前端基本知识点汇总
前端入门文章
- 一、基本环境准备
-
- 1.1、在线文档
- 1.2、编辑器
-
- 1.2.1、VS Code插件安装
- 二、HTML字符实体和常用标签
-
- 2.1、HTML5基本结构
- 2.2、字符实体
- 2.3、meta标签
- 2.4、语义标签
- 2.5、布局标签
- 2.6、列表
- 2.7、超链接
-
- 2.7.1、 外部地址
- 2.7.2、内部地址
- 2.7.3、新建页面
- 2.7.4、锚点跳转
- 2.8、图片
- 2.9 内联格式 iframe
- 2.10 音视频
- 三、CSS语法与选择器
-
- 3.1 CSS简介
-
- 3.1.1 层叠样式表
- 3.1.2 内联样式(行内样式)
- 3.1.3 内部样式表
- 3.1.4 外部样式表
- 3.2 CSS选择器
-
- 3.2.1 通配选择器(Universal selector)
- 3.2.2 元素选择器(Type selector)
- 3.2.3 类选择器(Class selector)
- 3.2.4 ID选择器(ID selector)
- 3.2.5 属性选择器(Attribute selector)
- 3.3 复合选择器
-
- 3.3.1 交集选择器
- 3.3.2 并集选择器(选择器分组)
- 3.4 关系选择器
-
- 3.4.1 子元素选择器(Child combinator)
- 3.4.2 后代元素选择器(Descendant combinator)
- 3.4.3 兄弟元素选择器(Sibling combinator)
- 3.5 伪类选择器
- 3.6 伪元素选择器
- 3.7 CSS Dinner游戏
- 四、样式继承与其他概念
-
- 4.1 继承
- 4.2 选择器的权重
- 4.3 长度单位
-
- 4.3.1 像素
- 4.3.2 屏幕分辨率
- 4.3.3 图像分辨率
- 4.3.4 百分比
- 4.3.5 em
- 4.3.6 rem
- 4.4 颜色单位
-
- 4.4.1 css中的颜色名称
- 4.4.2 RGB值
- 4.4.3 RGBA
- 4.4.4 十六进制的RGB值
- 五、盒模型
-
- 5.1 文档流(normalflow)
- 5.2 块元素
- 5.3 行内元素
- 5.4 盒子模型
-
- 5.4.1 盒模型(box model)
- 5.4.2 内容区(content)
- 5.4.3 边框(border)
- 5.4.4 内边距(padding)
- 5.4.5 外边距(margin)
- 5.5 水平方向布局
- 5.6 垂直方向布局
-
- 5.6.1 元素溢出
- 5.6.2 边距折叠
- 5.7 行内元素的盒模型
-
- 5.7.1 display用来设置元素显示的类型
- 5.7.2 visibility用来设置元素的显示状态
- 5.8 reset样式
- 5.9 normalize样式
- 5.10 盒子大小
- 5.11 轮廓
- 5.12 阴影
- 5.13 圆角
- 5.14 圆
- 5.15 椭圆
- 六、浮动
-
- 6.1 浮动的简介
- 6.2 浮动的特点
- 6.3 脱离文档流的特点
- 七 高度塌陷与BFC
-
- 7.1 高度塌陷
- 7.2 BFC
- 7.3 clear
- 7.4 clearfix
- 八 定位(position)
-
- 8.1 相对定位(relative)
- 8.2 绝对定位(absolute)
-
- 8.2.1 水平方向的布局
- 8.2.2 水平居中
- 8.2.3 垂直方向的布局
- 8.2.4 垂直居中
- 8.2.5 水平垂直居中
- 8.3 固定定位(fixed)
- 8.4 粘滞定位(sticky)
- 8.5 几种定位的对比
- 8.6 元素层级(z-index)
- 8.7 总结
- 九 字体
-
- 9.1 字体相关的样式
- 9.2 font-family
- 9.3 @font-face
- 9.4 图标字体(iconfont)
-
- 9.4.1 图标字体简介
- 9.4.2 fontawesome
- 9.4.3 iconfont
- 9.5 行高(line height)
-
- 9.5.1 行高(line height)
- 9.5.2 字体框
- 9.6 文本对齐方式
-
- 9.6.1 水平对齐
- 9.6.2 垂直对齐
- 十 背景
-
- 10.1 背景
- 十一 雪碧图与渐变
-
- 11.1 雪碧图
- 11.2 线性渐变
- 11.3 径向渐变
- 十二 表格
-
- 12.1 表格
- 12.2 长表格
- 12.3 表格的样式
- 12.4 表单
-
- 12.4.1 文本框
- 12.4.2 密码框
- 12.4.3 提交按钮
- 12.4.4 单选框
- 12.4.5 多选框
- 12.4.6 下拉列表
- 12.4.7 按钮
- 十三 过渡与动画
-
- 13.1 过渡(transition)
- 13.2 动画
- 13.3 动画库
- 十四 变形:平移、旋转与缩放
-
- 14.1 平移
-
- 14.1.1 浮出效果
- 14.2 Z轴平移
- 14.3 旋转
- 14.4 缩放
- 十五 less和sass
- 十六 弹性盒简介
-
- 16.1基本概念
-
- 16.1.1 flex(弹性盒、伸缩盒)
- 16.1.2 弹性容器
- 16.1.3 弹性元素
- 16.2 弹性容器的属性
-
- 16.2.1 主轴属性
- 16.2.2 辅轴属性
- 16.2.3 弹性居中
- 16.3 弹性元素的属性
-
- 16.3.1 伸展系数
- 16.3.2 缩减系数
- 16.3.3 基础长度
- 16.3.4 排列顺序
- 16.3.5 覆盖辅轴
一、基本环境准备
1.1、在线文档
W3School
1.2、编辑器
根据个人爱好,不过更推荐用 VS Code
-
Microsoft出品,轻量但强大,针对于编写现代Web和云应用的跨平台源代码编辑器。可以在Mac OS X、Windows和 Linux等操作平台使用。
-
具有对JavaScript、TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
优点:免费开源,轻量流畅,功能丰富,支持插件,界面简洁,智能代码补全,运行速度很快
1.2.1、VS Code插件安装
为VSCode安装以下插件,便于我们进行更好的开发工作:
- Chinese (Simplified) Language Pack for Visual Studio Code:中文(简体)语言包(PS1:不完全显示中文,但是大多数都会译为英文;PS2:喜欢原生态或者英文OK的话,可忽略)
- Ayu:简单的主题与明亮的颜色
- vscode-icons:好看的图标
Live Server:A Quick Development Live Server with live browser reload,即提供一个live服务器,并且支持代码与浏览器之间的实时同步刷新(PS:这样我们在写前端代码时就能实时看到效果了)
二、HTML字符实体和常用标签
2.1、HTML5基本结构
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页的标题title>
head>
<body>
<h1>网页的大标题h1>
body>
html>
2.2、字符实体
有些时候,在HTML中不能直接书写一些特殊符号,如:
- 多个连续的空格(在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格)
- 比如字母两侧的大于小于号(可能会被认为是标签并解析)
如果我们需要在网页中书写这些特殊的符号,则需要使用html中的实体(转义字符)实体的语法:&实体的名字;,如:
| 实体名称 | 显示结果 | 名称 |
|---|---|---|
| 空格 | ||
| > | > | 大于号 |
| < | < | 小于号 |
| & | & | 与 |
| © | © | 版权 |
| ® | ® | 注册商标 |
| ™ | ™ | 商标 |
| × | × | 乘号 |
| ÷ | ÷ | 除号 |
| ¿ | ¿ | 倒问号 |
更多的字符实体,可参考:HTML 字符实体、HTML ISO-8859-1 参考手册
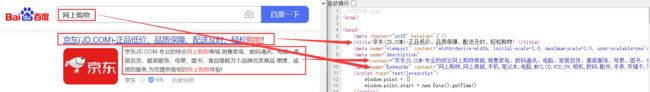
2.3、meta标签
<meta charset="utf8" version='1'/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
charset:指定网页的字符集name:指定的数据的名称keywords:表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开description:表示网站的描述信息
content:指定的数据的内容,会作为搜索结果的超链接上的文字显示
http-equiv
如果设置了http-equiv属性,元素就是一个pragma指令,提供的信息相当于一个类似名称的HTTP头所能提供的信息。
- content-security-policy:允许页面作者为当前页面定义一个内容策略。内容策略主要指定允许的服务器来源和脚本端点,这有助于防范跨站脚本攻击。
- content-type:声明文档的MIME类型和字符编码。如果指定,content属性必须有 "text/html; charset=utf-8 "的值。这相当于一个指定了charset属性的元素,并对文档中的位置有同样的限制。注意:只能在使用text/html的文档中使用,不能在使用XML MIME类型的文档中使用。
- default-style:设置默认的CSS样式表集的名称。
- x-ua-compatible: 如果指定,内容属性必须有 "IE=edge"的值。用户代理被要求忽略这个pragma。
- refresh:该指令指定页面重新加载及重定向的方式
- 直到页面应该被重新加载的秒数–只有当content属性包含一个正整数时。
- 直到页面重定向到另一个页面的秒数–只有当内容属性包含一个正整数,后面跟着字符串’;url=’,以及一个有效的URL。
2.4、语义标签
在网页中HTML专门用来负责网页的结构所以在使用html标签时,应该关注的是标签的语义,而不是它的样式
| 元素类型 | 标签 | 作用 | 描述 |
|---|---|---|---|
| 块元素 Block Element |
标题 | 一共有六级标题 从h1 ~ h6重要性递减,h1最重要,h6最不重要 h1在网页中的重要性仅次于title标签 一般情况下一个页面中只会有一个h1 一般情况下标题标签只会使用到h1 ~ h3,h4 ~ h6很少用 |
|
| 标题组 | 多层次的标题。它将一组 ~ |
||
| 段落 | 页面中的一个段落。由空行或第一行缩进将相邻的文本块分开 | ||
| 短引文 | 用缩进表示所包含文本。 可以用cite属性表示引文来源,用元素表示来源的文本表述 |
||
| 行内元素 Inline Element |
