- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 2020-07-08在js文件中使用elementUi报错TypeError: _this10.$message is not a function
Kason晨
问题:全局挂在elementUi后,在js文件内调用,报错_this10.$messageisnotafunction原因:在js文件里找不到this.$message这个属性。#错误的写法:this.$message({message:"解除成功",type:"success"});解决方法(正确写法):单独引入,和换一种方法使用://引入import{Message}from"element-
- vue 两个弹窗时出现,打开第二个弹窗 是灰色的,再点击才是正常
光影3415
vue.jsjavascript前端
如果你使用的是ElementUI,el-dialog组件有一个append-to-body属性,这个属性可以将弹窗的DOM直接挂载到body标签上,这样可以避免一些层级嵌套问题:
- elementUI table排序 sortable
Artsman
前端开发技术elementui前端javascript前端框架
使用elementUI做后台程序时非常便利,但有时,插件的用法也会让人头疼。在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过Table的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在Table上监
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- 【前端UI框架】VUE ElementUI 离线文档 可不联网打开
我是Superman丶
前端组件前端vue.jselementui
【前端UI框架】VUEElementUI离线文档可不联网打开Element-Theworld'smostpopularVueUIframeworkElement-Theworld'smostpopularVueUIframework离线文档下载地址https://download.csdn.net/download/G971005287W/89742895文档制作第一步:克隆源代码Gitee地址:
- 基于SpringBoot的在线汽车租赁信息管理系统
计算机学姐
前后端分离项目源码分享SpringBoot源码Vue源码springboot汽车后端javavue.jsspringmysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码系统展示【2025最新】基于Java+SpringBoot+Vue+MySQL的在线汽车租赁信息管理系统,前后端分离。开发语言:Java数据库:MySQL技术:SpringBoot、Vue、MybaitsP
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- elementui Cascader 级联选择器的使用总结
XUE_雪
elementui前端javascript
实现效果技术要点总结如下:1、点击添加自动增加多行,实现自主选择增加多条节点数据2、节点地址使用的是Cascader级联选择器,需要动态生成,涉及到一个技术要点是:因v-modal只能获取value不能获取label,故需要解决在多个动态生成的Cascader分别获取他们选中的label和value,下面开始展示相关代码:html:添加删除确定取消js:handleChange(index){va
- Element ui input 限制只能输入数字,且只能有两位小数
我家媳妇儿萌哒哒
elementUIuivue.jsjavascript
%//elementuiinput限制只能输入数字,且只能有两位小数handleInput(value){value=value.replace(/[^\-\d.]/g,"")//将非数字和点以外的字符替换成空.replace(/^\./g,"")//验证第一个字符是数字而不是点.replace(/\.{2,}/g,".")//出现多个点时只保留第一个.replace(/(-)\./g,"$1")
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- 使用http-request 属性替代action绑定上传URL
J不A秃V头A
前端vue.js前端
在ElementUI的组件中,如果你需要为上传的HTTP请求添加自定义的请求头(例如,为了通过身份验证或满足服务器端的特定要求),你不能直接在组件的属性中设置这些请求头。但是,你可以通过http-request属性来自定义上传的行为,包括设置请求头。http-request属性允许你完全控制上传的行为,包括如何构建请求、发送请求以及处理响应。这样,你就可以使用像request.js这样的自定义库来
- elementUI根据列表id进行列合并@莫成尘
莫成尘
vue.jselementui前端
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴)exportdefault{name:'App',components:{},data(){return{tableList:[{id:10010,name:'小日',type:'子',dec:'小男孩来过这个地方',about:'广岛'},{id:10010,name:'小日',type:'子',dec
- 后台系统+elementUI的分页器功能的实现及相关问题的解决
我爱加班、、
前端功能实现以及问题解决elementui前端javascriptvue.jsecmascript开发语言前端框架
分页功能:table是支持高度设置的:heightTable的高度,默认为自动高度。如果height为number类型,单位px;如果height为string类型,则这个高度会设置为Table的style.height的值,Table的高度会受控于外部样式。string/number首先给父盒子添加一个90&的高度,然后在table组件添加height="90%",给它一个90%的高度。就会跟着
- 在Element UI的<el-table>组件中,点击子元素不触发父级事件
HWL5679
vue.jsjavascriptecmascript
在ElementUI的组件中,@row-click事件是绑定在整行上的,这意味着如果点击了表格的任意位置(除非有特定的子元素阻止了事件冒泡),都会触发这个事件。如果你想要在某些子元素上点击时不触发@row-click事件,你需要在这些子元素上阻止事件冒泡。你可以通过在子元素上添加点击事件并调用event.stopPropagation()方法来实现这一点。event.stopPropagation
- 了解elementUI的底层源码, 进行二次开发
java我跟你拼了
前端学习笔记elementui前端javascript前端框架
ElementUI是一个基于Vue.js的桌面端组件库,广泛用于构建美观、交互友好的用户界面。要深入理解ElementUI的底层源码并进行二次开发,你需要掌握以下几个关键点:Vue.js原理ElementUI是基于Vue.js构建的,因此首先需要熟悉Vue.js的核心概念和机制,包括:●组件系统:Vue.js的组件化思想,如何定义组件、使用组件、传递属性和事件。●数据响应式:Vue.js如何跟踪数
- 在Vue中使用Element UI的表格组件时,通过点击表格的某一行来获取该行数据的id
HWL5679
vue.js前端javascript
在Vue中使用ElementUI的表格组件时,如果想通过点击表格的某一行来获取该行数据的id,可以使用@row-click事件监听器。这个事件监听器会在你点击表格的某一行时被触发,并且会提供一个参数row,这个row就是你点击的那一行的数据对象。首先,确保你的组件上添加了@row-click事件监听器,并绑定一个方法来处理这个事件。然后,在这个方法中,你可以通过row参数访问到当前行的所有数据,包
- 20. Vue UI框架 ElementUi的使用 以及webpack.config.js配置
七三里
Vue基础中的基础+实战
1.对于elementUI的简单说明基于Vue的UI框架=>饿了么公司基于vue开的的vue的Ui组件库=>ElementUi基于vuepc端的UI框架官网=>http://element.eleme.io/2.elementUI的使用(1)找官网http://element.eleme.io/#/zh-CN/component/quickstart(2)安装cnpmielement-ui-S-S
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 【vue、UI】使用 Vue2 和 Element UI 封装 CSV 文件上传组件,实现csv回显
fruge365
vue.jsuijavascript
文章目录前言组件功能概述实现效果组件模板结构组件的核心逻辑1.数据属性定义2.方法拆解3.CSV文件解析方法4.错误处理方法组件样式完整组件代码总结待优化的地方前言在Vue2项目中,我们经常需要封装一些可重用的组件来提升开发效率。本文将介绍如何使用Vue2和ElementUI封装一个用于上传CSV文件并在对话框中回显其内容的公共组件。此组件共涉及两个接口:一个用于校验CSV文件内容是否合规,另一个
- ElementUI 动态表格高度,使页面一屏显示
我的心巴
elementui前端javascript
一、效果二、代码exportdefault{data(){return{maxHeight:500}},methods:{handlePageReSize(){letcard=document.querySelector('.el-card');this.maxHeight=card.clientHeight-108;}},mounted(){let_this=this;window.onresi
- 动态显示和隐藏列的 Vue 组件 — 让你的表格“变身”!
精神阿祝
前端vue.jsjavascript前端
动态显示和隐藏列的el-table-column组件!在这个数字化的时代,大家都在追求个性化和灵活性。尤其是在表格中,列的显示和隐藏就是一种精髓。那么,如何做到这一点呢?今天就来聊聊如何使用Vue和ElementUI的el-table组件,打造一个动态显示和隐藏列的组件,让你的表格也能变得活灵活现。文章目录动态显示和隐藏列的el-table-column组件!组件的基本结构使用组件最终效果小结组件
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
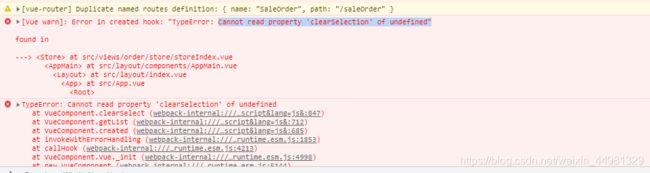
- elementUI表格复选框只能选中一个
果子切克now
vue.jsjavascript前端
data(){return(){bill_id:""}},methods:{//方法一//表格某一行的单击事件rowClick(row,column){constselectData=this.selectListthis.$refs.detailedSelection.clearSelection()if(selectData.length===1){selectData.forEach(ite
- 基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)
源码乐园
pythondjangomysql
获取见最下方名片信息获取见最下方名片信息获取见最下方名片信息演示视频基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)技术描述开发工具:Pycharm数据库:MySQL前端框架:Vue/ElementUI后端框架:Python+Django+MySQL文字描述基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文),用户,管理员
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr
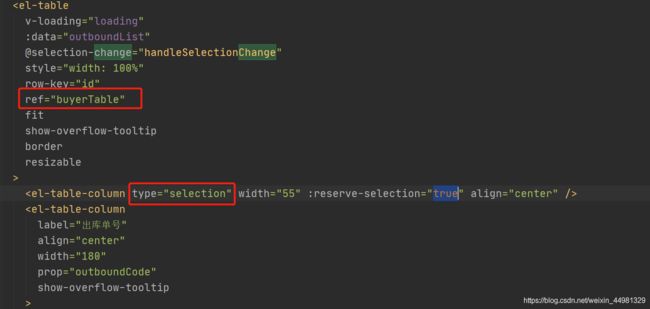
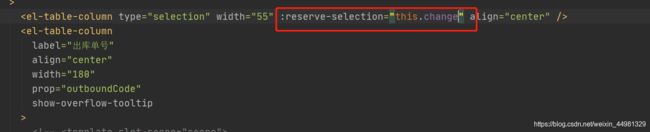
 值设置为可变的,只有查询的时候把值改成false。
值设置为可变的,只有查询的时候把值改成false。 这样设置的话,看看效果
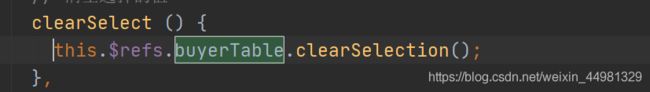
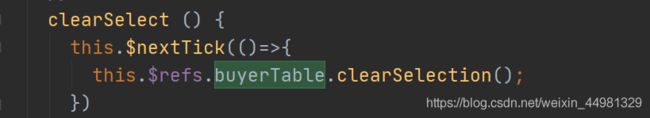
这样设置的话,看看效果 发现页面直接报错了,属性不明确。这就傻了,明明是根据官方文档来写的啊。改了好几次才发现,因为 Dom 没有加载完成,导致获取不到refs元素,所以报错。
发现页面直接报错了,属性不明确。这就傻了,明明是根据官方文档来写的啊。改了好几次才发现,因为 Dom 没有加载完成,导致获取不到refs元素,所以报错。