- (十一)基于vue3+mapbox-GL实现模拟高德实时导航轨迹播放
匹马夕阳
mapbox-gl集锦前端人工智能vuearcgis
要在Vue3项目中结合MapboxGL实现类似高德地图的实时导航轨迹功能,您可以按照以下步骤进行:安装依赖:首先,安装mapbox-gl和@turf/turf这两个必要的库:npminstallmapbox-gl@turf/turf引入MapboxGL:在组件中引入mapbox-gl并初始化地图实例:<script
- Python 与Java 开发人形机器人远程控制APP
Geeker-2025
pythonjava
开发一款人行开发机器人远程控制App是一个复杂且高度技术性的项目。该项目涉及多个技术领域,包括前端开发、后端开发、物联网(IoT)通信、实时数据处理、数据加密、安全性保障等。使用Python和Java联合开发可以充分利用每种语言的优势,构建一个高性能、可扩展且功能丰富的应用。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和Java联合开发的示例。##技术栈概述###
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- 【SpringBoot】+【Vue】集成AOP系统日志
爱因斯坦乐
springvue.jsjavaaop交互
新建logs表添加aop依赖org.springframework.bootspring-boot-starter-aop新建获取ip地址工具类importjavax.servlet.http.HttpServletRequest;/***功能:IpUtils*获取ip地址工具类*作者:爱因斯坦乐*/publicclassIpUtils{publicstaticStringgetIpAddr(Ht
- 【新手入门】SQL注入之防御代码的绕过、数据库数据读取
见青..
sql数据库web安全前端
一、前端防御代码绕过有些输入数据的地方(如登陆页面),当输入的数据不太合适时,直接就有提示,并且不符合要求的话,就不能点击提交按钮,即不能和后台进行交互,像这种行为就都属于前端代码的限制。绕过前端代码最好的方式就是先输入一个符合格式要求的数据,然后抓包--处理--放包。所以前端代码限制的绕过很简单,但碰到js加密和混淆技术(代码语句顺序打乱)时,前端代码绕过也是比较有难度的。二、后端防御代码绕过<
- 【Java 后端】Restful API 接口
非 白
Java网络javarestful开发语言
RestfulAPI接口REST:RepresentationalStateTransfer,表现层(前端的视图页面和后端的控制层)资源状态转移。一种软件架构的风格(格式)RESTful是目前最流行的互联网软件架构,如果一个架构符合REST原则,则称它为RESTful架构。REST风格提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服
- 初识 Node.js
咖啡の猫
node.js后端
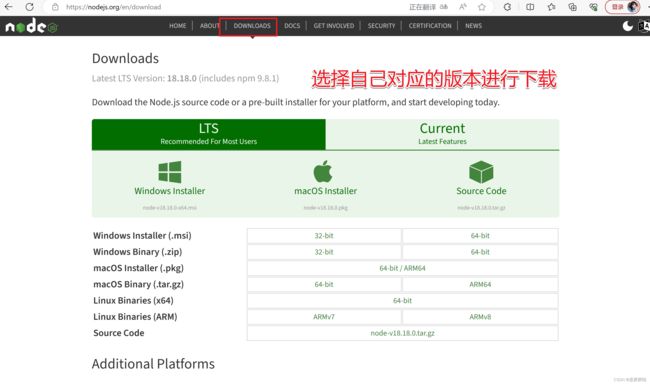
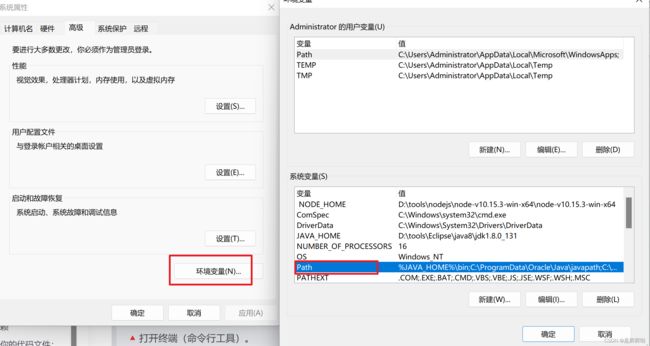
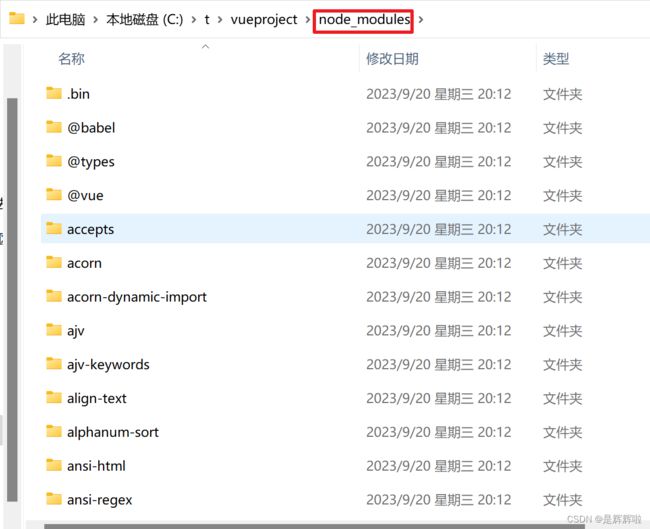
随着互联网技术的发展,前后端分离的架构模式越来越受到开发者们的青睐。而在众多后端解决方案中,Node.js以其独特的特性脱颖而出,成为构建高效、可扩展的网络应用的首选之一。本文将带你走进Node.js的世界,了解其基本概念、主要特点以及如何开始使用它来创建你的第一个Node.js应用。什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行环境,允许开发者使用J
- gradio创建openai前端对接deepseek等模型流式输出markdown格式文本
内卷焦虑人士
前端deepseekopenaigradiomarkdown
