- SSRF 攻击与防御:从原理到落地实践
花千树-010
架构设计网络安全运维容器网络安全docker
1.什么是SSRF?SSRF(Server-SideRequestForgery)是一种常见的Web安全漏洞。当服务器提供了某种对外请求的功能,如“URL参数直接转发请求”,攻击者就可以通过精心构造的URL,让服务器“自己”去访问特定的地址,从而达到以下目的:扫描内网:探测企业内网中未暴露在公网的资产,如数据库、私有API等。获取云元数据:例如访问http://169.254.169.254/la
- nextjs 实现rag知识库检索增强的ai问答app
*goliter *
web开发学习人工智能
AI-Chat-一个基于LLM大语言模型的知识库问答系统项目源码:https://github.com/goliter/ai-chat项目简介AI-Chat是一个基于Next.js和React开发的现代化大语言模型的知识库问答系统。该平台提供了简易的对话界面,支持上传文件进行知识库的构建,让用户在与大语言模型进行问答时给与大模型知识库内的相关内容。主要功能上传文件构建属于自己的知识库支持doc,t
- 域名如何绑定服务
我真的不想做程序员
javajava后端开发语言服务器阿里云容器
目录一、理解域名与Java服务之间的关系二、DNS解析三、配置DNS记录四、Java服务的配置1.部署Java应用2.配置反向代理五、DNS解析六、验证绑定是否成功七、代码示例八、总结在现代网络应用中,域名和Java服务的绑定是实现用户友好访问和后台服务的关键步骤。本文将详细介绍这一过程,包括DNS解析、反向代理以及Java服务的配置,最后会展示代码示例和视觉化流程图。一、理解域名与Java服务之
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- fork客户端mac使用教程
xtyzmnchen
fork
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- 基于python+django的家教预约网站-家教信息管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango开发语言
该系统是基于python+django开发的家教预约网站。是给师妹做的课程作业。大家在学习过程中,遇到问题可以在github给作者留言。共同学习进步哦效果演示前台地址:http://jiajiao.gitapp.cn后台地址:http://jiajiao.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/geee
- 揭秘时空大数据:详细介绍、真实应用场景和数据示例解析
陈书予
GIS开发(时空大数据)前端大数据python时序数据库
时空大数据(SpatialBigData)是指利用空间环境和时间环境信息,以及数字技术,从多种来源获取的海量、动态的、多维的数据,对空间环境和时间环境进行实时监测,并基于复杂的数据分析和挖掘,获取有价值的信息。时空大数据示例:1)社会网络数据:Twitter、Facebook、Instagram等社交媒体上的海量数据,可以通过时间、空间、主题等来提取有价值的信息。2)遥感图像数据:通过遥感技术从卫
- python爬虫系列实例-python爬虫实例,一小时上手爬取淘宝评论(附代码)
weixin_37988176
前言本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。1明确目的通过访问天猫的网站,先搜索对应的商品,然后爬取它的评论数据。可以作为设计前期的市场调研的数据,帮助很大。2爬取评论并储存(首先要进行登录,获取cookie)搜索你想收集的信息的评价,然后点开对应的产品图片。找到对应的评价的位置。找到对应的位置之后就可以进行数据的爬取了
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- Vscode niuhe 插件使用教程 - xorm 代码生成
诗意地回家
niuhe插件vscodeide编辑器
官方教程已经上线,请访问:http://niuhe.zuxing.net本文相关项目:vue3-element-admin基于niuhe插件的管理后台模板niuhe-mdbookniuhe插件示例项目在日常开发中,新增数据库表时通常需要编写大量重复的增删改查代码。为提高开发效率,niuhe插件0.3.4版本新增Xorm基础代码生成功能,可自动生成:数据库表对应的Golang模型结构体基础CURD操
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 中的 RESTful API 设计:从上手到骨折
Foyo Designer
springspringbootrestfulSpringMVCAsyncCrossOrigin
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开篇整活儿咱今儿个唠唠Spr
