项目介绍:“WeTalk”网页聊天室
目录
引言:
项目部署地址:WeTalk
技术栈:
主要功能:
功能演示:
1. 用户注册与登录:
2. 查看头像和修改头像
3. 查找用户并添加好友
4. 实时聊天
编辑5. 群聊管理
6. 删除好友和删除聊天记录
未来展望:
引言:
在当今数字化社会,即时通讯已成为人们生活中不可或缺的一部分。为了满足这一需求,我开发了一个名为"WeTalk"的聊天室项目,该项目基于Spring Boot、MyBatis、MySQL和WebSocket技术,为用户提供了一个实时交流的平台。在本篇博客中,我将介绍该项目的设计和实现,以及其在社交和沟通领域的潜在价值。
项目部署地址:WeTalk
技术栈:
- Spring Boot: 作为项目的核心,Spring Boot提供了快速开发和部署的环境,极大地提高了项目的效率。
- MyBatis: 用于数据持久化,简化了与数据库的交互,实现了用户信息和聊天记录的存储。
- MySQL: 作为数据存储,存储用户数据和聊天记录,确保数据的可靠性和一致性。
- WebSocket: 通过WebSocket技术,实现了实时双向通信,用户能够实时地发送和接收消息。
主要功能:
"WeTalk"聊天室项目拥有一系列核心功能,包括但不限于:
1. 用户注册与登录: 用户可以通过注册新账号来加入"WeTalk",登录后即可进入聊天室。
2. 用户自定义头像:用户登录后可以自己定义头像以及查看自己的头像。
3. 好友管理: 用户可以方便地添加、删除好友。
4. 群聊管理:用户可以选择好友创建群聊,也可以拉好友入群以及退出群聊。
5. 实时聊天: "WeTalk"支持用户与在线好友进行实时文本交流,确保沟通畅通无阻。
6. 聊天记录保存: 所有聊天记录都会被保存,用户可以随时查看以往的聊天信息。
7. 消息未读: 用户不点开某好友的界面,该好友发消息给用户就会显示小红圈,小红圈里面的数字代表几条未读消息
8. 聊天记录删除: 用户可以删除自己与好友的聊天记录,但是不影响好友那边的记录
功能演示:
让我们深入了解"WeTalk"聊天室项目的核心功能:
1. 用户注册与登录:
用户可以通过简单的注册流程创建自己的账号,也可以使用已有账号登录。注册页面包括用户名、密码、邮箱,验证码字段
登陆界面和注册界面
ps:虽然我是一名后端开发者,但是我热衷于探索前端技术,将执着和热情融入每一行代码,致力于创造出令人愉悦、交互性强的用户界面。
(注册成功后效果图)
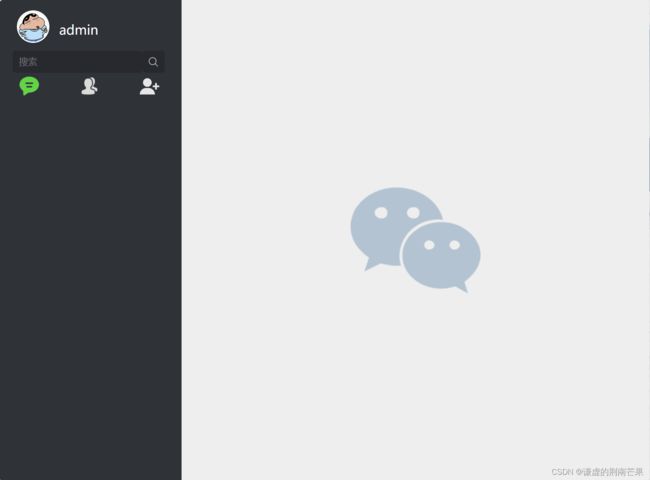
(登录成功后的主界面展示图,因为喜欢蜡笔小新就把蜡笔小新设为默认头像了~)
2. 查看头像和修改头像
点击头像,再点击“查看头像”按钮,您就可以查看您当前的头像。
聊天列表、好友列表、搜索好友结果显示和查看好友申请列表都能显示用户的头像
您也可以选择更换头像,点击头像,再点击更换头像,选择您的头像,就可以更换了(必须为png或者jpg格式)
3. 查找用户并添加好友
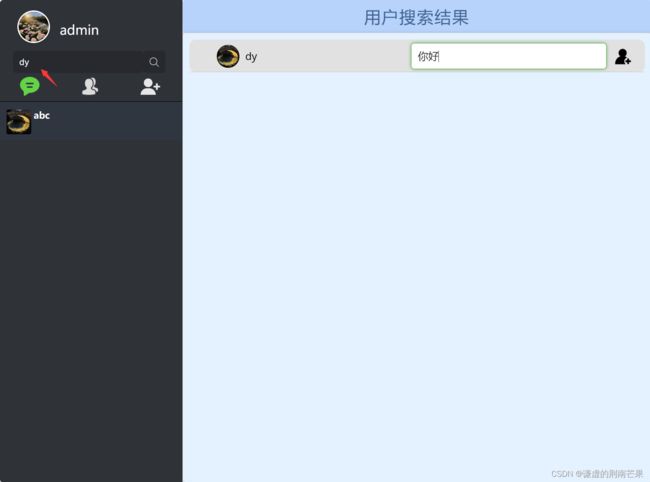
p1:搜索并添加好友。
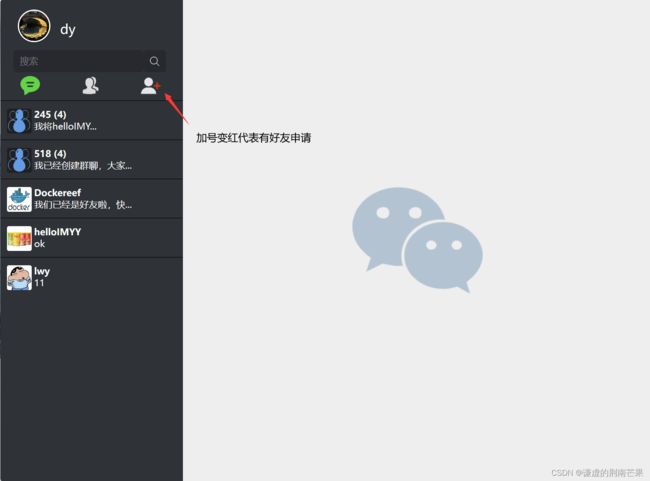
p2:当有好友申请发送到当前用户时,图标栏好友申请图标的加号就会变红,代表着有未处理的好友申请,点击即可查看好友申请,可以同意也可以拒绝该申请,此处我们就同意好友申请。
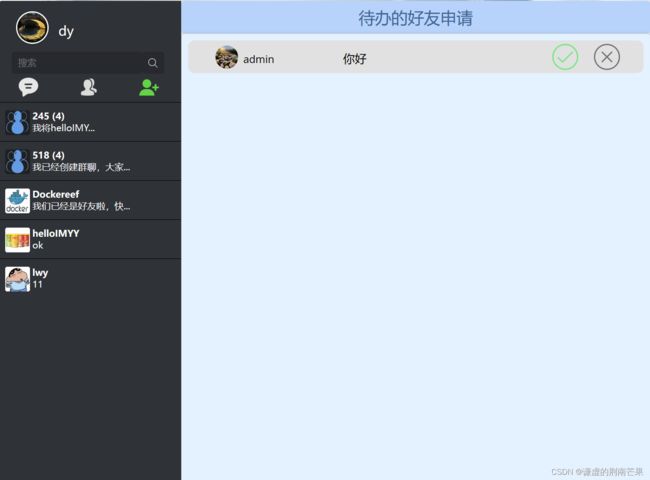
此时我们点击好友申请图标我们就能看到好友申请了
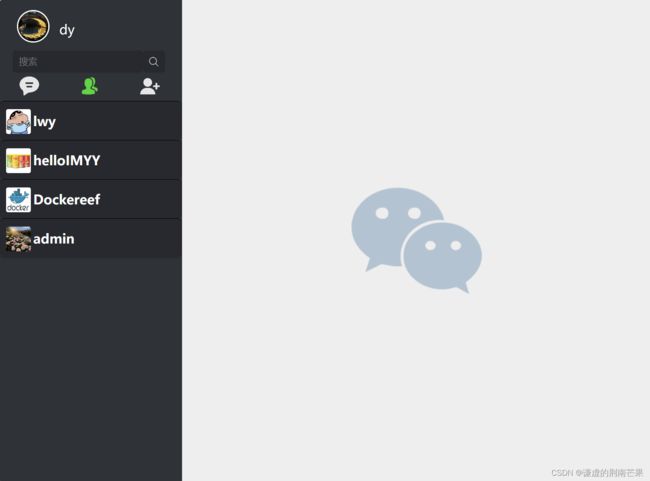
我们可以选择接受或者拒绝该申请,这里我点击接受(接受好友默认给对方发送一条提示信息),然后查看好友列表,就会多admin这个好友~
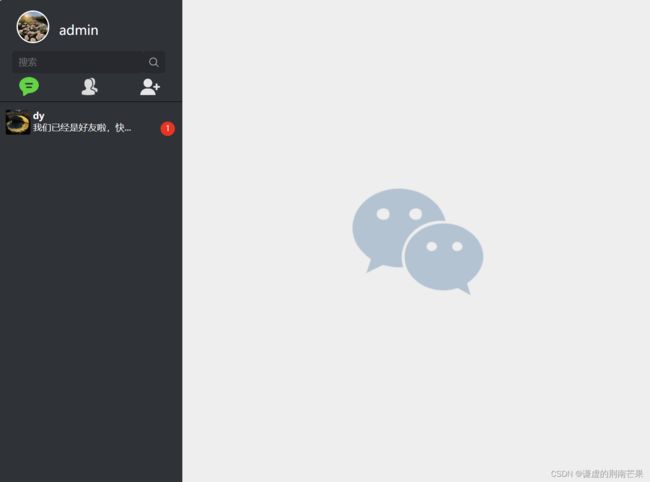
