Android 核心笔记
Android 核心笔记
- 各个文件功能
-
- view常用属性
- UI组件层次结构
-
- 控制UI界面的方法
- 什么是布局管理器
-
- 常用的布局管理器
-
- RelativeLayout:相对布局管理器
- LinarLayout:线性布局管理器
- FrameLayout:帧布局
- TableLayout:表格布局管理器
- GridLayout:网格布局管理器
- 控件
-
- TextView 文本框
- EditText 文明本编辑器
- Button
- ImageButton 图片按钮
- ImageView 图片框
- ImageSwitcher 图像切换器
- GridView 网格视图
-
- 给GridVie视图添加图片
- RadioButton 单选按钮
-
- 获取radioButton 文本的方法
-
- 方法一:点击单选按钮的时候获得
- 方法二:点击提交按钮的时候获得单选按钮的文本
- checkbox复选框
- DatePicker日期选择器
- 时间选择器
- Chronometer计时器
- ProgressBar 进度条
- SeekBar 拖动条
- RatingBar 星星滚动条
- Spinner 下拉列表框
- ListView 列表视图
- ScrollView滚动视图
- Activity
-
- 入口Activity
-
- 通过一个activity开启另一个activity
- 关闭Activity
- 刷新Activity
- Activity 交换数据
- 调用另一个Activity并返回结果
- Fragment 碎片
-
- 静态调用
- 动态调用
- Intent
-
- ComComponentName 组件名启动另一个Activity
- Activity调用另一个Activity并获得返回值
- Action和Data属性
- 物理按键事件处理
- 触摸屏事件处理
-
- 长按一个图片显示一个菜单
- 创建菜单栏
- 触摸事件
-
- 跟着手指移动的图片
- 单击事件与触摸事件的区别
- 绘图与动画
-
- 绘制矩形
- 绘制几何图形
- Bitmap与BitmapFactory
- 创建一格图片并挖取图片上的一小块
- 逐帧动画
- 补间动画
- AlertDialog 对话框讲解
-
- 标准对话框
- 带列表的对话框
- 带单选按钮的对话框
- 带复选框的按钮对话框
- 完整代码
- 使用Notification在状态栏显示通知
- 广播
-
- 开机自启广播
- 选中背景变色
- 自定义Adapter适配器
-
- layout布局文件
- 适配器文件
- Activity文件
本片笔记主要是为了记录自己在学习中的点点滴滴,日后复习的时候方便自己,方便他人,同时也是为了鼓励自己,毕竟自己写的东西得到他人的认可是多麽大的成就
各个文件功能
| 文件夹 | 说明 |
|---|---|
| manifest: | 配置全局变量 ,设置权限 |
| java | 放置Android所需要的文件以及java源文件 |
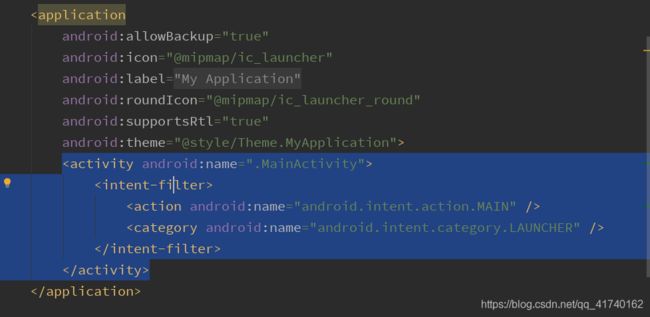
|activity| 是程序的入口|
一个activity就是一个Java类文件
对onCreate类重写:
1.用来初始化activity实例对象
2.super.onCreate是加载一些组件
3.setCentenView 指定现实的布局文件
4.Res文件是程序加载的一些资源文件
5.当Res文件生成失败需要在Build-->Clean Project 就可以解决
view常用属性
| 属性 | 说明 |
|---|---|
| id | 唯一标识符 |
| android:id="@+id/user" | 前面的"@+/"是固定的写法 |
| background | 可以设置背景图片或颜色 |
| padding | 用于设置内边距 |
| android:paddig="@dimen/activity_margin" | 四周设置一样的内边距 |
| android:paddingLeft; | 左边距 |
| android:paddingTop | 顶边距 |
| android:paddingRight | 右边距 |
| android:paddingBottom | 底边距 |
| Android:Layout_marginLeft | 设置左外边距 |
| Android:Layout_marginTop | 设置上外边距 |
| Android:Layout_marginRight | 设置有外边距 |
| Android:Layout_marginBottom | 设置下外边距 |
UI组件层次结构
viewGroup可以包含很多view还可以包含很多viewGrop
控制UI界面的方法
使用XML布局文件控制UI界面(推荐使用)
XML布局文件保存到res/layout文件下面,扩展名为.XML
在activity中使用Java代码加载布局文件setContentView(R.layout.布局文件名)
使用Java代码控制UI界面
使用XML和Java代码控制UI界面
开发自定义的view
什么是布局管理器
常用的布局管理器
RelativeLayout:相对布局管理器
gravity:用于控制在相对布局管理器中的位置
ignoreGravity:指定某个控件不受gravity的控制
| layout_above | 位于另一个组件上方 |
| layout_below | 位于另一个组件的下方 |
| layout_toLeftOf | 位于另一个组件的左侧 |
| layout_toRightOf | 位于另一个组件的右侧 |
例如:第二个TextView\位于第一个TextView下方
<TextView
android:id="@+id/label1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<TextView
android:id="@+id/label2"
android:layout_below="@id/label1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好!冯家振"/>
| layout_alignParentBottom | 与父容器底 |
| layout_alignParentLeft | 与父容器左对齐 |
| layout_alignParentRight | 与父容器右对齐 |
| layout_alignParentTop | 与父容器顶对齐 |
| layout_alignBottom | 与某个控件底对齐 |
| layout_alignLeft | 与某个控件左对齐 |
| layout_alignRight | 与某个控件右对齐 |
| layout_alignTop | 与某个控件顶对齐 |
| layout_centerHorizontal | 与父容器水平居中 |
| layout_centerInparent | 与父容器水平垂直居中 |
| layout_centerVertical | 与父容器垂直居中 |
LinarLayout:线性布局管理器
| 备注 | ||
|---|---|---|
| android:layout_weight | 分配剩余空间 | 若=1则分配剩余空间的一半’=2折分配剩余空间的2份 |
| orientation=“vertical” | 垂直布局 | |
| orientation=“horizontal” | 水平布局 | |
| gravity | 控制控件位于父容器的那个地方 | gravity的后面可以跟多个属性用" 竖线 "(|)符号分隔 例如:android:gravity="right|bottom"右下角现实 |
FrameLayout:帧布局
| 属性 | 说明 |
|---|---|
| foreground | 设置帧布局管理器的前景图像或颜色,在所有控件的上方,不会被其他控件遮挡 |
| foregroundGravity | 前景图像或颜色的位置 |
TableLayout:表格布局管理器
| 属性 | 说明 |
|---|---|
| TableRow | 添加表格行 |
| collapseColumns | 隐藏第几列,0第一列,1第二列 |
| stretchColumns | 允许被拉伸 |
| shrinkColumns | 允许被收缩 |
GridLayout:网格布局管理器
| 属性 | 说明 |
|---|---|
| columnCount | 设置最大列数 |
| orientation | 水平或垂直排列方式 |
| columnCount | 设置最大列数 |
| layout_column | 指定子组件在网格的第几列的 |
| layout_columnSpan | 指定子组件横跨几列 |
| layout_columnWeight | 指定子组件在水平方向上的权重的 |
| layout_gravity | 指定子组件在表格中的位置 |
| layout_ row | 指定子组件在第几行 |
| layout_ rowCount | 最大行数 |
| layout_ rowSpan | 指定子组件跨越几行 |
| layout_ rowWeight | 指定子组件在垂直方向上的权重的 |
注意在设置跨行或跨列的时候需要与layout_gravity属性一起使用
控件
TextView 文本框
| 属性 | 说明 |
|---|---|
| minLines | 最小行数 |
| text | 文本 |
| textColor | 设置文本颜色 |
| textSize | 设置文字大小 单位:sp |
| singleLine | 设置成单行文本框 |
EditText 文明本编辑器
去掉编辑框的边框 background设置成白色或@null
| 属性 | 说明 |
|---|---|
| hint | 添加水印文字 |
| drawableLeft | 在文本编辑器左边放入图片 |
| inputType | 可以设置编辑框输入密码 数字 等等 |
| drawblepadding | 设置图片与文字的间距 |
Button
为按钮添加单击事件的两种方法
第一:
在java文件中通过匿名类进行指定
Button button=findViewById(R.id.Button1);//获得按钮
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "nihao", Toast.LENGTH_SHORT).show();
}
});//进行绑定事件
第一:
在java文件中通过匿方法进行指定,然后在layout中通过android:onClick=”“进行获取方法
public void MyClick(View view)
{
Toast.makeText(this,"我是按钮而",Toast.LENGTH_SHORT).show();
}
ImageButton 图片按钮
去除背景颜色
background="#000"
其余用法和Button用法一样
ImageView 图片框
基本上图片都是放到drawable中
| 属性 | 说明 |
|---|---|
| src | 设置图片 |
| scalcType | 图片缩放方式,fitXY X轴Y轴独立缩放 |
