nodejs项目实战教程05——Nodejs中的fs模块
app.js:
const fs = require(‘fs’)
// 4 fs.appendFile 追加写入文件内容
fs.appendFile(‘./css/base.css’,‘body{margin:0;padding:0;}’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘appendFile 成功’)
})
可以看到,如果首次执行 fs.appendFile 往不存在的文件中追加内容,和 fs.writeFile 功能一致,都会先创建该文件,之后在写入内容。
但是如果是往已经存在的文件中写入内容:
const fs = require(‘fs’)
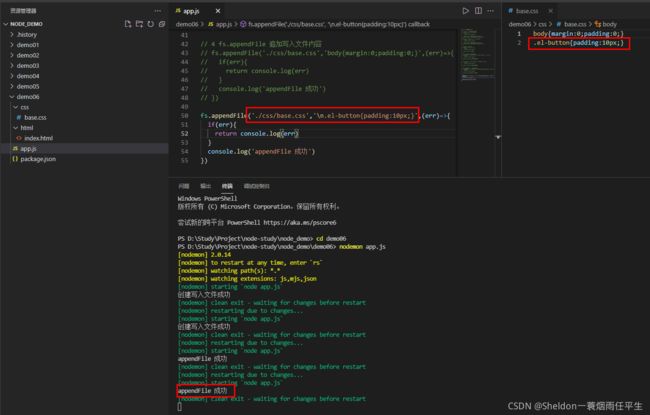
fs.appendFile(‘./css/base.css’,‘\n.el-button{padding:10px;}’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘appendFile 成功’)
})
fs.appendFile 会往已经存在的内容进行追加要加入的内容,而非覆盖。
[](()6. fs.readFile 读取文件内容
=====================================================================================
app.js:
const fs = require(‘fs’)
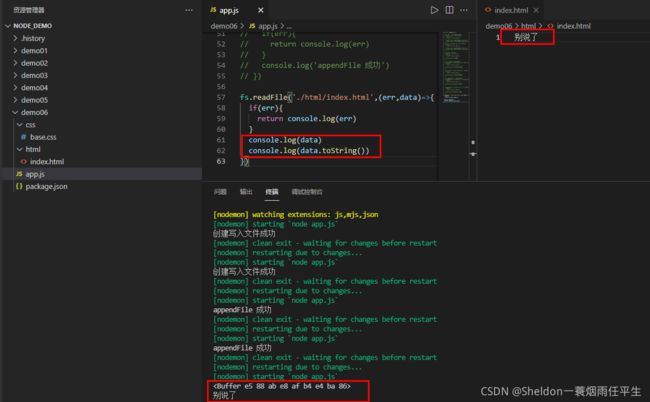
fs.readFile(‘./html/index.html’,(err,data)=>{
if(err){
return console.log(err)
}
console.log(data)
console.log(data.toString())
})
fs.readFile 的回调函数中,返回的是文件的Buffer数据,需要通过toString()转化为我们熟悉的字符串。
[](()7. fs.readdir 读取目录
==================================================================================
app.js:
const fs = require(‘fs’)
// 6 fs.readdir 读取目录
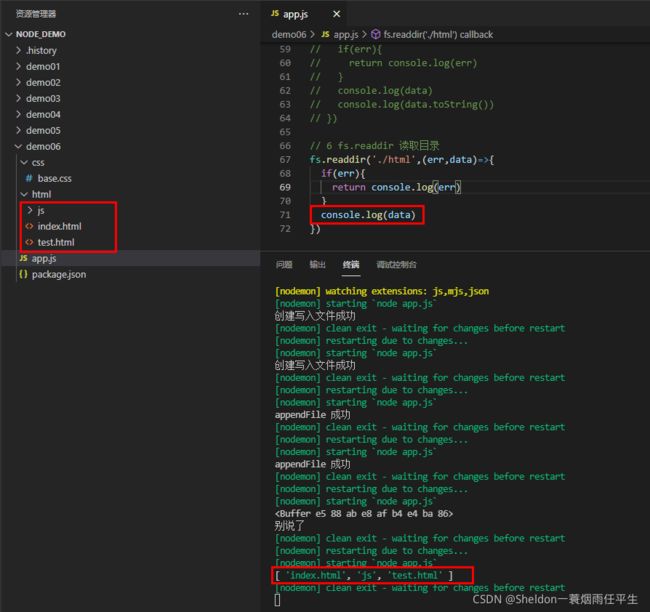
fs.readdir(‘./html’,(err,data)=>{
if(err){
return console.log(err)
}
console.log(data)
})
