vue项目搭建流程
vue作为前端主流框架之一,好在脚手架解决了我们繁杂的配置。 那么我们一起来看下如何使用脚手架快速搭建一个vue项目吧。
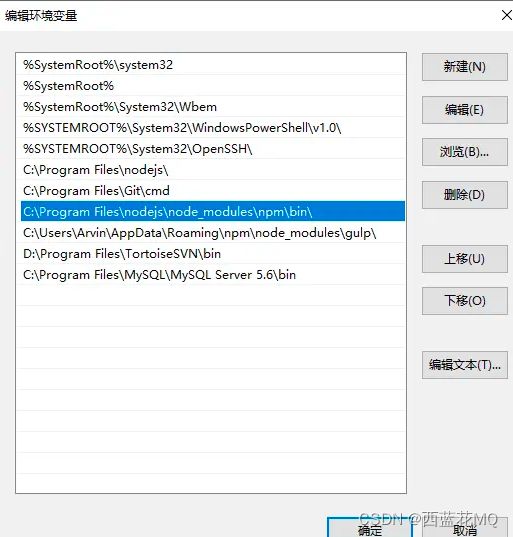
1、安装node(主要用于使用npm包管理器),配置npm的环境变量
安装包下载官网地址:nodejs.org/zh-cn/(推荐使用长期LTS版,长期支持,稳定)
注意下载的位数,默认是win10的64位,下载mac,win7,32位等可点击官网顶部的下载。
直接一直下一步安装即可,可以更改安装路径,但还是建议默认路径安装。
node安装包安装完自带node js的配置,只需配置npm的变量即可。
2、全局安装脚手架(只需安装一次即可,两者都安装执行)
(1)3.X版本安装
npm install -g @vue/cli (2)低版本安装
npm install -g @vue/cli-init3、在想要创建项目的目录下打开cmd命令行(选择需要安装的一个版本即可)
注:hello-word是我要安装的项目名,根据实际需求更改项目名
(1)3.X版本安装(不会看到webpack的配置文件)
vue create hello-world(2)低版本安装(会看到webpack的配置文件,推荐使用)
vue init webpack hello-world4、安装步骤教程
(1)3.X安装步骤:
①、系统将提示您选择预设:
可以选择基本Babel + ESLint设置附带的默认预设,也可以选择“手动选择功能”以选择所需的功能
(推荐选择第二个,手动选择)
②、根据个人需要选择配置项(选择方法:空格即可)
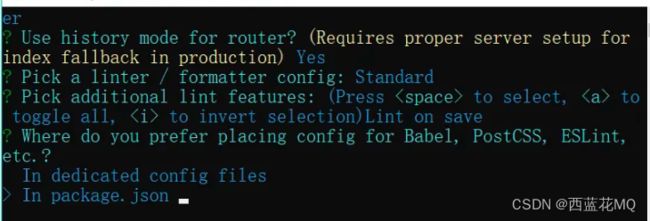
③、路由是否选择history模式(推荐选择 y,如果选择n,路由将默认为hash模式)
④、selint语法选择(推荐选择eslint+standard config:标准模式)
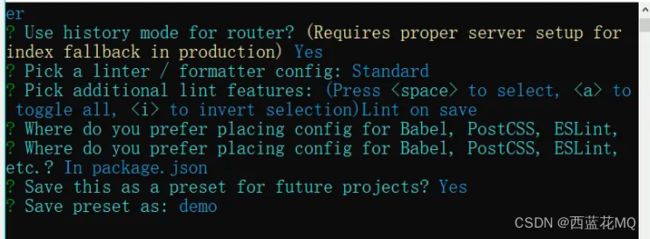
⑤、检测方式(推荐选择lint on sava)
⑥、文件类型(推荐使用json)
⑦、保存当前的配置为预设,以供未来使用(推荐使用 y)
⑧、保存预设并命名
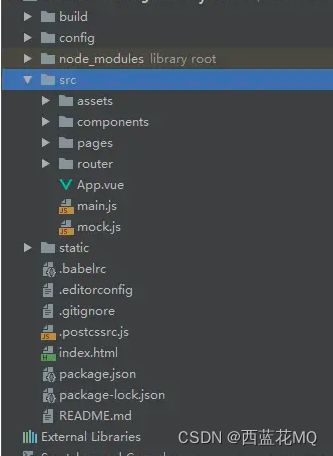
5、文件夹详解
(1)、src文件夹放置所有的资源文件,一般会被webpack用来打包
①assets文件夹放置资源文件,如:css,js,fonts
②components文件夹放置所有的子组件,即每个页面级组件的子组件,例如:index页面级组件,把它分为header、content、footer三部分,只要在components文件夹下新建一个index文件夹(为了区分其他组件),放入对应的子组件
③pages文件夹放置所有的页面级组件
④router文件夹中index用来配置路由信息
⑤main.js是入口文件,可在此引入公共的样式等
(2)、static放置的资源文件不会最终被weback打包(一般放置图片文件和本地模拟的json数据)
6、更改配置
(1)、更改App.vue文件

更改为:(目的:插入一个路由插槽,进行页面的跳转,显示不同的路由)
(2)、更改main.js文件
new Vue({
el: '#app',
router,
components: { App },
template: '(3)、更改router文件夹的index文件(根据项目需求,引入对应页面,配置路由信息,进行页面跳转)( / 代表跟路径)
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
// 首页
import Index from "../pages/Index";
// 登录
import Login from "../pages/Login"
Vue.use(Router);
export default new Router({
linkExactActiveClass: "act",
mode: "history",
routes: [
{
path: '/Index',
name: 'Index',
component: Index
},
{
path: '/',
name: 'Login',
component: Login
}
]
})7、项目启动方式
(1)3.X版本启动方式
npm run serve
(2)低版本启动方式
npm run dev