长引文 | 用一个简短的内联引号包围文本。 大多数浏览器通过在文本周围加上引号来实现。 该元素用于不需要段落分隔的短引文; |
|
| 换行 | |||
| 强调 | 表示强调作用。 元素可以嵌套,每一级嵌套表示更高的强调程度 元素效果与它相同,不过不属于语义标签 |
||
| 重要 | 表示重要性、严肃性或紧迫性。浏览器通常以粗体字呈现内容 元素效果与它相同,不过不属于语义标签 |
HTML5 提供的新语义元素有
| 标签 | 作用 | 描述 |
|---|---|---|
| 页眉 | 介绍性的内容 | |
| 页脚 | 通常包含有关作者的信息、版权或文件链接 | |
| 导航链接 | 可以是当前文档内的,也可以是到其他文档的。常见例子是菜单、目录和索引 | |
| 文档主内容 | 中心主题直接相关或扩展的内容 | |
| 文章 | 自成一体,独立分发,可重复使用 | |
| 文档中的节 | 没有一个更具体的语义元素来代表 | |
| 页面内容以外的内容 | 其内容与文档的主要内容只有间接的关系。经常以边栏或呼出框的形式出现 | |
| 重要或强调的文本 | 为参考或记事目的而被标记或突出的文本,表明其相关性和重要性 | |
标题 |
为 指定一个摘要、标题或图例。点击 可以切换 |
|
| 用户能够查看或隐藏的额外细节 | 其中的信息只有被切换到 "打开 "状态时才可见。必须使用 |
|
| 自包含内容 | 独立的内容,用 |
|
| 描述其父元素 其余内容的标题或图例 |
||
| 定义日期/时间 | 可能包括datetime属性,将日期翻译成机器可读的格式,以便获得更好的搜索引擎结果或自定义功能。如提醒 |
以上这些新语义标签在视觉效果上基本上没有什么区别
2.5、布局标签
结构化语义标签
-
header表示网页的头部(页眉)
-
main表示网页的主体部分(一个页面中只会有一个main)
-
footer表示网页的底部(页脚)
-
nav表示网页中的导航
-
aside和主体相关的其他内容(侧边栏)
-
article表示一个独立的文章
-
div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div还是主要的布局元素
-
span 行内元素,没有任何的语义,一般用于在网页中选中文字
2.6、列表
在html中可以创建列表,html列表一共有三种:
- 有序列表,使用
ol标签来创建有序列表,使用li表示列表项
<ol>
<li>Mix flour, baking powder, sugar, and salt.li>
<li>In another bowl, mix eggs, milk, and oil.li>
<li>Stir both mixtures together.li>
<li>Fill muffin tray 3/4 full.li>
<li>Bake for 20 minutes.li>
ol>
- 无序列表,使用
ul标签来创建无序列表,使用li表示列表项
<ul>
<li>Milkli>
<li>Cheese
<ul>
<li>Blue cheese
<ul>
<li>Sweet blue cheeseli>
<li>Sour blue cheeseli>
ul>
li>
<li>Fetali>
ul>
li>
ul>

3. 定义列表,使用dl标签来创建定义列表,使用dt表示定义的内容,使用dd来对内容进行解释说明
<dl>
<dt>Beast of Bodmindt>
<dd>A large feline inhabiting Bodmin Moor.dd>
<dt>Morgawrdt>
<dd>A sea serpent.dd>
<dt>Owlmandt>
<dd>A giant owl-like creature.dd>
dl>
2.7、超链接
超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他的位置
使用a标签来定义超链接,href属性指定跳转的目标路径,值可以是一个外部网站的地址,也可以写一个内部页面的地址
超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
2.7.1、 外部地址
- Linking to an absolute URL:链接一个绝对路径
- Linking to an email address:链接一个email地址
- Linking to telephone numbers:链接电话号码
- Using the download attribute to save a as a PNG:下载图片
<ul>
<li><a href="https://www.baidu.com">Websitea>li>
<li><a href="mailto:[email protected]">Emaila>li>
<li><a href="tel:+123456789">Phonea>li>
ul>
2.7.2、内部地址
当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径,会以./或…/开头
- ./ 表示当前文件所在目录,可以省略不写
- …/表示当前文件所在目录的上一级目录
<a href="./test1.html">超链接1a><br>
<a href="../test2.html">超链接2a><br>
<a href="./test3/test3.html">超链接3a><br>
<a href="../test4/test4.html">超链接4a>
2.7.3、新建页面
target属性,用来指定超链接打开的位置可选值:
_self在当前页面中打开超链接,默认值_blank在新建页面中打开超链接
<a href="./test1.html">超链接1——默认a><br>
<a href="./test1.html" target="_self">超链接1——当前页面a><br>
<a href="./test1.html" target="_blank">超链接1——新建页面a><br>
2.7.4、锚点跳转
可以使用javascript:void(0);来作为href的属性,此时点击这个超链接什么也不会发生
可以将#作为超链接的路径的占位符使用。
可以直接将超链接的href属性设置为#,这样点击超链接以后页面不会发生跳转,而是转到当前页面的顶部的位置
可以跳转到页面的指定位置(锚点),只需将href属性设置#目标元素的id属性值(唯一不重复)
<p> 汉皇重色思倾国,御宇多年求不得。p>
<p> 杨家有女初长成,养在深闺人未识。 p>
<p> 天生丽质难自弃,一朝选在君王侧。 p>
<p><a id="Anchor1" href="#Anchor2"> 回眸一笑百媚生,六宫粉黛无颜色。a>p>
<p> 春寒赐浴华清池,温泉水滑洗凝脂。 p>
<p> 承欢侍宴无闲暇,春从春游夜专夜。 p>
<p><a id="Anchor2" href="#Anchor3"> 后宫佳丽三千人,三千宠爱在一身。a>p>
<p> 金屋妆成娇侍夜,玉楼宴罢醉和春。 p>
<p> 君王掩面救不得,回看血泪相和流。 p>
<p> 夕殿萤飞思悄然,孤灯挑尽未成眠。 p>
<p><a id="Anchor3" href="#Anchor4"> 迟迟钟鼓初长夜,耿耿星河欲曙天。 a>p>
<p> 鸳鸯瓦冷霜华重,翡翠衾寒谁与共。 p>
<p> 悠悠生死别经年,魂魄不曾来入梦。 p>
<p><a id="Anchor4" href="#Anchor5"> 风吹仙袂飘飖举,犹似霓裳羽衣舞。 a>p>
<p> 玉容寂寞泪阑干,梨花一枝春带雨。 p>
<p> 临别殷勤重寄词,词中有誓两心知。 p>
<p> 七月七日长生殿,夜半无人私语时。 p>
<p><a id="Anchor5" href="#Anchor6"> 在天愿作比翼鸟,在地愿为连理枝。 a>p>
<p> 天长地久有时尽,此恨绵绵无绝期。 p>
<a href="#">回到顶部a>
2.8、图片
图片标签用于向当前页面中引入一个外部图片
img标签是一个自结束标签,这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
属性:
- src:属性指定的是外部图片的路径(路径规则和超链接是一样的)
- alt:图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示,搜索引擎会根据alt中的内容来识别图片
- width:图片的宽度(单位是像素)
- height :图片的高度(单位是像素)
- 宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
- 一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
- 但是在移动端,经常需要对图片进行缩放(大图缩小)
<img src="https://gitee.com/vectorx/ImageCloud/raw/master/img/20210513002416.png" alt="蒂姆·伯纳斯·李爵士,万维网的发明人">
<img src="https://gitee.com/vectorx/ImageCloud/raw/master/html5/20210514233853.gif" alt="结构、表现、行为">
2.9 内联格式 iframe
内联框架iframe,用于向当前页面中引入一个其他页面,
- src指定要引入的网页的路径
- frameborder指定内联框架的边框
<iframe src="https://www.qq.com" width="800" height="600" frameborder="0">iframe>
2.10 音视频
音频
audio标签用来向页面中引入一个外部的音频文件
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
- controls是否允许用户控制播放
- autoplay音频文件是否自动播放
- 如果设置了autoplay,则音乐在打开页面时会自动播放
- 但是目前来讲大部分浏览器都不会自动对音乐进行播放
- loop音乐是否循环播放
<audio src="./source/audio.mp3" controls autoplay loop>audio>
视频
使用video标签来向网页中引入一个视频,使用方式和audio基本上是一样的
<video controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm" type="video/webm">
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4">
<embed src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4">
video>
其他
通过iframe和embed的方式引入视频。以某艺为例,提供了视频链接的HTML代码和通用代码
