目录
HUD(平视显示器)
如何实现HUD
示例程序(HUD.html)
示例程序(HUD.js)
代码详解
在网页文字上方显示三维物体
代码详解
HUD(平视显示器)
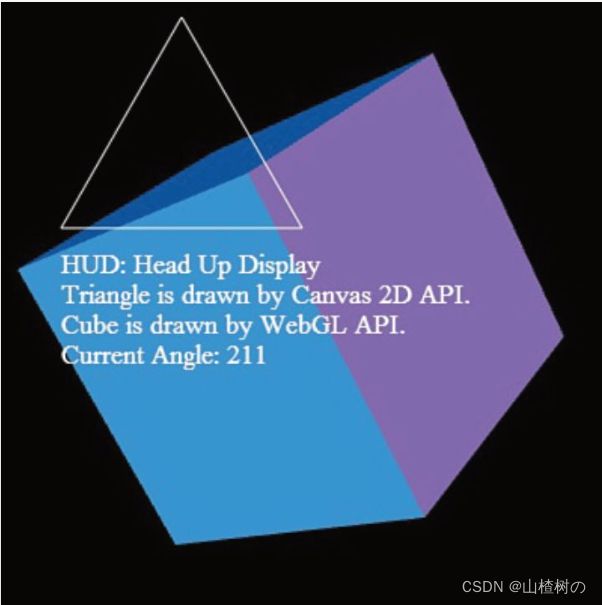
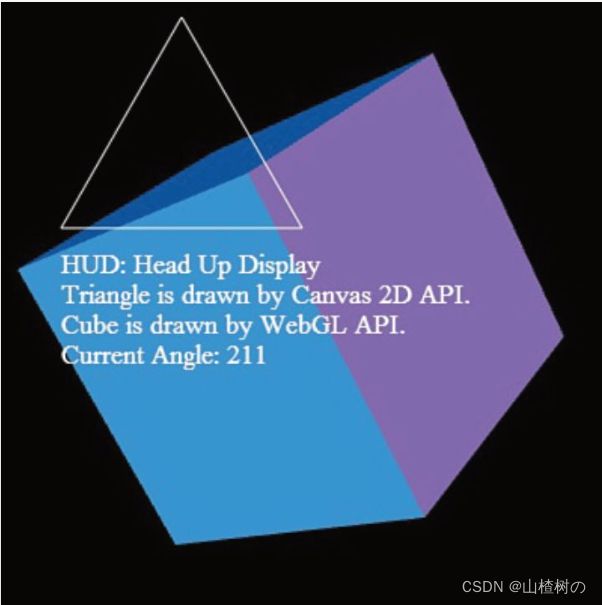
平视显示器(head up display)简称HUD,最早用于飞机驾驶。平视显示器将一些重要信息投射到飞机驾驶舱前方的一块玻璃上,飞行员能够将外界的影像和这些重要信息融合在一起,而不用频繁低头观察仪表盘。三维图形程序,尤其是游戏,也经常在三维场景上叠加文本或二维图形信息,以达到HUD的效果。这一节将创建一个示例程序,在三维场景上叠加一些符号和文字,如图10.5所示。