为了测试创建了test.html文件和js文件夹,可以看到无论是文件还是文件夹,fs.readdir 都能够读取。
[](()8. fs.rename 重命名文件
==================================================================================
为了测试,先创建一个index.css文件
app.js:
const fs = require(‘fs’)
fs.rename(‘./css/index.css’,‘./html/test.css’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘移动/重命名文件成功’)
})
可以看到的是,fs.rename不仅有重命名文件的功能,还可以移动文件的位置。
[](()9. fs.rmdir 和 fs.unlink 删除目录和删除文件
=================================================================================================
为什么要把这两个API放在一起说明呢?让我们先看看下面这个例子。
先在js文件夹下创建两个js文件。
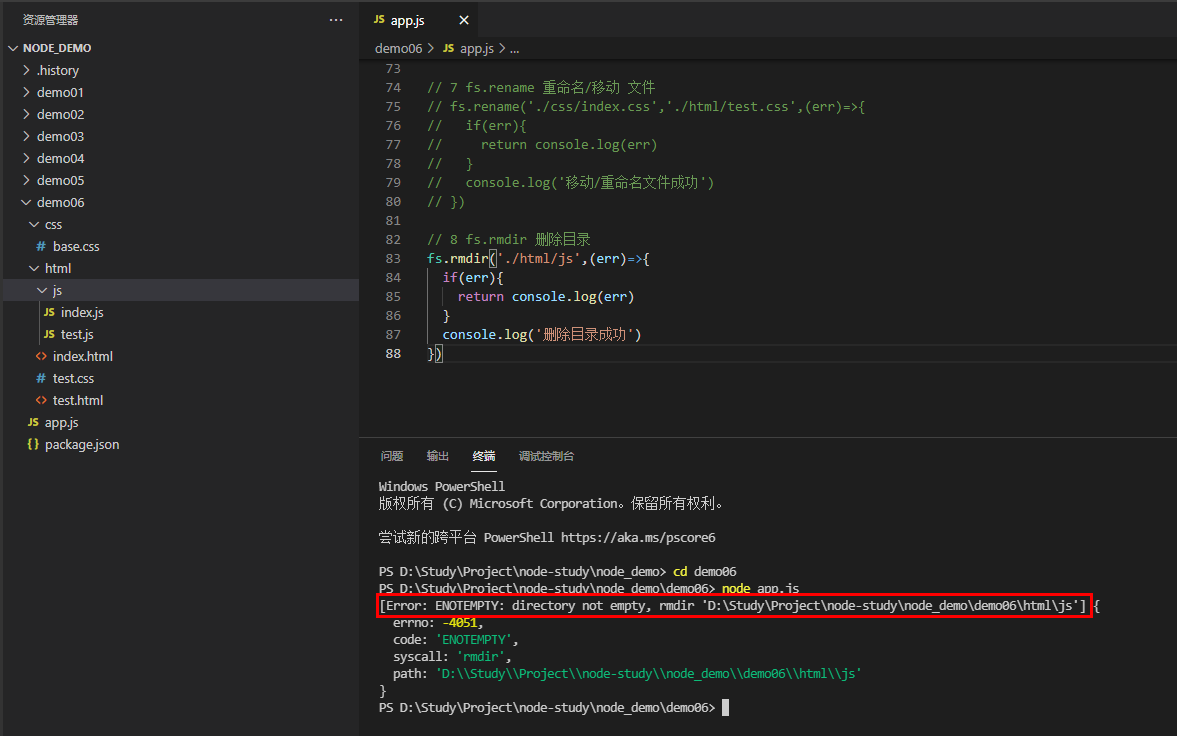
app.js:
const fs = require(‘fs’)
// 8 fs.rmdir 删除目录
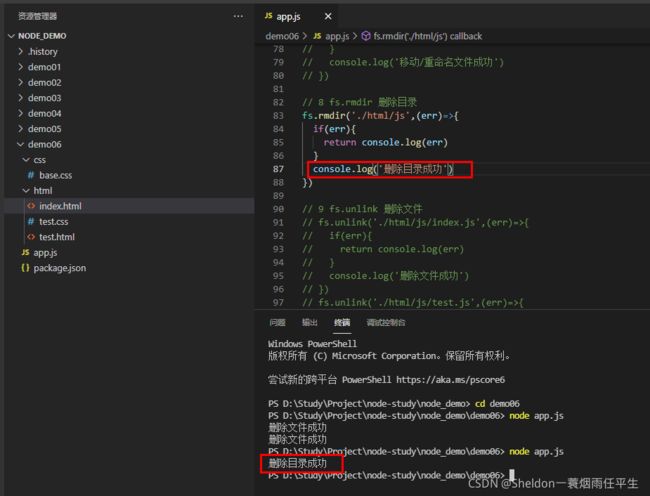
fs.rmdir(‘./html/js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除目录成功’)
})

报错,提示删除的目录不为空,说明rmdir这个API智能删除空的目录。因此我们就需要先使用fs.unlink删除该目录底下的文件。
const fs = require(‘fs’)
// 9 fs.unlink 删除文件
fs.unlink(‘./html/js/index.js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除文件成功’)
})
fs.unlink(‘./html/js/test.js’,(err)=>{
if(err){
return console.log(err)
}
console.log(‘删除文件成功’)
})
此时,再次使用fs.rmdir:
js目录就可以被删除了。
[](()10. fs模块练习 和 mkdirp 的使用
=======================================================================================
[](()10.1 练习:判断服务器上是否有upload这个目录,如果没有就创建这个目录,如果有的话就不操作。 (用于图片上传)