- AI开发日记- Prompt Library篇
BillyXie23
AI探索prompt人工智能githubpythonAI编程
突发奇想想在git上host一个静态页面的promptlibrary,于是花了一天时间配合cursor硬是撸了出来Github地址:https://github.com/MrXie23/PromptLibrary页面地址PromptLibrary-探索AI提示的艺术目前代码结构有些混乱,有些失败的folder还没清理,不过基础功能都已经可以work了,接下来的开发roadmap是把一些没做的页面都
- 路由交换技术——多私网下NAPT、FTP服务公网映射配置的实验
「J1e」
网络网络协议tcp/ip
网络地址转换(NAT)技术概述1.定义与背景网络地址转换(NetworkAddressTranslation,NAT)是一种在IP数据包传输过程中修改源或目标IP地址及端口的技术,主要用于解决IPv4地址短缺问题。随着互联网设备激增,NAT通过允许多个设备共享单一公网IP地址,显著延缓了IPv4地址耗尽的速度。2.工作原理NAT的核心是通过中间设备(如路由器、防火墙)建立内网私有地址与外网公有地址
- HRM:分层多步奖励模型
大模型最新论文速读
深度学习语言模型人工智能自然语言处理
论文标题TowardsHierarchicalMulti-StepRewardModelsforEnhancedReasoninginLargeLanguageModels论文地址https://arxiv.org/pdf/2503.13551代码地址https://github.com/tengwang0318/hierarchial_reward_model作者背景香港大学,北京大学,新加坡国
- Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术
Mark White
dnn人工智能神经网络
Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术在深度学习的精密机械中,有些细微的调整机制往往被视为理所当然,却实际上蕴含着深刻的数学洞察和巧妙的工程智慧。今天,我们将探讨两个看似独立却本质相通的机制:生成模型中的温度参数与Transformer注意力机制中的缩放因子。这两个设计都围绕着同一个核心概念——softmax分布的平滑控制。Softmax函数:概率分布的催化剂在深入讨论之前,
- 数据分析面临的三大挑战该如何解决
銨靜菂等芐紶
数据挖掘大数据数据分析
转载自品略图书馆http://www.pinlue.com/article/2020/09/0712/2611202048648.html有效的分析已成为决定性因素,很明显,掌握它的人会蓬勃发展。但是,实现这一目标的过程并非没有障碍。最常见的数据分析挑战是什么?公司如何自信地应对它们?下面就来介绍一下。1、浏览预算限制数据分析领导者需要在当下采取行动,但同时也需要考虑未来。平衡这些需求要求他们在制
- 弱网测试究竟要怎么做,才能防止漏测?
学掌门
IT软件测试程序员软件测试软件测试工程师
1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,
- cv2 orb 图像拼接_图像拼接Opencv源码重构
是佐罗而非索隆
cv2orb图像拼接
请看赵春江https://me.csdn.net/zhaocj的主页,他已经对Opencv图像拼接流程中的代码做了很详细的解释。前人栽树,后人乘凉。一.本文所做的事1.重构了Opencv图像拼接的源代码,整个代码是面向过程的;2.在赵春江源码分析基础上,对一些细节部分进行说明。代码链接:https://github.com/mhhai/ImageStitch二.特征点检测一切起源于这段代码Ptrf
- 探索Sfm-python: 一款强大的计算机视觉库
缪昱锨Hunter
探索Sfm-python:一款强大的计算机视觉库去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,Sfm-python是一个值得关注的开源项目,它以简洁高效的Python接口提供结构化从运动(StructurefromMotion,SfM)算法。如果你对3D重建、图像匹配或地理定位有兴趣,那么这个项目将是你不可或缺的工具。让我们一起深入了解一下它的技术细节、应用场景
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
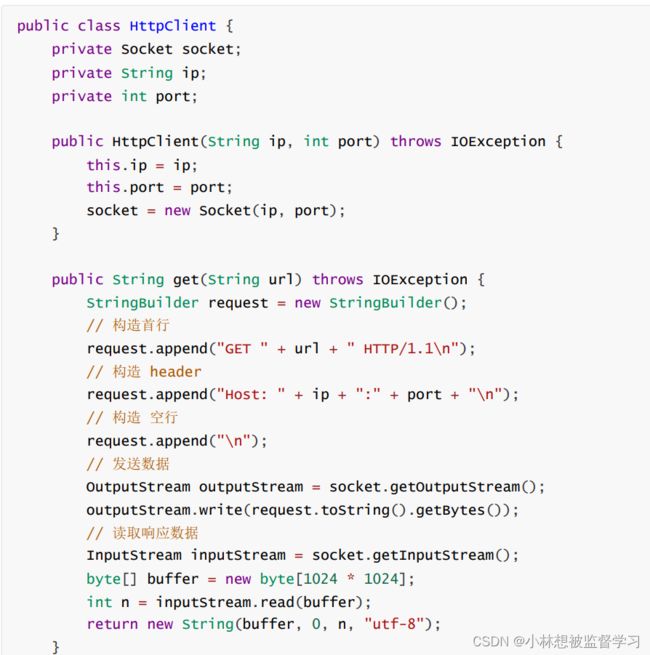
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- Kafka深度解析
GarfieldEr007
Kafka/MQKafka深度解析MQ
