连接真机开发安卓(Android)移动app MUI框架——混合式开发(二) 带你项目开发(最新版)
今天是很丧的一天,做什么都提不起兴趣,不知道何时才能做到道家的“无为,而无所不为”,也无法理解范仲淹的“不以物喜不以己悲”。可是再没兴趣,学习还是要继续!!!为了让自己放松,去趟博物馆,不但没有起到放松心情的作用,反而累得自己腰酸背疼。苦逼的几天,害,接下来还是干正事!
https://blog.csdn.net/hanhanwanghaha一个超级无敌可爱的人鸭 欢迎您的关注!
欢迎关注微信公众号:宝藏女孩的成长日记
如有转载,请注明出处(如不注明,盗者必究)
目录
- 一、前提
- 二、模板文件的创建
- 三、实现底部选项卡的功能
-
- 3.1打开main代码
- 3.2创建底部选项卡页面
- 3.3实现底部选项卡功能
- 3.4实现切换功能(此文重点)
- 四、扩展
一、前提
打开我们的HBuilder
回顾一下我们前面的知识,详细点击这里
为了借助MUI框架,我们需要建一个模板文件哈哈哈
二、模板文件的创建
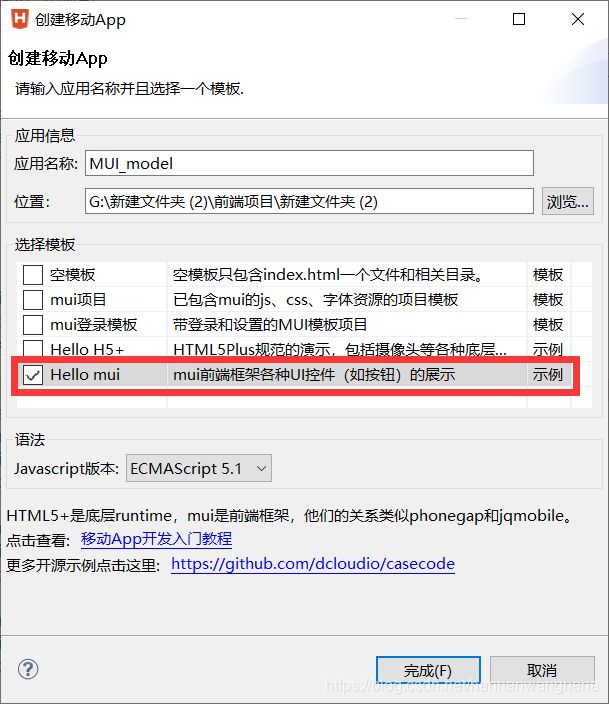
新建一个移动App

自己命名,这里选择Hello mui项目

这样模板就建好了,先放这里

三、实现底部选项卡的功能
在hello.mui模板(新建mui项目:例如我这里是MUI_model)中找到examples文件夹下的tab-webview-main.html ,并且复制到自己的项目中(比如我自己的项目为one),改名为main(也可以改名为其他的哈哈哈)
3.1打开main代码
看到这里,我们可以看到这些href的链接,要链接到底部选项卡的页面,接下来我们可以创建页面了。

3.2创建底部选项卡页面
新建index(原来有的可以不用新建) prolist car my
以index.html为栗子
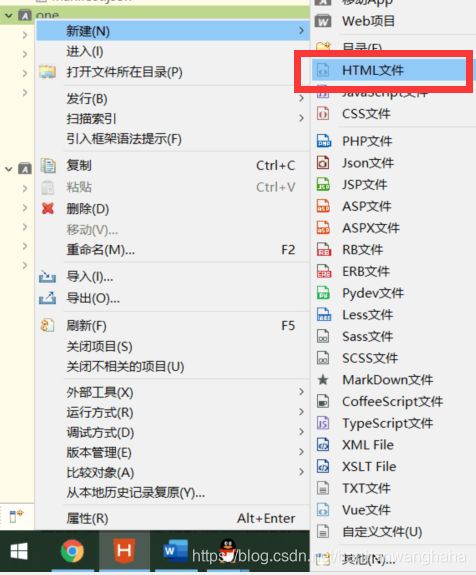
虽然步骤很简单,但是还是要剪出来,新建html文件

切记这里点击含mui的html文件,后面几个新建一样的,类似的操作就好啦!

文件建好以后,项目就是现在这个样子

3.3实现底部选项卡功能
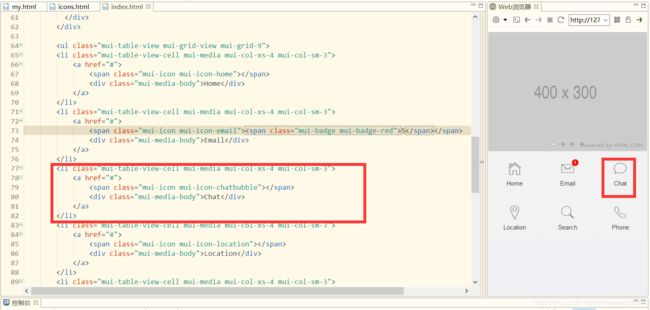
更改href的路径
将底部选项卡的href修改为如下图,而且span标签里面的文字也可以自己设置

此时47行的代码也要更着修改奥!

