- SQL优化之MySQL执行计划(Explain)及索引失效详解
一未道
#性能优化大数据sqlmysql数据库
1、执行计划基础1.1、执行计划(Explain)定义在MySQL中可以通过explain关键字模拟优化器执行SQL语句,从而解析MySQL是如何处理SQL语句的。1.2、MySQL查询过程客户端向MySQL服务器发送一条查询请求服务器首先检查查询缓存,如果命中缓存,则立刻返回存储在缓存中的结果。否则进入下一阶段服务器进行SQL解析、预处理、之后由优化器生成对应的执行计划MySQL根据执行计划,调
- Mysql相关知识:存储引擎、sql执行流程、索引失效
Cachel wood
sql语言sqlserver+mysqlmysqlsqlandroidab测试算法人工智能前端框架
文章目录MySQL存储引擎一、MySQL存储引擎概述二、常见存储引擎对比三、核心引擎详解1.InnoDB2.MyISAM四、如何选择存储引擎?五、引擎操作命令1.查看表的存储引擎2.修改表的存储引擎3.引擎与性能优化六、示例对比场景:频繁更新的订单表vs只读的产品分类表七、总结索引失效1.索引列使用函数或表达式2.隐式类型转换3.范围查询右侧的索引列失效4.模糊查询以通配符开头5.OR条件导致索引
- C++消息总线和数据总线,可实现代码间交互完全解耦
flower980323
C++c++开发语言架构设计模式
特性1.可以解耦所有源文件之间的交互编译依赖,作为中间者控制交互2.可使用不同枚举作为软件的模块消息或是数据标识,且编译无需依赖枚举头文件,可随意修改3.简单,只需少量代码即可实现,支持注册和触发4.消息总线支持优先级,控制消息触发顺序消息总线,可以实现函数调用的解耦#pragmaonce#include#include#include#includeclassMsgHandler{public:
- Spring Boot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱
Sendingab
Springboot从入门到精通springboot后端java前端spring
SpringBoot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱https://example.com/spring-boot-auto-config前言SpringBoot的**"约定大于配置"理念极大简化了开发流程,其核心秘密在于自动配置(Auto-Configuration)**机制。本文将深入剖析自动配置的实现原理,手把手教你自定义Starter,彻底掌
- Python,C++开发餐饮后厨环境远程管理APP
Geeker-2025
pythonc++
开发一款用于**餐饮后厨环境远程管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的环境监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
- 3.5 Spring Boot邮件服务:从基础发送到模板邮件进阶
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringbootpython后端
SpringBoot邮件服务:从基础发送到模板邮件进阶引言在现代企业级应用中,邮件服务是不可或缺的基础能力。从用户注册验证、密码重置,到订单通知、系统告警,再到营销推广等场景,邮件始终扮演着关键角色。SpringBoot通过spring-boot-starter-mail模块,将JavaMail的复杂配置简化为几行代码即可实现的便捷操作。本文将手把手带您实现从基础文本邮件发送到高级模板邮件的完整开
- Spring Boot 核心知识点深度详解:自动化配置 (Auto-configuration) - 解锁 Spring Boot 的 “魔法”
无眠_
springboot自动化后端
SpringBoot核心知识点深度详解:自动化配置(Auto-configuration)-解锁SpringBoot的“魔法”✨自动化配置(Auto-configuration)是SpringBoot最核心的特性之一,也是它能够大幅简化Spring应用开发的关键所在。它让SpringBoot应用能够“零配置”启动,极大地提升了开发效率和便捷性。本文将深入剖析SpringBoot的自动化配置机制,让
- 书籍-《自然语言理解解析》
书籍:UnderstandingNaturalLanguageUnderstanding作者:ErikCambria出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《自然语言理解解析》01书籍介绍大约半个世纪前,AI先驱们如MarvinMinsky开始了一项雄心勃勃的项目:模拟人类大脑如何编码和解码意义。虽然现在我们借助神经科学对大脑有了更多的了解,但距离揭开大脑的秘密,
- Spring Boot 应用的接口访问从 HTTP 改为 HTTPS
day day day ...
