Vue2学习笔记1 - win10下安装vue开发环境
操作系统为Win10_x64
1.安装NodeJs
Vue的安装依赖NodeJs,所以需要先安装NodeJs,去NodeJs官网(http://nodejs.cn/download/)下载对应系统的nodejs安装文件:node-v14.13.1-x64.msi,我下载的是14.13.1版本。
NodeJs的安装路径可以自己修改,建议不要放在C盘。安装完成后,修改系统的环境变量中的Path路径,将NodeJs的安装目录加入Path路径中。打开命令行界面,执行指令
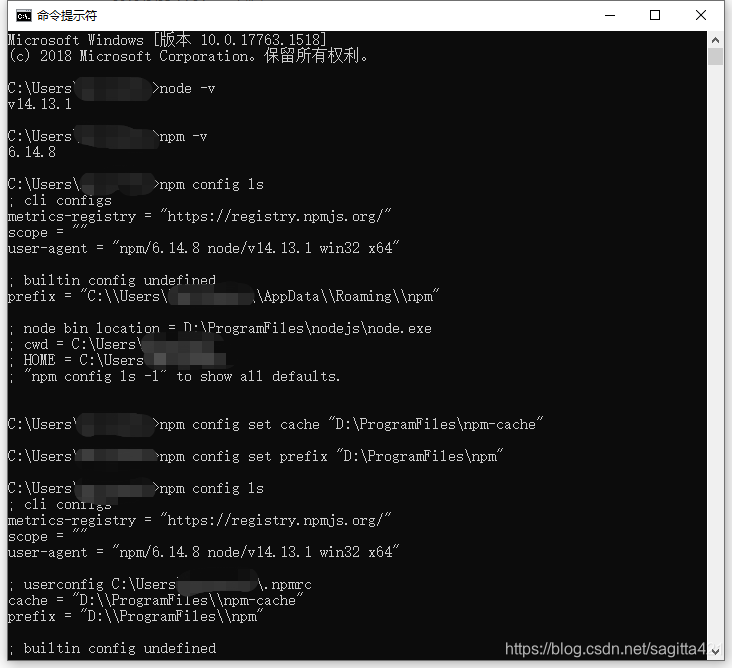
> node -v
> npm -v
> npm config ls
> npm config set cache "D:\ProgramFiles\npm-cache"
> npm config set prefix "D:\ProgramFiles\npm"-v 用来查看安装的版本,npm config ls 可以查询npm的插件安装目录,一般默认在 C:\Users\用户名\ 下,由于后续npm的插件还是比较废C盘空间,可以通过重置路径指令set cache 和set prefix来修改目录,之后可以在C:\Users\用户名\目录下多出一个.npmrc文件,存放这个配置信息。
之后便可以使用命令行npm install 进行安装Vue等安装包,但是一般在国内由于网络问题,会效率比较低,很可能无法完成,我们一般会选择国内的淘宝镜像,安装cnpm指令,可以参考:https://developer.aliyun.com/mirror/NPM?from=tnpm
> npm install -g cnpm --registry=https://registry.npm.taobao.org为了能在任何一个目录都可以使用cnpm的命令,我们需要将cnpm命令的目录,也就是npm配置的prefix对应目录路径,加入系统环境变量的Path路径。可以通过在命令行输入 cnpm -v 来确认。
注:最近看了不少帖子上都说,cnpm有时候会遇到一些莫名其妙的问题,我在后期安装一些依赖包的时候也有发生,感觉好像是cnpm和npm是在不同的路径下的,看了一下安装cnpm后的目录,cnpm和npm都在npm的安装目录路径下,但是cnpm在npm的node_modules下有个cnpm目录,这个cnpm目录里还有一个node_modules目录,里面也有好多依赖包的文件目录。所以,最终我卸载了cnpm的模块。
> npm uninstall -g cnpm如果觉得npm安装速度太慢,还是追加 --registry=https://registry.npm.taobao.org,这样安装的依赖包本地都在npm的安装目录下的node_modules,只不过是从淘宝镜像中下载的。
2.安装Vue-Cli,webpack
安装完NodeJs之后,开始安装Vue的脚手架vue-cli以及webpack,可以使用命令行npm install 安装,也可以使用cnpm install安装
> cnpm install -g @vue/cli @vue/cli-init
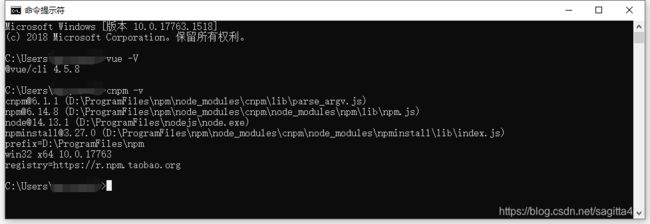
> vue -V
@vue/cli 4.5.8
> cnpm install -g webpack webpack-cli
> webpack -v
webpack-cli 4.1.0
webpack 5.2.0
安装完之后,可以使用命令 vue -V 以及webpack -v 确认是否安装成功。
注:在弃用cnpm之后,vue-cli的安装,我们也就用npm + 淘宝镜像的方式来安装了
> npm install -g @vue/cli @vue/cli-init --registry=https://registry.npm.taobao.org
> npm install -g webpack webpack-cli --registry=https://registry.npm.taobao.org3. 安装Visual Studio Code的配置
Vs code的下载地址:https://code.visualstudio.com/Download,安装步骤略过不提,安装完成后,打开Vscode,在扩展商店中,搜索 Chinese (Simplified) Language,确认中文包(Chinese (Simplified) Language Pack for Visual Studio Code)是否安装,安装之后,【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后,选择zh-cn,重启Vs code工具。
下一步就是安装Vue相关的扩展了,可以参考这两个网址:https://blog.csdn.net/yujing1314/article/details/90340647,https://www.cnblogs.com/cbpm-wuhq/p/12355722.html,具体看个人习惯和喜好,一般来说有几个必不可少的:Vetur,Debugger for Chrome,ESLint,npm,Path Intellisense,Vue 2 Snippets,HTML CSS Support,CSS-in-JS。
4. 使用Vue-cli4创建Vue项目
打开命令行界面,进入计划存放项目的目录,项目目录将在当前目录下创建。
使用命令行:vue create [项目名称],
vue create 命令有一些可选项,你可以通过运行以下命令进行探索:
> vue create --help用法:create [options]