| adjustViewBounds | 设置图片最大高度最大宽度,然后在设置witdth="?",heiht=? 图片不会超过设置的maxWidth与maxHeight的值 |
| tint | 着色直 给图片上色 |
ImageSwitcher 图像切换器
ImageSwitcher imageSwitcher = findViewById(R.id.imageSwitcher);
//设置淡出功能
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.fade_out));
//设置淡入功能
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.fade_in));
//设置图片切换器默认显示的图片
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.mipmap.img01);//设置图片资源
return imageView;
}
});
//点击图片进行切换
imageSwitcher.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageSwitcher.setImageResource(R.mipmap.img02);
}
});
GridView 网格视图
| 属性 | 说明 |
|---|---|
| numColumns | 设置网格视图有几列 |
| verticalSpacing | 垂直间距 |
| horizontalSpacing | 水平间距 |
| columnWidth | 列宽度 |
给GridVie视图添加图片
首先需要一个模板,也就是布局文件
1.在layout文件夹中创建一个模板如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="75dp"
/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
LinearLayout>
然后在activity.xml文件中添加GridView控件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
/>
RelativeLayout>
最后添加Java控制代码 如下
package com.example.my;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.ListIterator;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private int [] picture=new int []{R.mipmap.ima_01,R.mipmap.ima_02,R.mipmap.ima_03,R.mipmap.ima_04,R.mipmap.ima_05
,R.mipmap.ima_06,R.mipmap.ima_06,R.mipmap.ima_08,R.mipmap.ima_09
};
private String [] name=new String []{"冯家振","爱","晏传利","其余的","都是","配角","王梦魁","秦睿","张三"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView=findViewById(R.id.gridview);//找到GridView
ArrayList<HashMap<String ,Object>> listItem=new ArrayList<HashMap<String, Object>>();//定义一个HaspMap类型的List,HashMap第一个参数是Key,第二个参数是Value
for(int i=0;i<picture.length;i++)
{
HashMap<String ,Object> map=new HashMap<String,Object>();
map.put("image",picture[i]);//把图片添加到Map中
map.put("name",name[i]);
listItem.add(map);//把map添加到List集合中
}
//SimpleAdapter五个参数
// 第一个上下文this,
// 第二个,list集合,
// 第三个:布局样式文件,
// 第四个相当于Map的Key值,
// 第五个布局文件中的Id值相当于Map中的Value,Map中的Value值给布局文件中的id赋值
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItem,R.layout.cell,new String[]{"image","name"},new int []{R.id.image,R.id.name});
//把simpleAdapter赋值给gridview
gridView.setAdapter(simpleAdapter);
}
}
RadioButton 单选按钮
需要设置一组单选按钮,需要把RadioButton放到RadioGroup
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保密"/>
RadioGroup>
获取radioButton 文本的方法
方法一:点击单选按钮的时候获得
给RadioGroup绑定OnCheckedChangeListener事件进行获得
RadioGroup rg=findViewById(R.id.radiogroup1);//获得RadioGroup
给RadioGroup 绑定事件
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb=(RadioButton)findViewById(checkedId);//获得单选按钮
Toast.makeText(MainActivity.this, "性别"+rb.getText(), Toast.LENGTH_SHORT).show();
}
});
方法二:点击提交按钮的时候获得单选按钮的文本
通过给按钮绑定事件.然后进行遍历进行获得
Button button=(Button)findViewById(R.id.button1);//获得按钮
//给按钮绑定事件
button.setOnClickListener(new View.OnClickListener() {
//获得RadioGroup
RadioGroup rg=(RadioGroup)findViewById(R.id.radiogroup1);
@Override
public void onClick(View v) {
//通过遍历获得一共有多少个单选按钮
for(int i=0;i<rg.getChildCount();i++)
{
//获得被选中的按钮
RadioButton bu=(RadioButton) rg.getChildAt(i);
if(bu.isChecked())//判断当前按钮是否被选中
Toast.makeText(MainActivity.this, "性别"+bu.getText(), Toast.LENGTH_SHORT).show();
}
}
});
checkbox复选框
check=“true” 默认被选中
给复选框添加监听事件使用 CompoundButton.OnCheckedChangeListener()匿名方法
CheckBox cb1=(CheckBox)findViewById(R.id.check1);//获得复选框
cb1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判断复选框是否被选中
if(isChecked) {
Toast.makeText(MainActivity.this, cb1.getText(), Toast.LENGTH_SHORT).show();
}
}
});
DatePicker日期选择器
日期选择器进行初始化
如
DatePicker dp=(DatePicker)findViewById(R.id.date1);//获得日历控件
Calendar calendar=Calendar.getInstance();//实例化一个日历
year=calendar.get(Calendar.YEAR);//获得年份
month=calendar.get(Calendar.MONTH);//获得当前月份
day=calendar.get(Calendar.DAY_OF_MONTH);//获得当前日
//初始化日历,并且匿名一个日历改变监听事件
dp.init(year,month,day,new OnDateChangedListener(){
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
String str=year+"年"+monthOfYear+"月"+dayOfMonth+"日";
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
}
});
时间选择器
setIs24HourView(true);设置24小时属性
TimePicker tp=(TimePicker)findViewById(R.id.time1);//获得时间控件
h=calendar.get(Calendar.HOUR);//获得小时
m=calendar.get(Calendar.MINUTE);//获得分钟
设置一个时间改变监听事件
tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
String str=hourOfDay+"点"+minute+"分";
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
}
});
Chronometer计时器
| 方法 | 说明 |
|---|---|
| setBase() | 设置计时器的起始时间 |
| setFormat() | 设置显示时间的格式 |
| start() | 指定开始时间 |
| stop() | 指定停止计时 |
| setOnCheonometerTickListenner() | 为计时器绑定事件监听器,当计时器改变是触发该监听器 |
setContentView(R.layout.activity_main);
Chronometer chronometer=findViewById(R.id.time1);
chronometer.setBase(SystemClock.elapsedRealtime());//获取当前系统时间
chronometer.setFormat("%s");//设置时间格式
chronometer.start();//开始计时
chronometer.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
if(SystemClock.elapsedRealtime()-chronometer.getBase()>10000)
{
Toast.makeText(MainActivity.this, "游戏已结束", Toast.LENGTH_SHORT).show();
