layui框架简单解读,为什么要使用layui框架,layui框架的好处,后端程序员快速学习掌握layui框架技术型文档博文,layui学习笔记,快速掌握前端技术框架
本文章创建于2021年10月8日,20时10分
于10月11日早上5:30制作完毕
目录标题
- 1、layui官方公告
- 2、为什么要使用layui框架、layui框架的好处
- 3、layui框架的使用
-
- 3.1、导入Layui的资源
- 3.2、项目中的资源引入,我们项目中的webapp文件下,直接将资源的layui文件复制进去即可
- 3.3、技术文档的支持
- 4、代码上手,按键模块示例,框架的引入
- 5、layui框架模块的引入和使用
- 6、栅格系统:
-
- 6.1、设备问题引起的布局错乱
- 7、管理系统界面布局
- 8、按钮组件
-
- 8.1、图标按钮的使用
- 9、导航栏
-
- 9.1、解决效果问题
- 9.2、默认选项
- 9.3、实现导航栏的二级菜单
- 9.4、模块的使用事项
- 9.5、导航中徽章的使用(消息提示效果)
- 9.6、导航更换主题
- 9.7、垂直导航、菜单效果
- 9.8、垂直导航二级菜单点不出来效果
- 10、选项卡的使用
-
- 10.1、细节添加
- 10.2、选项后面添加X
- 11、form表单的使用(重点)
-
- 11.1、指定输入框长度
- 11.2、提交按钮的两种方法:
- 11.3、 表单验证
- 11.4、实现ajax的请求发送
- 11.5、表单中的各个选项及其注意事项
-
- 11.5.1、required必填项
- 11.5.2、placeholder初始文本提示
- 11.5.3、autocomplete="off"历史记录是否展示
- 11.5.4、密码
- 11.5.5、下拉框
- 11.5.6、复选框
- 11.5.7、开关
- 11.5.8、单选框
- 11.5.9、文本域
- 11.6、组装行内表单
- 12、弹出层
-
- 12.1、open弹窗:
- 13、日期和时间
-
- 13.1、给指定元素添加日期
- 13.2、日期范围
- 编码不易 如有帮助到您 请支持一下 多谢
1、layui官方公告
今天是我刚接触layui,对于后台的开发人员来说,了解基本的前端编程还是很有必要的,虽然平时写的前端不多,但也是被繁琐的前端代码搞得很烦,于是为了避免这种情况,就把代码简化,没有布局,没有定位,没有美观,反正就是丑的一批,但是后端人员在意这么多干什么,只要不是特别指定需求,我只要前台可以接收和反馈数据就可以了;
但是考虑到今后工作中可能会见到前端框架,为了更好的与前端进行交互,那么就必须了解一下,否则写代码的时候,连前端页面的接口我都找不到;
觉得很有感触,虽然我也是第一次学习这个,但是在步入Java时,敲hello word的时候,就听过layui,那么对于之前使用过layui的程序员,可能感触更大。
下面我将用心做出一个文章,将对layui做出一定的代码示例演示,用最通俗的语言描述对应的方法和功能,但需要注意的是,这篇文章,只针对于后端开发人员,了解即可,并不适用于专业的前端人员,以及对框架知识要求过高的朋友,请周知!
2、为什么要使用layui框架、layui框架的好处
我们的layui框架就是提供的特定的方法和接口,我们想要什么样式和效果,我们直接拿框架内的直接用就可以了,比如我们之前手写的form表单或者是下拉框、等等,就不用我们在一个标签一个标签手敲了,这样我们只需要关注传值和取值的本身,其他的一些复杂的操作直接交给框架即可
layui框架为我们后端的人员提供了很好的帮助,下面就是layui框架的特点以及使用详解

3、layui框架的使用
3.1、导入Layui的资源
这个可以去他的官网直接下载即可,虽然过不久侯官网就会关闭,但是大家可以去他的gitee下载
点击跳转
3.2、项目中的资源引入,我们项目中的webapp文件下,直接将资源的layui文件复制进去即可
3.3、技术文档的支持
layui的官方技术文档本身就是不错的,大家如果觉得官方文档可以,大家其实可以直接去看着官方文档里面的代码演示,直接进行复制修改使用即可,如果技术很好的,请直接看文档,没必要看我这个,我这个只为为了初学者学起来更快更简单!
官方文档链接
由于最近官方文档可能会下架,大家可以去之前的gitee里面,贤心应该会发,同时也可以去镜像内部观看;
4、代码上手,按键模块示例,框架的引入
我们按照之前的步骤在代码中直接引入即可:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="./layui/css/layui.css">
<script type="text/javascript" src="./layui/layui.js">script>
head>
<body>
body>
html>
把之前资源整体好之后,我们直接在代码中引入class文件和js文件即可,这个都在我们的layui文件内部;
我们要想使用框架内的东西,我们直接使用class进行调用即可,layui为我们提供了各种信息的调用方法,示例如下:
我这里就用按钮举例:

首先我们在代码中定义一个普通的按钮
 效果如下:
效果如下:

很明显,这个按钮很平常,最基础的按钮,那我们相对这个按钮的样式变化一下,让他变好看一些,我们直接在标签内使用class进行调用框架内写好的样式即可:
 效果:
效果:

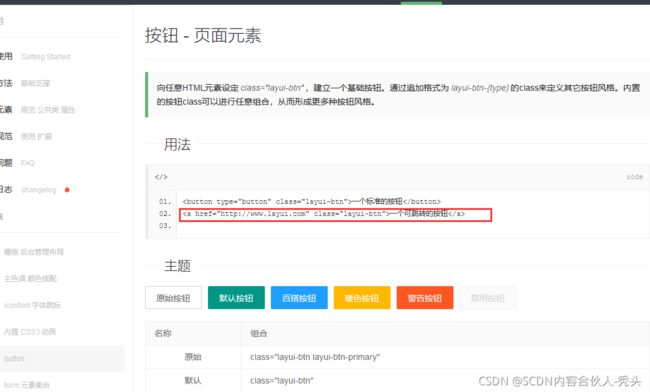
想实现转跳的按钮,我们直接使用标签即可,a标签是个超链接标签,但是框架内的class="layui-btn"会转成按钮的样式:
在技术文档中复制:



5、layui框架模块的引入和使用
在刚刚使用的按钮,我们是直接使用class调用框架封装好的方法就可以出现效果了,但是在框架内,有些效果是需要引入模块才能使用的
比如在文档的快速入门的地方就有说明:
 那这些代码有什么效果呢?我们可以看一下:
那这些代码有什么效果呢?我们可以看一下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="./layui/css/layui.css">
<script type="text/javascript" src="./layui/layui.js">script>
head>
<body>
<button type="button" class="layui-btn">一个标准的按钮button>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮a>
<script>
layui.use(['layer'], function(){
var layer = layui.layer;
layer.msg('Hello World');
});
script>
body>
html>
运行效果:出现了一个类似于小的弹窗,姑且认为是弹窗
 那想要是新这个弹窗的效果,这个弹窗需要模块的支持,所以我们就得导入模块,我们再看一下模块导入的代码:
那想要是新这个弹窗的效果,这个弹窗需要模块的支持,所以我们就得导入模块,我们再看一下模块导入的代码:

除了描述的,其余的都是固定格式;
6、栅格系统:
使用框架进行栅格布局
如果想用框架系统的框架样式,它需要一个容器进行接收,比如biv标签

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栅格系统title>
<link rel="stylesheet" href="./layui/css/layui.css">
<script type="text/javascript" src="./layui/layui.js">script>
head>
<body>
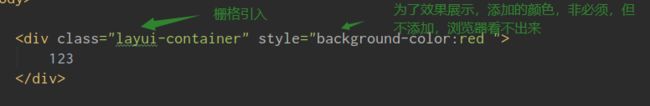
<div class="layui-container" style="background-color:red ">
123
div>
body>
html>
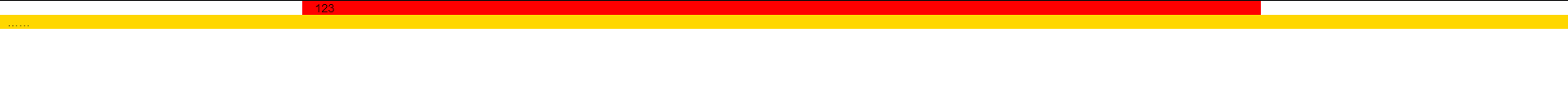
除此之外还有不对它进行局限,是100%平铺屏幕的效果:


以上就是两种的简单布局
现在我们进行栅格了
框架其实是吧整个布局分成了十二份,我们可以根据不同的占比,来设置布局
我们要定义一个div,引入布局:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栅格系统title>
<link rel="stylesheet" href="./layui/css/layui.css">
<script type="text/javascript" src="./layui/layui.js">script>
head>
<body>
<div class="layui-container" style="background-color:red ">
123
div>
<div class="layui-fluid" style="background-color:gold ">
……