httpspringboothttps
LINUX1.生成SSL证书使用工具(如`keytool`或`openssl`)生成SSL证书。以下以`keytool`为例:keytool-genkeypair-aliasmydomain-keyalgRSA-keysize2048-storetypePKCS12-keystorekeystore.p12-validity3650-输入密码并填写证书信息。-生成的`keystore.p12`文件
- 2025年毕设ssm校园二手交易平台论文+源码
锦程学长--毕设程序
课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于校园二手交易平台的研究,现有成果多集中于社会综合型平台(如闲鱼、转转)的商业模式分析,或理论层面的共享经济模型探讨,而针对高校场景特殊性(如用户密度高、交易标的额小、社交属性强)的垂直型平台研究存在明显缺口。当前高校内二手交易多依赖社群、论坛等分散渠道,存在信息不对称、交易
- 程序员集体失业?DeepSeek这6个反常识用法竟能替代写代码
后端
上周三凌晨两点,我盯着满屏报错的SpringBoot项目抓耳挠腮时,无意间在GitHubtrending榜发现了个宝藏项目。这个让3000+程序员连夜改简历的AI工具,居然把我的烂代码变成了性能提升40%的优雅实现——这可不是什么天方夜谭,而是我亲身经历的DeepSeek实战故事。你可能不信,现在用自然语言描述需求就能生成可运行代码。就像上周我接到个紧急任务:要在三天内完成电商平台的优惠券系统。当
- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
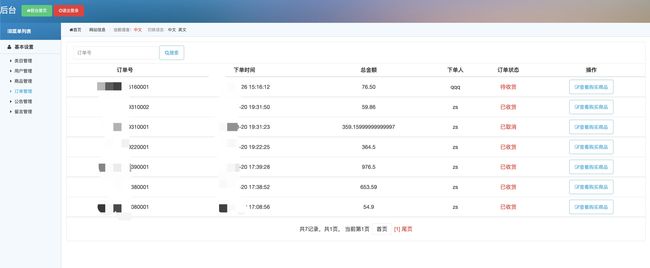
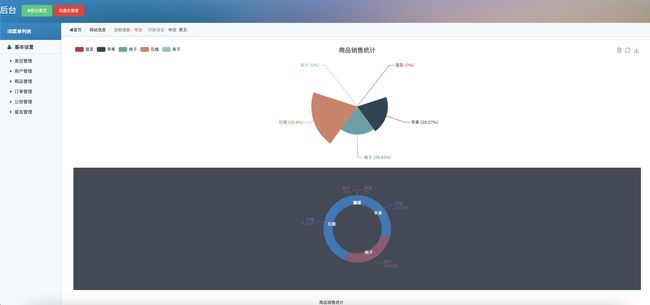
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- Spring Boot 中使用 @Transactional 注解配置事务管理
m0_74823434
面试学习路线阿里巴巴springboot数据库sql
事务管理是应用系统开发中必不可少的一部分。Spring为事务管理提供了丰富的功能支持。Spring事务管理分为编程式和声明式的两种方式。编程式事务指的是通过编码方式实现事务;声明式事务基于AOP,将具体业务逻辑与事务处理解耦。声明式事务管理使业务代码逻辑不受污染,因此在实际使用中声明式事务用的比较多。声明式事务有两种方式,一种是在配置文件(xml)中做相关的事务规则声明,另一种是基于@Transa
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- 【数据库】MySQL的索引详解
此木|西贝
数据库数据库mysql
简介索引是一种用于快速查询和检索数据的数据结构,类似于书的目录。在几百页的书通过几页目录就可以精确定位到我们想看的章节优点和缺点优点正确的使用索引可以大大提高检索速度可以使用唯一索引保证数据在库中的唯一性使用聚合索引减少回表,降低IO次数缺点索引不宜创建的太多,否则增删改时不仅修改数据,还要修改大量的索引数据索引也会占用磁盘空间索引结构B树:多路平衡查找树,B树的所有节点都会存储key(索引)和d
- 【数据库】MySQL事务详解
此木|西贝
数据库数据库mysql
事务的隔离级别读未提交(read-uncommitted):最低级的隔离级别,允许其他事务读到未提交的值;读已提交(read-committed):事务只能读取到其他事务提交的数据;可重复读(repeatable-read):对同一条数据多次读取结果都是一样(mysql默认隔离级别);串行化(serializable):最高的隔离级别,所有事务穿行执行,事务间不会产生干扰隔离级别存在的问题读未提交
- Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!
