[qiankun]跨域
[qiankun]跨域问题
- 线上跨域问题
-
- 静态资源问题
- 微服务的跨域问题
- 本地跨域
-
- localhost主服务加载localhost微服务
- localhost主服务加载https微服务
-
- 问题1
- 问题2
-
- 分析
- 解决方案
- 微服务中交互的跨域问题
-
- 接口调用
- 微服务复用问题
-
- 场景描述
- 分析
微前端的开发过程中一定会遇到跨域问题
因为主服务是一个域名,子服务也分别是不同的域名,因此主应用加载微服务的时候肯定就涉及到了跨域
线上跨域问题
静态资源问题
线上产生了微服务的静态资源加载的跨域问题,该问题可以查看qiankun的图片加载解决方案。
并且比较奇怪的是,同样是微服务的静态文件一个加载了,一个失败了,最后发现其实都没有成功,包括域名地址,只是因为在浏览器打开过微服务留下了缓存,所以主应用是使用的disk cache的部分内容,加载的缓存
解决静态资源加载的跨域问题,通过配置以下内容允许静态资源的加载
add_header Access-Control-Allow-Origin *;
微服务的跨域问题
https主服务加载https的微服务的线上跨域问题,可以通过nginx配置,允许子服务被加载
然后在设置nginx的过程中发现一个问题,网上过于nginx的设置很多写法,难道是等价的?然后发现这是一个巨坑啊,慢慢摸索发现:
错误写法!!!!:
add_header 'Access-Control-Allow-Origin' '*';
正确写法,以下均可:
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Origin *;
跨域问题突然解决,感觉好心塞,就是因为多了个单引号,整了这么长时间
如果你的问题已经解决,可以忽略下面的问题,如果没有可以继续看一下
location / {
root /usr/share/nginx/html;
index index.html index.htm;
autoindex on;
}
以上设置非常重要,这个设置必须有,是用来表明静态文件是在nginx目录下html文件夹中,是在nginx服务器的该目录下查找web文件
因为还有跨域问题,所以是add_header还是没有生效,看到网上有一些说是因为nginx配置文件中add_header的放置位置的问题。。。
之前测试过以下的错误写法:
server {
listen 80;
listen [::]:80;
server_name localhost;
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
location / {
root /usr/share/nginx/html;
index index.html index.htm;
autoindex on;
}
if ($request_method = 'OPTIONS') {
return 204;
}
}
开始以为是将add_header放在了location前面,导致失败,推测可能原因是因为location中root与index的设置导致路径重定向了,因此在location之前的 add_header 失效了,但是调整了顺序后发现好像也不是该问题,目前为止尝试过发现顺序并不影响设置情况
最后突然想到了是不是端口问题,写的是80端口,最终发现本人的问题就是端口问题导致的。
线上环境的设置要求,端口必须是8080,可能不同的上线环境端口要求不同,因此需要确认自己的部署环境是否有端口要求,保证自己的端口可用即可
最终,是在项目中添加了一个覆盖nginx默认设置的文件,根据规则覆盖的是
server {
listen 8080;
listen [::]:8080;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
autoindex on;
}
if ($request_method = 'OPTIONS') {
return 204;
}
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
}
主应用无需跨域设置,但是微服务需要设置为允许跨域
以上我的跨域问题解决,以上方法解决了前端主服务(基座)加载子服务的跨域问题,最后发现其实最根本的原因还是对nginx的配置并不熟悉,并且没有留意自己的上线环境的一些硬性要求导致在该问题上pending了很久
本地跨域
localhost主服务加载localhost微服务
{
devServer:{
headers: {
'Access-Control-Allow-Origin': '*',
}
}
}
本地开发的时候设置了vue.config.js中的header选项,所以可以正常查看localhost主服务加载的localhost的微服务,但当微服务变成https又报错了
localhost主服务加载https微服务
问题1
Access to fetch at 'https://xxx-web.sit.suffix/' from origin 'http://localhost:8082' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled
Uncaught TypeError: application 'xxx-web' died in status LOADING_SOURCE_CODE: Failed to fetch
这个问题是浏览器对同源问题检查导致的,主要是微服务是通过fetch被加载到主应用的,目前为止该问题和线上的跨域问题是一致的,都是线上微服务本身是不允许跨域访问的,所以我们需要设置的是微服务允许跨域
根据线上跨域的解决方案,修改或者添加微服务的nginx的配置,添加完成之后,发现线上微服务被线上主服务加载的跨域问题已经解决了,但是本地的主服务去加载的时候居然还有问题?!!!
问题2
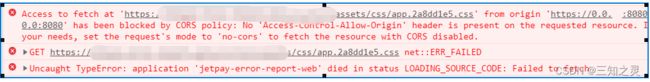
Access to fetch at ‘https://xxx.xxx.xx.com/’ from origin ‘http://0.0.0.0:8080’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space private.
线上没有该问题,考虑线上的资源的开放性是相同的,那么本地调试时如何解决该跨域的问题
分析
新版的chrome浏览器会校验发起端的域名和访问资源的域名之间的关系,如果客户端发起域名比访问资源所在的域名更public(开放),会导致The request client is not a secure context and the resource is in more-private address …错误产生
根据错误信息也可以看出是指资源处于更私有的地址空间
例如
1.IP1是非localhost,IP2是localhost
2.IP1是public,IP2是private
则以上情况IP2处于更私有的空间,IP2访问IP1会报错
解决方案
在浏览器地址栏输入
chrome://flags/#block-insecure-private-network-requests
将Block insecure private network requests.项的Default改为Disabled即可。
本人在输入该内容的时候却没有该选项,但是浏览器却已经开始校验该问题,最终通过更新浏览器发现了该选项,设置了Disabled后问题解决
微服务中交互的跨域问题
微服务页面可以加载,页面直接查看了
接口调用
虽然可以加载页面,但是部分页面内的请求存在跨域问题
net::ERR_NAME_NOT_RESOLVED
所以没有从根本上解决问题
但是特殊的连接,可以直接通过nginx设置跨域,例如在nginx配置的server 中添加
location ~ ^/prefixPath{
proxy_pass http://xxx.xx.xxxx.xx:169;
}
设定域名转发,解决接口跨域问题
微服务复用问题
场景描述
同一个微服务因为都是用于控制权限模块,所以希望能够被不同的系统加载复用,只是在调用数据的时候希望到各自的系统获取数据
分析
一般情况下,我们可能是通过axios.defaults.baseURL设置服务端的域名。
当我们想要同一个微服务被复用的时候,需要设置axios.defaults.baseURL为’',或者不设置值,此时微服务的接口会变成相对路径,域名会变成主服务的域名,只有当微服务单独启动的时候域名会是微服务自己的域名
此时我们仅仅需要设置主服务的转发规则,就可以根据不同的主服务将接口转发给不同系统的服务端,分别各自获取数据
这里需要注意的一点是,因为微服务的交互接口因为是相对路径,所以该接口的域名很可能变成主服务的域名,因此转发的配置需要同时添加到微服务与主服务中(因为需要考略到当微服务单独启动时的转发问题)

![[qiankun]跨域_第1张图片](http://img.e-com-net.com/image/info8/4563784e1e5946558d99d18fb087213c.jpg)