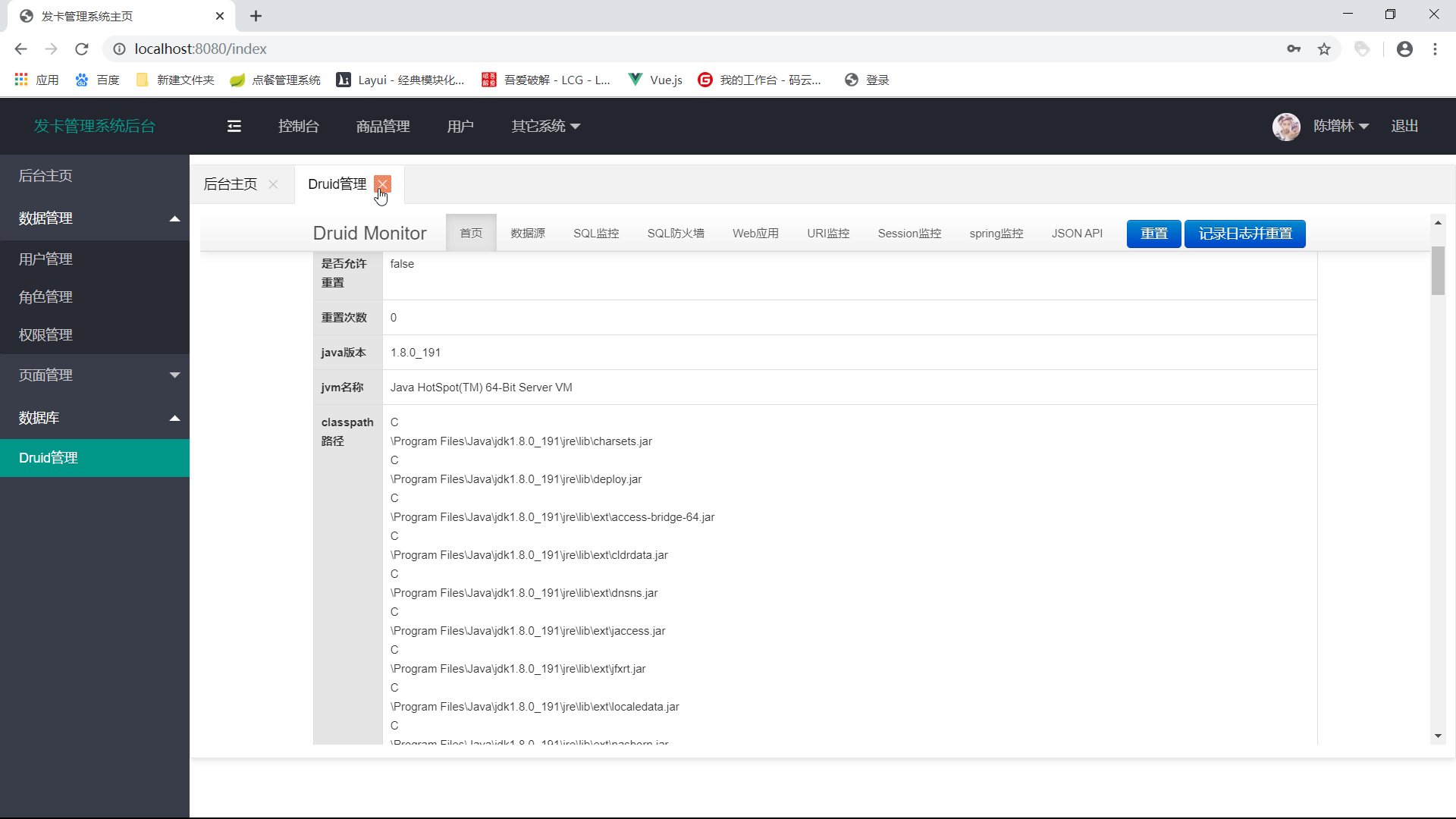
最终结果
运行效果