基于RuoYi-Flowable-Plus的ruoyi-nbcio项目的formdesigner文件上传与回显处理
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
本节说明ruoyi-nbcio项目的formdesigner文件上传与回显处理,不过目前还只实现oss的formdesigner的文件上传与回显功能。
1、前端方面
formdesigner的upload.js组件修改如下:
/**
* 上传组件
*/
export let upload = {
id:'',
_id:'',
compType: 'upload',
ele: 'el-upload',
//控件名称(左侧显示)
compName:'附件',
//图标
compIcon:'att',
//展示表单的模式
viewType:'component',
// 是否可配置
//暂时默认为true,无法更改,后期考虑某些时候无法配置
config: true,
// 控件左侧label内容
showLabel:true,
label: '附件上传',
labelWidth: '80',
//栅格间隔
gutter:15,
//默认栅格
span:24,
// 是否必填
required: false,
//上传地址
action:'http://122.227.135.243:9060/common/upload',
//多选上传
multiple:false,
name:'file',
//显示上传文件列表
'show-file-list':true,
//文件列表类型
'list-type':'text',
value:'',
width:100,
//按钮文字
buttonText:'请上传附件',
//是否显示描述
showTip:false,
//描述内容
tips:'点击按钮上传附件',
//允许文件类型
accept:'.pdf, .doc, .docx, .xls, .xlsx, .gif, .png, .jpeg',
//文件大小MB
fileSize:10,
headers:{"Authorization":"Bearer " + "token"},原先detail.vue修改如下:
填写表单
审批流程
{{ item.nickName }}
{{ item.nickName }}
通过
委派
转办
退回
拒绝
{{ item.activityName }}
{{ item.assigneeName }} 在 {{ item.createTime }} 发起流程
{{ item.assigneeName || '-'}}
{{ item.candidate || '-'}}
{{ item.createTime || '-'}}
{{ item.endTime || '-' }}
{{ item.duration || '-'}}
{{ commentType(comment.type) }}
{{ comment.time }}
{{ comment.fullMessage }}
{{ item.createTime }} 结束流程
{{item.name}}
部门列表
{{''}}
2、后端
单个上传文件修改如下:
/**
* 通用上传请求(单个)
*/
@PostMapping("/upload")
@ResponseBody
public R> uploadFile(MultipartFile file) throws Exception
{
try
{
if(Constants.UPLOAD_TYPE_LOCAL.equals(uploadtype)) {
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
String url = serverConfig.getUrl() + fileName;
Map map = new HashMap<>(4);
map.put("url", url);
map.put("fileName", fileName);
map.put("newFileName", FileUtils.getName(fileName));
map.put("originalFilename", file.getOriginalFilename());
return R.ok(map);
}
else {
SysOssVo oss = iSysOssService.upload(file);
Map map = new HashMap<>(3);
map.put("url", oss.getUrl());
map.put("fileName", oss.getOriginalName());
map.put("ossId", oss.getOssId().toString());
return R.ok(map);
}
}
catch (Exception e)
{
return R.fail(e.getMessage());
}
}
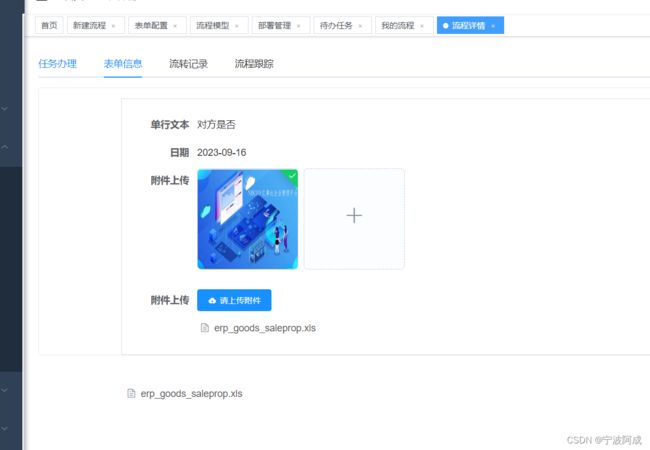
3、效果图