<iframe
src="http://open.iqiyi.com/developer/player_js/coopPlayerIndex.html?vid=0c53ddd55f262c6d416afa9d1f49dc55&tvId=1008748400&accessToken=2.ef9c39d6c7f1d5b44768e38e5243157d&appKey=8c634248790d4343bcae1f66129c1010&appId=1368&height=100%&width=100%"
frameborder="0" allowfullscreen="true" width="100%" height="100%">iframe>
不过,embed需要flash的支持
<embed
src="//player.video.iqiyi.com/0c53ddd55f262c6d416afa9d1f49dc55/0/0/v_19rrcuh1jw.swf-albumId=1008748400-tvId=1008748400-isPurchase=0-cnId=undefined"
allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always"
type="application/x-shockwave-flash">embed>
三、CSS语法与选择器
3.1 CSS简介
3.1.1 层叠样式表
网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式,而最终我们能看到只是网页的最上边一层
总之一句话,CSS用来设置网页中元素的样式
使用CSS来修改元素样式的方式大致可以分为3种
3.1.2 内联样式(行内样式)
在标签内部通过style属性来设置元素的样式
问题:使用内联样式,样式只能对一个标签生效。如果希望影响到多个元素,必须在每一个元素中都复制一遍;并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便。(注意:开发时绝对不要使用内联样式)
<p style="color:red;font-size:60px;">内联样式(行内样式)p>
3.1.3 内部样式表
将样式编写到head中的style标签里然后通过css的选择器来选中元素并为其设置各种样式可以同时为多个标签设置样式,并且修改时只需要修改一处即可。内部样式表更加方便对样式进行复用
<style>
p{
color:green;
font-size:50px;
}
style>
问题:我们的内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用
3.1.4 外部样式表
可以将css样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
<link rel="stylesheet" href="./style.css">
外部样式表需要通过link标签进行引入,意味着只要想使用这些样式的网页都可以对其进行引用使样式,可以在不同页面之间进行复用
将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。
3.2 CSS选择器
3.2.1 通配选择器(Universal selector)
- 作用:选中页面中的所有元素
- 语法:*
- 例子:*{}
*{
color: red;
}
3.2.2 元素选择器(Type selector)
也叫类型选择器、标签选择器
- 作用:根据标签名来选中指定的元素
- 语法:elementname{}
- 例子:p{} h1{} div{}
p{
color: red;
}
h1{
color: green;
}
3.2.3 类选择器(Class selector)
- 作用:根据元素的class属性值选中一组元素
- 语法:.classname
- 例子:.blue{}
.blue{
color: blue;
}
.size{
font-size: 20px;
}
class是一个标签的属性,它和id类似,不同的是class
- 可以重复使用,
- 可以通过class属性来为元素分组,
- 可以同时为一个元素指定多个class属性
"blue size"> 类选择器(Class selector)
3.2.4 ID选择器(ID selector)
- 作用:根据元素的id属性值选中一个元素
- 语法:#idname{}
- 例子:#box{} #red{}
#red{
color: red;
}
3.2.5 属性选择器(Attribute selector)
- 作用:根据元素的属性值选中一组元素
- 语法1:[属性名] 选择含有指定属性的元素
- 语法2:[属性名=属性值] 选择含有指定属性和属性值的元素
- 语法3:[属性名^=属性值] 选择属性值以指定值开头的元素
- 语法4:[属性名$=属性值] 选择属性值以指定值结尾的元素
- 语法5:[属性名*=属性值] 选择属性值中含有某值的元素
- 例子:p[title]{} p[title=e]{} p[title^=e]{} p[title$=e]{} p[title*=e]{}
p[title]{
color: orange;
}
p[title=e]{
color: orange;
}
p[title^=e]{
color: orange;
}
p[title$=e]{
color: orange;
}
p[title*=e]{
color: orange;
}
3.3 复合选择器
3.3.1 交集选择器
- 作用:选中同时复合多个条件的元素
- 语法:选择器1选择器2选择器3选择器n{}
- 注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头
div.red{
font-size: 30px;
}
.a.b.c{
color: blue;
}
3.3.2 并集选择器(选择器分组)
- 作用:同时选择多个选择器对应的元素
- 语法:选择器1,选择器2,选择器3,选择器n{}
- 例子:#b1,.p1,h1,span,div.red{}
h1,span{
color: green;
}
3.4 关系选择器
- 父元素:直接包含子元素的元素叫做父元素
- 子元素:直接被父元素包含的元素是子元素
- 祖先元素:直接或间接包含后代元素的元素叫做祖先元素;一个元素的父元素也是它的祖先元素
- 后代元素:直接或间接被祖先元素包含的元素叫做后代元素;子元素也是后代元素
- 兄弟元素:拥有相同父元素的元素是兄弟元素
3.4.1 子元素选择器(Child combinator)
- 作用:选中指定父元素的指定子元素
- 语法:父元素 > 子元素
- 例子:A > B
div.box > p > span{
color: orange;
}
3.4.2 后代元素选择器(Descendant combinator)
- 作用:选中指定元素内的指定后代元素
- 语法:祖先 后代
- 例子:A B
div span{
color: skyblue;
}
3.4.3 兄弟元素选择器(Sibling combinator)
- 作用:选择下一个兄弟
- 语法:前一个 + 下一个 前一个 + 下一组
- 例子1:A1 + A2(Adjacent sibling combinator)
- 例子2: A1 ~ An(General sibling combinator)
p + span{
color: red;
}
p ~ span{
color: red;
}
3.5 伪类选择器
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态,比如:第一个子元素、被点击的元素、鼠标移入的元素.…
伪类一般情况下都是使用:开头
- :first-child 第一个子元素
- :last-child 最后一个子元素
- :nth-child() 选中第n个子元素
- n:第n个,n的范围0到正无穷
- 2n或even:选中偶数位的元素
- 2n+1或odd:选中奇数位的元素
以上这些伪类都是根据所有的子元素进行排序的
- :first-of-type 同类型中的第一个子元素
- :last-of-type 同类型中的最后一个子元素
- :nth-of-type() 选中同类型中的第n个子元素
这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序的
- :not()否定伪类,将符合条件的元素从选择器中去除
/* ul下所有li,黑色 */
ul>li {
color: black;
}
/* ul下第偶数个li,黄色 */
ul>li:nth-child(2n) {
color: yellow;
}
/* ul下第奇数个li,绿色 */
ul>li:nth-child(odd) {
color: green;
}
/* ul下第一个li,红色 */
ul>li:first-child {
color: red;
}
/* ul下最后一个li,黄色 */
ul>li:last-child {
color: orange;
}
- :link 未访问的链接
- :visited 已访问的链接
- 由于隐私的原因,所以visited这个伪类只能修改链接的颜色
- :hover 鼠标悬停的链接
- :active 鼠标点击的链接
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: yellow;
}
/* mouse over link */
a:hover {
color: green;
}
/* selected link */
a:active {
color: blue;
}
3.6 伪元素选择器
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用::开头
- ::first-letter 表示第一个字母
- ::first-line 表示第一行
- ::selection 表示选中的内容
- ::before 元素的开始
- ::after 元素的最后
- ::before和::after 必须结合content属性来使用
/* 段落首字母设置大小为30px */
p::first-letter{
font-size: 30px;
}
/* 段落第一行设置为黄色背景 */
p::first-line{
background-color: yellow;
}
/* 段落选中的部分变绿色 */
p::selection{
background-color: green;
}
/* div前加上内容 */
div::before{
content: 'BEFORE';
color: red;
}
/* div后加上内容 */
div::after{
content: 'AFTER';
color: blue;
}
3.7 CSS Dinner游戏
官方地址:CSS Diner - Where we feast on CSS Selectors!
CSS Dinner是一个帮助初学者快速熟悉css各种选择器的网页游戏
四、样式继承与其他概念
4.1 继承
样式的继承,我们为一个元素设置的样式,同时也会应用到它的后代元素上
继承是发生在祖先后后代之间的,继承的设计是为了方便我们的开发
利用继承,我们可以将一些通用的样式,统一设置到共同的祖先元素上。这样只需设置一次即可让所有的元素都具有该样式
注意,并不是所有的样式都会被继承:
比如背景相关的,布局相关等的这些样式都不会被继承。
4.2 选择器的权重
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定选择器的权重
| 选择器 | 权重 |
|---|---|
| 内联样式 | 1, 0, 0, 0 |
| ID选择器 | 0, 1, 0, 0 |
| 类和伪类选择器 | 0, 0, 1, 0 |
| 元素选择器 | 0, 0, 0, 1 |
| 通配选择器 | 0, 0, 0, 0 |
| 继承的样式 | 没有优先级 |
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的)
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过ID选择器
如果优先级计算后相同,此时则优先使用靠下的样式
可以在某一个样式的后边添加!important,则此时该样式会获取到最高的优先级,甚至超过内联样式,注意:在开发中一定要慎用!
4.3 长度单位
4.3.1 像素
我们先来看下某度上关于像素(pixel,缩写px)的介绍
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1] 。每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。
也就是说,显示器屏幕实际上是由一个一个的小点(单位色块,即像素)构成的
- 问题1:像素和分辨率有什么关系呢?
分辨率 = 水平方向像素 * 垂直方向像素
4.3.2 屏幕分辨率
例如,屏幕分辨率是1920×1080,则该屏幕水平方向有1920个像素,垂直方向有1080个像素
- 不同屏幕的像素大小是不同的,也就是说像素大小不像我们现行的长度单位(如米/m)那样有着固定的国际标准
- 所以同样的像素大小在不同的设备上显示效果是不一样的,像素越小的屏幕显示的效果越清晰
4.3.3 图像分辨率
例如,一张图片分辨率是300x200,则该图片在屏幕上按1:1缩放时,水平方向有300个像素,垂直方向有200个像素点
- 图片分辨率越高,1:1缩放时面积越大
- 图片分辨率越低,1:1缩放时面积越小
同一台设备像素大小是不变的,那把图片放大超过100%时占的像素点就多了,但是图像也会变得模糊
- 问题2:屏幕实现图片放大或缩小的原理是什么呢?
其实是设备通过算法对图像进行了像素补足;
同理,把图片按小于100%缩放时,也是通过算法将图片像素减少
4.3.4 百分比
也可以将属性值设置为相对于其父元素属性的百分比,可以使子元素跟随父元素(暂且先理解成父元素,后面会详细说)的改变而改变
4.3.5 em
em是相对于元素的字体大小来计算的,1em = .font-size * 10,也就说em值会根据元素本身的字体大小的改变而改变
4.3.6 rem
rem是相对于根元素的字体大小来计算,1em = .font-size * 10,也就说em值会根据根元素的字体大小的改变而改变
4.4 颜色单位
4.4.1 css中的颜色名称
我们生活中会使用各种颜色名称去描述看到的各种颜色,在css中当然也可以直接使用颜色名来设置颜色,比如:red、orange、yellow、blue、green等等
4.4.2 RGB值
RGB通过三原色的不同浓度来调配出不同的颜色
- 语法:RGB(red, green, blue)
- 范围:每一种颜色的范围在0 ~ 255(0% ~ 100%)之间
4.4.3 RGBA
就是在rgb的基础上增加了一个a表示不透明度
- 1表示完全不透明
- 0表示完全透明
- .5半透明
4.4.4 十六进制的RGB值
就是RGB值的十六进制写法
语法:#RRGGBB
范围:每一种颜色的范围在00 ~ ff 之间
如果颜色两位两位重复可以进行简写,如#aabbcc => #abc
在vscode中,我们可以看到其会对颜色进行预览展示。并且将鼠标移至color处悬浮,会智能的弹出一个rgb调色板,方便我们进行调色
五、盒模型
5.1 文档流(normalflow)
网页是一个多层的结构,一层摁着一层
通过CSS可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层
这些层中,最底下的一层称为文档流
文档流是网页的基础我们所创建的元素默认都是在文档流中进行排列
对于我们来元素主要有两个状态
- 在文档流中
- 不在文档流中(脱离文档流)
那么元素在文档流中有什么特点,我们接着往下看
5.2 块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
5.3 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列(书写习惯一致)
- 如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开
5.4 盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
5.4.1 盒模型(box model)
CSS将页面中的所有元素都设置为了一个矩形的盒子
将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
每一个盒子都由一下几个部分组成:
5.4.2 内容区(content)
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型
元素中的所有的子元素和文本内容都在内容区中
- width和height 设置排列内容区的大小
- width 设置内容区的宽度
- height 设置内容区的高度
5.4.3 边框(border)
边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部
注意:边框的大小会影响到整个盒子的大小
- border-width 边框的宽度:默认3px
- border-top-width 上边框的宽度
- border-right-width 右边框的宽度
- border-bottom-width 下边框的宽度
- border-left-width 左边框的宽度
- border-color 边框的颜色:默认使用color的颜色值
- border-top-color 上边框的颜色
- border-right-color 右边框的颜色
- border-bottom-color 下边框的颜色
- border-left-color 左边框的颜色
- border-style 边框的样式:没有默认值,必须指定
- border-top-style 上边框的样式
- border-right-style 右边框的样式
- border-bottom-style 下边框的样式
- border-left-style 左边框的样式
.box1{
border-width: 10px;
border-color: red;
/*
solid 实线
dotted 点状虚线
dashed 虚线
double 双线
*/
border-style: solid;
}
不论是border-width 、 border-color 、border-style 还是其衍生出来的属性写法,都可以指定每个方向的边框情况
设定几个值就决定了对应方向的宽度、颜色或样式
- 四个值:上 右 下 左
- 三个值:上 左右 下
- 两个值:上下 左右
- 一个值:上下左右
其实不管设置几个值,只要记住:其顺序是按顺时针方向设置的,剩下的可以由矩形的对称性推导出来
border:简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
- border-top 上边框的宽度、颜色和样式
- border-right 右边框的宽度、颜色和样式
- border-bottom 下边框的宽度、颜色和样式
- border-left 左边框的宽度、颜色和样式
.box1{
border: 10px red solid;
}
5.4.4 内边距(padding)
内边距,也叫填充,是内容区和边框之间的空间
- padding-top 上内边距
- padding-right 右内边距
- padding-bottom下内边距
- padding-left 左内边距
padding内边距的简写属性,可以同时指定四个方向的内边距,规则和边框中属性值设置一样
注意:内边距的设置会影响到盒子的大小,背景颜色会延伸到内边距上
5.4.5 外边距(margin)
外边距,也叫空白边,位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段
注意:外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置和占用空间
一共有四个方向的外边距:
- margin-top 上外边距
设置正值,元素自身向下移动
设置负值,元素自身向上移动 - margin-right 右外边距
设置正值,其右边的元素向右移动
设置负值,其右边的元素向左移动
上述说法并不准确,对于块元素,设置margin-right不会产生任何效果 - margin-bottom 下外边距
设置正值,其下边的元素向下移动
设置负值,其下边的元素向上移动
上述说法并不准确,对于块元素,会有垂直方向上的边距重叠问题(后面会细说) - margin-left 左外边距
设置正值,元素自身向右移动
设置负值,元素自身向左移动
元素在页面中是按照自左向右的顺序排列的,所以默认情况下
如果我们设置的左和上外边距则会移动元素自身
而设置下和右外边距会移动其他元素
5.5 水平方向布局
元素在其父元素中水平方向的位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度
以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束
则等式会自动调整调整的情况:
- 如果这七个值中没有auto的情况,则浏览器会自动调整margin-right值以使等式满足
100 + 0 + 0 + 200 + 0 + 0 + 0 = 800 ==> 100 + 0 + 0 + 200 + 0 + 0 + 500 = 800
- 如果这七个值中有auto的情况,则会自动调整auto值以使等式成立
这七个值中有三个值可以设置为auto :width、margin-left、maring-right
-
如果某个值为auto,则会自动调整auto的那个值以使等式成立
200 + 0 + 0 + auto + 0 + 0 + 200 = 600 ==> 200 + 0 + 0 + 400 + 0 + 0 + 200 = 800
auto + 0 + 0 + 200 + 0 + 0 + 200 = 600 ==> 400 + 0 + 0 + 200 + 0 + 0 + 200 = 800
200 + 0 + 0 + 200 + 0 + 0 + auto = 600 ==> 200 + 0 + 0 + 200 + 0 + 0 + 400 = 800
-
如果宽度为auto,则宽度会调整到最大,其他auto的外边距会自动设置为0
auto + 0 + 0 + auto + 0 + 0 + 200 = 600 ==> 0 + 0 + 0 + 600 + 0 + 0 + 200 = 800
200 + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 200 + 0 + 0 + 600 + 0 + 0 + 0 = 800
auto + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 0 + 0 + 0 + 800 + 0 + 0 + 0 = 800
-
如果外边距都为auto,则auto的外边距会自动均分以使等式成立
auto + 0 + 0 + 200 + 0 + 0 + auto = 600 ==> 300 + 0 + 0 + 200 + 0 + 0 + 300 = 800
5.6 垂直方向布局
5.6.1 元素溢出
子元素是在父元素的内容区中排列的,如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用overflow/overflow-x/overflow-y属性来设置父元素如何处理溢出的子元素
可选值:visible/hidden/scroll/auto
- visible 溢出内容会在父元素外部位置显示,默认值
- hidden 溢出内容会被裁剪,不会显示
- scroll 生成两个滚动条,通过滚动条来查看完整的内容
- auto 根据需要生成滚动条
5.6.2 边距折叠
垂直外边距的重叠(折叠):相邻的垂直方向外边距会发生重叠现象
兄弟元素
兄弟元素间的相邻,垂直外边距会取两者之间的较大值(两者都是正值)
特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
5.7 行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
- 行内元素可以设置border,垂直方向的border不会影响页面的布局
- 行内元素可以设置margin,垂直方向的margin不会影响页面的布局
5.7.1 display用来设置元素显示的类型
- inline将元素设置为行内元素
- block将元素设置为块元素
- inline-block 将元素设置为行内块元素行内块,既可以设置宽度和高度又不会独占一行
- table将元素设置为一个表格
- none元素不在页面中显示
5.7.2 visibility用来设置元素的显示状态
visible默认值,元素在页面中正常显示
hidden元素在页面中隐藏不显示,但是依然占据页面的位置
5.8 reset样式
官方地址:reset.css
什么是CSS Reset?
