Matplotlib入门
基本使用
基本用法
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-1,1,50)
y=2*x+1
plt.figure()#定义一个图像窗口
plt.plot(x,y)#画(x,y)曲线
plt.show()#显示图像
figure图像
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y1=2*x+1
y2=x**2
y3=x+1
plt.figure(num=3,figsize=(8,5))
plt.plot(x,y2)
plt.plot(x,y1,color="red",linewidth=1.0,linestyle="--")
plt.show()
设置坐标轴
设置坐标轴范围,标签,刻度
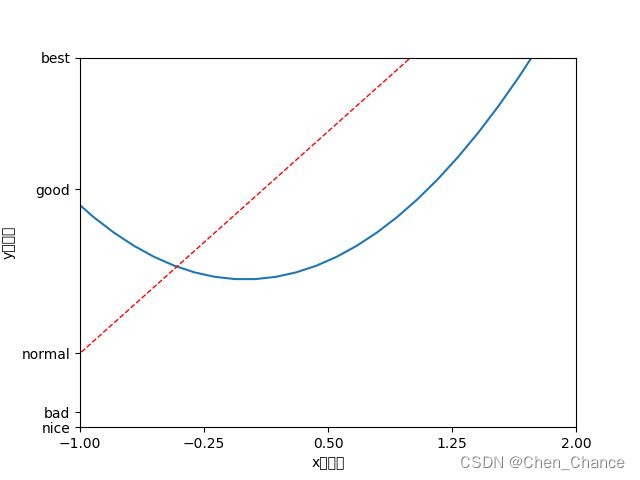
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y1=2*x+1
y2=x**2
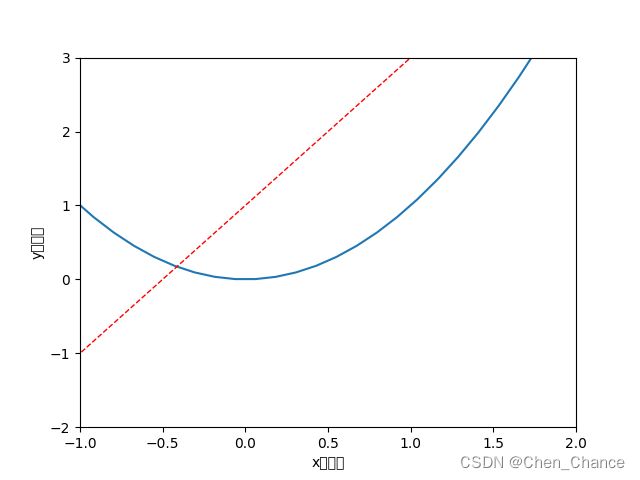
plt.figure()
plt.plot(x,y2)
plt.plot(x,y1,color="red",linewidth=1.0,linestyle="--")
plt.xlim((-1,2))#设置x轴范围
plt.ylim((-2,3))#设置y轴范围
plt.xlabel("x轴标签")#设置x轴标签
plt.ylabel("y轴标签")#设置y轴标签
# plt.show()
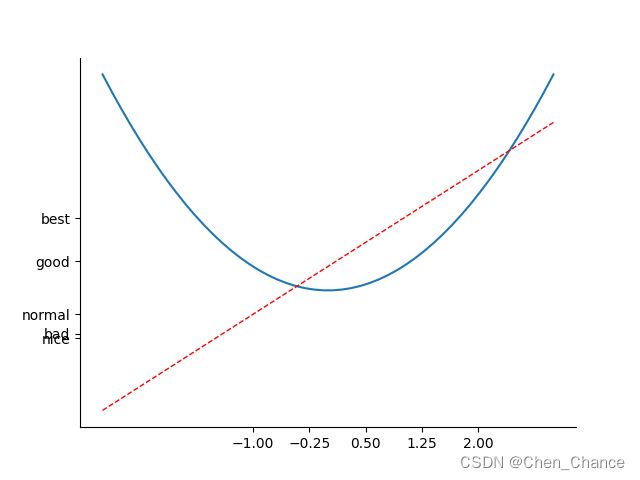
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks) #设置x轴刻度
#设置y轴的刻度和名称
plt.yticks([-2,-1.8,-1,1.22,3],['nice','bad','normal','good','best'])
plt.show()

你可能会发现我中间注释了一段plt.show(),我原本以为plt.show()可以随意使用,但是似乎并不是,如果将注释掉的plt.show()展示出来,结果如下图


输出了2个图像,但是第2个图像并没有数据,我目前的理解是plt.show()运行过后会把里面的数据拿走,所以第2个图像的x和y的数据就是空的,所以在页面上就无任何显示。
设置坐标轴边框和位置
import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(-3,3,50)
y1=2*x+1
y2=x**2
plt.figure()
plt.plot(x,y2)
plt.plot(x,y1,color="red",linewidth=1.0,linestyle="--")
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks) #设置x轴刻度
#设置y轴的刻度和名称
plt.yticks([-2,-1.8,-1,1.22,3],['nice','bad','normal','good','best'])
ax=plt.gca()#获取当前坐标轴信息
ax.spines["right"].set_color("none")#spines设置边框,color为none默认为白色
ax.spines["top"].set_color("none")
plt.show()
