Blender关键帧动画简明教程
Blender 3D 是一款能够创建令人惊叹的动画的免费软件。 Blender 中的大多数动画都使用所谓的关键帧。 Blender 中关键帧的介绍将涵盖开始制作动画所需的一切!
推荐:用 NSDT编辑器 快速搭建可编程3D场景
1、什么是关键帧?
在计算机出现之前,动画师必须手动绘制动画的每一帧——在每幅图像之间进行极其微小的更改。
通过 Blender(和其他动画软件)中的关键帧,我们告诉程序我们希望“某个东西”在某个时间点如何或在哪里。
然后,我们移动到动画中的另一个时间点,并告诉 Blender “某个东西”应该如何存在。 这两个时间点称为“关键帧”。 Blender 将计算两个关键帧之间每一帧的动画。
为什么我说“某个东西”? 这是因为动画关键帧可以控制很多东西。 他们可以控制物体的位置、形状和颜色。 关键帧可以控制照明条件、雾、摄像机定位以及动画的几乎所有其他组件。

2、基本的关键帧示例
这是关键帧动画最基本的示例。 假设我们希望上图中的立方体从屏幕左侧移动到右侧。 我们需要决定立方体在动画中的哪一帧开始移动。 其次,我们需要识别立方体停止移动的帧。
在此示例中,我们将让立方体在动画的第 50 帧开始移动,并在第 100 帧停止移动。我们需要首先转到时间轴中的第 50 帧。 确保立方体位于所需的起始位置并输入关键帧(我将在下一节中向你展示如何操作)。
然后我们需要转到动画中的第 100 帧,将立方体移动到其结束位置并输入另一个关键帧。
我们刚刚告诉 Blender,我们希望立方体在第 50 帧的一个位置开始,在第 100 帧的另一个位置结束。Blender 将计算立方体在每个帧上的位置(即第 51、52 帧等) 。
如果没有关键帧,我们将不得不移动立方体 50 次并在其移动时在每个位置渲染它。 当然,关键帧动画还有很多内容需要介绍。
3、时间线编辑器
在开始添加关键帧之前,让我们先看一下时间线(Timeline)编辑器。 在 Blender 的默认工作区中,时间线编辑器位于屏幕底部。
如果你曾经使用过视频编辑软件,这看起来会很熟悉。 最重要的部分是我们了解如何在时间轴上来回移动并识别我们当前处于哪个帧。
当前帧将出现在“当前帧”框中,并通过垂直线直观地指示,其上方突出显示数字。 在上面的示例中,时间线位于第 1 帧。
4、如何添加位置关键帧
关键帧可以添加到 Blender 中的许多内容中,但让我们继续讨论在屏幕上移动立方体的简单示例。 以下是如何在 Blender 中向对象添加位置关键帧。
- 选择我们要移动的对象。 确保它位于所需的起始位置,然后转到时间轴中我们希望运动开始的帧。
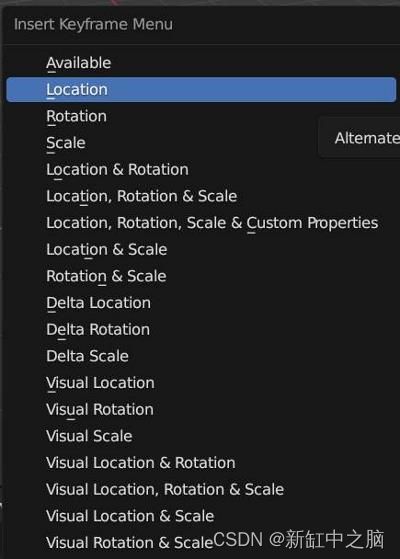
- 使用快捷键“I”插入关键帧。 这将打开一长串可供选择的关键帧类型。 因为我们正在尝试以动画方式显示位置的变化,所以从菜单中选择“位置”。
- 或者,我们可以右键单击并从上下文菜单中选择“插入关键帧”。
- 移动到时间轴上我们希望对象移动结束的位置。
- 在运动结束时将对象移动到我们想要的位置。 选择对象后,使用快捷键“I”添加另一个关键帧。 再次选择位置作为关键帧类型。
- 播放动画并确保对象按需要移动。
按照这些说明操作将向对象添加两个关键帧。 一处是物体开始移动的地方,一处是物体停止的地方。
在时间轴中,将出现两个菱形,指示关键帧的放置位置。 选中时钻石呈黄色,未选中时呈白色。

我们当然可以添加额外的关键帧来继续为运动设置动画,Blender 将计算关键帧之间每个帧的位置。
5、转换侧边栏中的值
当我们向对象的位置、旋转或缩放添加关键帧时,我们实际上是在为这些变换属性的值设置关键帧。
在“视图”下的侧栏中,我们将看到关键帧值上出现颜色。
我们将进一步讨论这些颜色的含义。
6、反转方向
假设我们希望立方体在最终位置保持另外 50 帧(直到第 150 帧),然后在第 200 帧返回到屏幕左侧。我们需要转到第 150 帧并且不移动立方体, 添加另一个位置关键帧。
该关键帧的目的是告诉 Blender 在最后一个关键帧和当前关键帧之间不应发生任何移动。 当两个相邻关键帧显示相同的值时,时间轴中将出现它们之间的一条线,表示没有变化。
然后我们将转到第 200 帧,将立方体移回左侧并添加位置关键帧。
在第 150 帧添加关键帧很容易被忽视,但却很重要。 如果没有它,立方体会向右移动,然后立即开始向左移动。
7、插值法
两个关键帧之间的运动或其他变化的计算称为“插值”。 有不同的方法可以对动画特征进行插值(同样,不仅仅是可以对位置进行动画处理。)
你可能已经注意到立方体开始缓慢移动,然后加速,然后在停止时减速? 这是因为插值类型设置为“贝塞尔曲线”,这会减慢运动开始和结束时的变化。
在时间轴中选择一个或多个关键帧(选择时它们呈黄色),将鼠标悬停在时间轴中时按“T”。 这将打开一个菜单框来设置所选关键帧的关键帧插值方法。

选择贝塞尔插值
左侧是插值的三种基本类型。 另外两列包括可以添加到插值中的附加效果,但我们现在将重点关注基础知识。
7.1 恒定插值
在到达最终关键帧之前,恒定插值不会改变任何内容。 对于我们的立方体,它直到第 100 帧才会移动,然后突然跳到其结束位置。
这很少是我们想要使用的插值类型。
7.2 线性插值
线性插值是平滑且恒定的过渡。 立方体将从开始关键帧到结束关键帧以相同的速度移动。 很多时候会使用此功能(包括循环动画),但对于大多数动作而言,完美恒定的速度似乎并不现实。
7.3 贝塞尔曲线插值
贝塞尔插值使用贝塞尔曲线(在图形编辑器中详细讨论)让动画缓慢开始。 然后它会加速,但在接近最终关键帧时会再次减慢。
这是一种非常常见的插值,默认情况下处于打开状态。 现实世界中很少有(如果有的话)事情在不加速和减速的情况下开始和停止。 可以在图形编辑器中对贝塞尔曲线插值进行广泛修改,以确定过渡中效果的大小。
8、更改默认插值方法
Blender 将为添加的每个关键帧设置默认插值方法。 可以在 Blender 的用户首选项中更改默认插值。 转到编辑 - 首选项。 选择标有“动画”的选项卡,然后在“函数曲线”下找到默认插值设置。
9、自动关键帧
时间线中的自动抠像功能看起来像一个录制按钮。 激活此功能将自动为场景的任何更改设置关键帧。 这可能是添加关键帧的一种非常快速的方法,但是…
时间轴中的自动关键帧按钮
…我们需要确保在完成自动键入后将其关闭!
否则,关键帧将被放置在我们不想要的地方,并且真的会搞砸我们的整个项目。
10、删除和清除关键帧
在 Blender 中,我们可以删除单个关键帧或整个关键帧通道。 要在 Blender 中删除关键帧,请右键单击具有关键帧的值以打开上下文菜单。 我们看到删除或清除关键帧的选项。

删除(Delete)将删除当前关键帧。 清除(Clear)关键帧将删除该值的所有关键帧。
11、其他变换的动画
如前所述,对象位置的变化远不是我们可以使用关键帧制作动画的唯一内容。 位置、旋转和缩放是物体的三个“变换”。 它们都可以以相同的方式设置关键帧。
11.1 旋转动画
旋转可以按照与对象位置相同的方式进行动画处理。 添加关键帧时,如果我们仅设置旋转动画,则选择“旋转”作为关键帧类型。 此外,“位置和旋转”是一个列出的选项,其中可以同时添加位置和旋转关键帧。
11.2 比例动画
除了位置和旋转之外,还可以以相同的方式对对象的比例设置关键帧。 如果所有三个变换都一起设置关键帧,则可以选择“位置、旋转和缩放”选项。
12、在 Blender 中设置动画值
我们可以制作的动画不仅仅是对象的位置、旋转和缩放。 几乎所有具有在滑块中显示的值的内容都可以分配关键帧。 我所说的“滑块”是指这些图像中显示的值的类型:

正如你所看到的,几乎任何我们想要制作动画的东西,都可以在 Blender 中完成。
要将关键帧添加到任何值,请确保你位于要添加关键帧的帧上。 将光标悬停在该值上,然后按“I”。 值滑块将变为黄色,表示关键帧在当前帧上处于活动状态。

你还可能会看到以其他颜色突出显示的值滑块。
橙色滑块表示在当前值上分配了关键帧,但显示的值与关键帧指示的值不同。
例如,如果我们在立方体的位置上有一个现有关键帧,并且我们移动了立方体,则默认情况下不会更新当前关键帧。 一旦我们更改帧,立方体就会恢复到关键帧指示的位置。
绿色滑块表示该值有一个关键帧,但不在动画的当前帧上。
13、动画值示例 – 光强度
作为在 Blender 中对值进行动画处理的示例,假设我们在下图中有光,并且希望它在动画的第 30 帧和第 90 帧之间增加强度。
我们可以通过将关键帧添加到“灯光属性面板”中的灯光功率设置来实现此目的。
我们将转到动画中的第 30 帧,并将灯光的功率设置为我们希望其开始强度的位置 - 让我们从零功率开始。 在值框中输入零。 将鼠标悬停在该框上并按键盘上的“I”。 该框将变成黄色,表示当前帧上存在关键帧。
接下来我们将转到时间轴中的第 90 帧。 值滑块将变为绿色,因为有一个关键帧分配给该值,但不在当前帧上。
我们将灯光的功率值更改为 1000。再次,我们将鼠标悬停在该值上,然后按键盘上的“I”以添加第二个关键帧。
现在,如果我们播放动画,光的强度将为零,直到到达第 30 帧。然后它将开始在第 30 帧和第 90 帧之间爬升。在第 90 帧,光的强度将达到 1,000 并保持在那里 动画的其余部分。
14、图形编辑器和摄影表
在 Blender 中学习动画时,我们最终会遇到对图形编辑器和摄影表的需求。 与时间轴编辑器一起,这是三个主要的动画编辑器。
Dope Sheet、Timeline 和 Graph Editor 是 Blender 中主要的动画编辑器
起初,他们看起来很相似。 然而,每个工具的作用都与其他工具不同。
15、图形编辑器
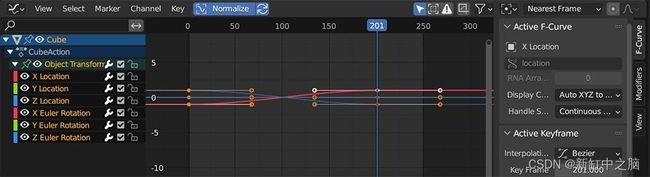
图形编辑器显示 Blender 文件中分配的所有关键帧,并用曲线连接它们。 这些曲线被称为“f 曲线”,并将随时间变化的任何值绘制成图表。
Blender 图形编辑器
时间在图形编辑器中从左到右表示。 动画值垂直绘制。
我们可以使用图形编辑器控制很多有关动画的内容。 关键帧可以显示手柄,使我们能够更改 f 曲线的形状,就像在 3D 视口中更改贝塞尔曲线一样。
方向和曲率的变化会影响动画的插值方式。 我们还可以左右移动关键帧来调整它们的时间。
在图形编辑器的左侧,我们可以看到所有活动的动画“通道”。 通道(Channel)是一个单独的动画“东西”。 如果我们对一个对象的位置进行动画处理,我们实际上会创建三个动画通道 - 每个轴(X、Y 和 Z)一个。
通道按层次顺序显示,并且可以扩展。 根据特定对象或场景的动画元素数量,可能存在多层通道。
通道可以单独重命名、隐藏和进一步编辑。 如果不需要,可以删除未使用的频道。 通道也会出现在摄影表中。
15.1 标准化图形编辑器
由于不同动画的值可能会有很大差异,因此图形编辑器中的图形对于我们来说可能太大或太小而无法使用。 如果我们突出显示我们想要关注的函数曲线并按图形上方的“标准化”按钮,Blender 将适当地调整函数曲线图的大小。

