ant pro 使用upload上传文件
目前公司中有写到导入文件的功能模块, 目前使用的技术栈是react 但是在前家公司使用的请求是用 axios 然后自己封装一个post get请求这种, 本次是直接使用ant-pro的盒子, 所以使用的是dva , 请求方式是通过dispatch来发起的, 那么该怎么发起请求和传递参数
一开始也使用了form表单来提交上传文件 但是碰到各种问题, 比如请求以后会跳转页面 , 使用iframe禁止跳转页面以后 他又不发起请求了 等等一系列问题.
上传功能:
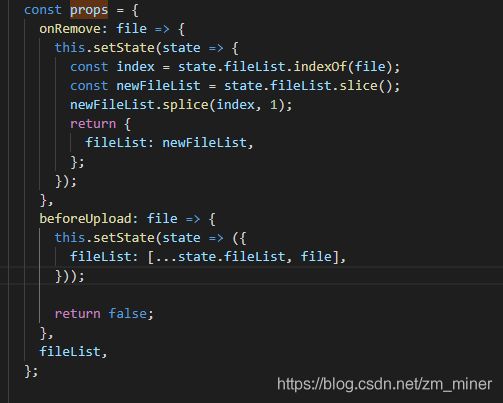
const props = {
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};
- 点击提交, 提交文件和需要传到 后台的参数

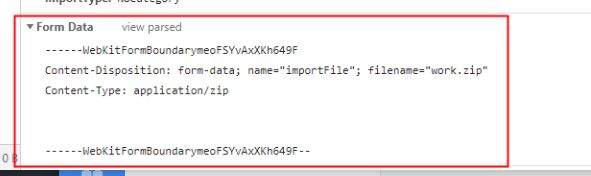
顺便说一句你上传的一定是这样形式的二进制流, 还有你console.log打印importFile一定是个空对象, 别想着打印了, 直接接口传递参数 , 看看 参数格式是不是这种二进制流.

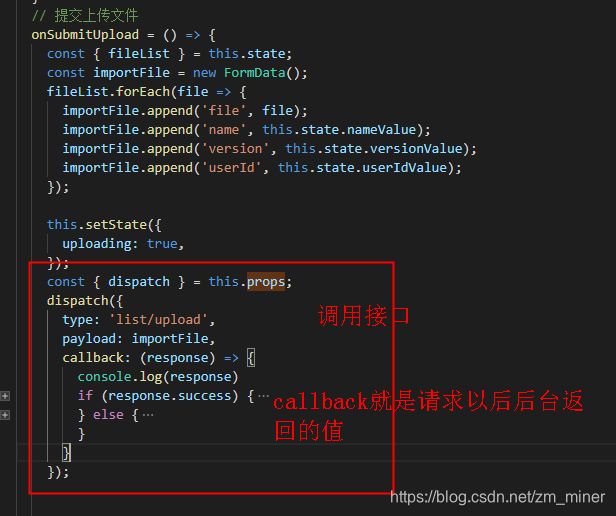
// 提交上传文件
onSubmitUpload = () => {
const { fileList } = this.state;
const importFile = new FormData();
fileList.forEach(file => {
importFile.append('file', file);
importFile.append('name', this.state.nameValue);
importFile.append('version', this.state.versionValue);
importFile.append('userId', this.state.userIdValue);
});
this.setState({
uploading: true,
});
const { dispatch } = this.props;
dispatch({
type: 'list/upload',
payload: importFile,
callback: (response) => {
console.log(response)
}
});
};
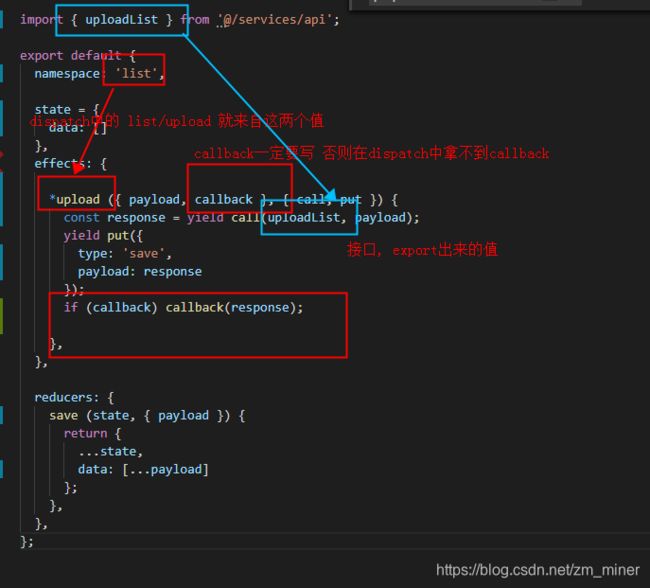
import { uploadList } from '@/services/api';
export default {
namespace: 'list',
state = {
data: []
},
effects: {
*upload ({ payload, callback }, { call, put }) {
const response = yield call(uploadList, payload);
yield put({
type: 'save',
payload: response
});
if (callback) callback(response);
},
},
reducers: {
save (state, { payload }) {
return {
...state,
data: [...payload]
};
},
},
};
import request from '@/utils/request';
// 导入
export async function uploadList (params) {
return request('/api/download', {
method: 'POST',
body: params,
});
}
- 4.3 request.js中
-request.js里面的东西基本没变, 当你下载下来ant-pro的时候 他就已经是封装好的了
import fetch from 'dva/fetch';
import { notification } from 'antd';
import router from 'umi/router';
import hash from 'hash.js';
import { isAntdPro } from './utils';
const codeMessage = {
200: '服务器成功返回请求的数据。',
201: '新建或修改数据成功。',
202: '一个请求已经进入后台排队(异步任务)。',
204: '删除数据成功。',
400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',
401: '用户没有权限(令牌、用户名、密码错误)。',
403: '用户得到授权,但是访问是被禁止的。',
404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',
406: '请求的格式不可得。',
410: '请求的资源被永久删除,且不会再得到的。',
422: '当创建一个对象时,发生一个验证错误。',
500: '服务器发生错误,请检查服务器。',
502: '网关错误。',
503: '服务不可用,服务器暂时过载或维护。',
504: '网关超时。',
};
const checkStatus = (response) => {
if (response.status >= 200 && response.status < 300) {
return response;
}
const errortext = codeMessage[response.status] || response.statusText;
notification.error({
message: `请求错误 ${response.status}: ${response.url}`,
description: errortext,
});
const error = new Error(errortext);
error.name = response.status;
error.response = response;
throw error;
};
const cachedSave = (response, hashcode) => {
/**
* Clone a response data and store it in sessionStorage
* Does not support data other than json, Cache only json
*/
const contentType = response.headers.get('Content-Type');
if (contentType && contentType.match(/application\/json/i)) {
// All data is saved as text
response
.clone()
.text()
.then((content) => {
sessionStorage.setItem(hashcode, content);
sessionStorage.setItem(`${hashcode}:timestamp`, Date.now());
});
}
return response;
};
/**
* Requests a URL, returning a promise.
*
* @param {string} url The URL we want to request
* @param {object} [option] The options we want to pass to "fetch"
* @return {object} An object containing either "data" or "err"
*/
export default function request(url, option) {
const options = {
expirys: isAntdPro(),
...option,
};
/**
* Produce fingerprints based on url and parameters
* Maybe url has the same parameters
*/
const fingerprint = url + (options.body ? JSON.stringify(options.body) : '');
const hashcode = hash
.sha256()
.update(fingerprint)
.digest('hex');
const defaultOptions = {
credentials: 'include',
};
const newOptions = { ...defaultOptions, ...options };
if (
newOptions.method === 'POST' ||
newOptions.method === 'PUT' ||
newOptions.method === 'DELETE'
) {
if (!(newOptions.body instanceof FormData)) {
newOptions.headers = {
Accept: 'application/json',
'Content-Type': 'application/json; charset=utf-8',
...newOptions.headers,
};
newOptions.body = JSON.stringify(newOptions.body);
} else {
// newOptions.body is FormData
newOptions.headers = {
Accept: 'application/json',
...newOptions.headers,
};
}
}
const expirys = options.expirys && 60;
// options.expirys !== false, return the cache,
if (options.expirys !== false) {
const cached = sessionStorage.getItem(hashcode);
const whenCached = sessionStorage.getItem(`${hashcode}:timestamp`);
if (cached !== null && whenCached !== null) {
const age = (Date.now() - whenCached) / 1000;
if (age < expirys) {
const response = new Response(new Blob([cached]));
return response.json();
}
sessionStorage.removeItem(hashcode);
sessionStorage.removeItem(`${hashcode}:timestamp`);
}
}
return fetch(url, newOptions)
.then(checkStatus)
.then(response => cachedSave(response, hashcode))
.then((response) => {
// DELETE and 204 do not return data by default
// using .json will report an error.
if (newOptions.method === 'DELETE' || response.status === 204) {
return response.text();
}
return response.json();
})
.catch((e) => {
const status = e.name;
if (status === 401) {
// @HACK
/* eslint-disable no-underscore-dangle */
window.g_app._store.dispatch({
type: 'login/logout',
});
return;
}
// environment should not be used
// if (status === 403) {
// router.push('/exception/403');
// return;
// }
// if (status <= 504 && status >= 500) {
// router.push('/exception/500');
// return;
// }
// if (status >= 404 && status < 422) {
// router.push('/exception/404');
// }
});
}