本例的三维部分取自PickObject程序WebGL 选中物体_山楂树の的博客-CSDN博客,额外的工作就是在三维场景前方绘制一个二维的三角形,打印几行文本,显示三维程序中立方体的当前角度。当立方体旋转时,角度变化也会实时地在文本中更新。
如何实现HUD
可以使用HTML和canvas函数来实现HUD,具体地,我们需要:
1.在HTML文件中,为WebGL绘制的三维图形准备一个<canvas>,同时为二维的HUD信息再准备一个<canvas>。令这两个<canvas>重叠放置,并让HUD的<canvas>叠在上面。
2.在前一个<canvas>上使用WebGL API绘制三维场景。
3.在后一个<canvas>上使用canvas 2D API绘制HUD信息。
如你所见,实现HUD效果的原理非常简单,只要两个<canvas>位置重叠,浏览器会自动将WebGL内容和HUD内容混合起来。我们来看一下示例程序。
示例程序(HUD.html)
对HTML文件做些修改,添加一个<canvas>标签。如下显示了HUD.html的代码。
HUD
<canvas>标签的style属性可以用来定义其位置和外观,本例将两个<canvas>重叠放置,而且HUD的<canvas>叠在上层。style属性信息由名值对组成,属性名和属性值之间用冒号(:)隔开(第9行),比如这样:style=〞position:absolute〞,不同属性间用分号(;)隔开。
position属性表示确定<canvas>的位置的方式,z-index属性表示两个<canvas>的上下关系。
position属性的值是absolute,表示使用绝对坐标系确定<canvas>的位置。我们并没有通过具体的坐标值来指定<canvas>的位置,所以两个<canvas>都会出现在默认位置上,即页面的左上角,只要二者的大小一样,就完全重合了。z-index属性表示,当两个元素重叠时,哪个在上面哪个在下面。规则是,具有较大的z-index属性值的元素在上面。本例中,HUD的<canvas>的z-index值是1,而WebGL的<canvas>的z-index值是0,所以前者在上面。
总之,这段HTML代码的意思是,两个<canvas>元素重叠放置,HUD的<canvas>在WebGL的<canvas>的上面。由于在默认情况下,<canvas>的背景色是透明的,所以无须做其他处理,用户就能透过HUD的<canvas>看到WebGL所渲染的场景。所有在HUD的<canvas>中绘制的内容都会出现在WebGL渲染的三维场景之上,这样就产生了HUD效果。
示例程序(HUD.js)
接下来看一下HUD.js的代码,如下所示。与PickObject相比WebGL 选中物体_山楂树の的博客-CSDN博客,主要有两处区别:
1. 获取了HUD的<canvas>的绘图上下文,用来绘制三角形和文本。
2. 将鼠标点击事件响应函数注册到了HUD的<canvas>上,前例中是注册到WebGL的<canvas>上的。
第1步使用第2章讨论过的知识,在<canvas>上绘制了一个三角形。在第2步中,由于HUD的<canvas>叠在WebGL的<canvas>上面,所以鼠标点击事件是在前者上触发的,需要把事件响应函数注册到前者上。本例的顶点着色器和片元着色器与PickObject.js完全一样。
// HUD.js (c) 2012 matsuda
// Vertex shader program
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_MvpMatrix;\n' +
'uniform bool u_Clicked;\n' + // Mouse is pressed
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' +
' if (u_Clicked) {\n' + // Draw in red if mouse is pressed
' v_Color = vec4(1.0, 0.0, 0.0, 1.0);\n' +
' } else {\n' +
' v_Color = a_Color;\n' +
' }\n' +
'}\n';
// Fragment shader program
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
var ANGLE_STEP = 20.0; // Rotation angle (degrees/second)
function main() {
// Retrieve
代码详解
由于程序是顺序执行的,我们先来看一下main()函数(第30行)。首先,获取HUD的<canvas>元素(第33行)及其绘图上下文(第43行)。然后,在HUD的<canvas>元素上注册鼠标事件响应函数,该函数在PickObject.js中是注册到WebGL的<canvas>上的。这是因为HUD的<canvas>叠在WebGL的<canvas>上面,鼠标点击事件是在HUD的<canvas>上触发的。
tick()函数不仅需要调用draw()函数绘制三维场景(第96行),还要调用draw2D()函数绘制HUD信息(第95行)。
draw2D()函数接收两个参数,二维绘图上下文ctx和立方体的当前角度currentAngle(第184行)。该函数首先调用clearRect()方法,传入<canvas>的左上角坐标、宽度和高度,清空绘图区;然后绘制了一个空心的三角形:定义路径,指定颜色,并调用stroke()方法完成绘制(第187~191行);接着,绘制了一些文本:同样指定字体和颜色,并调用fillText()方法完成绘制(第193~198行)。fillText()函数接收三个参数,第1个参数是将要绘制的文本字符串,第2个和第3个参数绘制文本位置的x和y坐标。最后一行文本还显示了立方体的当前角度currentAngle,我们用Math.floor()方法截去了其小数部分。注意,和WebGL的<canvas>一样,HUD的<canvas>也需要在每一帧重绘,因为当前的角度一直在变化。
在网页文字上方显示三维物体
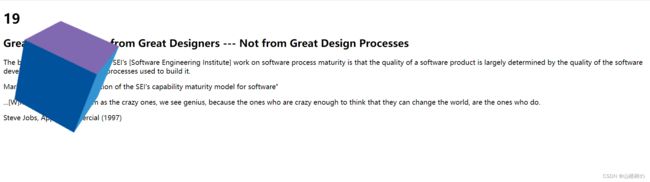
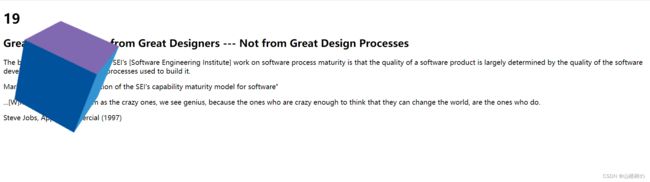
如果了解了实现HUD效果的原理,那么在网页上方显示三维物体就非常简单了。示例程序3DoverWeb把用来实现WebGL绘图的<canvas>叠置于网页上方,同时设置背景色为透明,程序的运行效果如下图所示。

代码详解
3DoverWeb.js几乎与PickObject.js完全相同,只有一处很小的改动,就是将背景色的α值从1.0改为0.0(第55行)。

将背景颜色的值设为0.0,WebGL <canvas>就会变成透明的,用户就可以透过它看到网页上的内容。你也可以试试将该α值改成0.0和1.0之间的某个值,<canvas>就会变成半透明的。