Leaton Lee
java人工智能开发语言
目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A
- 707. 设计链表 链表的知识复习
U_p_
力扣c++基础知识C++链表数据结构
707.设计链表classMyLinkedList{public:structLinkedNode{intval;LinkedNode*next;LinkedNode(intval):val(val),next(nullptr){}};MyLinkedList(){dummyhead=newLinkedNode(0);size=0;}intget(intindex){if(index=size){
- Spring 导入 XML 配置文件:@ImportResource
JiaHao汤
Springspringxmljavaspringbootspringboot后端
@ImportResource是位于org.springframework.context.annotation包中的一个注解。@ImportResource用于导入XML配置文件,作用是让Spring容器加载指定的XML配置文件,并将其中定义的Bean注册到Spring容器中,以便在应用程序中使用。使用@ImportResource注解可以将一个或多个XML配置文件导入到Spring应用程序上下
- Docker 部署RabbitMQ
逢生博客
dockerrabbitmq容器springboot
文章目录镜像docker-compose.yml访问控制台SpringBoot批量声明队列镜像https://hub.docker.com/_/rabbitmqdockerpullrabbitmq:managementdockerpullrabbitmq:4.0.7-managementdocker-compose.ymlservices:rabbitmq:image:rabbitmq:3.9.5
- 如何在MySQL中创建定时任务?
数据库mysql
在mysql中我们可以可以通过事件调度器(EventScheduler),让MySQL定时为我们执行一些任务。例如:在MySQL中实现每天凌晨0点定时清空指定的test表,并在一个月后自动停止该定时任务。以下是完整步骤:步骤1:启用MySQL事件调度器默认情况下事件调度器可能关闭,需手动启用:--临时启用(重启失效)SETGLOBALevent_scheduler=ON;--永久启用(修改配置文件
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- mysql8.4.4+keepalived高可用部署
平山海D
mysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、安装mysql(两节点都安装)二、安装keepalived(两节点都安装)三、修改mysql配置四、修改keepalived配置五、验证备注前言内网环境下,mysql8.4.4+keepalived高可用部署,仅作备份记录一、安装mysql(两节点都安装)从mysql官网离线下载mysql-8.4.4-1.el8.x8
- SQL分类
penglaifei
Websql数据库
DDL(DataDefiationLanguage)数据定义语言,用来定义数据库对象(数据库、表、字段)数据库操作——查询所有数据库:show.databases;注:information_schemamysqlperformance_schemasys是系统自带的数据库——查询当前数据库selectdatabase();——使用/切换数据库usename#数据库名;——创建数据库(数据库名不可
- 银河麒麟登录输入密码提示启动会话失败
张太行_
ubuntulinux运维kylin
银河麒麟系统使用过程中,因执行了update,在启动设备登录时,出现输入密码登录登录时,提示“启动会话失败”,而无法进入桌面。解决方法:1、ctrl+alt+f1切换到tty1(或使用ssh等远程工具登录到设备,此时ssh是可以正常登录的);2、登录;3、联网状态下输入命令:sudoaptinstallmate-session-manager--reinstall4、reboot重启。在解决这个问
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 计算机毕业设计之基于Hadoop的热点新闻分析系统的设计与实现
微信bishe69
课程设计pythondjangomysql
近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,热点新闻分析系统利用计算机网络实现信息化管理,使整个热点新闻分析的发展和服务水平有显著提升。本文拟采用PyCharm开发工具,django框架、Python语言、Hadoop大数据处理技术进行开发,后台使用MySQL数据库进行信息管理,设计开发的热点新闻分析系统。通过调研和分析,系统拥有管理员和用户两个模块
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo