【patch-package】修改node_modules下的依赖包源码
场景:当项目里使用的element-ui有bug,但是项目里又急需修改这bug,这个时候就需要给依赖打补丁啦~
1、patch-package
1.1、概念
lets app authors instantly make and keep fixes to npm dependencies. It's a vital band-aid for those of us living on the bleeding edge.
这是npm官网上对patch-package的说明,其意思就是可以让大家立即对npm依赖的源码进行自定义修改。其实大多数时候是不需要自己去改依赖源码的,毕竟大多数情况你写的代码肯定没别人作者自己写得好,但是遇到bug了,自己去及时改还是可以的
讲下几个简单参数(非全部参数)
--create-issue
可能少数人会用,就是你找到这个bug,然后提出一个issue问题
--use-yarn
如果你的项目里既有yarn又有npm,那么默认使用的是npm,加上这个参数的话,就可以指定用yarn
1.2、使用工具
常见的几个工具是 npm, yarn, pnpm
NPM:
npm i patch-package
YARN:
// v1.x: yarn add patch-package postinstall-postinstall // v2.x yarn patch
PNPM:下面第二大点将会介绍使用方式
// v7.4.0 已经支持下面两指令 pnpm patch pnpm pathc-commit
1.3、使用步骤
1、在npm或者yarn中安装patch-package依赖,安装方式在上面1.2里面
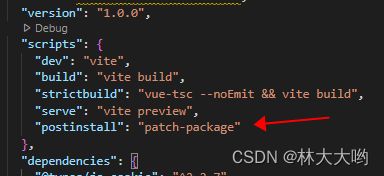
2、在package.json里按照下图方式来写
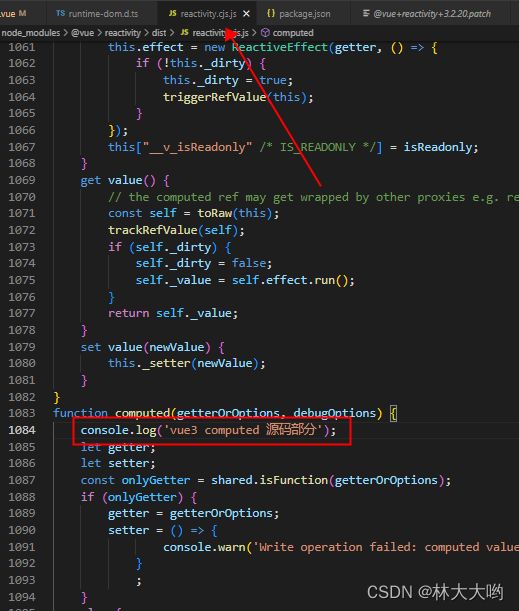
3、在node_modules下对应依赖的源码中修改
下图我是在vue内核文件的computed源码里新增了一行打印
4、新增补丁包
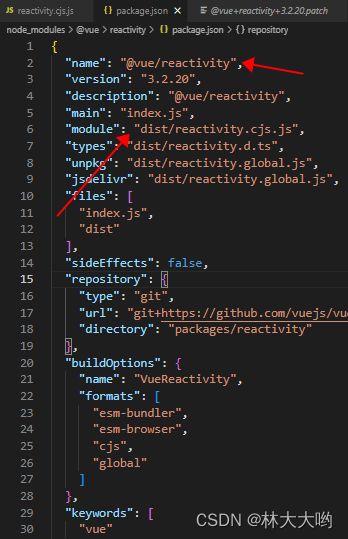
在终端输入 npx patch-package package-name,就可以看到在项目里新增了一个patches文件夹,那里面就是新增的补丁文件,这个package-name 就是你对应依赖的名字,切记这个名字是你依赖里的package.json的name,比如下图依赖名就是@vue/reactivity,此时你就输入下面指令(使用npx的话注意npm版本要大于5.2噢)
npx patch-package @vue/reactivity
或者
yarn patch-package @vue/reactivity
那么第二个箭头是啥意思呢?其实这里很重要,因为你在依赖dist文件里会发现很多以cjs.js或者esm-bundler.js结尾的文件,所以一定要注意你改的是哪个文件,不然你改了后发现咋没效果呢,那就是路径错了,这个module就是类似于那个路径
5、重启项目
当补丁包修改后,那就一定要重启项目了,不然不会生效,在vite框架里的话,就用下面方式来启动,因为vite框架热更新是利用node_modules下的.vite文件来的(预构建的概念),类似于缓存,所以 --force,就是不用缓存,重新构建的意思
yarn:
yarn dev --force
npm:
npm run dev --force2、pnpm patch
上面说了 patch-package 适用于 npm和yarn上的,pnpm有自己的打补丁方式
2.1、先对依赖源码进行一次复制
pnpm patch [email protected]2.2、提示一个临时文件链接,在这链接里修改代码
C:\Users\xxx\AppData\Local\Temp2.3、修改好后,执行下面指令新增补丁
pnpm patch-commit C:\Users\xxx\AppData\Local\Temp2.4、修改package.json
当执行完上面指令后,项目会多一个文件夹:patches, 里面新增一个补丁文件:[email protected],这个时候按照下面来修改package.json内容,不过最后都要重启项目噢
"pnpm": {
"patchedDependencies": {
"[email protected]": "patches/[email protected]"
}
}3、问题答疑
1、补丁文件失效?
首先不管是npm,yarn或者pnpm下,都需要对要打补丁的依赖版本固定,如果后续团队中的其他成员依赖版本不一致,那么补丁不会生效的噢~
2、vite框架下都按照上述步骤来做了,但是为啥重启后没有生效?
首先vite为啥那么快的原因之一是 node_modules下的.vite文件会把加载的依赖做一个缓存的(vite预构建),你修改补丁后,照常 yarn dev 或者 npm run dev 重启的话,这个.vite 缓存还是存在的,所以你会发现页面并没有什么变化,这个时候,你可以 yarn dev --force重启,意思就是不使用缓存,重新构建依赖,或者删除.vite文件,再重新启动。但是实际上 ,一个yarn dev --force足够了
3、修改一些依赖,然后步骤都对了,也加了 --force,为啥重启不生效?(非常重要)
这种典型的依赖有一个: lodash,因为它依赖里没有package.json文件,就只有一个lodash.js,外面引用的时候,直接用的 import { slice } from 'lodash', 实际上引用的是 'node_modules/lodash/lodash.js', 其意思就是你是修改不了源码的(切记:我们想要修改依赖源码的前提,一定是依赖里要有自己的package.json),所以这种情况是没法打补丁的,那么针对有自己package.json的依赖修改文件后,一定要注意 package.json 里的module是不是你修改的那个文件,例如 你想修改 vue的内核源码,这个文件路径是 'node_modules/@vue/reactivity/dist/reactivity.cjs.js',你改了之后,按照步骤打包,然后--force重启,发现并没有生效,这个时候来看下 package.json的module里居然是 dist/reactivity.esm-bundler.js,这个时候问题就找到了,别人默认引用的是 esm-bundler.js后缀文件,而你修改的是cjs.js后缀文件,那肯定不生效啊!
4、打了补丁后,我不想要这个补丁了,怎么办?
这个时候如果你删除patches文件夹,再重启的话,其实是没有效果的,patches文件只会记录你修改了依赖的哪些东西,原因是 npx patch-package 已经将依赖代码修改了,所以你想要恢复的话,只有将之前的依赖源码还原回去,然后再 npx patch-package package-name(package-name为依赖名,可为路径名),这个时候重启,就会发现之前的源码又回来了
---有问题或者错误随便指出噢~---