- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- 使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
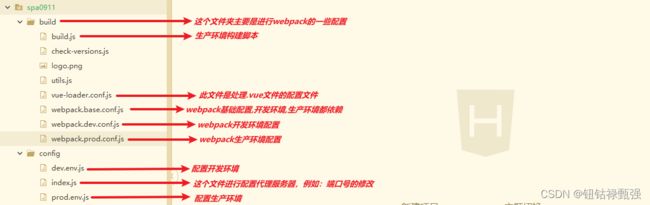
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源