使用vue-cli搭建SPA项目
目录
一、SPA项目构建及目录讲解
1.1 SPA定义
1.2 SPA优点
1.3 Vue CLI定义
1.4 Vue CLI功能解析
1.5 安装vue-cli
1.6 创建SPA项目
1.7 项目结构说明
1.8 项目结构说明
1.8.1 build文件夹
1.8.2 config文件夹
1.8.3 node_modules文件夹
1.8.4 src文件夹
1.8.5 static文件夹
二、SPA项目中路由跳转
三、SPA项目中套嵌路由
一、SPA项目构建及目录讲解
1.1 SPA定义
SPA项目是一种Web应用程序的架构,其主要特点是整个应用程序在加载后,只会加载一次页面(通常是一个HTML文件),之后的用户交互都在这个页面上进行,通过JavaScript动态地更新内容,而不需要每次用户操作都重新加载整个页面。SPA通常使用前端框架(如React、Angular、Vue.js等)来实现,这些框架允许开发人员创建交互性强、用户体验良好的Web应用程序。
1.2 SPA优点
SPA的主要优点包括:
- 更快的用户体验:因为只加载一次页面,减少了服务器和网络请求,导致应用程序更快响应用户操作。
- 流畅的界面切换:可以在不刷新整个页面的情况下切换不同的视图和内容,从而创建更流畅的用户体验。
- 分离前后端开发:SPA通常将前端和后端的开发分离,前端通过API与后端通信,这使得前端和后端的开发可以并行进行,提高了团队的协作效率。
1.3 Vue CLI定义
Vue CLI(Vue Command Line Interface)是一个用于创建、配置和管理Vue.js项目的官方命令行工具。Vue.js是一个流行的JavaScript框架,用于构建用户界面和单页面应用程序(SPA)。Vue CLI使得创建和开发Vue.js项目变得更加简单和高效。
1.4 Vue CLI功能解析
项目创建:Vue CLI允许您通过简单的命令行指令创建新的Vue.js项目。您可以选择不同的项目模板,包括基本模板、带有路由的模板、带有状态管理的模板等,以快速启动您的开发。
项目配置:Vue CLI提供了一个可视化的配置界面,也可以通过命令行配置各种项目选项,例如Babel、ESLint、CSS预处理器、单元测试等。这使得项目配置非常灵活,可以根据您的需求进行定制。
开发服务器:Vue CLI集成了一个开发服务器,可用于在开发过程中实时预览您的应用程序。它支持热重载,因此当您修改代码时,应用程序会自动刷新,无需手动刷新浏览器。
构建和打包:一旦您完成了Vue.js应用程序的开发,Vue CLI可以帮助您将应用程序进行打包,以便在生产环境中部署。它会自动优化代码,并生成最小化的JavaScript和CSS文件,以提高性能。
插件系统:Vue CLI还支持插件系统,允许您扩展其功能。您可以安装各种插件,以满足特定需求,例如添加PWA支持、部署到特定的托管平台等。
多环境支持:Vue CLI支持多个环境配置,例如开发环境、测试环境和生产环境。这使得您可以为不同的部署目标配置不同的环境变量和设置。
自定义指令和脚本:您可以使用Vue CLI自定义指令和脚本来执行各种任务,例如自定义构建步骤、自定义部署过程等。
