会员管理系统H5-02会员充值
上一篇我们讲解了移动端开卡的业务,会员卡开通后下一个业务就是充值。充值的逻辑我们已经在PC端实现过,本篇我们沿用PC端的逻辑,在充值的时候新加一个业务积分。
1 数据源添加
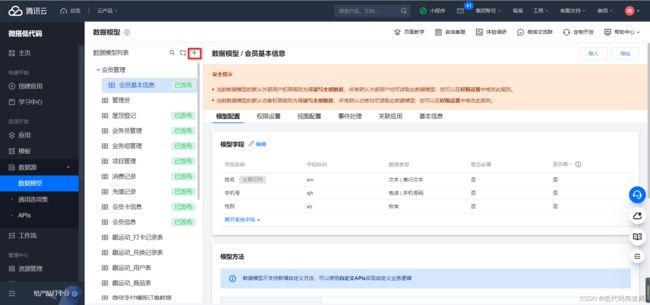
给会员充值的时候,我们按照同等额度赠送会员相应的积分。需要先创建一个积分记录的数据源。打开控制台,找到数据源,点击添加

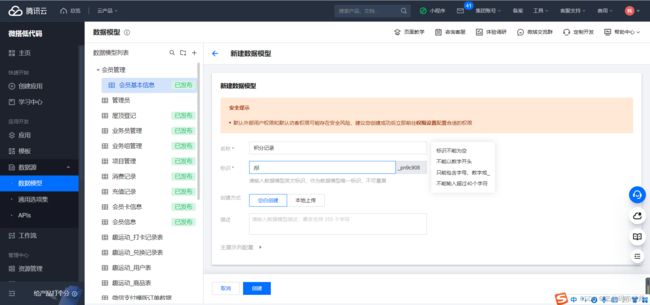
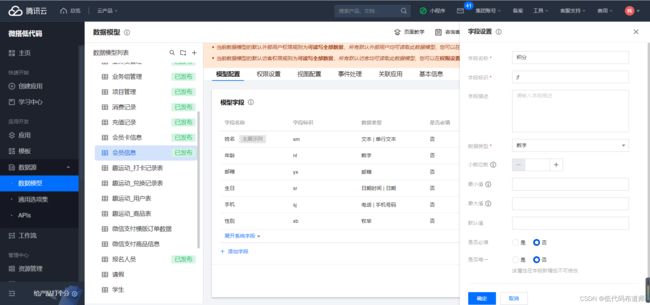
输入数据源的名称积分记录

点击编辑添加字段

先添加一个积分字段,类型选择数字

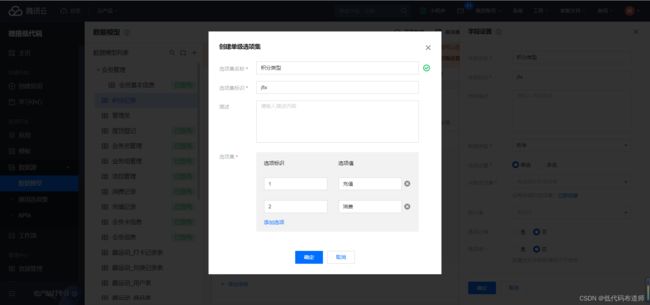
然后创建一个积分类型字段,类型选择枚举,并且点击立即创建增加枚举值

积分类型我们设置为充值和消费两种

有了积分记录表之后我们还有个积分的字段,这里我们先考虑在会员表里添加一个字段

2 添加导航功能
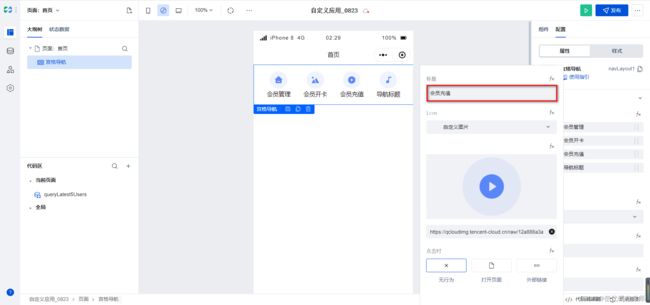
数据源设置好之后,我们先添加一个导航功能,打开我们的应用,在首页的宫格导航添加一个新的导航菜单

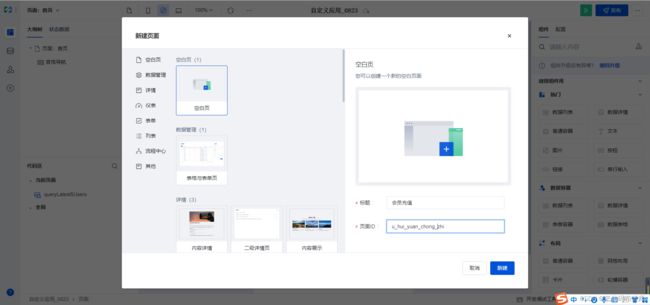
创建一个会员充值页面

然后设置导航页面,跳转到会员充值页面

3 开发会员充值页面
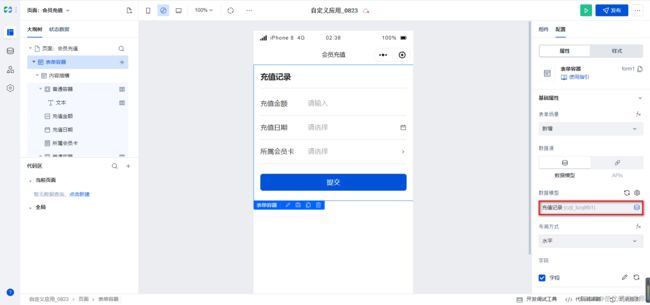
会员充值的话使用表单容器生成,添加表单容器,选择充值记录数据源

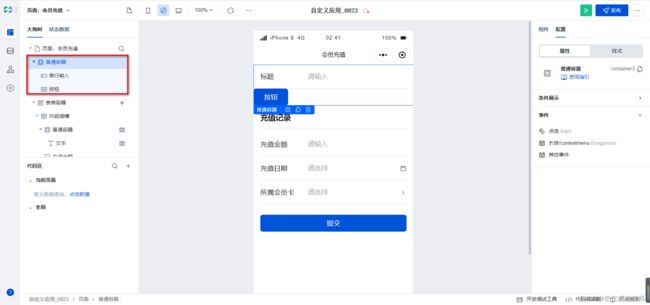
充值的时候先选择会员,然后根据会员来填充会员卡。我们现在顶部添加一个普通容器,里边添加单行输入组件和按钮

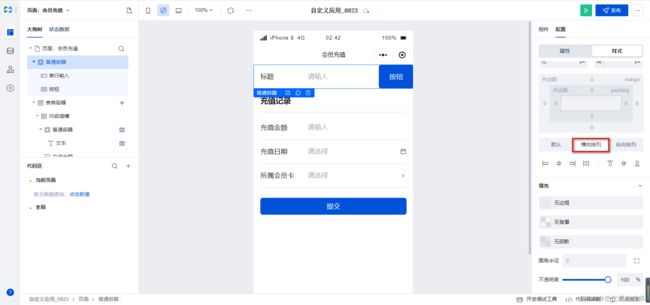
设置普通容器的布局样式,改为横向排列

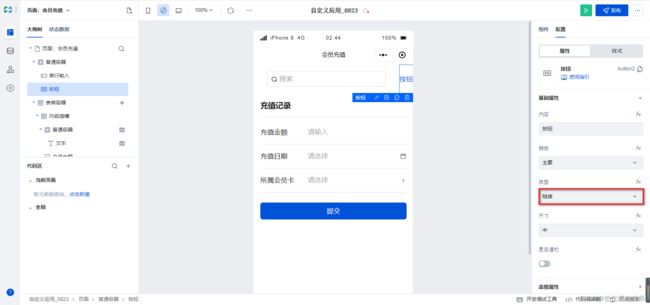
切换单行输入的模板,改为搜索模板

修改按钮的样式,改为链接样式

4 填充会员卡信息
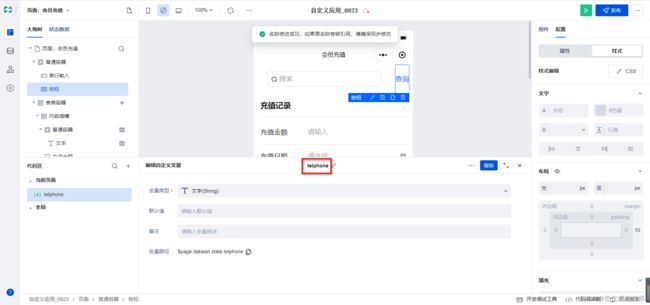
界面搭建好之后,我们就需要实现一下逻辑。我们想要的效果是输入手机号码,点击查询,将该会员下边的会员卡信息填充到下拉框里。先在代码区创建一个变量,用来保存我们输入的电话号码


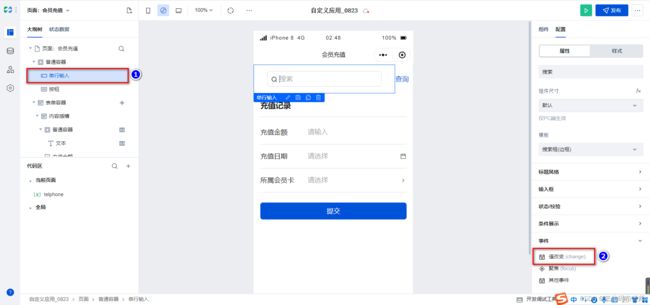
然后选中单行输入组件,设置值改变事件,将我们输入的值赋值给变量



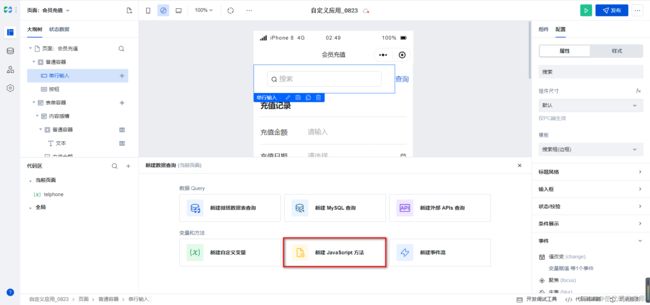
点击查询的时候要调用我们创建的自定义代码,在代码区新建一个javascript方法

输入如下代码
export default async function({event, data}) {
try {
const data = await $w.cloud.callDataSource({
dataSourceName: "hyxx_u9t5lg8",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
sj: {
$eq: $page.dataset.state.telphone, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log("请求结果", data);
$w.page.dataset.state.memberid = data._id
} catch (e) {
console.log("错误代码", e.code, "错误信息", e.message);
}
}
代码的逻辑是根据输入的电话号码匹配会员信息,将返回的数据标识赋值给memberid,我们创建一个变量用来接收返回值

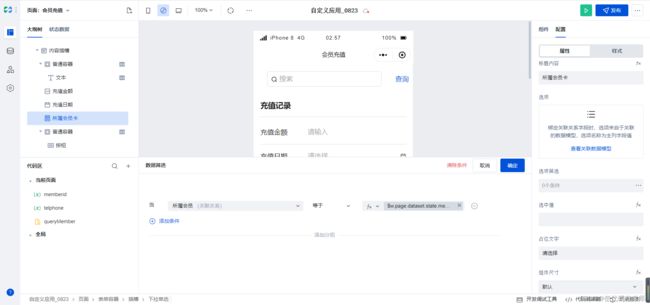
选中所属会员卡字段,设置筛选条件

筛选条件设置为所属会员等于我们的memberid

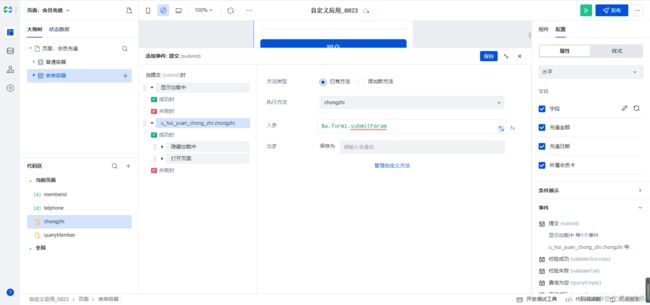
最后我们给按钮设置点击事件,调用我们的自定义代码

5 实现会员充值逻辑
export default async function({event, data}) {
const chongzhi = $w.form1.submitParams.data
try {
const card = await $w.cloud.callDataSource({
dataSourceName: "hykxx_gmcze7h",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq:chongzhi.sshyk , // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
const chongzhirecord = await $w.cloud.callDataSource({
dataSourceName: "czjl_bzq96i1",
methodName: "wedaCreateV2",
params: {
data: chongzhi,
},
});
const gengxin = await $w.cloud.callDataSource({
dataSourceName: "hykxx_gmcze7h",
methodName: "wedaUpdateV2",
params: {
// 更新数据
data: {
ye: card.ye+Number(chongzhi.czje),
},
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq: chongzhi.sshyk, // 更新单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
},
});
const data = await $w.cloud.callDataSource({
dataSourceName: "jfjl_pn9c908",
methodName: "wedaCreateV2",
params: {
data: {
jflx: "1",
jf: chongzhi.czje,
},
},
});
const member = await $w.cloud.callDataSource({
dataSourceName: "hyxx_u9t5lg8",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq:$w.page.dataset.state.memberid , // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log("jf",member.jf)
const jfgengxin = await $w.cloud.callDataSource({
dataSourceName: "hyxx_u9t5lg8",
methodName: "wedaUpdateV2",
params: {
// 更新数据
data: {
jf: Number(member.jf?member.jf:0)+Number(chongzhi.czje),
},
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq: $w.page.dataset.state.memberid, // 更新单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
},
});
console.log("请求结果", data); // {"id": "f8f6930864c11bde006ff6c4662f9bf6"}
} catch (e) {
console.log("错误代码", e.code, "错误信息", e.message);
}
console.log("form1",$w.form1.submitParams)
}
总结
我们本篇实现了充值的业务逻辑,讲解了根据查询条件填充下拉列表的方法,使用自定义方法实现了业务逻辑的自定义,这样就可以按照自己的需要设计业务规则。