UI GameObject可以在Scene View中显示,但是在Game View不能显示
出现UI GameObject可以在Scene View中显示,但是在Game View不能显示这种问题,可能有很多种原因,例如Layer设定、Camera Clipping设定、font assets等问题。 对于TextMeshPro,还有Material Set的问题,见这篇文章。
而我这次遇到的,是因为我没有把UI GameObject放到UI Canvas上面。如下图所示,我的游戏的界面是在左下角很小的部分,而Canvas很大,但是没有完全覆盖住我的游戏界面。当我把UI GameObject放在了我的游戏界面,但是没有在Canvas里面的时候,UI就不会显示。

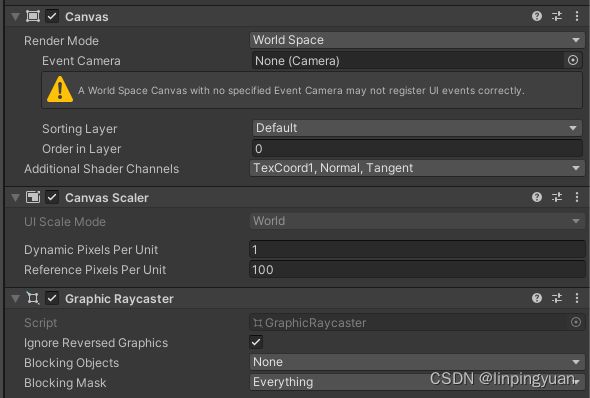
解决办法是,修改Canvas的Render mode: 从默认的Screen Space-Overlay (即上图展示的Canvas,无法修改位置和大小)修改至World Space。其他的部分(例如游戏界面和代码逻辑)均无须修改,就可以了。
关于Unity中的troubleshooting
在Unity中,当一个功能没有像预期的一样正常运行时,找到原因是很难的一件事情,因为有很多地方可能导致了没有正常运行。对于初学者而言,则更难,因为都不知道有哪些地方可能是原因。
除了多多积累之外,一种troubleshooting的思路是,“对比实验”。即,想办法找到正常工作的情况,然后将自己的异常情况和正常情况对比,看看哪里设置不一样。例如,在解决UI无法正常显示这个问题时,我就是试了很多改变,例如在新的Scene里面测试UI是否能正常显示、将某些GameObject Disable等等,然后找到了原因:原来是UI没有放进Canvas。
Canvas的三种Render Mode
(The following content is created by a LLM.)
Screen Space - Overlay: This is the default render mode for Canvas. In this mode, the UI elements are rendered on top of everything else in the scene, akin to an overlay. The Canvas is always the same size as the screen and it doesn’t move or rotate, so UI elements maintain the same size and position regardless of camera position or settings. This mode is best used for UI elements that need to always be visible and in the same place, such as health bars, score displays, or menus.
Screen Space - Camera: In this mode, the Canvas behaves similarly to Screen Space - Overlay, but the UI elements are rendered at a certain distance from a specified camera. They will appear to move, rotate, and scale with the camera, and they can be obscured by other objects in the scene based on their Z position. This mode is useful if you want to have UI elements that are attached to a specific camera, like a heads-up display (HUD) that moves with a player’s first-person perspective.
World Space: In this mode, the Canvas behaves like any other object in the scene. It can be moved, rotated, and scaled freely, and UI elements can interact with lights and be affected by perspective. This mode is useful when you want to integrate UI elements into the game world itself, like text bubbles over a character’s head or interactive buttons within the environment.
The appropriate mode to use depends on the needs of your game. If you have UI elements that need to be always visible and don’t interact with the game world, use Screen Space - Overlay. If you have UI elements that are attached to a specific camera view, use Screen Space - Camera. And if you have UI elements that are integrated into the game world, use World Space.
Unity的坐标系统、Tilemaps and Canvas
(The following content is created by a LLM.)
Unity’s Coordinate System: Unity uses a left-handed coordinate system. The center of the world is at (0, 0, 0). In a 2D game, positive X values go to the right, positive Y values go up, and positive Z values come out of the screen.
Tilemaps: Unity’s Tilemap system creates 2D tile-based environments. The Tilemap’s position refers to the cell at the origin (0, 0) of its grid.
Canvas and TextMeshPro: In Unity, all UI elements must be children of a Canvas. If you’re placing a TextMeshPro element in a 2D game world (and not as an overlay on the screen), you’ll want to use a Canvas in “World Space” mode. This makes the Canvas act like any other object in the world, so you can place it anywhere, and its children will follow its position, rotation, and scale.