chronometer.stop();//停止
}
}
});
ProgressBar 进度条
| style | 前面不需要加android的前缀 |
|---|---|
| ?android:attr/progressBarStyleHorizontal | 细长tiao |
| ?android:attr/progressBarStyleSmall | 细小圆形进度条 |
| ?android:attr/progressBarStyleLarge | 细大圆形进度条 |
| ?android:attr/progressBarStyle.Horizontal | 粗长长条 |
| ?android:attr/progressBarStyle.Small | 粗小圆形进度条 |
| ?android:attr/progressBarStyle.Large | 粗大圆形进度条 |
| 属性 | 说明 |
|---|---|
| max | 进度条的最大值 |
| progress | 进度条的当前进度 |
改变进度条的方法
public class MainActivity extends AppCompatActivity {
private int mProgress=0;
private Handler mHandler;//声明一个Handler方法进行发送消息
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressBar pb=findViewById(R.id.progressBar1);
mHandler=new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if(msg.what==0x111)//判断线程发送过来的消息
{
pb.setProgress(mProgress);
}
else {
Toast.makeText(MainActivity.this, "结束", Toast.LENGTH_SHORT).show();
}
}
};
new Thread(new Runnable() {//创建进程
@Override
public void run() {
while(true)
{
mProgress=doWork();
Message m=new Message();//声明一个Message
if(mProgress<100)
{
m.what=0x111;
mHandler.sendMessage(m);//发送消息
}
else
{
m.what=0x110;
mHandler.sendMessage(m);
break;
}
}
}
private int doWork()
{
mProgress+=Math.random()*10;
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
return mProgress;
}
}).start();
}
}
SeekBar 拖动条
拖动条是滚动条的一个子类
max,progress 用法都一样
thumb:用于改变滚动条小圆点的形状,可以是一个图像
RatingBar 星星滚动条
| numStars | 设置星星个数 |
| rating | 设置默认星星选中的个数 |
| stepSize | 选星星的方式 1为一整颗一整颗的选,0.5一次选半颗 |
| isIndicator | 只能看不能选 |
Spinner 下拉列表框
| 属性 | 说明 |
|---|---|
| entries | 指定列表项 |
指定列表项通过xml资源文件指定
在value文件夹下建立xml文件的Value Xml File文件
<resources>
<string-array name="ctype">
<item>全部item>
<item>电影item>
<item>图书item>
<item>资源item>
string-array>
resources>
通过entries="@array/ctype"

通过适配器为下拉列表指定数据项
Spinner spinner=findViewById(R.id.Spiner1);
String [] Ctype=new String[]{"全部","电影","电视剧","体育"};
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item,Ctype);
//第一个参数:上一下文对象
//第二个参数:布局样式
//第三个参数:数据源
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
选择列表项触发事件
Spinner spinner=findViewById(R.id.Spiner1);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String string=parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this, string, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
ListView 列表视图
用法和网格试图一样
ScrollView滚动视图
HorizontalScrollView 水平滚动视图
滚动视图可以包含多个view组件,但是这些组件必须包裹在布局文件中例如
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="235sp"
android:text="adjsvjasdvioavasdnvkjlvdnksljvlakjsdvlkajsdbvlasdjbvjlaksdvbakljsdbvkljasdvlkajsdvlakjsdbvlkasdjbvljkdsbvlkjasdlvkjalkdvblaksjdvasdjnvwehiweofioewfidkl;asdnnvjfnjfvhfvbal"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="adjsvjasdvioavasdnvkjlvdnksljvlakjsdvlkajsdbvlasdjbvjlaksdvbakljsdbvkljasdvlkajsdvlakjsdbvlkasdjbvljkdsbvlkjasdlvkjalkdvblaksjdvasdjnvwehiweofioewfidkl;asdnnvjfnjfvhfvbal"
/>
LinearLayout>
HorizontalScrollView>
LinearLayout>
通过Java文件加载滚动视图
//向LinearLayout内添加滚动视图
ScrollView scrollView=new ScrollView(this);
ll.addView(scrollView);
//向滚动视图内添加LinearLayout
LinearLayout ll2=new LinearLayout(this);
ll2.setOrientation(LinearLayout.VERTICAL);
scrollView.addView(ll2);
//向LinearLayout内添加ImageView
ImageView imageView=new ImageView(this);
imageView.setImageResource(R.mipmap.cidian);
ll2.addView(imageView);
//向LinearLayout内添加TextView
TextView textView=new TextView(this);
textView.setText(R.string.cidian);
ll2.addView(textView);
Activity
入口Activity
通过一个activity开启另一个activity
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,MyActivity.class);
startActivity(intent);
}
});
关闭Activity
直接使finish()
刷新Activity
onCreate(null);
Activity 交换数据
使用Bundle进行交换数据
传递数据的关键
Bundle bundle=new Bundle();
bundle.putCharSequence("quyu",quyu);
intent.putExtras(bundle);
接收数据的关键
Intent intent=getIntent();
Bundle bundle=intent.getExtras();
String quyu=bundle.getString("quyu");
进行传数据
Button button=findViewById(R.id.submit);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取TextView里面的字符
String quyu=((EditText)findViewById(R.id.quyu)).getText().toString();
String jiedao=((EditText)findViewById(R.id.jiedao)).getText().toString();
String xiangqing=((EditText)findViewById(R.id.xiangqing)).getText().toString();
String name=((EditText)findViewById(R.id.name)).getText().toString();
String phone=((EditText)findViewById(R.id.phone)).getText().toString();
String youbian=((EditText)findViewById(R.id.youbian)).getText().toString();
Intent intent=new Intent(MainActivity.this,ShowAddressActivity.class);
//实例化一个Bundle
Bundle bundle=new Bundle();
bundle.putCharSequence("quyu",quyu);//将字符加入bundle里面
bundle.putCharSequence("jiedao",jiedao);
bundle.putCharSequence("xiangqing",xiangqing);
bundle.putCharSequence("name",name);
bundle.putCharSequence("phone",phone);
bundle.putCharSequence("youbian",youbian);
intent.putExtras(bundle);//把Bundle放入intent里面
startActivity(intent);
startActivity(intent);
}
});
进行接数据
Intent intent=getIntent();//获得传递过来的Intent
Bundle bundle=intent.getExtras();//获得Intenti携带过来的Bundle
String quyu=bundle.getString("quyu");
String jiedao=bundle.getString("jiedao");
String xiangqing=bundle.getString("xiangqing");
String name=bundle.getString("name");
String phone=bundle.getString("phone");
String youbian=bundle.getString("youbian");
TextView textView=findViewById(R.id.textview);
String address=quyu+jiedao+xiangqing+name+phone+youbian;
textView.setText(address);
调用另一个Activity并返回结果
传递数据的步骤
1.在主页面开启回传的activity
Intent intent=new Intent(MainActivity.this,TouActivity.class);
startActivityForResult(intent,0x007)
2.在另一个Activity中进行回传数据
Intent intent=getIntent();//获得传递过来的Intent
Bundle bundle=new Bundle();
bundle.putInt("tou",tou[position]);//给Bundle复制
intent.putExtras(bundle);//把bundle传递给intent
setResult(0x007,intent);//把intent回传过去
finish();//结束
3.在主页面处理回传过来的数据
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==0x007 && resultCode==0x007)//判断回传代码结果是否正确
{
ImageView imageView=findViewById(R.id.Image1);
Bundle bundle=data.getExtras();//获得回传的结果
int imageid=bundle.getInt("tou");//去除Key对应的值
imageView.setImageResource(imageid);
}
}
主页面代码
public class MainActivity extends AppCompatActivity {
//处理回传的结果
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==0x007 && resultCode==0x007)//判断回传代码结果是否正确
{
ImageView imageView=findViewById(R.id.Image1);
Bundle bundle=data.getExtras();//获得回传的结果
int imageid=bundle.getInt("tou");//去除Key对应的值
imageView.setImageResource(imageid);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.Submit);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,TouActivity.class);
startActivityForResult(intent,0x007);
}
});
}
}
从页面代码
public class TouActivity extends AppCompatActivity {
private int []tou=new int []{R.mipmap.touxiang1,
R.mipmap.touxiang2,R.mipmap.touxiang3,
R.mipmap.touxiang4,R.mipmap.touxiang5};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tou);
ArrayList<HashMap<String,Object>>listItem=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<tou.length;i++)
{
HashMap<String,Object> map=new HashMap<String, Object>();
map.put("touxiang",tou[i]);
listItem.add(map);
}
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItem,R.layout.grid_view_layout,new String[]{"touxiang"},new int []{R.id.image});
GridView gridView=findViewById(R.id.gridview);
gridView.setAdapter(simpleAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent=getIntent();//获得传递过来的Intent
Bundle bundle=new Bundle();
bundle.putInt("tou",tou[position]);//给Bundle复制
intent.putExtras(bundle);//把bundle传递给intent
setResult(0x007,intent);//把intent回传过去
finish();//结束
}
});
}
}
总结
bundle.putCharSequence(String Key,CharSequence value );
是传递字符串的
接受用getString(Key)
bundle.putInt(String Key,int value);
是传递整形的
接受用getInt(Key)
Fragment 碎片
静态调用
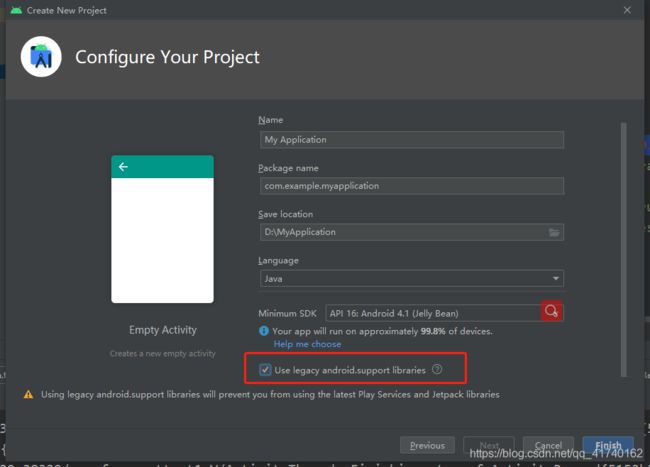
在创建项目的时候选择使用支持suppor libraries

之后我们再创建 类然后去去继承 Fragment,同时还要创建匹配的layout布局文件
package com.fragmenttest1;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LeftFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.left_fragment,container,false);//指定布局文件
return view;
}
}
然后在activity_main布局文件中静态调用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<fragment
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.fragmenttest1.LeftFragment"
android:layout_weight="1"
/>
<fragment
android:id="@+id/fragment2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.fragmenttest1.RightFragment"
android:layout_weight="1"
/>
LinearLayout>
动态调用
布局文件还是一样,在MainActicity中写入一下代码
//获得fragment
FragmentManager fragmentManager=getSupportFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.replace(R.id.middleFragment,new SelectWeatherFragment());
transaction.commit();
在fragment中获得在fragmen布局文件中的控件
需要使用view调用例如
public class SelectWeatherFragment extends Fragment {
private View view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view=inflater.inflate(R.layout.select_weather_fragment,container,false);
Button button=view.findViewByID(R.id.Button);
return view;
Intent
ComComponentName 组件名启动另一个Activity
bUtton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
//componentName启动另一个activity
//第一个参数应用的包名
//第二个参数完整的类名
ComponentName componentName=new ComponentName("com.example.intent","com.example.intent.DetailActivity");
intent.setComponent(componentName);
startActivity(intent);
}
});
Activity调用另一个Activity并获得返回值
我们需要使用一下代码进行启动activity
Intent intent = new Intent(getActivity(), CityListActivity.class);
startActivityForResult(intent, 1);
并需要重写onActivityResult方法
@Override
public void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case 1:
if (resultCode == RESULT_OK) {
//逻辑代码
break;
}
}
并在另一个Activity中需要关闭此活动的事件中写入一下代码
Intent intent =new Intent();
intent.putExtra("cityInfo",cityList.get(position).get("name"));
setResult(RESULT_OK,intent);
//第一个参数是返回码,通常使用RESULT_OK
finish();
Action和Data属性
Action用来指定将要执行的动作
active详细介绍
https://blog.csdn.net/longwei91/article/details/79756848
Data用来指定将要执行的数据的
物理按键事件处理
每一个物理按键都有的三种方法
onKeyDown():按下方法
onKeyUp():抬起方法
onKeyLongPress():长按方法
| 常量 | 物理按键名称 |
|---|---|
| KEYCODE_VOLUME_UP | 声音增大键 |
| KEYCODE_VOLUME_DOWN | 声音减小键 |
| KEYCODE_POWER | 电源键 |
| KEYCODE_HOME | home键 |
| KEYCODE_BACK | 返回键 |
按两次返回键退出程序
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {//判断按下的键是否等于返回键
if(System.currentTimeMillis()-time>2000)//判断两次按下时差是否大于两秒
{
time=System.currentTimeMillis();
Toast.makeText(this, "再按一次退出程序", Toast.LENGTH_SHORT).show();
return true;
}else{
finish();
System.exit(0);//完全退出应用
}
}
return super.onKeyDown(keyCode, event);
}
触摸屏事件处理
长按事件setOnLongClickListener()
长按一个图片显示一个菜单
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView=findViewById(R.id.ImageView1);
imageView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
registerForContextMenu(v);//将当前activity里面的菜单栏注册到长按事件中
return false;
}
});
}
//重写菜单栏
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.add("收藏");
menu.add("保存");
}
创建菜单栏
在res文件中创建一个menu文件res->New->Directory取名menu
然后在menu文件中创建xml文件menu->New->Menu Resource File取名maim
然后在文件写入一下代码
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="add" />
<item
android:id="@+id/remove_item"
android:title="remove" />
menu>
MainActivity代码
public class MainActivity extends AppCompatActivity {
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.add_item:
Toast.makeText(this, "我是add", Toast.LENGTH_SHORT).show();
break;
case R.id.remove_item:
Toast.makeText(this, "我是remove", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
}
触摸事件
setOnTouchListener()触摸事件监听器
跟着手指移动的图片
自定义view(一张图片)
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class HatView extends View {
public float bipmapX;
public float bipmapY;
public HatView(Context context) {
super(context);
bipmapX=65;
bipmapY=0;
}
//对图片进行重绘
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
Bitmap bitmap= BitmapFactory.decodeResource(this.getResources(),R.mipmap.hat);
canvas.drawBitmap(bitmap,bipmapX,bipmapY,paint);
if(bitmap.isRecycled())//判断bitmap是否被回收
{
bitmap.recycle();
}
}
}
MainActivity类
public class MainActivity extends AppCompatActivity {
private long time=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
HatView hatView=new HatView(this);//实例化自定义view
hatView.setOnTouchListener(new View.OnTouchListener() {//绑定触摸事件
@Override
public boolean onTouch(View v, MotionEvent event) {
//MotinEvent 保存触摸x,y坐标,时间等细节信息
hatView.bipmapY=event.getY()-180;
hatView.bipmapX=event.getX()-250;
hatView.invalidate();//进行重绘
return true;
}
});
RelativeLayout re=findViewById(R.id.rela);
re.addView(hatView);//将自定义view加入布局文件
}
单击事件与触摸事件的区别
其实在这两个事件中会先激发触摸事件,当触摸事件返回值为true时,则不会激发单击事件,当触摸事件返回值为false时,不仅会激发发触摸事件,还会激发单击事件
Button but=findViewById(R.id.Button1);
but.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("fist","我是单击");
}
});
but.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_DOWN)//判断是否时按下
Log.i("fist","我是触摸");
return false;
}
});
上面有两个事件一个是单击,一个是触摸,当触摸事件的返回值为true时则不会激发单击事件,当返回值为false时不仅会激发触摸事件也会激发单击事件。
绘图与动画
绘制矩形
自定义一个view
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MyView extends View {
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();//创建一个画笔
paint.setColor(0xffff6600);//设置画笔颜色
paint.setStyle(Paint.Style.FILL);//设置填充方式,FILL表示填充,STROKE表示描边
canvas.drawRect(10,10,280,150,paint);
//第一个参数:屏幕左侧距矩形左边的距离
//第二个参数:屏幕上侧距矩形上边的距离
//第三个参数:屏幕左侧距矩形右边的距离
//第四个参数:屏幕上侧距矩形底边的距离
}
}
绘制几何图形
| drawArc() | 绘制弧形 |
| drawCircle() | |
| drawLine() | |
| drawRect() | |
| drawRoundRect() |
Bitmap与BitmapFactory
| BitmapFactory | 1.通过图片文件创建,2.通过输入流创建 |
| Bitmap | 1.挖取一块图像创建,2.将源位图缩放生成,3.使用颜色数组创建 |
| decodeFile() | 通过路径创建 |
| decodeResource() | 通过资源文件Id创建 |
| decodeStream() | 通过输入流创建 |
| createBitmap() | 根据重载形式创建对应的bitmap对象 |
| compress() | 压缩Bitmap对象并保存到文件输出流 |
| createScaledBitmap() | 将源位图缩放并创建新的Bitmap对象 |
创建一格图片并挖取图片上的一小块
public class MyView extends View {
public float bitmapX;
public float bitmapY;
public MyView(Context context) {
super(context);
bitmapX = 100;
bitmapY = 100;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//通过R资源文件获取图片
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.mipmap.beijing);
//绘制图片
canvas.drawBitmap(bitmap, bitmapX, bitmapY, paint);
if (bitmap.isRecycled()) {
bitmap.recycle();
}
//从bitmap中挖取一块图片
Bitmap bitmap1=Bitmap.createBitmap(bitmap,23,89,200,300);
//第二个参数,左上角的x坐标
//第三个参数,左上角的y坐标
//第四个参数,右下角的x坐标
//第五个参数,右下角的y坐标
canvas.drawBitmap(bitmap1,0,0,paint);
}
}
逐帧动画
1.在drawable文件下创建Drawable Resource File 文件在文件中写入一下代码
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/img001" android:duration="30"/>
<item android:drawable="@drawable/img002" android:duration="30"/>
<item android:drawable="@drawable/img003" android:duration="30"/>
<item android:drawable="@drawable/img004" android:duration="30"/>
<item android:drawable="@drawable/img005" android:duration="30"/>
<item android:drawable="@drawable/img006" android:duration="30"/>
animation-list>
需要把图片资源也放到drawable文件下

2.需要在布局文件中用backgroud属性引用动画资源文件
android:background="@drawable/fairy"
最后用java代码控制动画的开始
LinearLayout linearLayout=findViewById(R.id.Li);//获取资源文件
AnimationDrawable animationDrawable= (AnimationDrawable) linearLayout.getBackground();//获取动画资源文件
linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(flage)
{
animationDrawable.start();//设置动画开始
flage=false;
}else{
animationDrawable.stop();//设置动画停止
flage=true;
}
}
});
补间动画
| 名称 | 效果 |
|---|---|
| alpha | 透明渐变效果 |
| rotate | 旋转动画 |
| scale | 缩放动画 |
| translate | 平移动画 |
| alpha | 属性 |
|---|---|
| fromAlpha | 开始透明度 |
| toAlpha | 结束透明度 |
| duration | 持续时间多少毫秒 |
| rotate | 属性 |
|---|---|
| fromDegrees | 开始角度 |
| toDegrees | 结束角度 |
| pivotX | 旋转中心轴; 50%:表示图片的一半 |
| pivotY | 旋转中心轴; 50%:表示图片的一半 |
| duration | 持续时间多少毫秒 |
| scale | 属性 |
|---|---|
| fromeXScale | X轴起始点的缩放比例 1表示原比例 |
| fromeYScale | Y轴起始点的缩放比例 1表示原比例 |
| toXScale | X轴起结束的缩放比例 2表示放大两倍 |
| toYScale | Y轴起结束的缩放比例 2表示放大两倍 |
| pivotX | 旋转中心轴; 50%:表示图片的一半 |
| pivotY | 旋转中心轴; 50%:表示图片的一半 |
| duration | 持续时间多少毫秒 |
| translate | 属性 |
|---|---|
| fromXDelta | 起始点的X坐标 |
| fromYDelta | 起始点的Y坐标 |
| toXDelta | 结束点的的X坐标 |
| toYDelta | 结束点的Y坐标 |
| duration | 持续时间多少毫秒 |
需要在res文件下创建一个anim资源文件,然后在在anim资源文件下创建一个动画文件

然后写入一下代码
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1" android:toAlpha="0"
android:duration="6000"/>
<scale android:fromXScale="1" android:fromYScale="1"
android:toXScale="2" android:toYScale="2"
android:pivotX="50%" android:pivotY="50%"
android:duration="2000"/>
<rotate android:fromDegrees="0" android:toDegrees="180"
android:pivotX="50%" android:pivotY="50%"
android:duration="2000"/>
set>
public class MainActivity extends AppCompatActivity {
private boolean flage=true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView=findViewById(R.id.image);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取动画资源,第二个参数是动画资源文件
Animation animation= AnimationUtils.loadAnimation(MainActivity.this,R.anim.alpha);
imageView.startAnimation(animation);//给Imageview添加动画
}
});
}
}
AlertDialog 对话框讲解
标准对话框
//进行创建AlertDialog实例
AlertDialog alertDialog = new AlertDialog.Builder(MainActivity.this).create();
alertDialog.setIcon(R.mipmap.a100);//设置图标
alertDialog.setTitle("乔布斯");//设置标题
alertDialog.setMessage("活着就是为了改变世界,难道还有其他原因码?");//设置消息框内容
//给消息框添加按钮
//第一个参数是按钮的类型 BUTTON_NEGATIVE:表示否
// BUTTON_POSITIVE:表示确定按钮
// BUTTON_NEUTRAL:表示中立按钮
//第二个参数:按钮上的文本
//第三个参数:按钮的监听事件
alertDialog.setButton(DialogInterface.BUTTON_NEGATIVE, "否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您点击了否按钮", Toast.LENGTH_SHORT).show();
}
});
alertDialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您点击了确定按钮", Toast.LENGTH_SHORT).show();
}
});
alertDialog.show();
带列表的对话框
//带列表项的对话框
final String[] items = new String[]{"当你有市名", "秋季若克", "虚心若愚", "让你更出众", "或者"};
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.mipmap.a100);//设置图标
builder.setTitle("请选择你喜欢的名言");//设置标题
//为消息框绑定列表项,并且设置列表点击监听事件
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了" + items[which].toString(), Toast.LENGTH_SHORT).show();
}
});
builder.create().show();//创建消息框并显示
带单选按钮的对话框
//创建带单选想的对话框
final String[] items1 = new String[]{"扎克博客", "乔布斯", "拉力", ",马云", "冯家振", "安迪"};
android.app.AlertDialog.Builder builder1 = new android.app.AlertDialog.Builder(MainActivity.this);
builder1.setIcon(R.mipmap.a100);
builder1.setTitle("如果让你选择,你最想做那个?");
//设置带单选按钮的对话框
//第一个参数:列表项
//第二个参数:默认选择那个,从0开始
//第三个参数:单选按钮的点击事件监听器
builder1.setSingleChoiceItems(items1, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您选择了" + items1[which], Toast.LENGTH_SHORT).show();
}
});
//设置按钮,
//第一个参数是按钮文本框
//第二个参数是:按钮单击事件监听器,可以为空也可以不为空
builder1.setPositiveButton("确定", null);
builder1.create().show();
带复选框的按钮对话框
//设置多选列表项的对话框
boolean[] checked = new boolean[]{true, false, false, false, true};
final String[] items2 = new String[]{"开心消消乐", "球球大作战", "欢乐对地主", "梦幻西游", "超级玛莉亚"};
android.app.AlertDialog.Builder builder2 = new android.app.AlertDialog.Builder(MainActivity.this);
builder2.setIcon(R.mipmap.a100);
builder2.setTitle("请选择你最喜欢的游戏");
builder2.setMultiChoiceItems(items2, checked, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checked[which] = isChecked;
}
});
builder2.setPositiveButton("确定", new DialogInterface.OnClickListener() {
String message="您选择了:\n";
@Override
public void onClick(DialogInterface dialog, int which) {
for(int i=0;i<checked.length;i++)
{
if(checked[i]==true)
{
message+=items2[i]+"\n";
}
}
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
}
});
builder2.create().show();
完整代码
布局文件很简单就是四个按钮,点击不同的按钮弹出不同模式的对话框
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="显示带取消,确定按钮的对话框"/>
<Button
android:id="@+id/Button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="显示带列表的对话框"/>
<Button
android:id="@+id/Button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="显示带单选列表项的对话框"/>
<Button
android:id="@+id/Button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="显示带多选列表项的对话框"/>
LinearLayout>
package com.alertdialog;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button1;
private Button button2;
private Button button3;
private Button button4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = findViewById(R.id.Button1);
button2 = findViewById(R.id.Button2);
button3 = findViewById(R.id.Button3);
button4 = findViewById(R.id.Button4);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
button4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.Button1:
//创建标准的对话框
//进行创建AlertDialog实例
AlertDialog alertDialog = new AlertDialog.Builder(MainActivity.this).create();
alertDialog.setIcon(R.mipmap.a100);//设置图标
alertDialog.setTitle("乔布斯");//设置标题
alertDialog.setMessage("活着就是为了改变世界,难道还有其他原因码?");//设置消息框内容
//给消息框添加按钮
//第一个参数是按钮的类型 BUTTON_NEGATIVE:表示否
// BUTTON_POSITIVE:表示确定按钮
// BUTTON_NEUTRAL:表示中立按钮
//第二个参数:按钮上的文本
//第三个参数:按钮的监听事件
alertDialog.setButton(DialogInterface.BUTTON_NEGATIVE, "否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您点击了否按钮", Toast.LENGTH_SHORT).show();
}
});
alertDialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您点击了确定按钮", Toast.LENGTH_SHORT).show();
}
});
alertDialog.show();
break;
case R.id.Button2:
//带四个列表项的对话框
final String[] items = new String[]{"当你有市名", "秋季若克", "虚心若愚", "让你更出众", "或者"};
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.mipmap.a100);//设置图标
builder.setTitle("请选择你喜欢的名言");//设置标题
//为消息框绑定列表项,并且设置列表点击监听事件
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你选择了" + items[which].toString(), Toast.LENGTH_SHORT).show();
}
});
builder.create().show();//创建消息框并显示
break;
case R.id.Button3:
//创建带单选想的对话框
final String[] items1 = new String[]{"扎克博客", "乔布斯", "拉力", ",马云", "冯家振", "安迪"};
android.app.AlertDialog.Builder builder1 = new android.app.AlertDialog.Builder(MainActivity.this);
builder1.setIcon(R.mipmap.a100);
builder1.setTitle("如果让你选择,你最想做那个?");
//设置带单选按钮的对话框
//第一个参数:列表项
//第二个参数:默认选择那个,从0开始
//第三个参数:单选按钮的点击事件监听器
builder1.setSingleChoiceItems(items1, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您选择了" + items1[which], Toast.LENGTH_SHORT).show();
}
});
//设置按钮,
//第一个参数是按钮文本框
//第二个参数是:按钮单击事件监听器,可以为空也可以不为空
builder1.setPositiveButton("确定", null);
builder1.create().show();
break;
case R.id.Button4:
//设置多选列表项的对话框
boolean[] checked = new boolean[]{true, false, false, false, true};
final String[] items2 = new String[]{"开心消消乐", "球球大作战", "欢乐对地主", "梦幻西游", "超级玛莉亚"};
android.app.AlertDialog.Builder builder2 = new android.app.AlertDialog.Builder(MainActivity.this);
builder2.setIcon(R.mipmap.a100);
builder2.setTitle("请选择你最喜欢的游戏");
builder2.setMultiChoiceItems(items2, checked, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checked[which] = isChecked;
}
});
builder2.setPositiveButton("确定", new DialogInterface.OnClickListener() {
String message="您选择了:\n";
@Override
public void onClick(DialogInterface dialog, int which) {
for(int i=0;i<checked.length;i++)
{
if(checked[i]==true)
{
message+=items2[i]+"\n";
}
}
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
}
});
builder2.create().show();
break;
}
}
}
使用Notification在状态栏显示通知
步骤
1.获取系统的NotificationManager服务---》个体SystemService()
2. 创建 Notification对象
3. 为Notification对象设置属性
4. 发送Notifacation通知---》NotificationMan
5. ager类的notify()方法
注意:通知图标不能太大太大的话只会显示原生安卓图标,不会显示自定义图标,目前安卓显示图标只支持48*48
/**
* 创建并发送通知
*/
//获取一个通知管理器
NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
//创建一个通知对象
Notification.Builder notification = new Notification.Builder(MainActivity.this);
//通知打开后自动消失
notification.setAutoCancel(true);
//给通知设置小图标
notification.setSmallIcon(R.mipmap.a100);
//给通知设置一个标题
notification.setContentTitle("奖励百万红包");
//设置通知的内容
notification.setContentText("点击查看详情");
//设置发送时间
notification.setWhen(System.currentTimeMillis());//即时发送
//设置默认选项,设置声音和震动
notification.setDefaults(Notification.DEFAULT_SOUND | Notification.DEFAULT_VIBRATE);
//创建一个启动页面的Intent
Intent intent = new Intent(MainActivity.this, DitailActivity.class);
//PendingIntent 的作用是可以由其他的应用程序在稍晚一点在启动Intent
//第一个参数:上下文对象
//第二个阐述:请求码,可以是任意值
//第三个参数:我们需要启动的intent
//第四个参数:标志码
PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this, 0, intent, 0);
//设置通知栏点击跳转
notification.setContentIntent(pendingIntent);
//发送通知
notificationManager.notify(NOTIFICATION, notification.build());
广播
定义广播以及接收广播步骤
1.在需要的地方定义一个广播
2.重新定义一个广播接收器类并且继承BroadcastReceiver重写Onreceive方法
3.在Mainfest文件中注册广播接收器
开机自启广播
定义一个广播
package com.alertdialog;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.widget.Toast;
public class MyReciver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
if(intent.getAction().equals("android.intent.action.BOOT_COMPLETED"))
{
Intent intent1=new Intent(context, MainActivity.class);
intent1.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);//添加自启动标志
context.startActivity(intent1);//启动
Toast.makeText(context, "我已启动", Toast.LENGTH_SHORT).show();
}
}
}
然后在Mainfest文件中注册广播,定义开机自启广播需要开启开机自启广播权限
在application节点中注册广播
<receiver
android:name=".MyReciver"
android:enabled="true"
android:exported="true">
<intent-filter>
<action android:name="扎克博客" />
<action android:name="mayun" />
<action android:name="android.net.conn.CONNECTIVITY_CHANGE" />
<action android:name="android.intent.action.BOOT_COMPLETED"/>
intent-filter>
receiver>
发送我们自定义的广播
//发送一条广播
Intent intent = new Intent();