环境gradio==3.50.2openai==1.63.1代码importopenaiimportgradioasgr#导入gradio的包api_key="sk-**a8"api_base="https://api.deepseek.com/v1"importgradioasgrimportopenaifromtypingimportList,Any,Iteratorclient=openai
- 《2.3、事件处理》
遇见~未来
Vue.jsvue.jsjavascriptecmascript
2.3事件处理2.3.1事件处理的核心语法2.3.1.1事件处理知识点指令的语法格式:{{插值语法}}“表达式”位置都可以写什么?常量JS表达式Vue实例所管理的XXX在Vue当中完成事件绑定需要哪个指令呢?v-on指令。语法格式:v-on:事件名="表达式"例如:v-on:click="表达式"表示当发生鼠标单击事件之后,执行表达式。v-on:keydown="表达式"表示当发生键盘按下事件之后
- 前端进阶题(面试必看)
Caleb-niu
面试指南前端面试职场和发展
网络&安全❓输入URL地址后发生了什么事情?DNS域名解析,从URL地址中获取域名地址,通过DNS服务器解析为IP地址。先本地缓存(浏览器、操作系统)》ISP网络服务商》根服务器(根域、一级域、二级域、三级域)建立TCP连接,HTTP协议是基于TCP协议的,浏览器与服务端通过三次握手建立TCP连接(如果是HTTPS则是四次握手,多了因此SSL握手)。下载数据,向服务端发送请求报文(header+b
- vuejs 项目部署到nginx
爱分享的程序员
vue使用
一.vuejs项目配置文件根目录创建vue.config.js文件。如下:二.运行npmrunbuild指令将打包出来的dist文件拷贝到服务器的指定目录三.ngxin配置文件四.在服务器的根目录创建一个文件夹my-project,将dist里面的文件拷贝到创建的这个文件夹下面五.浏览器访问项目的路径http://localhost/my-project
- 前端开发常用的加密算法
爱分享的程序员
前端前端
以下是前端开发中常用的加密方式及其适用场景的详细说明:一、核心加密方案加密类型常用算法特点适用场景对称加密AES、DES、3DES加密解密使用相同密钥,速度快本地存储加密、HTTPBody加密非对称加密RSA、ECC公钥加密私钥解密,安全性高传输敏感数据、数字签名哈希算法SHA-256、MD5(不推荐)单向不可逆,验证数据完整性密码存储、数据校验消息认证码HMAC带密钥的哈希,防篡改API签名验证
- Vue 数据更新但页面没有更新的 7 种情况
爱分享的程序员
vue使用
1.Vue无法检测实例被创建时不存在于data中的property原因:由于Vue会在初始化实例时对property执行getter/setter转化,所以property必须在data对象上存在才能让Vue将它转换为响应式的。场景:varvm=newVue({data:{},//页面不会变化template:'{{message}}'})vm.message='Hello!'//`vm.mess
- 前端数据缓存的几种方式详细讲解
爱分享的程序员
前端前端缓存
以下是前端数据缓存的完整解决方案,涵盖策略设计、技术实现和性能优化:一、缓存策略分层设计缓存策略内存缓存持久化缓存Map/WeakMap闭包变量LocalStorageSessionStorageIndexedDBServiceWorker二、核心场景实现方案1.高频请求数据缓存(内存缓存)//使用Map实现LRU缓存classMemoryCache{constructor(maxSize=100
- 【性能优化】uni-app小程序中swiper-item图片预加载
Hugh106
uni-app小程序javascript性能优化vue.js
项目场景:在开发壁纸小程序的时候遇到这样一个场景,通过壁纸缩略图页面跳转至壁纸大图页面,需要一次载入的图片太多,这样就需要swiper里需要很多swiper-item,如此一来渲染的时候就会很消耗性能和网络带宽,渲染时会有一大段的空白时间,有时还会造成卡顿,体验非常差。问题描述classlist.vue是壁纸缩略图页面,preview.vue是壁纸大图页面。点击缩略图进行跳转时进行传参,参数为图片
- SpringBoot项目:前后端打包与部署(使用 Maven)
总是学不会.
mavenjava前端后端服务器
文章目录IDEA后端打包与部署(使用Maven)1.确保Maven已安装,并引入pom插件2.清理并安装项目3.定位生成的JAR包和配置文件4.创建部署文件夹5.上传到服务器前端打包与部署(使用npm)1.确保Node.js和npm已安装2.安装依赖3.构建生产环境代码4.准备部署文件夹5.上传到服务器自动化的想法可能出现的异常参考IDEA后端打包与部署(使用Maven)1.确保Maven已安装,
- Vue模板语法(插值语法,指令语法)
仰望天空的小小蜗牛
Vue.jsvue.jsjavascript前端
Vue模板语法有2大类:Vue官网链接1.插值语法:功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。举例:v-bind:href=“xxx”或简写为:href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 基于vue3 + ts 封装一个自定义的message组件
stpzhf
javascript前端vue.js
基于vue3+ts封装一个自定义的message组件今天尝试封装一个message弹框组件废话不多说直接上代码Message.vue这是一个message组件import{onMounted,ref}from'vue'typePropsType={timeout:numberclose:()=>void}const{timeout=3000,close}=defineProps()letvisib
- 姓名案例_插值语法实现
JAVA代码搬运工
Vue前端vue.js前端
姓名案例_插值语法实现姓:名:全名:{{firstName}}-{{lastName}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{firstName:'张',lastName:'三'}})
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- 【TypeScript】ts在vue中的使用
咔咔库奇
#TypeScripttypescriptvue.jsjavascript
目录一、Vue3+TypeScript1.项目创建与配置项目创建关键配置文件2.完整项目结构示例3.组件Props类型定义4.响应式数据与Ref5.Composition函数复用二、组件开发1.组合式API(CompositionAPI)2.选项式API(OptionsAPI)三、Vue2+TypeScript1.安装依赖2.类组件(VueClassComponent)3.Vuex类型安全四、状态
- vue2学习笔记4 - 深入学习模板语法:插值语法和指令语法
我是飞鸟呀
Vue学习笔记vue.js
前言在vue2学习笔记2-老规矩,从HelloWorld开始,了解Vue实例和模板-CSDN博客我们提到过,容器中的代码叫做Vue模板,它们遵循HTML规范,只是混入了特殊的Vue语法。这些特殊的Vue语法除了上一次我们提到的插值语法外,还有指令语法。插值语法,可以使用js表达式,读取vue实例data中的数据。但是能实现的功能比较单一,而且,也仅限于标签体中的文本替换。如果想要与元素的属性绑定,
- vue3使用插件封装指令实现页面滚动动画
前端、小老弟
vue前端animationvue.js前端javascriptcss3动画
效果展示:vue封装插件需要使用到install函数exportdefaultScrollAnimationPlugin={install(app:App,options={}){//需要实现的内容}}vue指令语法:app.directive('scroll-animation',{mounted(el:HTMLDivElement,binding:any){//需要实现的内容}})监听页面滚动
- CVAT标注工具使用与功能测试-Windows下(保姆式教程)
Barry-mapping
docker计算机视觉windows
目录一、安装所需要环境1.1、项目介绍(项目下载地址)1.2、Vue环境配置1.3、配置docker(Windows下)二、CVAT安装和使用2.1、CVAT安装2.2、CVAT使用2.2.1、创建用户(account)2.2.2、基本选项设置(Settings)2.2.3、创建工程(Createanewproject)2.2.4、创建任务(Createanewtask)2.2.5、开始标注(St
- 【Vue3实战】嵌套路由让前端项目结构更清晰
风清扬雨
前端Vue3前端vue.jsjavascript
Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 模板语法 (插值语法、指令语法)
JAVA代码搬运工
Vue前端vue.js
模板语法插值语法你好,{{name}}指令语法点我去{{school.name}}学习1点我去{{school.name}}学习2Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{name:'jack',school:{name:'该去的地',url:'http://www.school.com',}}
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- 教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案
万岳科技程序员小金
APP开发教学教育平台开发教育小程序软件开发APP开发在线教育系统源码教育APP开发教育平台搭建
本篇文章,笔者将从网校系统源码搭建到功能优化的角度,全面解析教育培训APP的开发技术方案,帮助企业和开发者更好地理解如何提升在线教育平台的性能与用户体验。一、教育培训APP开发的核心架构教育培训APP的架构设计是其能否顺利运行和扩展的基础。在设计过程中,需要考虑到用户数量、数据存储、信息安全、系统响应速度等多个因素。因此,架构的选择至关重要。1、前端架构:用户体验为核心教育培训APP的前端设计直接
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR