尚硅谷 Vue2.0 + Vue3.0 入门到精通教程学习笔记 (四)
第四章:Vue 中的 ajax
4.1 解决开发环境 Ajax 跨域问题——Vue 脚手架配置代理
本案例采用 axios 作为发送 Ajax 请求的库,因此首先需要下载并引入 axios :
在 VSCode 终端处输入命令:npm i axios
第二步,利用脚手架 vue-cli 开启代理服务器 :
- vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, //关闭语法检查
// 开启代理服务器(方式一)
// devServer: {
// proxy: 'http://localhost:5000'
// },
// 开启代理服务器(方式二)
devServer: {
proxy: {
'/atguigu': {
target: 'http://localhost:5000',
pathRewrite: {'^/atguigu':''},
// ws: true,// 用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
},
// '/foo': {
// target: ''
// },
'/demo': {
target: 'http://localhost:5001',
pathRewrite: {'^/demo':''},
// ws: true,// 用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
},
}
}
})
- src/App.vue
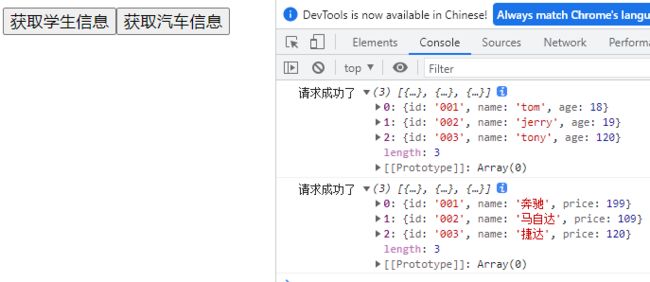
效果:
总结:
vue 脚手架配置代理
● 方法一
在 vue.config.js 中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}说明:
① 优点:配置简单,请求资源时直接发给前端(8080)即可。
② 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
③ 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
● 方法二
编写 vue.config.js 配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/说明:
① 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
② 缺点:配置略微繁琐,请求资源时必须加前缀。
4.2 GitHub 用户搜索案例
- public/css/index.html
<%= htmlWebpackPlugin.options.title %>
- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
})- src/App.vue
- src/components/List.vue
- src/components/Search.vue
Search Github Users
效果:
4.3 vue-resource
在 VSCode 终端处输入命令:npm i vue-resource 下载安装 vue-resource 作为发送 Ajax 请求的库。
- src/main.js
// 引入 vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
})- src/App.vue
- src/components/List.vue
- src/components/Search.vue
Search Github Users
总结:
Vue 项目中常用的 2 个 Ajax 库:
1. axios :通用的 Ajax 请求库, 官方推荐,使用广泛;
2. vue-resource:vue 插件库, vue1.x 使用广泛,官方已不维护。
4.4 slot 插槽
4.4.1 默认插槽
- src/App.vue

- {{ g }}
- src/components/Category.vue
{{ title }}分类
我是一些默认值,当使用者没有传递具体结构时,我会出现
效果:
4.4.2 具名插槽
- src/App.vue
- src/components/Category.vue
{{ title }}分类
我是一些默认值,当使用者没有传递具体结构时,我会出现
我是一些默认值,当使用者没有传递具体结构时,我会出现
效果:
4.4.3 作用域插槽
- src/App.vue
- {{ g }}
- {{ g }}
{{ g }}
- src/components/Category.vue
{{ title }}分类
我是一些默认值,当使用者没有传递具体结构时,我会出现
效果:
总结:
插槽:
1. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件 ===> 子组件。
2. 分类:默认插槽、具名插槽、作用域插槽
3. 使用方式:
● 默认插槽:
父组件中:
html结构1
子组件中:
插槽默认内容...
● 具名插槽:
父组件中:
html结构1
html结构2
子组件中:
插槽默认内容...
插槽默认内容...
● 作用域插槽:
▲ 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。( games 数据在 Category 组件中,但使用数据所遍历出来的结构由 App 组件决定)
▲ 具体编码:
父组件中:
- {{g}}
{{g}}
子组件中:
★★★ 欢迎批评指正!!!
参考:http://t.csdn.cn/HDN6n