docker部署nginx或httpd做图片静态资源
在docker安装nginx
安装一个简易的nginx
docker pull nginx
docker run --name nginx -p 8080:80 -d nginx
进入nginx,查看nginx的一些配置做好记录,后续挂载出来
查看容器
docker ps
docker exec -it nginx /bin/bash
nginx的需要挂载的文件【复杂两个配置文件的内容】
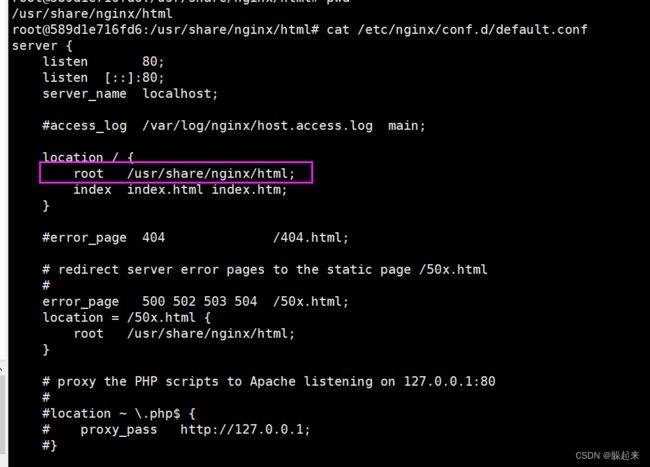
默认配置文件:/etc/nginx/conf.d/default.conf
配置文件:/etc/nginx/nginx.conf
资源目录位置:/usr/share/nginx/html/
删除老的容器,重新生成一个容器进行目录挂载
mkdir -p /opt/docker/nginx/conf /opt/docker/nginx/conf/conf.d /opt/docker/nginx/html
在config目录下面撞见nginx.conf、conf.d创建default.conf文件,复制 容器内的配置。用于重新生成容器挂载
也可以用docker cp命令将 容器内的文件考到宿主主机
docker cp nginx:/opt/docker/nginx/conf/nginx.conf /opt/docker/nginx/conf/
nginx.config
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
停用、删除老的容器
docker stop nginx
docker rm nginx
重新创建容器【挂载之前需要创建这个配置文件,否则会报异常,出现挂载失败,直接删容器,检查一下再重新挂载】
docker run --name nginx -p 8080:80 -d \
-v /opt/docker/nginx/conf/conf.d/default.conf:/etc/nginx/conf.d/default.conf \
-v /opt/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /opt/docker/nginx/logs:/var/log/nginx \
-v /opt/docker/nginx/html:/usr/share/nginx/html \
nginx
在宿主机的 nginx资源挂载目录 /opt/docker/nginx/html,写入一个index.html文件
echo hello > index.html
做静态图片的配置
上传一个图片到 /opt/docker/nginx/html/images/,到时候我么静态图片资源全部指向这个路径
rz命名可以上传资源,没有rz,可以下载,或者用xftp,xshell、xftp个人用均免费
yum install rz

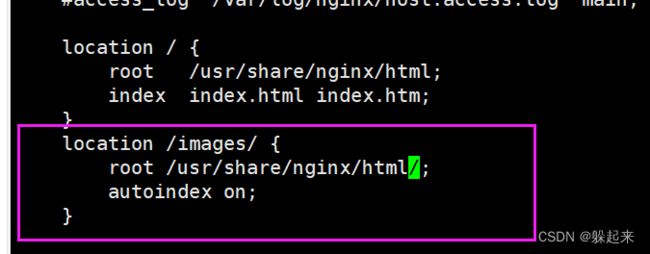
配置default.conf文件【添加一个新的路由,不需要拼images,nginx会自己将路由带上】
location /images/ {
root /usr/share/nginx/html/;
autoindex on;
}
也可以这样配置【地址需要把images拼上】
location /images/ {
alias /usr/share/nginx/html/images/;
autoindex on;
}
root响应的路径:配置的路径(root指向的路径)+完整访问路径(location的路径)+静态文件
alias响应的路径:配置路径+静态文件(去除location中配置的路径)
重启容器
docker stop nginx
docker start nginx
或者
docker restart nginx
浏览器看效果
httpd的实现
拉去镜像,启动容器
docker pull httpd
docker run --name httpd -p 80:80 -d httpd
拷贝配置文件,后面用于挂载新的httpd容器
docker cp httpd:/usr/local/apache2/conf/httpd.conf /opt/docker/httpd/conf/
删除httpd容器,新建一个挂载的容器
docker stop httpd
docker rm httpd
docker run --name httpd -p 80:80 -d \
-v /opt/docker/httpd/conf/httpd.conf:/usr/local/apache2/conf/httpd.conf \
-v /opt/docker/httpd/htdocs:/usr/local/apache2/htdocs \
httpd
可以从配置文件看出来 htdocs 是web的地址

在挂载的web目录 写一个index.html文件,访问ip+端口就可见
上传一张图片到 htdocs,在浏览器直接请求可以获取