3.4实现切换功能(此文重点)
以my.html为例,实现切换
我们在body里面来编写一段代码
(快捷键)
mb 回车 选择mbody
ml 回车
然后自己再填写相应的文字
my.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
head>
<body>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
script>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
我的订单
a>
li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
修改密码
a>
li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
反馈意见
a>
li>
<li class="mui-table-view-cell" id='btnaboutUs'>
<a class="mui-navigate-right">
关于我们
a>
li>
ul>
div>
body>
html>
实现功能:实现点击关于我们,就返回关于我们的这一页
我们就是这一行去设置id(因为后面我们要调用它)

去js拿这个id

打开新页面
参考代码来源:https://dev.dcloud.net.cn/mui/window/

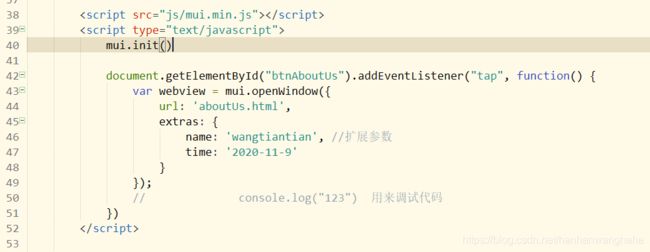
在my.html的body中输入下面这个代码,这个代码的意思是拿到"关于我们"的Id,因为我们在my.html中设置了关于我们的id为btnAboutUs,addEventListener(“tap”,function()为点击事件,这串代码实现的功能就是点击关于我们,就会出现关于我们页面的信息
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
document.getElementById("btnAboutUs").addEventListener("tap", function() {
var webview = mui.openWindow({
url: 'aboutUs.html',
extras: {
name: 'wangtiantian', //扩展参数
time: '2020-11-9'
}
});
// console.log("123") 用来调试代码
})
</script>
完整的就应该是
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
我的订单
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
修改密码
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
反馈意见
</a>
</li>
<li class="mui-table-view-cell" id='btnAboutUs'>
<a class="mui-navigate-right">
关于我们
</a>
</li>
</ul>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
document.getElementById("btnAboutUs").addEventListener("tap", function() {
var webview = mui.openWindow({
url: 'aboutUs.html',
extras: {
name: 'wangtiantian', //扩展参数
time: '2020-11-9'
}
});
// console.log("123") 用来调试代码
})
</script>
</body>
</html>
这边我们新建一个aboutUs.html(关于我们的页面)

我们在body里面随便写点东西,例如mh回车,mb回车(选择mbody),在div里面span回车
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">我们都是可爱的小朋友哟!</h1>
</header>
<div class="mui-content">
欢迎关注这个超级无敌可爱的人鸭!
<span id="authorBox">
</span>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
可以修改一下页面入口

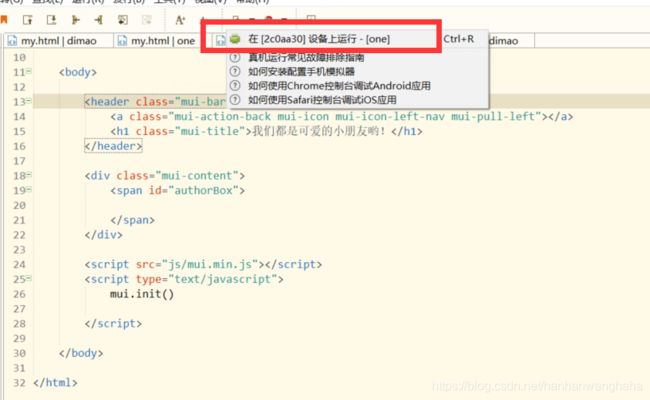
这时候我们可以手机运行一下试试
点击红框内的东东

看运行结果:
(把手机开着)

从上图我们可以看到index页面有多余的东西
于是我们去到Index页面
将标题和底部选项卡都删了,于是就可以得到下面的代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">Location</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">Search</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">Phone</div>
</a>
</li>
</ul>
</body>
</html>
再次运行我们的app,index看起来就舒服了。
怎么实现点击“我的”中的“关于我们”就跳转到关于我们页面?
还记得我们刚刚在my.html中写的这个点击事件?在前面的打开新页面中有介绍!
在aboutUs.html中输入这段代码,我们可以根据span的id=authorBox,把拿到的参数传到上面的div中的span里面去。

这里需要注意一点的是参数是从my.html(我的)里面拿过来的

接下来,我们就可以在手机上面运行试一下,点击“我的”中的“关于我们”就可以跳转到关于我们页面。
去实操一下就知道啦!
四、扩展
这边再扩展几个:如何给标题改背景颜色:
和写前端是一样的
例如:
第16行的
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
head>
<body>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right" style="background-color: pink;">
我的订单
a>
li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
修改密码
a>
li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
反馈意见
a>
li>
<li class="mui-table-view-cell" id='btnAboutUs'>
<a class="mui-navigate-right">
关于我们
a>
li>
ul>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
document.getElementById("btnAboutUs").addEventListener("tap", function() {
var webview = mui.openWindow({
url: 'aboutUs.html',
extras: {
name: 'wangtiantian', //扩展参数
time: '2020-11-9'
}
});
// console.log("123") 用来调试代码
})
script>
body>
html>
到我们创建的模板中去找examples文件夹,找到icons.html和icons-extra.html

打开他们,选取对应的你需要的图标

比如说,我要修改我的Index页面的微信图标,如图(此处需要修改)

因此,我们可以去到模板里面找到微信图标对应的class名称,然后,将这个名称复制粘贴到刚刚我们要修改的地方去

如图:此时我的index页面的微信图标就改变了。

注意:如果说我们用的是扩展图标,也就是icons-extra.html,此时我们应该把扩展图标样式和字体也要拿到我们的项目中
比如说,我们要拿icons-extra.html的第一个图标

我们就应该把模板当中的样式和字体复制粘贴到自己的项目中去

然后再直接修改相应的代码就可以啦!

大功告成!https://blog.csdn.net/hanhanwanghaha欢迎关注这个超级无敌可爱的人鸭,有什么问题留言私信皆可,看见必回!
如有转载,请注明出处