原创文章,转载请务必将下面这段话置于文章开头处(保留超链接)。本文转发自Jason’sBlog,原文链接http://www.jasongj.com/2015/01/02/Kafka深度解析背景介绍Kafka简介Kafka是一种分布式的,基于发布/订阅的消息系统。主要设计目标如下:以时间复杂度为O(1)的方式提供消息持久化能力,即使对TB级以上数据也能保证常数时间的访问性能高吞吐率。即使在非常廉价
- 一个比Fiddler/Charles更好用的免费抓包神器
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点
- 家用笔记本换装centos7当服务器全流程
吕域
服务器windows电脑centos
目录1、安装centos7系统硬件准备软件和镜像准备制作启动盘2、网络连接和ssh远程登陆centos7连接网络ssh远程登陆3、笔记本闭盖不休眠(7*24小时可用)4、定时开关机(省电、保护电脑)5、配置开发环境(此处以python为例,非必要项,示需求安装)1、安装centos7系统硬件准备老旧淘汰笔记本一台(新笔记本不合算,舍不得)一个大于8G的U盘网线一根(后续联网用)软件和镜像准备软件U
- Centos7_安装
爱喝兽奶
Linux基础linuxubuntucentos
一.Linux哲学思想一切都是一个文件(包括硬件)小型,单一用途的程序链接程序,共同完成复杂的任务避免令人困惑的用户界面配置数据存储在文本中二.Linux生产主流版本Linux各种版本CentOS各版本介绍https://zh.wikipedia.org/wiki/CentOSRHEL各版本介绍https://zh.wikipedia.org/wiki/Red_Hat_Enterprise_Lin
- 【赵渝强老师】达梦数据库MPP集群的架构
数据库信创
为了支持海量数据存储和处理等方面的需求,为高端数据仓库提供解决方案,达梦数据库提供了大规模并行处理MPP架构,以极低的成本代价,提供高性能的并行计算。通过使用MPP可以解决以下问题:需要较高的系统性能支持以支持大量的复杂查询操作硬件束缚对数据库响应能力的影响降低数据库成本视频讲解如下:https://www.bilibili.com/video/BV1dBftYoEkk/?aid=11386961
- Umi-OCR:解锁高效文字识别的新时代
水熠芝Dark-Haired
Umi-OCR:解锁高效文字识别的新时代Umi-OCR一款强大而高效的文字识别工具项目地址:https://gitcode.com/Resource-Bundle-Collection/6adda项目介绍在数字化浪潮席卷全球的今天,文字识别技术已成为提升工作效率和生活质量的关键工具。Umi-OCR,作为一款基于深度学习技术的开源文字识别工具,凭借其强大的功能和高效的性能,迅速成为众多用户的首选。无
- Umi-OCR:一款强大而高效的文字识别工具
裘心国Trent
Umi-OCR:一款强大而高效的文字识别工具Umi-OCR一款强大而高效的文字识别工具项目地址:https://gitcode.com/Resource-Bundle-Collection/6adda介绍Umi-OCR是一款基于深度学习技术的开源文字识别工具,特别适合日常办公、学术研究及数据分析等场景。它能有效解决将图像中的文字快速转化为可编辑文本的需求,极大提升工作效率。此工具依托于先进的计算机
- docker-compose笔记
Re_Virtual
dockerdocker笔记容器
docker目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。使用方法可以参考早期文章《docker笔记》docker-compose可以从Github下载不同版本的二进制文件,例如docker-compose-linux-x86_64。下载完成后,将二进制文件复制入路径,例如/usr/l
- 自学黑客技术多长时间能达到挖漏洞的水平?
慕烟疏雨
网络安全web安全安全网络运维
抱着一个明确的目的去学习,学习效果能够事半功倍,给你点个赞。但值得注意的一个点是:任何未经授权的挖洞行为,都是违法的!!!任何未经授权的挖洞行为,都是违法的!!!任何未经授权的挖洞行为,都是违法的!!!这一点一定要切记!!!!!!!接下来回归主题,你想挖漏洞做副业这个想法是好的,但有时候理想很丰满,现实很骨干。从提问描述来看,你之前应该没有深入了解过网络安全,为了避免后面说的东西你理解不了,那我就
- 机器学习是怎么一步一步由神经网络发展到今天的Transformer架构的?
yuanpan
机器学习神经网络transformer
机器学习和神经网络的发展经历了一系列重要的架构和技术阶段。以下是更全面的总结,涵盖了从早期神经网络到卷积神经网络之前的架构演变:1.早期神经网络:感知机(Perceptron)时间:1950年代末至1960年代。背景:感知机由FrankRosenblatt提出,是第一个具有学习能力的神经网络模型。它由单层神经元组成,可以用于简单的二分类任务。特点:输入层和输出层之间直接连接,没有隐藏层。使用简单的
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1
 代码及注释
代码及注释