

//添加
createData () {
//开启按钮无法点击状态
this.isDisable = true;
setTimeout(() => {
//2000毫秒后关闭禁用属性状态
this.isDisable = false;
}, 2000);
//表单验证
this.$refs["dataForm"].validate(valid => {
if (valid) {
if (!this.checkPostData()) {
return false
}
this.model.aor_date_no = this.ymdTime.replace(/[^\a-\z\A-\Z0-9_\u4E00-\u9FA5]/g, "") //正则替换特殊符号 | 存yyyymmdd格式
//获得类型值
for (let i in this.typeOptions) {
if (this.model.aor_type == this.typeOptions[i].key) {
var typeName = this.typeOptions[i].display_name
break
}
}
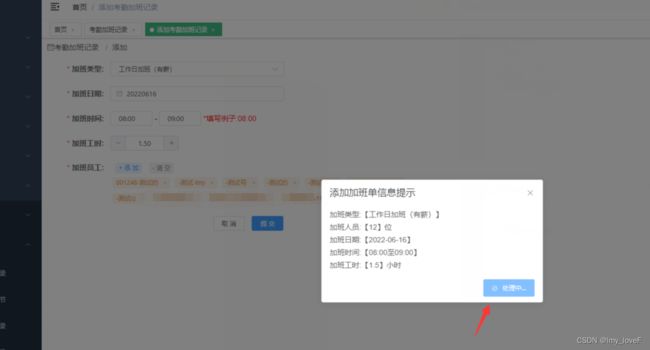
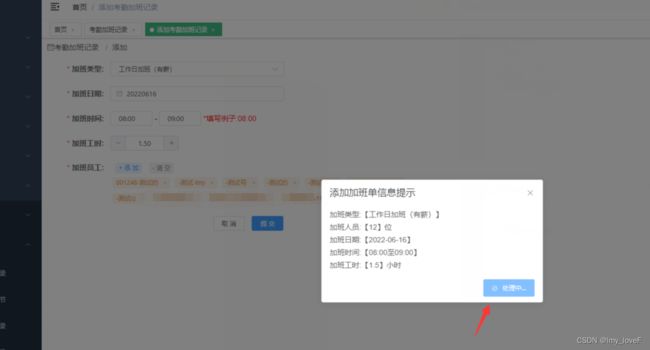
// 构造将要执行的说明
const confirmText = [`
加班类型:【` + typeName + `】`,
`加班人员:【` + this.userList.length + `】位`,
`加班日期:【` + this.ymdTime + `】`,
`加班时间:【` + this.model.aor_begin_time + `至` + this.model.aor_end_time + `】`,
`加班工时:【` + this.model.aor_work_time + `】小时`]
const newDatas = []
const h = this.$createElement
for (const i in confirmText) {
newDatas.push(h('p', null, confirmText[i]))
}
this.$confirm('提示',
{
title: '添加加班单信息提示',
message: h('div', null, newDatas),
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
showClose: false,
closeOnClickModal: false,
closeOnPressEscape: false,
closeOnHashChange: false,
loading: true,
beforeClose: (action, ctx, close) => {
if (action !== 'confirm') {
close();
return;
}
this.tempElement = ctx
if (this.userList.length > 0) {
ctx.cancelButtonLoading = true
ctx.confirmButtonLoading = true
ctx.showCancelButton = false
ctx.confirmButtonText = "处理中..."
// //执行批量添加
this.batchCreateData()
return
} else {
close();
return;
}
}
}).finally(() => {
}).then(() => {
if (this.userList.length > 0) {
//执行批量添加
this.batchCreateData()
return
}
})
}
});
},
closeBtnLoading () {
this.tempElement.cancelButtonLoading = false
this.tempElement.confirmButtonLoading = false
this.tempElement.close();
},
//批量添加
batchCreateData (index) {
if (!index) {
index = 0
}
//开始处理
if (index == 0) {
//this.formLoading = true
}
//全部处理完毕
if (index >= this.userList.length) {
this.closeBtnLoading()
this.$message.success('添加成功')
//this.formLoading = false
this.userList = []
// this.BReflashClosetagView(); // 关闭
return
}
//提取用户ID
this.model.aor_userid = this.userList[index].id
// this.model.aor_begin_time=this.begin_Date
// this.model.aor_end_time=this.end_Dat
//提交数据
this.RequestPost("/attendanceovertimerecordinfo?type=30", this.model)
.then(response => {
if (response.data.status) {
this.batchCreateData(index + 1)
} else {
this.closeBtnLoading()
this.$message.error(response.data.msg)
this.formLoading = false
}
}).catch(err => {
this.$message.error(err)
})
},