我们可以把它叫做CSS重设,也有人叫做CSS复位、默认CSS、CSS重置等。
CSS重设就是先定义好一些CSS样式,来让所有浏览器都按照同样的规则解释CSS。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
5.9 normalize样式
官方地址:normalize.css
normalize的作用不同于reset。reset是将所有默认样式去除,而normalize是将所有默认样式统一,这样在不同的浏览器里显示效果也是统一的
5.10 盒子大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
- content-box默认值,宽度和高度用来设置内容区的大小
- border-box 宽度和高度用来设置整个盒子可见框的大小
- width和height指的是内容区、内边距和边框的总大小
5.11 轮廓
outline用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同点是,轮廓不会影响到可见框的大小
5.12 阴影
box-shadow属性用于在一个元素的框架周围添加阴影效果
你可以设置多个由逗号分隔的效果
一个盒状阴影由相对于元素的X和Y的偏移量、模糊和扩散半径以及颜色来描述
box-shadow用来设置元素的阴影效果,阴影不会影响页面布局
box-shadow: 10px 10px 5px rgba(0, 0, 0, .2);
- 第一个值-水平偏移量:设置阴影的水平位置
- 正值向右移动
- 负值向左移动
- 第二个值-垂直偏移量:设置阴影的垂直位置
- 正值向下移动
- 负值向上移动
- 第三个值-阴影的模糊半径
- 第四个值-阴影的颜色
5.13 圆角
border-radius属性使一个元素的外边框边缘的角变圆
你可以设置一个半径来做圆角,或者设置两个半径来做椭圆角
border-radius 用来设置圆角,圆角设置的是圆的半径大小
-
border-top-left-radius
-
border-top-right-radius
-
border-bottom-left-radius
-
border-bottom-right-radius
-
border-radius 可以分别指定四个角的圆角
-
四个值:左上 右上 右下 左下
-
三个值:左上 右上/左下 右下
-
两个值:左上/右下 右上/左下
-
一个值:左上/右上/右下/左下
这里同样不需要死记硬背,只要记住遵循顺时针方向和矩形中心点对称原则
与border不同的是,border是从上开始顺时针设置,而圆角是从左上开始
5.14 圆
原理很简单,就是绘制正方形,并将四个圆角半径设置为正方形的一半
.box {
width: 200px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}
5.15 椭圆
只需要对上述样式对一点点的改动,设置width和height属性不相等即可
.box {
width: 300px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}
六、浮动
6.1 浮动的简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性来设置于元素的浮动
- none 默认值,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
注意
- 元素设置浮动以后,水平布局的等式便不需要强制成立
- 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动
6.2 浮动的特点
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后,元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过前边的浮动元素(先来后到的顺序)
- 浮动元素不会超过上边的浮动的兄弟元素,最多就是和它一样高
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果
简单总结:
- 浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
- 元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
6.3 脱离文档流的特点
块元素:
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
- 行内元素脱离文档流以后会,特点和块元素一样
七 高度塌陷与BFC
7.1 高度塌陷
在浮动布局中,父元素的高度默认是被子元素撑开的
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
7.2 BFC
BFC(Block Formatting Context)块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
- 开启BFC该元素会变成一个独立的布局区域
元素开启BFC后的特点:
- 不会被浮动元素覆盖
- 父子元素外边距不会重叠
- 可以包含浮动的元素
可以通过一些特殊方式来开启元素的BFC:
- 设置为浮动(不推荐):很明显下方元素被覆盖了,总不能让所有元素都浮动吧
- 设置为行内块元素(不推荐):不再独占一行,宽度变了,同时与下方元素产生了一点空隙
- 设置overflow为非visible值:既没有覆盖元素,也保持了独占一方的特性(保持了宽度),与下方元素也保持了最初的间隙
常用的方式为元素设置overflow:hidden(overflow:auto也是ok的) 开启其BFC, 以使其可以包含浮动元素
overflow:scroll 会有滚动条,可能并不需要的,所以不太推荐
总结
- 可以通过变成浮动元素,来防止自身被浮动元素覆盖(有点“以毒攻毒”那味了)
- 可以设置行内块,来防止自身及其他元素被浮动元素覆盖(如果说浮动是“独善其身”,那行内块就有点“兼济天下”的意思)
- 可以设置overflow属性,包含浮动元素(既“独善其身”,又“兼济天下”,但仍有缺陷)
7.3 clear
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear作用:清除浮动元素对当前元素所产生的影响(本质是为元素添加一个margin-top属性,值由浏览器自动计算)
可选值:
- left 清除左侧浮动元素对当前元素的影响
- right 清除右侧浮动元素对当前元素的影响
- both 清除两侧中影响较大一侧元素的影响(注意,这里不是同时清除两侧的影响)
7.4 clearfix
clearfix 这个样式就可以同时解决高度塌陷和外边距重叠的问题
当你在遇到这些问题时,直接使用clearfix这个类即可,他就可以帮你轻松搞定css中的两大难题:
- 外边距重叠问题
- 高度塌陷问题
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
八 定位(position)
定位是一种更加高级的布局手段
通过定位可以将元素摆放到页面的任意位置
使用position属性来设置定位
| 可选值 | 含义 |
|---|---|
| static | 不开启定位,元素是静止的,默认值 |
| relative | 开启元素的相对定位 |
| absolute | 开启元素的绝对定位 |
| fixed | 开启元素的固定定位 |
| sticky | 开启元素的粘滞定位 |
8.1 相对定位(relative)
当元素的position属性值设置为relative时,则开启了元素的相对定位
偏移量(offset)
当元素开启相对定位以后,可以通过偏移量来设置元素的位置
| offset属性 | 含义 |
|---|---|
| top | 定位元素和定位位置的上边距离 |
| bottom | 定位元素和定位位置的下边距离 |
| left | 定位元素和定位位置的左侧距离 |
| right | 定位元素和定位位置的右侧距离 |
定位元素垂直方向的位置由top和bottom两个属性控制,通常情况下只会使用其中之一
- top值越大,定位元素越靠下
- bottom值越大,定位元素靠上
定位元素水平方向的位置由left和right两个属性控制,通常情况下只会使用其中之一
- left越大,定位元素越靠右
- right越大,定位元素越靠左
相对定位的特点
- 当元素开启相对定位以后,如果不设置偏移量元素,则元素不会发生任何变化(这里注意,不仅仅是位置)
- 相对定位是参照于元素在文档流中的位置进行定位的(可以理解为相对于自身原始位置)
- 相对定位会提升元素的层级(表现为可以覆盖其他元素)
- 相对定位不会改变元素的性质:块还是块,行内还是行内
8.2 绝对定位(absolute)
当元素的position属性值设置为absolute时,则开启了元素的绝对定位
绝对定位的特点
- 开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素的性质:行内变成块,块的宽高被内容撑开(与相对定位相反)
- 绝对定位会使元素提升一个层级
- 绝对定位元素是相对于其包含块进行定位的(与相对定位不同)
8.2.1 水平方向的布局
我们之前说过,水平方向的布局等式:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度
当使用绝对定位时,需要添加left和right两个值(此时规则和之前一样,只是多添加了两个值)
left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 其父元素的宽度
当发生过度约束时
- 如果9个值中没有auto,则自动调整right值以使等式满足(之前7个值是margin-right)
- 如果9个值中有auto,则自动调整auto的值以使等式满足
可设置auto的值:margin-left/margin-right /width/left/right
因为left和right的值默认是auto,所以如果没有设置left和right,当等式不满足时,则会自动调整这两个值
8.2.2 水平居中
<style>
.box1 {
width: 500px;
height: 500px;
background-color: #bfa;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
/* 左右外边距设置为auto */
margin-left: auto;
margin-right: auto;
/* 绝对定位 */
position: absolute;
left: 0;
right: 0;
}
style>
<div class="box1">
<div class="box2">div>
div>
8.2.3 垂直方向的布局
垂直方向布局的等式的也必须要满足
top + margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom + top = 其父元素的高度
8.2.4 垂直居中
.box2 {
width: 100px;
height: 100px;
background-color: orange;
/* 左右外边距设置为auto */
margin-top: auto;
margin-bottom: auto;
/* 绝对定位 */
position: absolute;
top: 0;
bottom: 0;
}
8.2.5 水平垂直居中
目前,我们可以根据绝对定位进行元素的水平垂直双方向居中,所以这个方法只是其中之一
.box2 {
width: 100px;
height: 100px;
background-color: orange;
/* 左右外边距设置为auto */
margin: auto;
/* 绝对定位 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
小结