创建一个由 `vue-cli-service` 提供支持的新项目
选项:
-p, --preset 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager 在安装依赖时使用指定的 npm 客户端
-r, --registry 在安装依赖时使用指定的 npm registry
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息 你也可以通过 vue ui 命令以图形化界面创建和管理项目:
> vue ui图形化界面在配置项目的时候更直观一点,但是在最后一步执行创建的步骤,需要花更多的时间,所以一般在初始化项目的时候,还是用指令更多一点,也看个人习惯。这里用继续指令执行创建项目。
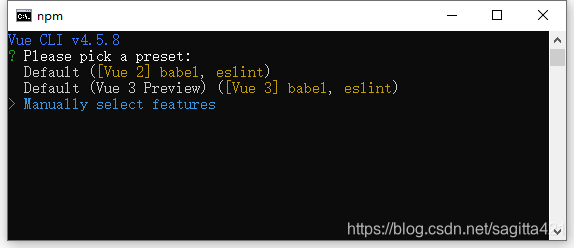
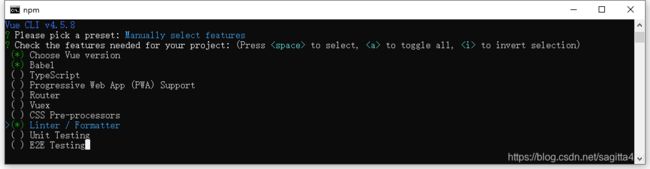
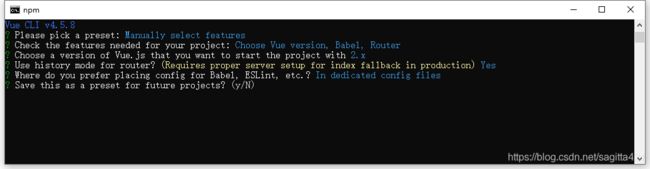
> vue create -n ft-admin-vue通过上下方向键选择,选择Menually select features模式,即手动模式,按【回车】进入项目模块选择,vue-cli4提供vue版本,babel,TS,PWA,Vue-Route,Vuex,CSS,Linter,Unit-Test,E2E-Test这几个模块,学习阶段,仅选择Vue version,Babel,Router这三个,Vue的版本最新是3.0但是相关中文文档还不是很多,很多Vue的框架也还没有对Vue3的支持,这里先用2.x学习也够了,另外Linter对初学者来说,太费事,建议先取消,后期可以再增加,之后就是所选几个模块的配置选择操作,一路回车选默认值即可,结果如下图:
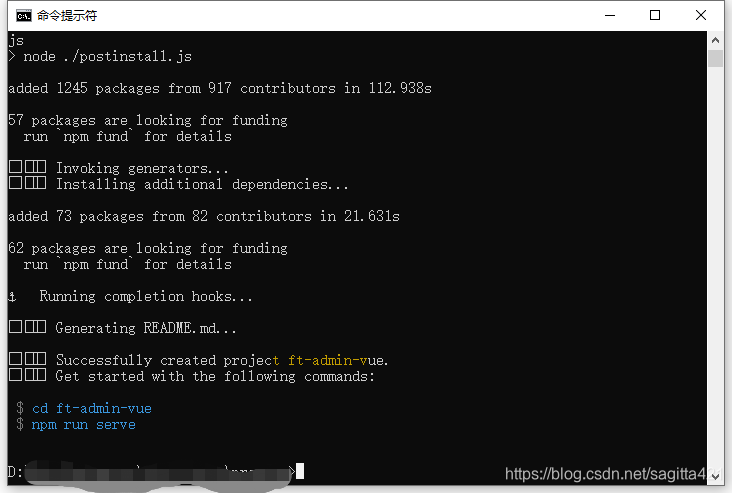
之后,就会开始自动创建项目架构目录文件,安装完成后,如下图所示:
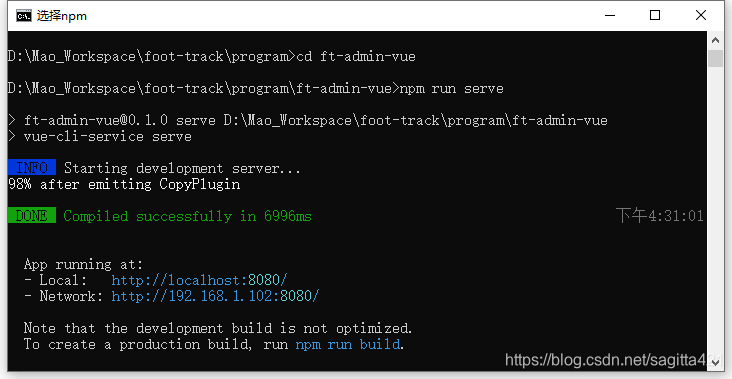
按照安装提示指令,之后输入最后两行命令。
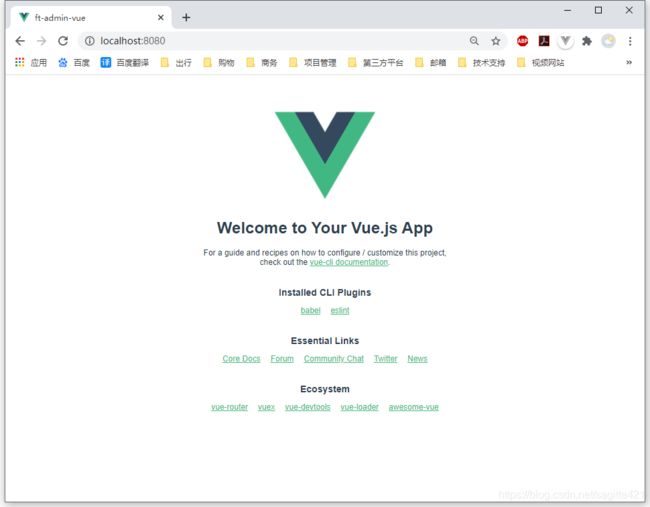
打开浏览器,在地址栏输入提示的任意一个地址:http://localhost:8080/,如下图所示,表示项目创建成功了。
5. 使用npm run build发布项目
使用npm run serve用的是nodejs作为服务器后台,但一般来说,目前大多数服务器上,搭建的服务器平台大多数还是以Apache或者Nginx为主,这就需要对Vue项目进行发布,指令为npm run build指令。
> npm run build
\ Building for production...
DONE Compiled successfully in 17114ms 下午10:29:04
File Size Gzipped
dist\js\chunk-vendors.7295c9df.js 117.71 KiB 41.45 KiB
dist\js\app.565dba18.js 5.94 KiB 2.22 KiB
dist\js\about.e290d6c1.js 0.44 KiB 0.31 KiB
dist\css\app.b087a504.css 0.42 KiB 0.26 KiB
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
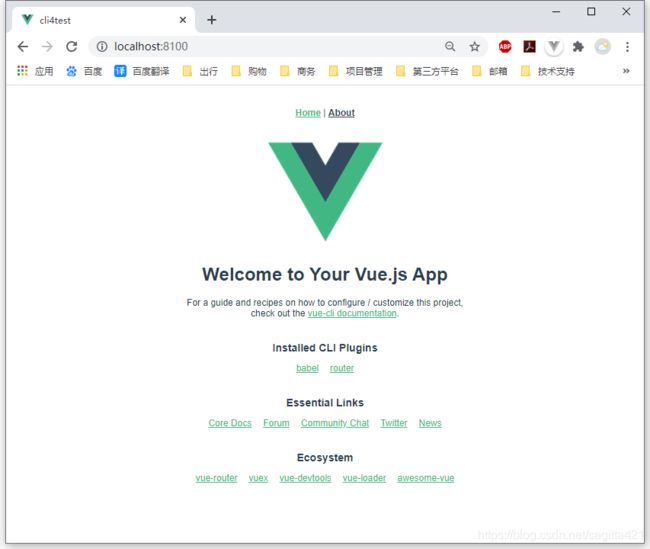
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html执行完后,在项目目录下,会新增一个dist目录,dist内就是发布需要的程序文件,把整个dist目录copy到Apache或者Nginx的发布目录内,并设定Apache配置,将建立虚拟服务器,根目录指向dist目录,默认打包文件下的index.html在根目录下。
# apache配置文件增加虚拟服务器配置
Listen 8100
DocumentRoot "D:/WebSite/port8100"
ServerName localhost
ErrorLog "logs/port8100-error.log"
CustomLog "logs/port8100-access.log" common
至此,绝对路径的打包配置就算完成了。(尝试相对路径,调整各种配置,踩了很多坑,各种失败,暂且放下不提,等以后了解更多后,再来尝试相对路径)。
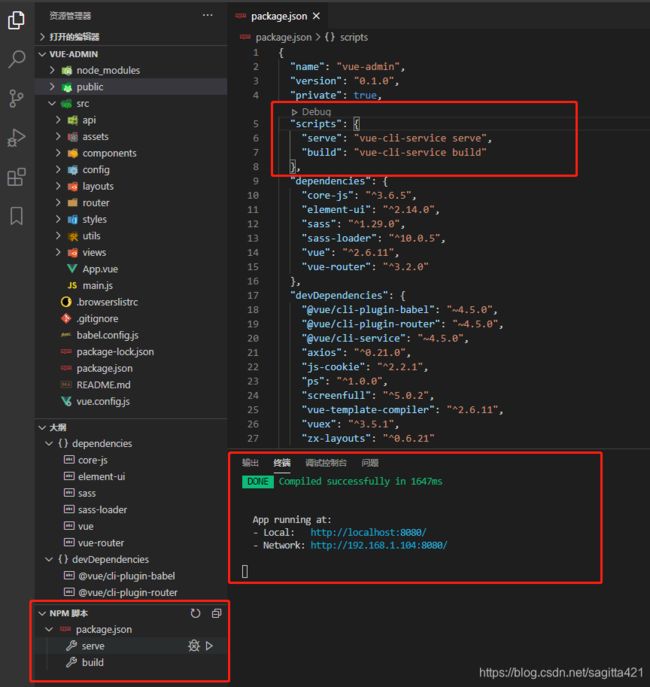
6.package.json,package-lock.json的说明
packe.json,package-lock.json是针对于nodejs项目中的必需的配置文件,npm指令中install,uninstall,-S,-D,-g这些参数都将会体现在这两个文件中。先来看package.json文件
{
"name": "vue-admin",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"standard": "^16.0.3",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
}先简单罗列一下官方的key说明
name设置了应用程序/软件包的名称。version表明了当前的版本。description是应用程序/软件包的简短描述。main设置了应用程序的入口点。private如果设置为true,则可以防止应用程序/软件包被意外地发布到npm。scripts定义了一组可以运行的 node 脚本。dependencies设置了作为依赖安装的npm软件包的列表。devDependencies设置了作为开发依赖安装的npm软件包的列表。engines设置了此软件包/应用程序在哪个版本的 Node.js 上运行。browserslist用于告知要支持哪些浏览器(及其版本)。
name,version,这类都不多说了,项目各自定义就行,剩余的根据nodejs中文官网的教程说明
private:如果设置为 true,表示这个项目是私人项目,不对外发布,可以防止应用程序/软件包被意外发布到 npm 上。
scripts:用来定义可以运行的 node 脚本。
dependencies:设置作为依赖安装的 npm 软件包的列表。当使用 npm 安装软件包时:npm install
devDependencies:设置作为开发依赖安装的npm软件包的列表。它们不同于dependencies,因为它们只需安装在开发机器上,而无需在生产环境中运行代码。可以通过 npm install --dev
除了上面package中已经出现的几个必须的key之外,还有一些常用的key,具体的作用说明,大家可以去官网查看:http://nodejs.cn/learn/the-package-json-guide
除了package.json文件之外,还有一个package-lock.json,看文件名,基本就可以可以猜测出这个文件的大致作用了,官方说法:该文件旨在跟踪被安装的每个软件包的确切版本,以便产品可以以相同的方式被 100% 复制(即使软件包的维护者更新了软件包)。简单来说,就是用来锁定采用的第三方软件包到底是哪一个版本的,避免因为第三方软件包升级而导致的错误。那是不是就表示放弃了所有的第三方软件升级呢?也不是的。在 package.json 中,可以使用 semver 表示法设置要升级到的版本(补丁版本或次版本),例如:
- 如果写入的是
〜0.13.0,则只更新补丁版本:即0.13.1可以,但0.14.0不可以。 - 如果写入的是
^0.13.0,则要更新补丁版本和次版本:即0.13.1、0.14.0可以,但1.0.0不可以依此类推。 - 如果写入的是
0.13.0,则始终使用确切的版本。
有个package.json,package-lock.json文件的存在,就可以避免将庞大的node_modules目录提交到git或者svn这类代码管理平台中。
注意:当运行 npm update 时,package-lock.json 文件中的依赖的版本会被更新。
7. VS Code的相关插件
作者使用Vs Code作为开发Vue的IDE工具,Vs Code的安装这里就不说了,主要就是说一下,安装哪些扩展。
必须: vetur,Debugger for Chrome,ESLint,HTML Snippets,HTML CSS Support,JavaScript (ES6) code snippets,Auto Close Tag,VueHelper,npm,
推荐:Auto Rename Tag,Beautify,Git History,Path Intellisense,vscode-icons,Document This,Bookmarks,Color Picker,Npm Intellisense
通过VsCode界面,我们可以直接启动npm服务,非常方便,另外看到Vue官网有说Vs code和chrome浏览器搭配可以进行调试开发,目前还没有掌握,下一阶段会研究一下。
注:在写这篇文章前,作者通过慕课网,学习了上面的vue-cli全集的课程(这是免费课程,注册了帐号就可以看到的,这里感谢大谷的贡献),https://www.imooc.com/learn/1173,之后自己操作记录下学习笔记。
补充一个github上推荐的vscode的前端开发插件
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 个人首选项配置(仅供参考) |
{
"breadcrumbs.enabled": true,
"editor.tabSize": 2,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.renderCharacters": false,
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,
"explorer.confirmDragAndDrop": false,
"extensions.autoUpdate": false,
"files.insertFinalNewline": true,
"git.autofetch": true,
"git.path": "F:\\Program Files\\Git\\cmd\\git.exe",
"search.exclude": {
"**/node_modules": true,
"**/dist": true
},
"typescript.locale": "en",
"window.titleBarStyle": "custom",
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"window.zoomLevel": 1,
"workbench.activityBar.visible": true,
"workbench.colorTheme": "Plastic - deprioritised punctuation",
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"eslint.autoFixOnSave": true,
"eslint.validate": ["javascript", "javascriptreact", "vue"],
"vsicons.projectDetection.autoReload": true,
"vsicons.dontShowNewVersionMessage": true,
"tslint.autoFixOnSave": true,
"debugwrapper.wrappers": {
"default": "console.log('$eSEL', $SEL)"
},
"prettier.tslintIntegration": true,
"cSpell.userWords": [
"Unmount"
],
"jest.autoEnable": false
}参考相关帖子:
https://www.cnblogs.com/cbpm-wuhq/p/12355722.html
https://cloud.tencent.com/developer/article/1004923
https://blog.csdn.net/mezheng/article/details/79650816
http://nodejs.cn/learn/the-package-json-guide
https://www.cnblogs.com/yuesu/p/10980848.html
https://github.com/varHarrie/varharrie.github.io/issues/10