elementui表单的验证问题
elementui表单的验证问题
element ui是基于vue的一个ui框架,用起来还是挺不错的,但是有时候还是会遇到一些摸不着头脑的情况。
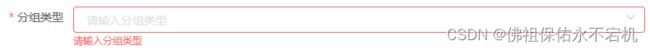
我在打开一个新增数据的对话框的时候出现了一个问题,明明是新增,但是一打开就出现了错误提示,这肯定是不对的,用户体验也是极其不好的。到底是什么原因导致的呢?
经过我的检查,发现主要原因就是我的新增和修改的对话框是用的同一个,而显示错误提示的都是trigger类型为change的。
具体原因就是因为新增和修改要操作的字段都是一摸一样的,我肯定也不会去写两套代码了呀,通过一些变量我就能区分。但是这就导致了如果我刚刚进入页面的时候,如果第一次点击的是修改按钮,弹出的是修改对话框,那么我会从数据库里拿数据进行数据展示,会将表单的数据初始化一次。那么我第二次点击的按钮是新增按钮时,我肯定会把表单的数据全部置空,从而触发change事件,然后触发表单校验。
部分代码如下:
data() {
return {
formData: {"groupType": null}, // 表单数据,最开始为null
formVisible: false // 表单是否显示,
rules: {groupType: [{ required: true, message: '请输入分组类型', trigger: 'change' }]} // 配置表单验证,在页面上“分组类型”其实是一个下拉选择框
}
},
created() {
// 进行一些初始化
},
methods: {
showUpdateDialog: function () {
// 加载数据
this.$http.get(...).then(
response => {
// 做一些数据处理
...
// 显示对话框
this.formVisible = true;
},
response => console.log(response)
);
},
showCreateDialog: function () {
this.$refs['form'].resetFields();
...
}
}
然后我在网上搜了一下解决办法,大部分都是说用this.$refs[‘form’].resetFields()重置一下就行,我试了但是不行,然后我去看了一下官方文档,重置是重置了,但是是重置为初始值,但是我仔细去研究了一下这个初始值,其实就是第一次给form表单赋值时,它在页面上渲染出来的值。对应上我的操作流程,其实就是我第一次打开修改对话框时,从数据库里拿到的数据,只能说是白给。
虽然白给了,但没有完全白给,官方的这段话其实已经给了答案,稍微调整一下代码。在调用showUpdateDialog方法打开修改对话框时,先直接把对话框显示出来,因为formData中分组类型的初始值是为null,这个时候表单就会渲染,那么下次用resetFields方法重置时,就能帮我重置回null。
部分代码如下:
data() {
return {
formData: {"groupType": null}, // 表单数据,最开始为null
formVisible: false // 表单是否显示,
rules: {groupType: [{ required: true, message: '请输入分组类型', trigger: 'change' }]} // 配置表单验证,在页面上“分组类型”其实是一个下拉选择框
}
},
created() {
// 进行一些初始化
},
methods: {
showUpdateDialog: function () {
// 显示对话框
this.formVisible = true;
// 加载数据
this.$http.get(...).then(
response => {
// 做一些数据处理
...
},
response => console.log(response)
);
},
showCreateDialog: function () {
this.$refs['form'].resetFields();
...
}
}
虽然已经能解决这个问题了,但是还是有一个问题,如果用户使用的时候正好网络不好,但是修改对话框已经打开了,以前的数据还没有加载出来,如果这时候用户胡乱操作很容易造成异常,所以还是等拿到数据后再打开对话框最好。
再次调整代码:
data() {
return {
formData: {"groupType": null}, // 表单数据,最开始为null
formVisible: true // 表单直接显示,
rules: {groupType: [{ required: true, message: '请输入分组类型', trigger: 'change' }]} // 配置表单验证,在页面上“分组类型”其实是一个下拉选择框
}
},
mounted(){
// 隐藏表单
this.dialogFormVisible = false;
},
created() {
// 进行一些初始化
},
methods: {
showUpdateDialog: function () {
// 加载数据
this.$http.get(...).then(
response => {
// 做一些数据处理
...
// 显示对话框
this.formVisible = true;
},
response => console.log(response)
);
},
showCreateDialog: function () {
this.$refs['form'].resetFields();
...
}
}
在初始值设置的时候,就直接把formVisible设置为true,把表单渲染出来,而此时groupType为null,然后在mounted钩子函数中隐藏表单,这样在用户的感知中,表单一直没有显示过,但其实表单数据的初始化已经完成了。这里为什么用mounted而不是在created里做这个事呢,先看看两者的区别:
在Vue中,created和mounted是两个生命周期钩子函数。
created钩子函数在Vue实例创建完成后立即调用,此时模板和虚拟DOM都未渲染成真实的DOM。在这个阶段,可以进行一些初始化操作,如数据的获取、事件的监听等。
mounted钩子函数在Vue实例挂载到真实DOM后调用,此时模板和虚拟DOM已经渲染成真实的DOM。在这个阶段,可以进行一些需要操作DOM的操作,如获取DOM元素、操作DOM等。
总的来说,created适合进行数据的初始化和事件的监听等操作,而mounted适合进行DOM操作和一些需要等待DOM渲染后才能进行的操作。
至此,问题彻底解决。