uniapp app端常见坑
文章目录
- uniapp app端常见坑
-
- 页面内容出现在状态栏
- 数据持久化问题
- 项目初始化跳转登录页闪屏的问题
- 手动导入uview-plus组件导致打包app白屏的问题
- 总结
uniapp app端常见坑
本文主要记录在uniapp-vite-vue3项目app端出现的常见问题
页面内容出现在状态栏
当在page.json设置 “navigationStyle”:“custom” 取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(–status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。官网也有解决方案解决方案
数据持久化问题
在项目中使用了pinia数据持久化插件,在h5端使用正常,在app端无效果,目前解决方案是使用官方提供的数据缓存API数据缓存API
项目初始化跳转登录页闪屏的问题
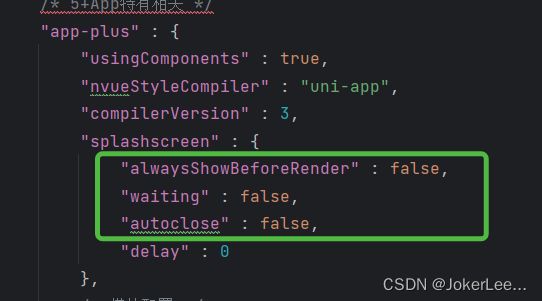
在app第一次启动时需要判断用户是否登录,如果没有登录则需要跳转到登录页面,如果开启了自动关闭启动界面的配置,就会看到从首页闪到登录页面的问题,根据官方的配置说明来看,alwaysShowBeforeRender 为true时 首页渲染完成后再关闭启动界面,页面会直接先渲染首页在跳转登录页面,导致界面会闪一下。所以只需要关闭与这个相关的配置,又开发者手动控制关闭启动界面就能解决
在manifest.json中修改
{
"name" : "",
"appid" : "",
"description" : "",
"versionName" : "1.0.0",
"versionCode" : "100",
"transformPx" : false,
/* 5+App特有相关 */
"app-plus" : {
"usingComponents" : true,
"nvueStyleCompiler" : "uni-app",
"compilerVersion" : 3,
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"waiting" : false,
"autoclose" : false,
"delay" : 0
},
/* 模块配置 */
"modules" : {},
/* 应用发布信息 */
"distribute" : {
/* android打包配置 */
"android" : {
"permissions" : [
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
"" ,
""
]
},
/* ios打包配置 */
"ios" : {},
/* SDK配置 */
"sdkConfigs" : {}
},
"compatible":{
"ignoreVersion":true // 解决打包app后运行弹出Html5+ Runtime 的弹框
}
},
/* 快应用特有相关 */
"quickapp" : {},
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
"mp-alipay" : {
"usingComponents" : true
},
"mp-baidu" : {
"usingComponents" : true
},
"mp-toutiao" : {
"usingComponents" : true
},
"uniStatistics": {
"enable": false
},
"vueVersion" : "3"
}
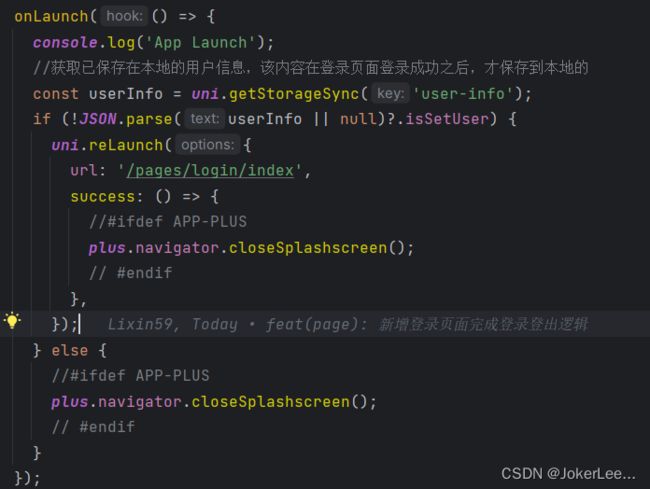
onLaunch(() => {
console.log('App Launch');
//获取已保存在本地的用户信息,该内容在登录页面登录成功之后,才保存到本地的
const userInfo = uni.getStorageSync('user-info');
if (!JSON.parse(userInfo || null)?.isSetUser) {
uni.reLaunch({
url: '/pages/login/index',
success: () => {
//#ifdef APP-PLUS
plus.navigator.closeSplashscreen();
// #endif
},
});
} else {
//#ifdef APP-PLUS
plus.navigator.closeSplashscreen();
// #endif
}
});
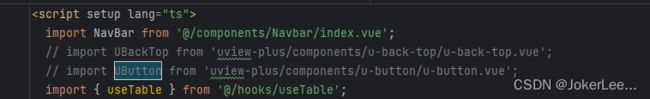
手动导入uview-plus组件导致打包app白屏的问题
在vue3的项目中,uview-plus:3.1.30版本, 不管是按需引入还是自动引入BackTop的组件,打包app会白屏。