- 水平布局等式:left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 其父元素的宽度
- 垂直布局等式:top + margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom + top = 其父元素的高度
只是在没有auto时,会自动调整top/bottom/left/right
8.3 固定定位(fixed)
将元素的position属性设置为fixed,则开启了元素的固定定位
固定定位的特点
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是,固定定位永远参照于浏览器的视口(viewport,可视窗口)进行定位,不会随网页的滚动条滚动
8.4 粘滞定位(sticky)
将元素的position属性设置为sticky,则开启了元素的粘滞定位
- 该元素是根据文档流进行定位的,即相对于包含块进行偏移
- 偏移量不会影响任何其他元素的位置
- 粘性元素总是“粘”到其最近的具有“滚动机制”的祖先元素(当overflow为hidden、scroll、auto、overlay时创建),即使该祖先不是最近的实际滚动祖先
8.5 几种定位的对比
我们通过上面的学习,知道position属性有五个可选值
但static是默认值,即不开启定位,所以我们只需要对比4种定位方式即可
| 定位方式 | 是否不设置偏移量,元素不会发生改变 | 是否脱离文档流 | 是否改变元素性质 | 是否提升元素层级 | 参考系 |
|---|---|---|---|---|---|
| relative(相对定位) | √ | × | × | √ | 参照于元素在文档流中的位置 |
| absolute(绝对定位) | × | √ | √ | √ | 参照于其包含块 |
| fixed(固定定位) | × | √ | √ | √ | 参照于浏览器的视口 |
| sticky(粘滞定位) | × | √ | √ | √ | 参照于浏览器的视口 |
8.6 元素层级(z-index)
对于开启了定位元素,可以通过z-index属性来指定元素的层级
- z-index需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示
- 如果元素的层级一样,则优先显示靠下的元素
- 祖先的元素的层级再高,也不会盖住后代元素
8.7 总结
一般情况下,
- 页面的整体结构大多采用浮动、块进行布局
- 页面某些模块结构一般采用定位进行微调
九 字体
9.1 字体相关的样式
我们前面讲过字体的两个属性
- color用来设置字体颜色
- font-size字体的大小
- em 相当于当前元素的一个font-size
- rem 相对于根元素的一个font-size
当然,字体的属性并不止这些
9.2 font-family
font-family 字体族(字体的格式)
- serif 衬线字体
- sans-serif 非衬线字体
- monospace 等宽字体
- cursive 手写体
- fantasy 梦幻字体
上述字体均不表示具体的某种字体,而是字体的分类
我们经常使用的一些字体,如微软雅黑、黑体、楷体、宋体、Consolas等,才是具体的某种字体
也就是说,font-family 指定字体的类别,浏览器会自动使用该类别下的字体
font-family可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个,以此类推
font-family: 'Courier New', Courier, monospace
9.3 @font-face
我们除了可以使用系统自带的字体样式外,还可以在服务器端自定义字体位置
@font-face可以将服务器中的字体直接提供给用户去使用
@font-face {
/* 指定字体名字 */
font-family: 'myFont1';
/* 服务器中字体路径 */
src: url('/font/ZCOOLKuaiLe-Regular.woff'),
url('/font/ZCOOLKuaiLe-Regular.otf'),
url('/font/ZCOOLKuaiLe-Regular.ttf') format('truetype');/* 指定字体格式,一般不写 */
}
p {
font-size: 30px;
color: salmon;
font-family: myFont1;
}
问题
- 加载速度:受网络速度影响,可能会出现字体闪烁一下变成最终的字体
- 版权:有些字体是商用收费的,需要注意
- 字体格式:字体格式也有很多种(woff、otf、ttf),未必兼容,可能需要指定多个
9.4 图标字体(iconfont)
9.4.1 图标字体简介
在网页中经常需要使用一些图标,可以通过图片来引入图标但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,然后通过@font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
9.4.2 fontawesome
官方网站:https://fontawesome.com/
下载解压完毕之后,直接将css和webfonts移动到项目中即可使用
其中fas/fab是免费的,其他是收费的
图标字体其他使用方式:
通过伪元素设置
- 找到要设置图标的元素通过::before或::after选中
- 在content中设置字体的编码
- 设置字体的样式
- fab:font-family: ‘Font Awesome 5 Brands’;
- fas:font-family: ‘Font Awesome 5 Free’; font-weight:900;
通过实体设置
通过实体来使用图标字体:&#x图标编码;
9.4.3 iconfont
官方网站:https://www.iconfont.cn/
iconfont是阿里的一个图标字体库,海量图标库,图标字体非常丰富
但是版权有点模横两可,如果需要商用,最好联系作者
不过一般情况下,公司企业都会有自己的UI设计团队,会自己去进行设计
这里使用方式大同小异,不过
- iconfont需要添加购物车后再添加至项目然后下载,下载包中有demo.html,详细介绍了使用方式
- iconfont也提供了一种在线方式,直接在我的项目中选择在线链接可以复制出一份@font-face的css代码
9.5 行高(line height)
9.5.1 行高(line height)
文字占有的实际高度,可以通过line-height来设置行高
- 可以直接指定一个大小 px/em
- 也可以直接为行高设置一个小数(字体大小的倍数)
行高经常还用来设置文字的行间距:行间距 = 行高 - 字体大小
9.5.2 字体框
字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
字体的简写属性
font 可以设置字体相关的所有属性:
font: font-style font-variant font-weight font-size/line-height font-family
其中某些值可以不写,会用默认值
默认值
| 属性 | 默认值 | 其他常用值 |
|---|---|---|
| font-style | normal | italic |
| font-variant | normal | small-caps |
| font-weight | normal | bold |
| font-size | medium | small、large |
| line-height | normal | |
| font-family | 取决于浏览器 |
9.6 文本对齐方式
9.6.1 水平对齐
text-align 文本的水平对齐
text-align属性值 对齐方式说明
- left 左侧对齐
- right 右侧对齐
- center 居中对齐
- justify 两端对齐
9.6.2 垂直对齐
vertical-align 设置元素垂直对齐的方式
| vertical-align 属性值 | 对齐方式说明 |
|---|---|
| baseline | 基线对齐 |
| top | 顶部对齐 |
| bottom | 底部对齐 |
| middle | 居中对齐 |
十 背景
10.1 背景
- background-color 设置背景颜色
- background-image 设置背景图片
- 如果背景图片大小小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景图片大小大于元素,则背景图片一部分会无法完全显示
- 如果背景图片大小等于元素,则背景图片会直接正常显示
- background-repeat 设置背景图片的重复方式
- repeat 默认值,背景图片沿着x轴和y轴双方向重复
- repeat-x 背景图片沿着x轴方向重复
- repeat-y 背景图片沿着y轴方向重复
- no-repeat 背景图片不重复
- background-position 设置背景图片的位置
- 通过top left right bottom center几个表示方位的词来设置背景图片的位置:使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
- 通过偏移量来指定背景图片的位置:水平方向偏移量、垂直方向变量
- background-clip 设置背景的范围
- border-box 默认值,背景会出现在边框的下边
- padding-box 背景不会出现在边框,只出现在内容区和内边距
- content-box 背景只会出现在内容区
- background-origin 背景图片的偏移量计算的原点
- border-box 背景图片的变量从边框处开始计算
- padding-box 默认值,background-position从内边距处开始计算
- content-box 背景图片的偏移量从内容区处计算
- background-size 设置背景图片的大小
- 第一个值表示宽度,第二个值表示高度;如果只写一个,则第二个值默认是auto
- cover 图片的比例不变,将元素铺满
- contain 图片比例不变,将图片在元素中完整显示
- background-attachment 背景图片是否跟随元素移动
- scroll 默认值,背景图片会跟随元素移动
- fixed 背景会固定在页面中,不会随元素移动
可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
十一 雪碧图与渐变
11.1 雪碧图
解决图片闪烁的问题:
可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示响应的图片
这样图片会同时加载到网页中就可以有效的避免出现闪烁的问题
这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图
雪碧图的使用步骤:
- 先确定要使用的图标
- 测量图标的大小
- 根据测量结果创建一个元素
- 将雪碧图设置为元素的背景图片
- 设置一个偏移量以显示正确的图片
雪碧图的特点:
- 一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验
.box1 {
width: 109px;
height: 33px;
background: url("assets/背景/练习3-雪碧图/amazon-sprite_.png");
/* 设置水平和垂直方向的一个偏移量;注意移动方向 */
background-position: -10px -10px;
}
.box2 {
width: 42px;
height: 30px;
background: url("assets/背景/练习3-雪碧图/amazon-sprite_.png");
/* 设置水平和垂直方向的一个偏移量;注意移动方向 */
background-position: -58px -338px;
}
11.2 线性渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化 linear-gradient()
线性渐变的开头,我们可以指定一个渐变的方向
- to left
- to right
- to bottom
- to top
- deg deg表示度数
- turn 表示圈
11.3 径向渐变
radial-gradient() 径向渐变(放射性的效果)
background-image: radial-gradient(red, yellow);
默认情况下,径向渐变的形状根据元素的形状来计算的
形状
- circle 圆形
- ellipse椭圆
也可以指定渐变的位置
位置
- top
- right
- left
- center
- bottom
当然,除了上述值,还可以指定像素
大小
- closest-side 近边
- farthest-side 远边
- closest-corner 近角
- farthest-corner 远角
同时对其形状/大小和位置进行指定
radial-gradient(形状/大小 at 位置, 颜色 位置, 颜色 位置, 颜色 位置)
总结:径向渐变的渐变方向以圆心为起点,往四周扩散的;同一半径上的颜色是渐变的,同一圆周上的颜色是一致的
十二 表格
12.1 表格
在现实生活中,我们经常需要使用表格来表示一些格式化数据:
- 课程表、人名单、成绩单…
同样在网页中我们也需要使用表格,我们通过table标签来创建一个表格
在table中使用tr表示表格中的一行,有几个tr就有几行
在tr中使用td表示一个单元格,有几个td就有几个单元格
- rowspan 纵向的合并单元格
- colspan 横向的合并单元格
<table border="1" width="50%" align=" center">
<tr>
<td>A1td>
<td>B1td>
<td>C1td>
<td>D1td>
tr>
<tr>
<td>A2td>
<td>B2td>
<td>C2td>
<td rowspan="2">D2td>
tr>
<tr>
<td>ABtd>
<td>B3td>
<td>C3td>
tr>
<tr>
<td>A4td>
<td>B4td>
<td colspan="2">C4td>
tr>
table>
12.2 长表格
可以将一个表格分成三个部分:
- 头部 thead
- 主体 tbody
- 底部 tfoot
th 表示头部的单元格
<table>
<thead>
<tr>
<td>日期td>
<td>收入td>
<td>支出td>
<td>合计td>
tr>
thead>
<tbody>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
tbody>
<tfoot>
<tr>
<td>td>
<td>td>
<td>合计td>
<td>1200td>
tr>
tfoot>
table>
12.3 表格的样式
HTML
<table>
<tr>
<td>学号td>
<td>姓名td>
<td>性别td>
<td>年龄td>
<td>地址td>
tr>
<tr>
<td>1td>
<td>孙悟空td>
<td>男td>
<td>18td>
<td>花果山td>
tr>
<tr>
<td>2td>
<td>猪八戒td>
<td>男td>
<td>28td>
<td>高老庄td>
tr>
<tr>
<td>3td>
<td>沙和尚td>
<td>男td>
<td>38td>
<td>流沙河td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
<tr>
<td>1td>
<td>孙悟空td>
<td>男td>
<td>18td>
<td>花果山td>
tr>
<tr>
<td>2td>
<td>猪八戒td>
<td>男td>
<td>28td>
<td>高老庄td>
tr>
<tr>
<td>3td>
<td>沙和尚td>
<td>男td>
<td>38td>
<td>流沙河td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
<tr>
<td>1td>
<td>孙悟空td>
<td>男td>
<td>18td>
<td>花果山td>
tr>
<tr>
<td>2td>
<td>猪八戒td>
<td>男td>
<td>28td>
<td>高老庄td>
tr>
<tr>
<td>3td>
<td>沙和尚td>
<td>男td>
<td>38td>
<td>流沙河td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
table>
CSS
table {
width: 50%;
margin: 0 auto;
border: 1px black solid;
/* border-spacing:指定边框之间的距离;边框之间虽然没有距离了,但是实际上是两条边框的和,看起来是变粗了 */
/* border-spacing: 0; */
/*border-collapse:collapse;设置边框的合并;真正的将两条边框合并成一条边框 */
border-collapse: collapse;
/* 默认情况下元素在td中是垂直居中的,可以通过vectical-align来修改 */
vertical-align: middle;
text-align: center;
}
/* 如果表格中没有使用tbody而是直接使用tr,那么浏览器会自动创建一个tbody,并且将tr全都放到tbody中
所以说,tr不是table的子元素 */
tbody tr:nth-child(odd) {
background-color: rgb(211, 216, 188);
}
td {
border: 1px black solid;
}
其中,
- border-spacing:指定边框之间的距离
- border-collapse:设置边框的合并
12.4 表单
- 在现实生活中表单用于提交数据
- 在网页中也可以使用表单,网页中的表单用于将本地的数据提交给远程的服务器
form的属性
- action:表单要提交的服务器的地址
12.4.1 文本框
注意:数据要提交到服务器中,必须要为元素指定一个name属性值
文本框<input type="text" name="username">
12.4.2 密码框
密码框<input type="password" name="password">
12.4.3 提交按钮
<input type="submit" value="注册">
12.4.4 单选框
像这种选择框,必须要措定一个value属性,value属性最终会作为用户填写的值传递给服务器
单选框
<input type="radio" name="hello" value="a">
<input type="radio" name="hello" value="b" checked>
12.4.5 多选框
多选框
<input type="checkbox" name="test" value="1">
<input type="checkbox" name="test" value="2">
<input type="checkbox" name="test" value="3" checked>
12.4.6 下拉列表
下拉列表
<select name="haha">
<option value="i">选项一option>
<option value="ii" selected>选项二option>
<option value="iii">选项三option>
select>
12.4.7 按钮
<input type="submit">
<input type="reset">
<input type="button" value="按钮">
<br><br>
<button type="submit">提交button>
<button type="reset">重置button>
<button type="button">按钮button>
上面两种写法实际上效果是一致的,区别在于:
- input是自闭合标签,不需要就能结束;button不是自闭合标签,跟一般标签一样是成对出现的
- button因为不是自闭合标签,所以使用起来更灵活,可以嵌套其他的标签
十三 过渡与动画
13.1 过渡(transition)
- 通过过渡可以指定一个属性发生变化时的切换方式
- 通过过渡可以创建一些非常好的效果,提升用户的体验
属性值
- transition-property:指定要执行过渡的属性
- 多个属性间使用,隔开;
- 如果所有属性都需要过渡,则使用all关键字;
- 大部分属性都支持过渡效果;
- 注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡;
- transition-duration:指定过渡效果的持续时间
- 时间单位:s和ms(1s=1000ms)
-
transition-delay:过渡效果的延迟,等待一段时间后在执行过渡
-
transition-timing-function:过渡的时序函数
- linear匀速运动
- ease 默认值,慢速开始,先加速后减速
- ease-in 加速运动
- ease-out 减速运动
- ease-in-out 先加速后减速
- cubic-bezier()来指定时序函数 https://cubic-bezier.com
- steps()分步执行过渡效果,可以设置第二个值:
- end,在时间结束时执行过渡(默认值)
- start,在时间开始时执行过渡
transition:可以同时设置过渡相关的所有属性
只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间
13.2 动画
动画和过渡类似,都是可以实现一些动态的效果,不同的是
- 过渡需要在某个属性发生变化时才会触发
- 动画可以自动触发动态效果
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
@keyframes test {
from {
margin-left: 0;
}
to {
margin-left: 900px;
}
}
- animation-name 指定动画的关键帧名称
- animation-duration:指定动画效果的持续时间
- animation-delay:动画效果的延迟,等待一段时间后在执行动画
- animation-timing-function:动画的时序函数
- animation-iteration-count 动画执行的次数
- infinite 无限执行
- animation-direction 指定动画运行的方向
- normal 从from向to运行,每次都是这样,默认值
- reverse 从to向from运行,每次都是这样
- alternate 从from向to运行,重复执行动画时反向执行
- alternate-reverse 从to向from运行,重复执行动画时反向执行
- animation-play-state 设置动画的执行状态
- running 动画执行,默认值
- paused 动画暂停
- animation-fill-mode 动画的填充模式
- none 动画执行完毕,元素回到原来位置,默认值
- forwards 动画执行完毕,元素会停止在动画结束的位置
- backwards 动画延时等待时,元素就会处于开始位置
- both 结合了forwards和backwards
示例:
/* animation-name: test;
animation-duration: 2s;
animation-delay: 2s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: both; */
animation: test 2s 2s linear infinite alternate both;
13.3 动画库
当遇到复杂的动画可以选择使用动画库的方式来帮助自己完成相关工作,不一定要自己去亲力亲为,当然前提是自己要了解其中的原理.
现在有很多开源的动画库可以去使用,这个是我用过的感觉还OK的动画库:
Animate.css
感兴趣的同学可以去了解一下
十四 变形:平移、旋转与缩放
变形就是指通过css来改变元素的形状或位置
变形不会影响到页面的布局
transform用来设置元素的变形效果
transform-origin 属性用于设置旋转元素的基点位置
语法:
transform-origin: x-axis y-axis z-axis;
默认值:
transform-origin:50% 50% 0;
单位:
transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
14.1 平移
- translateX() 沿着由方向平移
- translateY() 沿着y轴方向平移
- translateZ() 沿着z轴方向平移平移元素
百分比是相对于自身计算的
几种水平垂直双方向居中的方式对比
- 绝对定位的方式
/* 这种居中方式,只适用于元素的大小确定 */
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
- table-cell的方式
/* table-cell的方式具有一定局限性 */
display: table-cell;
vertical-align: middle;
text-align: center;
- transform的方式
/* transform变形平移的方式 */
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
14.1.1 浮出效果
div {
float: left;
width: 200px;
height: 300px;
background-color: silver;
margin: 100px 50px auto 50px;
transition: all .3s;
}
div:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, .2);
transform: translateY(-5px);
}
14.2 Z轴平移
z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离,距离越大,元素离人越近
z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果必须要设置网页的视距
14.3 旋转
通过旋转可以使元素沿着x、y或z旋转指定的角度
- rotateX()
- rotateY()
- rotateZ()
rotateY(180deg) 表示沿Y轴元转180度,展示的是背面
backface-visibility:hidden; 表示是否显示元素背面
14.4 缩放
对元素进行缩放的函数
- scalex() 水平方向缩放
- scaleY() 垂直方向缩放
- scale() 双方向的缩放
scale(1.2) num>1代表放大
scale(.2) num<1表示缩小
十五 less和sass
都是css的拓展语言,less和sass最主要的区别是less是通过Javascript编译,而sass是通过ruby编译的,如果没有引入前端工程化,less会消耗客户端性能,sass会消耗服务端性能,但是引入前端工程化的话,gunt,gulp,webpack等,less和sass在打包阶段都会转化成css,所以不会有区别,只是sass是基于ruby,所以每次npm的时候相对慢一点点
都可以帮助我们更简单得去编写CSS代码
具体用法参考各自的官方文档:
less
sass
十六 弹性盒简介
16.1基本概念
16.1.1 flex(弹性盒、伸缩盒)
- 是css中的又一种布局手段,它主要用来代替浮动来完成页面的布局
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
16.1.2 弹性容器
要使用弹性盒,必须先将一个元素设置为弹性容器
我们通过display 来设置弹性容器
- display:flex 设置为块级弹性容器
- display:inline-flex 设置为行内的弹性容器
/* 设置弹性容器 */
display: flex;
16.1.3 弹性元素
弹性容器的子元素是弹性元素(弹性项)
弹性元素可以同时是弹性容器
16.2 弹性容器的属性
主轴与侧轴
- 主轴:弹性元素的排列方向称为主轴
- 侧轴:与主轴垂直方向的称为侧轴
16.2.1 主轴属性
排列方式
flex-direction 指定容器中弹性元素的排列方式
- row默认值,弹性元素在容器中水平排列(自左向右)
- row-reverse 弹性元素在容器中反向水平排列(自右向左)
- column 弹性元素纵向排列(自上向下)
- column-reverse 弹性元素反向纵向排列(自下向上)
自动换行
flex-wrap 设置弹性元素是否在弹性容器中自动换行
- nowrap 默认值,元素不会自动换行
- wrap 元素沿着辅轴方向自动换行
简写属性
flex-flow 是wrap和direction的简写属性
空白空间
justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
- flex-start 元素沿着主轴起边排列
16.2.2 辅轴属性
辅轴对齐
align-items元素在辅轴上如何对齐
- stretch 默认值,将元素的长度设置为相同的值
- flex-start 元素不会拉伸,沿着辅轴起边对齐
- flex-end 沿着辅轴的终边对齐
- center 居中对齐
- baseline 基线对齐
空白空间
align-content 如何分配辅轴上的空白空间(辅轴上的元素如何排列)
- flex-start 元素沿着辅轴起边排列
- flex-end 元素沿着辅轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evenly 空白分布到元素的单侧
16.2.3 弹性居中
利用弹性盒对元素进行水平垂直双方向居中
justify-content: center;
align-items: center;
16.3 弹性元素的属性
16.3.1 伸展系数
flex-grow 指定弹性元素的伸展系数,默认值为0
- 当父元素有多余空间的时,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
16.3.2 缩减系数
flex-shrink 指定弹性元素的收缩系数,默认值为1
- 当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
- 缩减系数的计算方式比较复杂,缩减多少是根据 缩减系数 和 元素大小 来计算
16.3.3 基础长度
flex-basis 指定的是元素在主轴上的基础长度
- 如果主轴是横向的,则该值指定的就是元素的宽度
- 如果主轴是纵向的,则该值指定的就是元素的高度
- 默认值是auto,表示参考元素自身的高度或宽度
- 如果传递了一个具体的数值,则以该值为准
简写属性
flex可以设置弹性元素所有的三个样式 flex: 增长 缩减 基础
- initial:flex: 0 1 auto
- auto:flex: 1 1 auto
- none:flex: 0 0 auto 弹性元素没有弹性
16.3.4 排列顺序
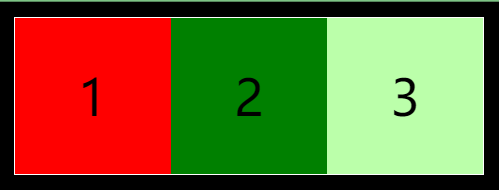
order 决定弹性元素的排列顺序
li:nth-child(1) {
background-color: #bfa;
order: 2;
}
li:nth-child(2) {
background-color: red;
order: 3;
}
li:nth-child(3) {
background-color: green;
order: 1;
}
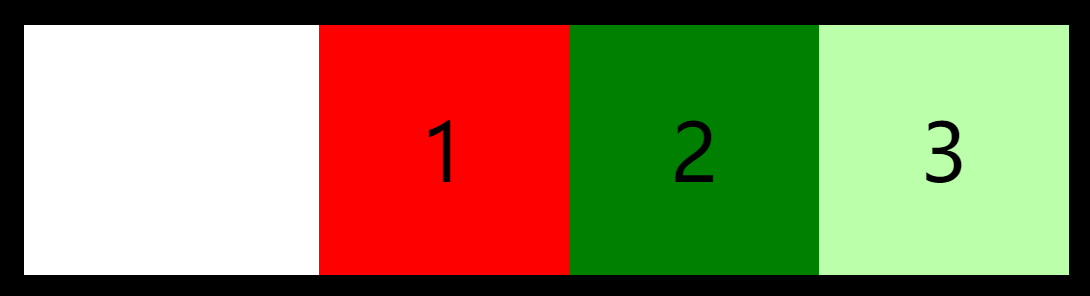
16.3.5 覆盖辅轴
align-self 用来覆盖当前弹性元素上的align-items
li:nth-child(1) {
background-color: #bfa;
align-self: flex-end;
}