键盘上的“Home”按钮是标准化图形编辑器的快捷方式。
15.2 图形编辑器修改器
在图形编辑器中,我们可以将光标悬停并按键盘上的“N”来打开侧边栏。 侧边栏中提供了向函数曲线添加修改器的选项。 每个修改器对函数曲线都有不同的作用。 即使只分配了一个关键帧,也可以将修改器添加到函数曲线中。
15.3 函数曲线噪声修正器
噪声修改器向 f 曲线添加程序噪声。 这对于获得随机效果非常有用,例如当我们想要灯光强度闪烁时。 可以使用修改器面板中的比例和强度设置来调整噪音。
15.4 函数曲线循环修改器
循环修改器使选定的关键帧以循环方式重复。 在我知道这一点之前,我花了太多时间不必要地复制和粘贴关键帧。

15.5 函数曲线限制修改器
限制修改器添加了对动画值的限制。 这些限制可以放置在 X(时间)或 Y(值)轴上。 每个可以有上限和下限。
修改器可以像对象修改器一样堆叠。 例如,你可以添加噪声修改器,然后添加限制修改器,如下图所示。
16、摄影表
摄影表(Dope Sheet)是另一种用于查看整个场景关键帧排列方式的工具。
在这里,我们可以对齐或偏移关键帧并调整动画的时间。 虽然主摄影表显示关键帧的概述或“鸟瞰”,但可以使用不同的摄影表模式(左上角的下拉菜单)查看特定类型的关键帧。
17、相关动画主题
Blender 的动画工具并不以关键帧结束。 更高级的主题包括:
- 非线性动画 (NLA) 编辑器将一系列关键帧转换为动画动作,并允许对它们进行移动、组合和操作,类似于视频编辑软件中处理视频剪辑的方式。
- 角色绑定是向角色添加类似骨架的骨架(或“绑定”)的过程。 该装备使用顶点组连接到角色。 骨架中的各个骨骼将控制不同的指定身体部位,并且可以进行动画处理。
- 形状键是为网格或曲线的变形设置动画的工具。 这些通常用于角色和面部表情的肌肉。
18、结束语
无论你是关键帧动画的新手还是已经在 Blender 中制作动画一段时间了,我希望这篇文章对你有所帮助。
原文链接:Blender关键帧动画教程 — BimAnt