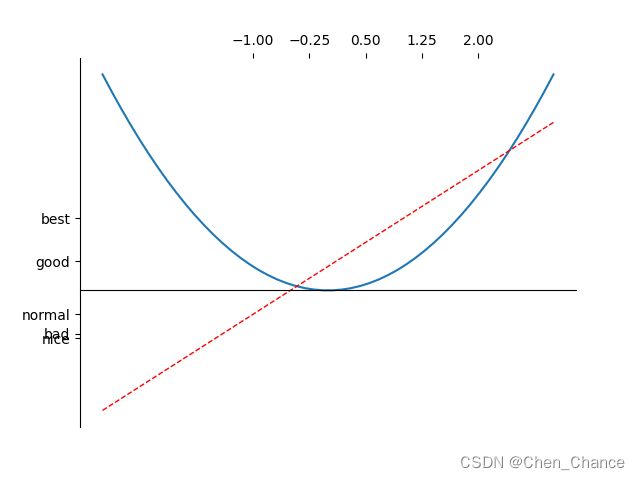
# 设置x轴坐标位置(所有位置:top,bottom,both,default,none)
ax.xaxis.set_ticks_position("top")
# 这个方法用于设置底部(bottom)边界的位置,将它移动到y轴上的特定位置。
# 在这个方法中,(“data”, 0) 参数表示将底部边界移动到y轴上的值为0的位置。
# 这意味着底部边界将位于y轴的0值处,这通常用于创建包围坐标轴的边框效果,
# 使图形中的数据点与坐标轴之间有一定的距离。
ax.spines["bottom"].set_position(("data",0))
plt.show()

ax.spines["bottom"].set_position(("data", 0)) 中的 "data" 参数表示将底部边界的位置设置为数据坐标系中的特定位置。在Matplotlib中,有两种常用的坐标系,分别是数据坐标系(data coordinates)和图像坐标系(axes coordinates)。
-
数据坐标系:数据坐标系是指图形中的实际数据点所在的坐标系。例如,在一个散点图中,数据点的位置是根据横轴和纵轴的实际数值来确定的,这就是数据坐标系。
-
图像坐标系:图像坐标系是相对于图形区域的坐标系,其范围通常是从0到1。例如,(0, 0) 表示图形区域的左下角,(1, 1) 表示图形区域的右上角。
在 ax.spines["bottom"].set_position(("data", 0)) 中,"data" 表示将底部边界的位置设置为数据坐标系中的特定位置,这个特定位置是0,也就是y轴上的0值。这样做的效果是,底部边界会移动到数据坐标系中y轴的0值处,从而创建一个从y轴0值开始的底部边框,用于将数据点与坐标轴之间分隔开。
如果你想要设置底部边界的位置相对于图像坐标系,可以使用 "axes" 作为参数,例如 ax.spines["bottom"].set_position(("axes", 0.2)) 将底部边界的位置设置为相对于图像高度的20%处。不过,默认情况下,Matplotlib 使用的是数据坐标系,所以 "data" 是最常见的选择。
同理
ax.yaxis.set_ticks_position("right")
# 到x=0的地方
ax.spines["left"].set_position(("data",0))
plt.show()
Legend图例
添加图例
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
plt.figure()
#set x limits
plt.xlim((-1, 2))
plt.ylim((-2, 3))
# set new sticks
new_sticks = np.linspace(-1, 2, 5)
plt.xticks(new_sticks)
# set tick labels
plt.yticks([-2,-1.8,-1,1.22,3],['nice','bad','normal','good','best'])
# set line syles
plt.plot(x, y1, label='linear line')
plt.plot(x, y2, color='red', linewidth=1.0, linestyle='--', label='square line')
plt.legend(loc='upper right')#参数 loc='upper right' 表示图例将添加在图中的右上角.