intent.setAction("扎克博客");//为Intent添加一个动作
sendBroadcast(intent);//发送广播
然后在自定义广播中判断我们的动作
@Override
public void onReceive(Context context, Intent intent) {
if(intent.getAction().equals("扎克博客")) {
Toast.makeText(context, "收到-----扎克博客", Toast.LENGTH_SHORT).show();
}else if(intent.getAction().equals("马云"))
{
Toast.makeText(context, "收到-----马云", Toast.LENGTH_SHORT).show();
}
}
选中背景变色
仿微信 选中通讯录微信等图标变色
实现的方式
1.点击底部导航栏图片切换页面同时图标页进行填充色
2.切换的页面切换的是fragment
3.图片是矢量图
利用以下方法
public void setImageViewColor(ImageButton view, int colorId)
{
Drawable drawable = view.getDrawable().mutate();
Drawable temp = DrawableCompat.wrap(drawable);
ColorStateList colorStateList = ColorStateList.valueOf(view.getResources().getColor(colorId));
DrawableCompat.setTintList(temp, colorStateList);
view.setImageDrawable(temp);
}
然后fragment的OncreateView方法中进行填充颜色
public class SelectWeatherFragment extends Fragment
{
private View view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState)
{
view = inflater.inflate(R.layout.select_weather_fragment, container, false);
mainActivity=(MainActivity)getActivity();//获取Mainactivity
weatherButton=mainActivity.findViewById(R.id.weatherButton);//获取MainActivity图标
icoStyle.setImageViewColor(weatherButton, R.color.green);//给图标填充颜色
return view;
}
}
最后在onDestroyView方法进还原颜色
@Override
public void onDestroyView()
{
super.onDestroyView();
icoStyle.setImageViewColor(weatherButton, R.color.black);
weatherTextView.setTextColor(Color.argb(100,0,0,0));
}
``
## 选中自定义item背景变色
在Drawable中创建selector文件命名为selector_setting_list.xml
```xml
<?xml version="1.0" encoding="UTF-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@color/gray"/>
<item android:state_pressed="true" android:drawable="@color/gray1"/>
<item android:drawable="@color/white"/>
</selector>
布局文件
<--- 最重要 --->
android:orientation="horizontal">
自定义Adapter适配器
layout布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/Value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorEditText"
android:layout_marginLeft="10px"
android:textSize="48px"/>
<View
android:layout_width="40px"
android:layout_height="40px"
/>
<TextView
android:id="@+id/Key"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
android:text="nihao"
android:textColor="@color/colorEditText"
android:textSize="48px"/>
LinearLayout>
适配器文件
package com.example.optocouplercabinet.storage.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.example.optocouplercabinet.R;
import java.util.ArrayList;
import java.util.HashMap;
public class CustomSpinnerAdapter extends BaseAdapter
{
private Context context=null;
private ArrayList<HashMap<String,String>> positionList=null;
private ViewHolder viewHolder;
public CustomSpinnerAdapter(Context context,ArrayList<HashMap<String,String>> positionList)
{
this.context=context;
this.positionList=positionList;
}
@Override
public int getCount()
{
return positionList.size();
}
@Override
public Object getItem(int position)
{
return positionList.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
if(convertView==null)
{
viewHolder=new ViewHolder();
convertView= LayoutInflater.from(context).inflate(R.layout.custom_adapter_spinner,null);
viewHolder.Key=convertView.findViewById(R.id.Key);
viewHolder.Value=convertView.findViewById(R.id.Value);
convertView.setTag(viewHolder);
}
else
{
viewHolder=(ViewHolder)convertView.getTag();
}
viewHolder.Key.setText(positionList.get(position).get("Key").toString());
viewHolder.Value.setText(positionList.get(position).get("Value").toString());
return convertView;
}
public class ViewHolder{
TextView Key;
TextView Value;
}
}
Activity文件
positionKey=new String[]{
"1,1","1,2","1,3","1,4","1,5","1,6",
"2,1","2,2","2,3","2,4","2,5","2,6",
"3,1","3,2","3,3","3,4","3,5","3,6",
"4,1","4,2","4,3","4,4","4,5","4,6",
"5,1","5,2","5,3","5,4","5,5","5,6",
"6,1","6,2","6,3","6,4","6,5","6,6",
"7,1","7,2","7,3","7,4","7,5","7,6",
"8,1","8,2","8,3","8,4","8,5","8,6",
"9,1","9,2","9,3","9,4","9,5","9,6",
"10,1","10,2","10,3","10,4","10,5","10,6",
"11,1","11,2","11,3","11,4","11,5","11,6",
"12,1","12,2","12,3","12,4","12,5","12,6"};
positionValue=new String[]{
"1,A","1,B","1,C","1,D","1,E","1,F",
"2,A","2,B","2,C","2,D","2,E","2,F",
"3,A","3,B","3,C","3,D","3,E","3,F",
"4,A","4,B","4,C","4,D","4,E","4,F",
"5,A","5,B","5,C","5,D","5,E","5,F",
"6,A","6,B","6,C","6,D","6,E","6,F",
"7,A","7,B","7,C","7,D","7,E","7,F",
"8,A","8,B","8,C","8,D","8,E","8,F",
"9,A","9,B","9,C","9,D","9,E","9,F",
"10,A","10,B","10,C","10,D","10,D","10,E",
"11,A","11,B","11,C","11,D","11,D","11,E",
"12,A","12,B","12,C","12,D","12,D","12,E"};
ArrayList<HashMap<String,String>> positionList=new ArrayList<HashMap<String, String>>();
HashMap<String,String> map;
for(int i=0;i<positionKey.length;i++)
{
map=new HashMap<>();
map.put("Key",positionKey[i]);
map.put("Value",positionValue[i]);
positionList.add(map);
}
CustomSpinnerAdapter customSpinnerAdapter=new CustomSpinnerAdapter(StorageActivity.this,positionList);
spnPosition.setAdapter(customSpinnerAdapter);