Vue基础语法【上】
目录
前言
一、插值
1.文本插值
2.html解析
3.属性
4.表达式
5.截取
6.三元运算符
二、指令
1.v-if
2.v-for
3.v-bind
4.v-on
5.v-if|v-else|v-else-if
6.自定义指令
三、过滤器
1.局部过滤
2.全局过滤
四、计算属性与监听属性
1.计算属性
2.监听属性
五、购物车案例
前言
Vue.js是一种用于构建用户界面的渐进式JavaScript框架。它的核心思想是将数据和视图进行分离,通过数据驱动视图的方式来构建交互式的Web应用程序。在本篇博文中,我们将介绍Vue的基础语法,帮助你快速入门Vue开发。
一、插值
1.文本插值
使用双大括号{{}}将数据插入到文本中
{{ msg}}
当msg变量的值发生变化时,DOM中的文本内容也会相应地更新。
2.html解析
如果要输出html格式的数据,需要使用v-html指令。
html解析
3.属性
属性
4.表达式
表达式
{{num+100}}
5.截取
截取
{{hh.substr(4,3)}}
6.三元运算符
三元运算判断
{{ly==1?"萝莉":"御姐"}}综合案例演示
插值
文本
{{msg}}
html解析
属性
表达式
{{num+100}}
截取
{{hh.substr(4,3)}}
三元运算判断
{{ly==1?"萝莉":"御姐"}}
二、指令
指令是 Vue.js 中的一种特殊属性,以 v- 开头,后面跟着指令的名称。指令可以用在 HTML 元素上,用于绑定数据、事件等。Vue 内置了很多常用的指令,如 v-if、v-for、v-bind 等,你也可以自定义指令来实现特定的功能。
1.v-if
v-if 指令用于条件渲染,根据表达式的值决定是否渲染一个元素。当表达式的值为真时,元素会被渲染;否则,元素不会被渲染。
Hello, Vue!
2.v-for
v-for 指令用于循环渲染,可以遍历数组或对象的属性。
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
{{ item }}
3.v-bind
v-bind 指令用于绑定属性,可以将数据绑定到元素的属性上。
![]()
4.v-on
v-on 指令用于绑定事件监听器,可以在元素上监听指定的事件。
5.v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素,他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if, v-else上一个兄弟元素必须是v-if或者是v-else-if
v-if/v-else-if/v-else的使用
该死
及格
不错
good
666
案例
指令
v-if/v-else-if/v-else的使用
该死
及格
还不错
good
666
v-if 与v-show的区别
我是v-if
我是v-show
v-for的使用
{{u}}
下拉框的使用
复选框的使用
{{u.name}}
6.参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示
...动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
... 案例:
参数
动态参数
6.自定义指令
除了内置指令外,你还可以根据需求自定义指令。自定义指令的方法如下:
1.使用 Vue.directive() 方法注册一个新的全局指令:
Vue.directive('focus', {
// bind 钩子函数
bind: function (el) {
// 聚焦元素的逻辑(如设置 tabIndex)
el.focus();
},
});
2.在组件中使用自定义指令:
三、过滤器
过滤器是 Vue.js 中的一种特殊属性,以 v- 开头,后面跟着过滤器的名称。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式。过滤器的作用是对数据进行处理,然后返回处理后的结果。Vue 内置了很多常用的过滤器,如 date、lowercase、uppercase 等,你也可以自定义过滤器来实现特定的功能。
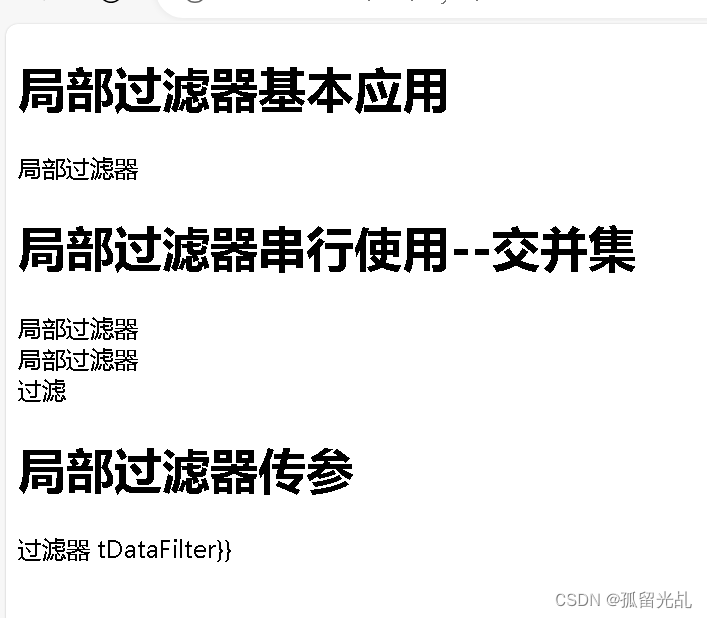
1.局部过滤
局部过滤器基本应用
{{msg | filterA}}
局部过滤器串行使用--交并集
{{msg}}
{{msg | filterA}}
{{msg | filterA|filterB}}
局部过滤器传参
{{msg | filterC(2,6)}}2.全局过滤
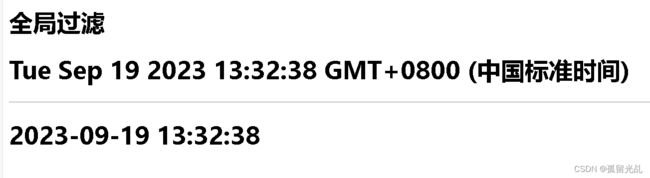
全局过滤
{{time}}
{{time|fmtDataFilter}}
完整案例
过滤器
全局过滤
{{time}}
{{time|fmtDataFilter}}
四、计算属性与监听属性
1.计算属性
计算属性:
单价:
数量:
小计:{{count}}
2.监听属性
监听属性:
千米:
米:案例
计算属性和监听属性
计算属性:
单价:
数量:
小计:{{count}}
监听属性:
千米:
米:
五、购物车案例
先看效果
cart
美女五折限购
服务
价格
个数
操作
{{item.id}}
![]() {{item.name}}
{{item.name}}
{{item.price | showPrice}}
总价格:{{totalPrice | showPrice}}
购物车为空!