plt.show()
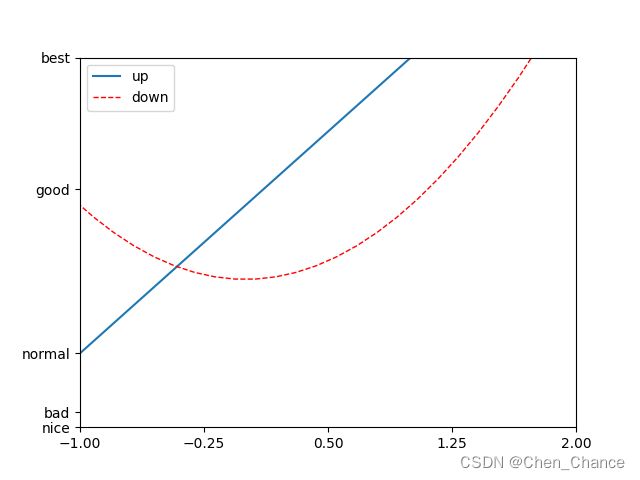
调整图例位置和名称
我们给每个plt.plot一个变量存储,细心的人会发现为什么变量后面都要加一个,我们先展示结果再解释这里的原因
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
plt.figure()
#set x limits
plt.xlim((-1, 2))
plt.ylim((-2, 3))
# set new sticks
new_sticks = np.linspace(-1, 2, 5)
plt.xticks(new_sticks)
# set tick labels
plt.yticks([-2,-1.8,-1,1.22,3],['nice','bad','normal','good','best'])
# set line syles
l1,=plt.plot(x, y1, label='linear line')
l2,=plt.plot(x, y2, color='red', linewidth=1.0, linestyle='--', label='square line')
plt.legend(handles=[l1,l2],labels=["up","down"],loc='best')#best表示自动选取最佳位置
plt.show()
l1,=plt.plot(x, y1, label='linear line')
l2=plt.plot(x, y2, color='red', linewidth=1.0, linestyle='--', label='square line')
我们通过这段一个加了,一个没加的代码来解释原因,l1 和 l2 是用来存储 plt.plot() 函数的返回值的变量。这两个变量存储了不同的对象,并且它们在使用上有一些区别。
-
l1, = plt.plot(x, y1, label='linear line')中的,表示将返回值打包成一个元组,然后将该元组的第一个元素赋给l1。这是为了确保l1只包含一个元素,即plt.plot()返回的线条对象。这种方式通常用于获取一个单一的返回值对象,以便在后续的操作中引用它。 -
l2 = plt.plot(x, y2, color='red', linewidth=1.0, linestyle='--', label='square line')中的l2直接赋值给了plt.plot()返回的线条对象。这种方式将返回的对象赋给一个变量,但不打包成元组。
如果你之后需要在图例中使用这些线条,你可以使用 l1 或 l2 中的任何一个,效果都一样。但是没加,的要记得索引第一个元素例如:
plt.legend(handles=[l1, l2[0], labels=['linear line', 'square line'])
Annotation标注
当图线中某些特殊地方需要标注时,我们可以使用 annotation。
matplotlib 中的 annotation 有两种方法, 一种是用 plt 里面的 annotate,一种是直接用 plt 里面的 text 来写标注.
画出基本图
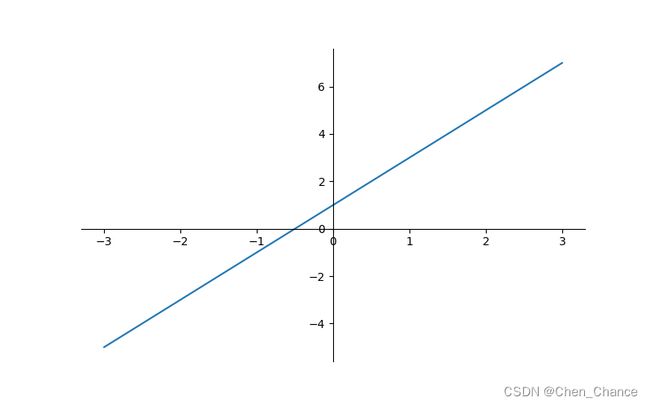
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = 2*x + 1
plt.figure(num=1, figsize=(8, 5),)
plt.plot(x, y,)
plt.show()
移动坐标
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))

这段代码用于自定义 Matplotlib 图中坐标轴的显示和位置。让我解释一下各行代码的功能:
-
ax = plt.gca(): 获取当前图中的坐标轴对象。 -
ax.spines['right'].set_color('none')和ax.spines['top'].set_color('none'): 这两行代码将右边和顶部的坐标轴边界的颜色设置为 ‘none’,即不显示右边和顶部的坐标轴线。这通常用于创建只显示左边和底部坐标轴的图。 -
ax.xaxis.set_ticks_position('bottom')和ax.yaxis.set_ticks_position('left'): 这两行代码分别将x轴和y轴的刻度位置设置为底部和左侧。这意味着刻度线将显示在底部和左侧,而不会显示在顶部和右侧。 -
ax.spines['bottom'].set_position(('data', 0))和ax.spines['left'].set_position(('data', 0)): 这两行代码分别将底部和左侧的坐标轴边界的位置设置为数据坐标系中的0值位置。这样做可以创建一个坐标轴交叉点位于数据坐标原点 (0, 0) 处的效果,通常用于将坐标轴原点放在图中的数据点位置。
总之,这段代码用于自定义坐标轴的显示和位置,以满足特定的绘图需求。它可以用于创建只显示左下角坐标轴、设置坐标轴原点等自定义绘图效果。
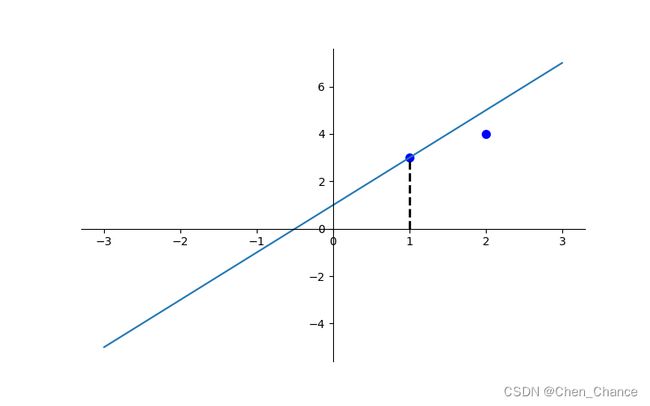
x0=1
y0=2*x0+1
# x轴坐标从x0到x0,y轴坐标从0到y0,画一条直线
plt.plot([x0,x0],[0,y0],"k--",linewidth=2)#k表示颜色是黑色
# 一个点在(x0,y0),另一个点在(2,4)
plt.scatter([x0,2],[y0,4],s=50,color="b")
添加注释annotate
plt.annotate(r'$2x+1=%s$' % y0, xy=(x0, y0), xycoords='data', xytext=(+30, -30),
textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle='->', connectionstyle="arc3,rad=.2"))
这行代码使用 plt.annotate() 函数在图中添加一个带有箭头的文本注释。让我解释其中的参数:
-
r'$2x+1=%s$' % y0: 这是要显示的文本内容,其中%s被替换为y0的值。这将在注释中显示类似于 “2x+1=5” 的文本。 -
xy=(x0, y0): 这是文本注释的位置,指定为(x0, y0),即要注释的数据点的坐标。 -
xycoords='data': 这是指定xy参数的坐标系,即数据坐标系。 -
xytext=(+30, -30): 这是文本注释文本相对于数据点的偏移量。在这里,文本将在数据点右上方偏移30个像素右,30个像素下。 -
textcoords='offset points': 这是指定xytext参数的坐标系,即相对于偏移量的坐标系。 -
fontsize=16: 这是文本的字体大小,设置为16。 -
arrowprops=dict(arrowstyle='->', connectionstyle="arc3,rad=.2"): 这是定义箭头样式的字典。arrowstyle='->'表示箭头的样式为 “->”,即一个带有尾部的箭头。connectionstyle="arc3,rad=.2"表示连接线的样式,这里是一条带有弯曲的连接线,弯曲程度由rad=.2控制。
综合起来,这行代码的作用是在图中添加一个带有箭头的文本注释,注释的内容是 “2x+1=5”(根据具体的 y0 值),位于数据点 (x0, y0) 的右下方,箭头指向文本注释。这通常用于标记或解释图中的特定数据点或区域。
添加注释text
先跳过吧,上面的我也没怎么弄得很清楚
tick能见度
先跳过