QT5开发||08、UI Deigner的各种组件
摘要
QT Creator的ui designer中的常见组件,QT的组件分为布局管理类(Layouts)、空间间隔类(Spacers)、按钮类(Buttons)、项目视图组(Item Views)、项目控件组(Item Widgets)、容器类(Containers)、输入窗口部件(Input Widgets)、显示窗口部件(Display Widgets)。
一、UI组件图示。
1、布局管理类(Layouts)
2、空间间隔类(Spacers)
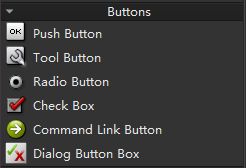
3、按钮类(Buttons)
4、容器类(Containers)
5、输入窗口部件(Input Widgets)
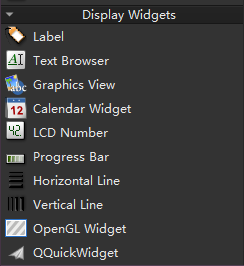
6、显示窗口部件(Display Widgets)
二、输入窗口控件组((Input Widgets)
1、QDateTime类
在Qt5中,可以使用QDateTime类来获得系统时间。通过Qdate Time::currentDateTime来获取本地系统的时间和日
期信号。可以通过date()和time()来返回datetime中的日期和时间部分,代码如下:
Qlabel * datalabel =new Qlabel();
Qdate Time *datatime=new Qdate Time(Qdate Time::currentDateTime();
datalabel->setText(datatime->date().toString();
datalabel->show();
2、 Qtimer类
定时器(Qtimer) 的使用非常简单,只需要以下几个步骤就可以完成定时器的应用。
(1)、新建一个定时器。
QTimer *time_clock=new QTimer(parent);
(2) 连接这个定时器的信号和槽,利用定时器的timeout()。
connect(time_ clock,SIGNAL(timeout()),this,SLOT(slottimedone());
(3)开启定时器,并设定定时周期。
定时器定时有两种方式:start(int time)和setSingleShot(true)。
其中,start(int time)表示每隔、“time” 秒就会重启定时器,可以重复触发定时,利用stop()将定时器关掉;而
SetSingleShot(true)则是仅启动定时器一次。工程中常用的是前者,例如:time_ clock->start(2000);
三、显示窗口控件组(Display Widgets)
下面介绍其中几个控件。
(1) Graphics View对应于QGraphicsView类。
(2) Text Browser对应于QTextBrowser类。QTextBrowser 类继承自QTextEdit,而且仅是只读的,对里面的内容并不能进
行更改,但是相对于QTextEdit来讲,它还具有链接文本的作用。QTextBrowser的 属性有以下几点。
modified : const bool //通过布 尔值来说明其内容是否被修改
openExternalLinks : bool
openLinks : bool
readOnly : const bool
searchPaths : QStringList
source : QUrl
undoRedoEnabled : const bool
QTextBrowser还提供了几种比较有用的槽(SLOTS),即:
virtual void backward()
virtual void forward()
virtual void home()
四、空间间隔类组件(Spacers)
五、布局管理组件(Layouts)
六、容器组(Containers)
1.创建窗口
如果Widget未使用父级进行创建,则在显示时视为窗口或顶层Widget。由于顶层Widget没有父级对象类来确保在其不
再使用时就删除,所以需要开发人员在应用程序中对其进行跟踪。
使用QWidget创建和显示具有默认大小的窗口:
QWidget *window = new QWidget();
window->resize(320, 240);
window->show();
QPushButton *button = new QPushButton(tr("Press me"), window);
button->move(100, 100);
button->show();
2.使用布局
通常,子Widget是通过使用布局对象在窗口中进行排列的,而不是通过指定位置和大小进行排列的。在此,构造一个
并排排列的标签和行编辑框Widget:
QLabel *label = new QLabel(tr("Name:")); //新建label
QLineEdit *lineEdit = new QLineEdit(); //新建lineEdit
QHBoxLayout *layout = new QHBoxLayout(); //新建布局
layout->addWidget(label); //在layout布局中添加label窗口
layout->addWidget(lineEdit); //在layout布局中添加lineEdit窗口
window->setLayout(layout); //新建layout
由于Widget可包含其他Widget,所以布局可用来提供按不同层次分组的Widget。这里,要在显示查询结果的表视图上
方、窗口顶部的行编辑框旁,显示一个标签:
QLabel *queryLabel = new QLabel(tr("Query:");
QLineEdit *queryEdit = new QLineEdit();
QTableView *resultView = new QTableView();
QHBoxLayout *queryLayout = new QHBoxLayout();
queryLayout->addWidget(queryLabel);
queryLayout->addWidget(queryEdit);
QVBoxLayout *mainLayout = new QVBoxLayout();
mainLayout >addLayout(queryLayout);
mainLayout->addWidget(resultView);
window->setLayout(mainL _ayout);
七、项目视图组(Item Views)
下面介绍此处的视图Table View与控件Table Widget的区别,其具体区别见下表。
| 区别点 | QTableView | QTableWidget |
|---|---|---|
| 继承关系 | 无 | QTableWidget继承自 QTableView |
| 使用数据模型seetModel | 可以使用setModel设置数据模型 | setModel是私有函数,不能使用其设置数据模型 |
| 与QSqlTableModel绑定 | 能绑定 | 不能绑定 |
QTableWidget继承自QTableView。QSqITableModel能够与QTableView绑定,但不能与QTableWidget绑定。例如:
QSqlTableModel *model = new QSqlTableModel;
model->setTable("employee");
model->setEditStrategy(QSqlTableModel:OnManualSubmit);
model->select();
model->removeColumn(0);//不显示ID
model->setHeaderData(0, Qt::Horizontal, tr("Name"));
model->setHeaderData(1, Qt::Horizontal, tr("Salay'));
QTableView *view = new QTableView;
view->setModel(model);
view- >show();
八、项目控件组(Item Widgets)
在Qt中树形控件称为QTreeWidget,而控件里的树节点称为QTreeWidgetltem。这种控件其实有时很有用处。例如,利
用飞信软件群发短信时,选择联系人的界面中就使用了有复选框的树形控件。
具体步骤如下:
(1) 新建Qt Gui应用,项目名称为“TreeWidget”,基类选择“QWidget” , 类名保持“Widget” 不变,保持‘ 创建界面”复选
框的选中状态。
(2)双击“widget.ui” 文件,打开Qt的设计器,拖曳出一个QTreeWidget。
(3)在头文件“widget.h” 中添加代码:
#include 在类Widget声明中添加代码:.
public:
void init();
void updateParentltem(QTreeWidgetltem* item);
public slots:
void treeltemChanged(QTreeWidgetltem* item, int column);
(4)在源文件“widget.cpp” 中的类Widget构造函数中添加代码:
init();
connect(ui- >treeWidget,SIGNAL(itemChanged(QTreeWidgettem*, int)),
this, SLOT(treeltemChanged(QTreeWidgettem*, in));
即为树形控件的通信实现方式。