CSS
CSS
CSS是什么
层叠样式表 (Cascading Style Sheets).CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.说白了就是让网页变得好看

什么是样式呢?
大小,位置,间距,颜色,字体,边框,背景…统称为样式,也就是描述了一个网页长啥样
什么是层叠呢?
针对一个html的元素/标签,可以同时应用多组css样式,多组样式会叠在一起(就像打游戏的叠buff的感觉),一个元素的属性,由很多方面,描述大小是一个样式,描述颜色,是一个样式,需要把这些样式都叠加起来,才能组成一个漂亮的html页面
基本语法
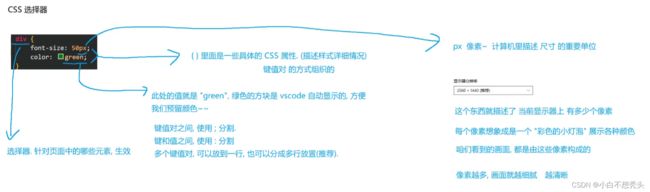
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
hello
注意:
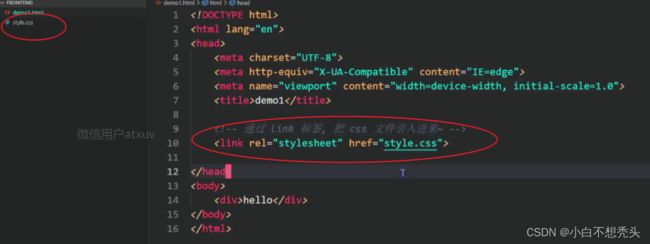
CSS 要写到 style 标签中(后面还会介绍其他写法)
style 标签可以放到页面任意位置. 一般放到 head 标签内.
CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
CSS的引入方式
和html,js类似,css也是在浏览器中运行的
1.内部样式
CSOne
滴滴答答滴
2.外部样式
3.内联样式
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
CSOne
"color: blueviolet; font-size: 200px;">
滴滴答答滴

内联样式的优先级比上面两种高
实际开发中,上述三种写法都很常见
代码风格
样式格式
- 紧凑风格
p { color: red; font-size: 30px;}
2,展开风格(推荐)
p {
color: red;
font-size: 30px;
}
样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
空格规范
冒号后面带空格
选择器和 { 之间也有一个空格.
CSS选择器
选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
选择器的种类
1.基础选择器
(1).标签选择器
使用标签名,把页面中所有同名标签的元素都选中了
缺点:难以针对某个元素进行个性化定制,比如下面代码想让呃呃呃变成蓝色,就不能只通过标签选择器了,需要搭配别的

CSOne
啊啊啊
哦哦哦
呃呃呃
(2).类选择器
CSS中创建一个类名,这个类名对应一组css属性,让指定的html元素应用这样的类名即可
注意:这里的类和java的类没有任何关系
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
CSOne
啊啊啊
哦哦哦
"eee">呃呃呃