- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 前端面试题集锦(5)
目录1、Promsie.all()使用过吗,它是怎么使用的?2、forin和forof循环的区别?3、什么是事件流以及事件流的传播机制?4、token一般存放在哪里?为什么不存放在cookie内?5、数组方法forEach和map的区别?6、ES6中Set和Map的区别?7、0.1+0.2为什么不等于0.3,在项目中遇到要怎么处理?8、什么是模块化思想?9、说说怎么用js写无缝轮播图10、闭包的使
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- ES6从入门到精通:Proxy与Reflect
夏梦春蝉
ES6从入门到精通es6javascript前端
Proxy的基本概念Proxy用于创建对象的代理,拦截并自定义对象的基本操作(如属性读取、赋值、函数调用等)。通过newProxy(target,handler)创建,target为目标对象,handler为拦截操作的对象。consttarget={name:'Alice'};consthandler={get(target,prop){returnpropintarget?target[prop
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- ES6 教程:从零到精通
ES6教程:从零到精通es6-lessonses6入门教程及构建环境搭建,依赖webpack,欢迎fork或star项目地址:https://gitcode.com/gh_mirrors/es/es6-lessons项目介绍本项目[es6-lessons](https://github.com/cucygh/es6-lessons.git)专注于提供全面且易懂的ECMAScript2015(简称E
- javascript的类,ES6模块写法在VSCODE中智能提示
专注VB编程开发20年
javascriptvscode开发语言
onststringlib=newStringLib();,必须NEW对象吗?有没有像VB.ENT一样的静态类或模块?用模块名.函数方式智能提示?在JavaScript中,你可以通过以下几种方式实现类似VB.NET的静态类或模块功能,直接使用模块名。函数的方式调用,并获得VSCode的智能提示:方法一:使用普通对象(最简洁)直接定义一个对象字面量,将所有方法作为其属性。通过JSDoc注释提供类型信
- 现代 JavaScript (ES6+) 入门到实战(八):总结与展望 - 成为一名现代前端开发者
恭喜你坚持到了最后!在过去的七篇文章中,我们一起踏上了一段从“传统”到“现代”的JavaScript进化之旅。我们告别了那些曾经让我们头疼的“怪异行为”,拥抱了一套更强大、更优雅、更符合工程化思想的工具集。现在,是时候回顾我们的旅程,并展望前方的道路了。一、我们的进化之路:知识图谱回顾让我们将学到的核心知识点串联起来,形成一张清晰的“进化图谱”。如果你错过了之前的任何一篇,可以点击链接回顾:第一篇
- webpack未转译第三方依赖axios为es5导致低端机型功能异常
背景:兼容性测试流程中,遇到华为p9手机上的页面按钮点击无反应的问题。开发者工具查看后发现报错如下:根据报错信息检查了一下页面引用的vendors包,发现有...语法,来自于第三方依赖axios。原因:axios包有es6语法,而我的项目的webpack.config.js配置的babel-loader排除了所有的node_modules的编译。如下:{test:/\.js$/,exclude:/
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
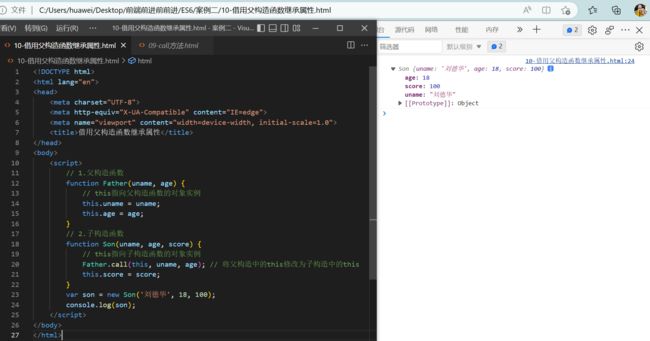
- js代码中的作用域
好的,我们来详细梳理一下JavaScript中的变量作用域(VariableScope)。这是一个非常核心的概念,尤其是在ES6(2015年)引入let和const之后,理解作用域变得更加重要。什么是作用域(Scope)?简单来说,作用域就是一套规则,用来规定变量和函数在代码中的可访问范围。你可以把它想象成变量能够“存活”和被访问的“地盘”或“领地”。一旦离开了这个地盘,你就无法访问它了。作用域的
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- es6特性-第一部分
\光辉岁月/
ecmascriptes6前端ecmascript
letlet关键字主要用来进行变量的声明。有以下注意的点:变量名不能重复声明,防止变量被污染。var关键字可以letstar='罗志祥';letstar='小猪';//执行后报错let声明的变量只能在块级作用域(if、函数、for…)内有效。但不影响作用域链。{letgirl="周扬青';}console.log(girl);//报错{letschool='尚硅谷';functionfn(){co
- es6数组的flat(),flatMap()函数用法实例分析
PrinciplesMan
#Es6es6javascript开发语言
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。[1,2,[3,4]].flat()//[1,2,3,4]上面代码中,原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成
- ES6模块化导入导出示范
荣华富贵8
程序员的知识储备2程序员的知识储备3javascript开发语言ecmascript
下面给你一个实用且稍微复杂点的ES6模块化示范,涵盖命名导出、默认导出、以及模块组合导入,非常适合程序员日常用法。1.mathUtils.js—命名导出//mathUtils.jsexportfunctionadd(a,b){returna+b;}exportfunctionmultiply(a,b){returna*b;}exportconstPI=3.1415926;2.stringUtils
- ES6模块导入详解与实战示例
t0_54coder
编程问题解决手册es6前端ecmascript编程开发
ES6模块导入详解与实战示例在JavaScript的世界里,随着ES6的推出,模块化编程变得更加简洁和强大。本篇博客将深入探讨ES6模块的导入特性,并结合实例来展示如何灵活使用。模块导入的灵活性ES6允许开发者选择性地导入模块中的特性,而不是像之前的import*asXYZ那样一次性导入所有导出的内容。这种方式可以提高代码的可读性和维护性。选择性导入命名特性使用以下语法,我们可以只导入需要的特性:
- ES6模块化 vs CommonJS:你需要知道的7个关键区别
前端视界
前端大数据与AI人工智能前端艺匠馆es6前端ecmascriptai
ES6模块化vsCommonJS:你需要知道的7个关键区别关键词:ES6模块化、CommonJS、模块系统、静态导入、动态绑定、循环依赖、Node.js摘要:本文将用“快递包裹”“超市购物”等生活化比喻,结合代码示例,从7个核心维度对比ES6模块化(ESM)与CommonJS(CJS)的差异。无论是前端新手还是后端开发者,都能轻松理解两种模块系统的设计逻辑、行为差异及实际应用场景。背景介绍目的和范
- es6特性-第二部分
\光辉岁月/
ecmascriptes6javascript开发语言
Promise介绍和基本使用Promise是ES6引入的异步编程的新解决方案,主要用来解决回调地狱问题。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。Promise构造函数:newPromise()Promise.prototype.then方法Promise.prototype.catch方法//创建实例constp=newPromise(function(r
- Vue中使用jsx
前端小咸鱼一条
Vue3vue.js前端javascript
1.jsx的babel配置1.1在项目中使用jsx,需要添加对jsx的支持:jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)Vue中,只需要在Babel中配置对应的插件即可以下列举需要支持转换的案例:template->vue-loaderrender->不需要转换jsx->babel(es6->es5、ts->js、jsx->js)->render2.vue
- 深入浅出Babel插件开发:从AST到代码转换的完整指南
MiyueFE
javascript前端
嘿,各位前端小伙伴们!今天咱们来聊聊一个既神秘又强大的东西——Babel插件开发。别被"AST"、“代码转换"这些高大上的词汇吓到,其实Babel插件开发就像是给代码做"整容手术”,让老旧的代码变得年轻时尚,让复杂的语法变得简单易懂。什么是Babel插件?简单来说,Babel插件就是一个代码转换器。它能够:语法转换:把ES6+语法转换成ES5API填充:为新API添加polyfill代码优化:移除
- ES6 变量的解构赋值
天界程序员
ECMAScript6jsjavascriptes6前端node.js
1.数组的解构赋值1.1基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。普遍的方式为变量赋值,只能直接指定值。leta=1;letb=2;letc=3;在ES6中可以采用数组匹配进行赋值。let[a,b,c]=[1,2,3]; 从以上代码得知:可以从数组中提取值,按照一一对应的位置,对变量赋值。从结构上来说代码变得简洁了许多。
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 一文搞懂JS中数组与对象的几种循环方式
前端没钱
前端基础与进阶javascript开发语言ecmascript
文章目录一、引言二、数组的循环方式2.1for循环:最经典的遍历手段2.2forEach循环:简洁的数组迭代器2.3map循环:强大的数组映射工具2.4forof循环:ES6的迭代新宠2.5filter循环:精准的数据筛选器2.6every循环:全量条件判断专家2.7some循环:存在性条件探测器2.8find循环:快速查找首个满足项三、对象的循环方式3.1forin循环:遍历对象的基础工具3.2
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- 【ES6新特性】解构赋值常见用法
小钟H呀
ES6新特性学习手册es6前端javascript
ES6解构赋值用法详解一、解构赋值基础概念解构赋值(DestructuringAssignment)是ES6新增的语法,可以快速从数组或对象中提取值并赋给变量。1.1传统取值方式vs解构赋值//传统方式constarr=[1,2,3];consta=arr[0];constb=arr[1];//解构赋值const[x,y]=[1,2,3];console.log(x);//1console.log
- 【JS-6-ES6中的let和const】深入理解ES6中的let和const:块级作用域与变量声明的新范式
AllenBright
#JSjavascriptes6开发语言
在ES6(ECMAScript2015)之前,JavaScript中只有var一种变量声明方式,这导致了许多作用域相关的问题。ES6引入了let和const两种新的变量声明方式,彻底改变了JavaScript的作用域规则。本文将深入探讨let和const的特性、优势以及它们与var的区别。1.var的问题与ES6的解决方案1.1var的局限性在ES5及之前版本中,var声明存在几个主要问题:函数作
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数