1.5 安装vue-cli
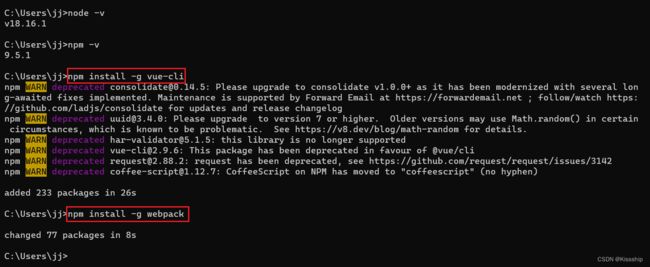
先检查Node和npm版本,如下:
然后Win+R输入cmd接回车,打开命令提示符,输入以下指令:
npm install -g vue-cli
npm install -g webpack
安装vue-cli,效果如下:
安装成功后就可以使用脚手架vue-cli来构建项目了。
1.6 创建SPA项目
在命令提示符中输入以下指令:
此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹:
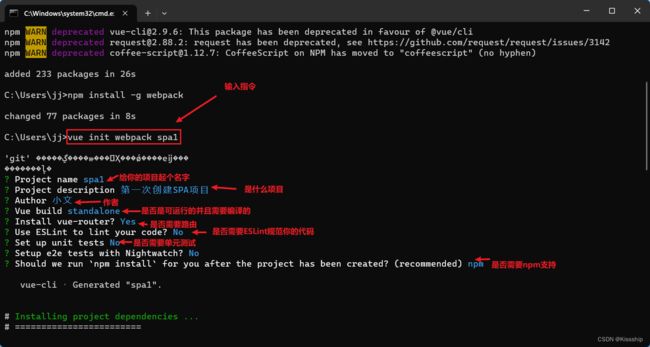
vue init webpack spa1
spa1为自定义的,webpack后接项目名。
具体操作如下:
注1:
命令执行成功后会弹出“一问一答模式”。
“一问一答”模式:
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
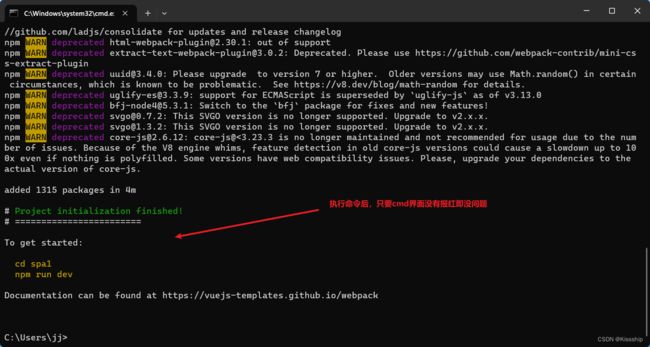
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
注2:
cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
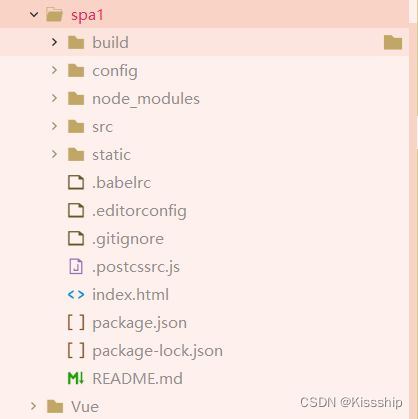
然后我们打开开发软件就可以看到我们刚刚创建的Spa项目了,如下:
启动项目,如下:
打开后输入:
npm run dev
然后具体操作如下:
浏览器效果如下:
1.7 项目结构说明
1.8 项目结构说明
1.8.1 build文件夹
这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
1.8.2 config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
1.8.3 node_modules文件夹
存放npm install时根据package.json配置生成的npm安装包的文件夹
1.8.4 src文件夹
源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
router 设置路由
App.vue vue文件入口界面
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
1.8.5 static文件夹
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
二、SPA项目中路由跳转
在单页面应用(SPA)项目中,路由跳转是一种常见的操作,用于在不刷新整个页面的情况下导航到不同的视图或页面。对于使用Vue.js的SPA项目,您可以使用Vue Router库来管理路由。
下面是继上篇博客的代码基础上进行的延续,各页面代码如下:
Home.vue:
仰天大笑出门去,我辈岂是蓬蒿人?
About.vue:
桃花潭水深千尺,不及汪伦送我情。
index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/home',
name: 'Home',
component: Home
}, {
path: '/about',
name: 'About',
component: About
}
]
})
main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'App.vue:
李白诗句1
李白诗句2
运行结果如下:
三、SPA项目中套嵌路由
在单页面应用(SPA)项目中,套嵌路由(Nested Routes)是一种常见的路由管理技巧,它允许您在一个父路由内嵌套多个子路由,以更好地组织和管理应用程序的不同页面或组件。这在具有复杂页面结构的应用中特别有用,如管理面板、仪表板等。
基于第二点的路由跳转上,在进行进一步探索,在第二个按钮下再增加两个按钮,跟原本的两个按钮功能一样,嵌套路由,代码如下:
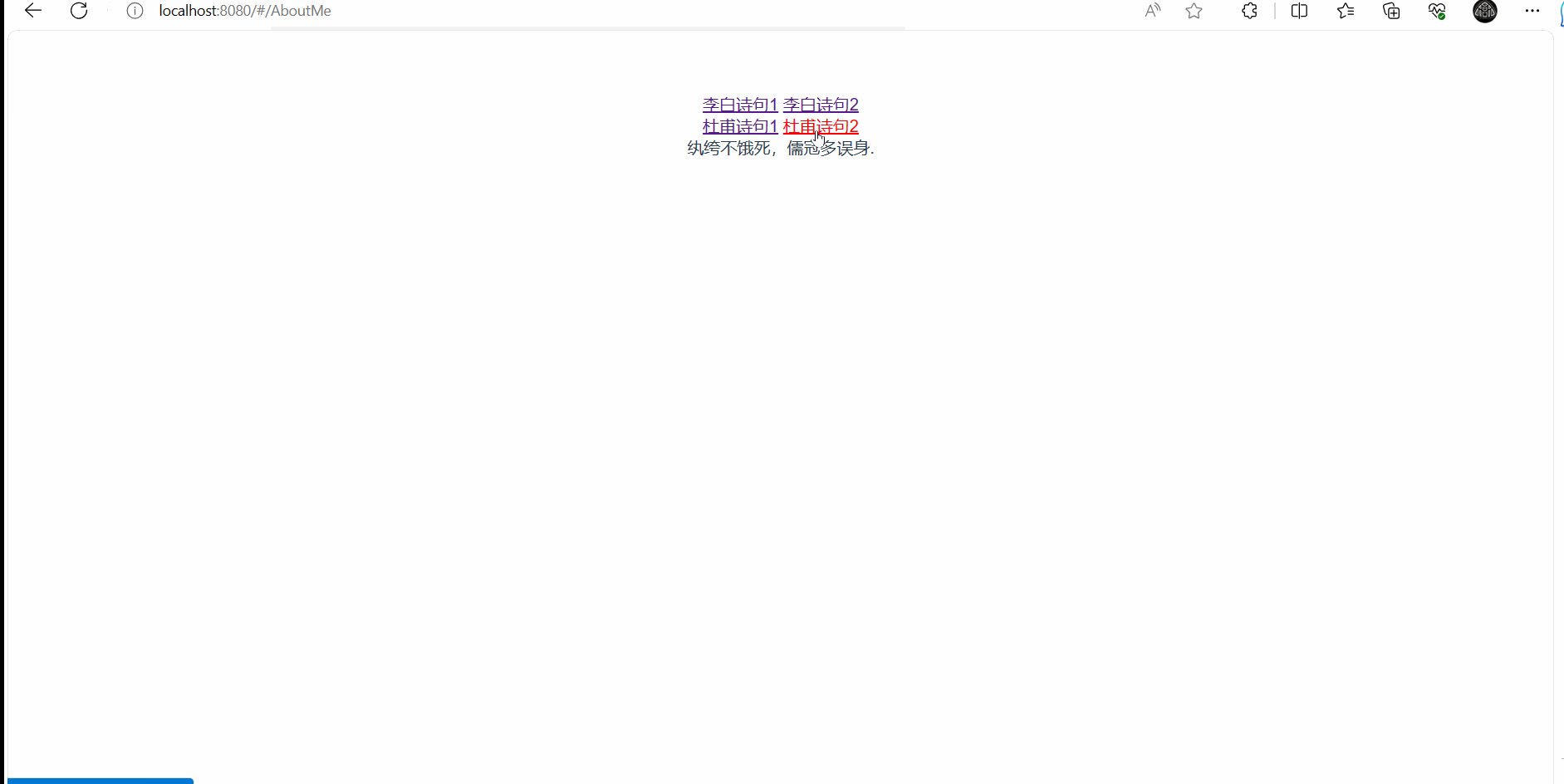
AboutMe.vue:
纨绔不饿死,儒冠多误身.
AboutWebsite.vue:
生女犹得嫁比邻,生男埋没随百草!
index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/home',
name: 'Home',
component: Home
}, {
path: '/about',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
About.vue:
杜甫诗句1
杜甫诗句2
运行结果如下:
最后使用vue-cli搭建SPA项目就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !