运维开发团队技能与效率提速利器:运维+低代码
10月,由嘉为科技携手腾讯蓝鲸智云联合主办的智慧生长·研运未来暨2021年研运治理实践大会在北京成功召开。
在20日下午进行的智能化运维分论坛上,来自嘉为蓝鲸的研发总经理周宗沛同与会嘉宾探讨了低代码与运维的结合与潜能,并带来了《运维+低代码,运维开发团队技能和研发效率提速的利器》的专题演讲。
一、运维领域低代码理念及应用场景
低代码的定义,同时也是低代码的核心理念和价值:即无需编码或通过少量代码就可以快速生成应用程序的工具,其一方面可以降低企业应用开发人力成本,另一方面可以将原有数月甚至数年的开发时间成倍缩短,从而帮助企业实现降本增效的价值。
1. 低代码的应用场景有哪些?
基于表单/引擎驱动的模式
主要面向流程场景,通过建立多张表单,使用流程串联,定义报表输出方式,构建表单类轻应用。该类模式的技术壁垒不高,主要支持开发表单类应用,场景有一定局限性,主要服务中小客户。
基于aPaaS平台的模式
主要面向应用开发场景,包含多种具体的技术手段和路径,例如模型驱动、代码生成、可视化编程等,底层技术涉及云原生、元数据、多租户等。这类模式的技术壁垒较高,颗粒度更细,复杂度、灵活度更高,能够支持广泛场景的复杂应用开发,具备服务大客户和中小客户的能力。
2. 低代码能解决什么问题?
在运维领域,低代码主要解决两大问题:
运维工作流方向
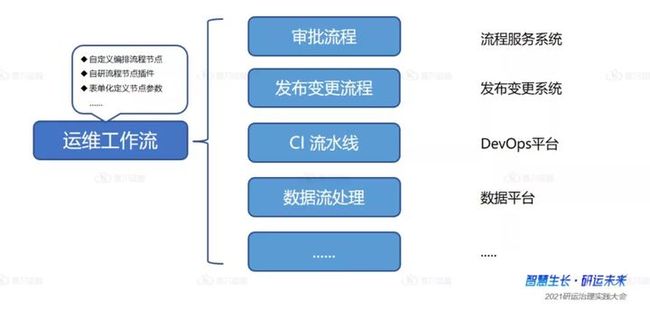
在运维工作流方向,低代码能够结合流程引擎,大大减少工作难度,同时支持个性化能力及可扩展能力。
- 低代码平台需要能够提供一个内置的流程引擎。基于此,可以自定义编排流程,进行串写、并行、分支等常见的运行模式;
- 节点插件支持可扩展,能够方便、快捷地对接企业内原有的系统;
- 节点开发成本尽量低、通过表单化定义节点参数。
在蓝鲸平台上,我们已经实现部分场景下的低代码、跨系统等流程设计,例如ITSM、ESM审批流程,标准运维中的发布、变更流程,DevOps平台的流水线持续集成流程,以及数据平台对数据的处理流程等。
运维开发方向
对于运维开发团队,开发和运维都十分耗费时间,开发团队关注的核心点在于,如何提升工具的研发效率。低代码在这一场景下,能大大降低运维开发的入门门槛,让运维人员能够基于已有平台去开发各种运维SaaS层工具,从而提升运维开发价值。
- 统一开发框架、规范、流程。首先对标准流程框架进行规范处理。
- 统一运维托管。通过PaaS进行部署托管,实现一键部署发布。
- 普及低代码开发模式。将基于低代码的高效开发模式在运维团队中进行推广、普及。
3. 低代码开发模式如何推广落地?
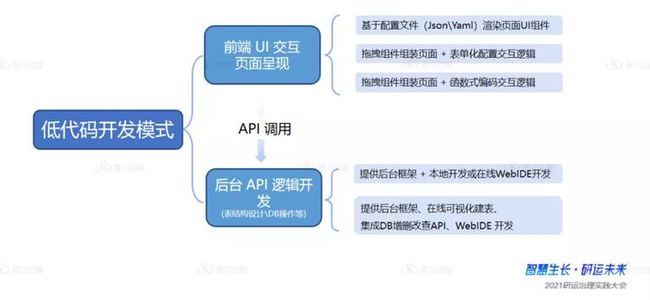
推广落地通常会分成两个层面来进行,首先是面向前端的UI交互页面呈现层,主要是负责前端页面设计和交互;
其次是后台API逻辑开发,包括数据库表结构设计和DB操作等。前后端通过HTTP协议的API进行交互,结合前后端落地可用的低代码开发模式。
前端落地方式
在前端UI交互页面呈现上,业界的实现方案可以分为以下三类:
- 基于配置文件的方式渲染页面UI组件,如json、yaml等格式;
- 拖拽组件组装页面 + 表单化配置交互逻辑,通过把交互逻辑翻译成语义化的表单,从而实现更为人性化的处理;
- 拖拽组件组装页面 + 函数式编码交互逻辑。与第二类基本相同,但增加了编写JS函数控制组件交互逻辑的能力。
后台落地方式
在后台方面,从浅层和深层两种做法来实现:
- 提供后台框架+本地开发或在线WebIDE浅层开发;
- 提供在线可视化建表,通过页面方式更深层次的定义表结构和一些约束条件,并且把本地的DB增删改查的API逻辑搬到线上IDE解决。
二、蓝鲸低代码平台设计思路
在设计之前,先要确定设计目标。通过对运维领域低代码的潜在客户的分析,明确低代码平台的设计目标,就是让客户开发SaaS更快速,同时我们并不是提供一个简单的页面拖拽工具,而是让运维开发人员可以基于平台,学习并掌握一门通用的运维开发技术,避免技能和平台绑定,限制了开发人员的技术发展。
有了比较清晰的用户画像和场景,接下来就是确定平台需要具备的特性:
- 首先,运维领域的低代码平台学习成本要低,否则将给运维团队转型带来很大障碍;
- 其次,必须要有高度的可扩展性,以应对运维领域各种复杂的监管控场景;
- 最后,让运维开发团队能在技术上能持续成长,有助于提升运维开发技能,保持团队的稳定进步。
1. 蓝鲸运维低代码平台的落地形式选择
嘉为蓝鲸持续关注于运维开发领域,上文所提到的落地形式丰富多样,在对比了多种落地方式后,为了满足我们的设计目标,我们选用以下形式进行了落地构建。
前端UI交互页面呈现层上:
蓝鲸低代码平台采用拖拽组件组装页面 + 函数式编码交互逻辑的方式。此举对于复杂交互场景有很好的适应性,可以灵活地通过函数编码实现;并且有利于运维开发技术入门和能力提升,与纯代码开发技术和工具库不冲突,做到能力互补。
后台API逻辑开发上:
蓝鲸低代码平台通过提供后台框架、在线可视化建数据库表、集成数据库增删改查API、WebIDE 开发,达到支撑更强大功能的目的,让用户尽可能在线完成数据库表设计和API开发。
2. 聚焦前端交互页面设计实现
基于Vuejs+webpack前后端分离的模式:
Vuejs,是基于MVVM模式,视图和数据双向绑定;前端代码是一个独立的工程,侧重于数据绑定的场景,如一些需要操作复杂数据的页面。蓝鲸也提供了BKUI脚手架等便捷的开发工具。
前后端分离的开发模式后,蓝鲸PaaS平台升级到了3.0,提供了更强大的部署服务。
让前端UI交互页面呈现,实现在线一站式开发
- 项目维度管理上:契合SaaS开发的场景,可实现多个页面管理;
- 灵活的组装和实现;
- 可拓展多端和多框架;
- 可拓展组件库;
- 可实现一键部署。
在明确目标人群及需求,选取相对高效的落地形式的基础上,蓝鲸低代码平台设计在实践中不断升级,逐步实现在线一站式开发,为实战场景奠定坚实基础。
三、蓝鲸低代码平台赋能运维开发团队
基于蓝鲸低代码开发平台在线拖拽组装的一站式开发模式,从底层的平台物料库、页面布局编辑能力、一键部署能力和二次开发能力上实现渐进式赋能和提升。
平台物料库:
具备丰富度及高度拓展性两大特点。从内置基础UI组件库、内置图标库、内置布局模板库、拓展自定义业务组件库、拓展场景模板库和拓展JS函数库全面覆盖。
页面布局编辑能力:
从画布区域、页面组件数、页面函数,组建属性配置和页面路由方面进行配置,形成一个真正的项目,让各个项目之间的跳转能够符合开发逻辑。
一键部署能力:
运维上,集成PaaS的部署托管能力,实现一键部署,直接生成在线应用。框架上,集成前端的开发框架,项目内置登录、日志处理等模块。环境上,兼备预发布和生产两套部署环境,方便线上调试。
灵活的二次开发能力:
可基于平台项目代码进行拷贝和再开发,也可基于平台开发单独页面进行集成和二次开发。
运维开发研发效率提速实践
蓝鲸低代码开发平台既是一个提效工具,也是一个学习工具,是助力运维开发团队技能和研发效率提速的利器。基于低代码开发平台,我们能够实现各类低代码SaaS开发,助力开发团队快速构建运营系统,提高研发效能!
若你对该分享的PPT感兴趣,可以私我。码字不易,如果你觉得对你有所帮助,欢迎点赞评论加关注,后续还会出更多优质文章。