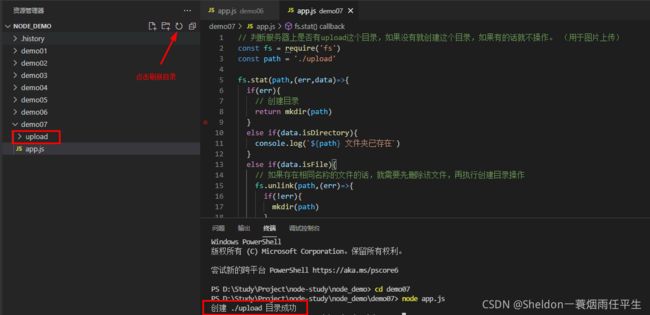
app.js:
// 判断服务器上是否有upload这个目录,如果没有就创建这个目录,如果有的话就不操作。 (用于图片上传)
const fs = require(‘fs’)
const path = ‘./upload’
fs.stat(path,(err,data)=>{
if(err){
// 创建目录
return mkdir(path)
}
else if(data.isDirectory()){
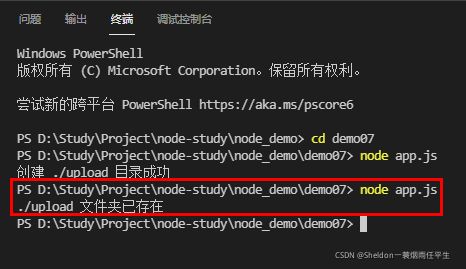
console.log(${path} 文件夹已存在)
}
else if(data.isFile()){
// 如果存在相同名称的文件的话,就需要先删除该文件,再执行创建目录操作
fs.unlink(path,(err)=>{
if(!err){
mkdir(path)
}
else{
console.log(‘请检测传入的值是否正确’)
}
})
}
})
function mkdir(path){
fs.mkdir(path,(err)=>{
if(err){
return console.log(err)
}
console.log(创建 ${path} 目录成功)
})
}
如果再次执行:
删除upload目录,创建一个upload文件,再执行:
[](()10.2 mkdirp的使用
[mkdirp](()可以说是为了上面的场景而创建的一个api,用于更加简便的创建目录。
(1)下载mkdirp:
npm i mkdirp
(2)app02.js:
const mkdirp = require(‘mkdirp’)
mkdirp(‘./upload02’).then(made =>{
console.log(made)
})
如果当前没有该目录,则会直接创建该目录,并再回调中输出路径,否则输出undefined。
也可以用于生成多级目录。
但是这样其实还有一个弊端,就是当该目录存在一个没有任何后缀的相同文件名的文件时,执行创建目录操作就会有异常。
[](()10.3 练习:遍历wwwroot该目录下的所有文件
先创建wwwroot及其底下的几个目录和文件。
app.js:
// 读取wwwroot文件夹下的目录,并放到一个数组中
const fs = require(‘fs’)
const path = ‘./wwwroot’
let dirArr = []
fs.readdir(path,(err,data)=>{
if(err){
return console.log(err)
}
console.log(data)
for(let i = 0;i < data.length;i++){
// 判断该文件是否是目录