我们从admin视角可以看到,对方的提示信息,查看admin好友列表,然后查看好友列表,就会多了dy这个好友
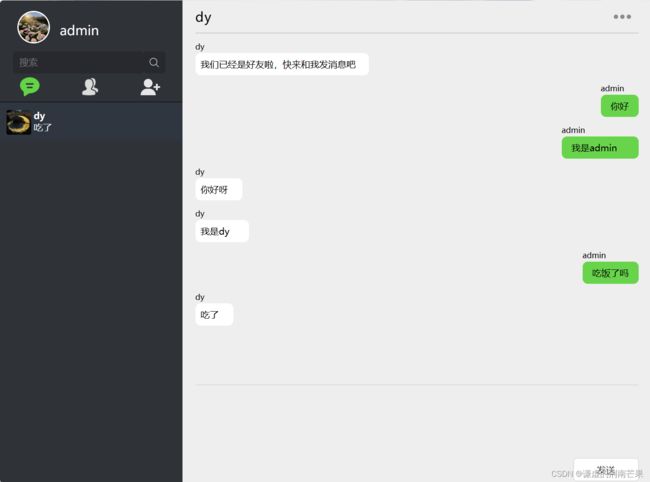
4. 实时聊天
用户可以通过点击会话列表中的好友进入聊天界面,实时收发消息。消息会以气泡形式显示,用户可以快速区分发送者和接收者。

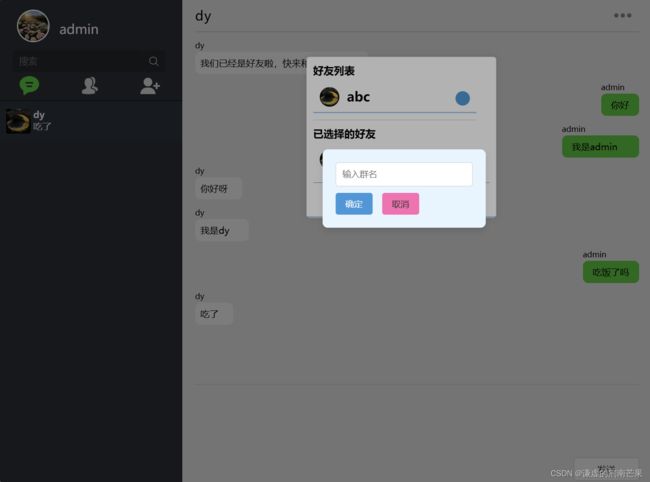
5. 群聊管理
我选择abc和dy(因为页面在dy,默认选择)这两个用户拉入群聊

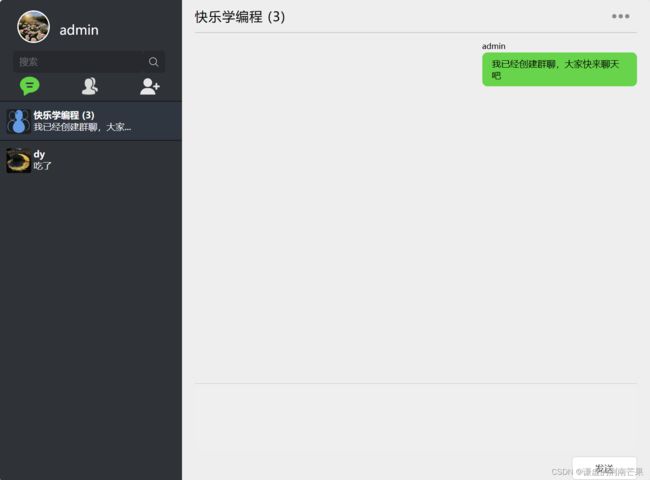
然后点击确定,输入群名,群聊就创建好啦,因为我前端使用了遮罩层覆盖住输入群名页面以下的部分,所以不会出现点击聊天列表切换到其他用户的bug~
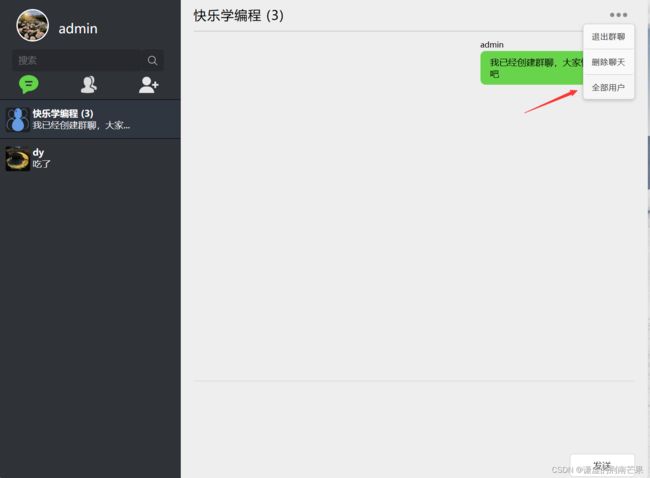
我们还可以查看群聊用户,也可以拉入新好友进来~
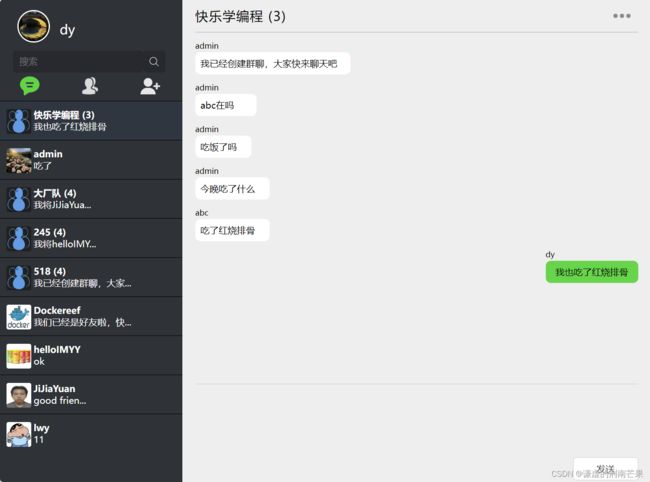
我们现在可以即时在群聊里面发送信息了,群聊所有用户都可以收发消息~
也可以退出群聊,推出群聊不会清空聊天记录,也不能继续在群里面收发消息
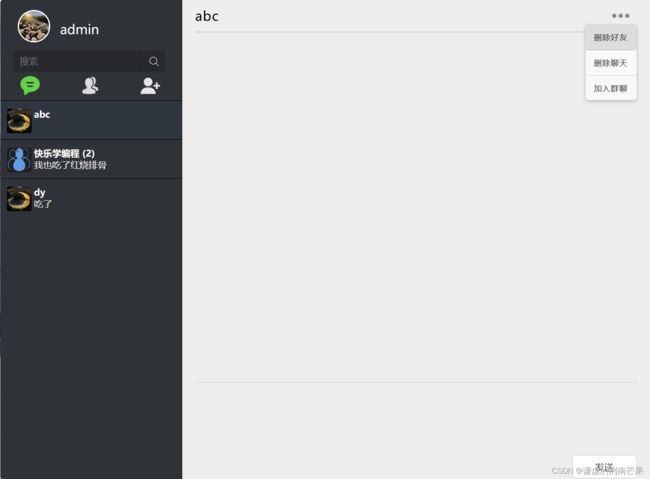
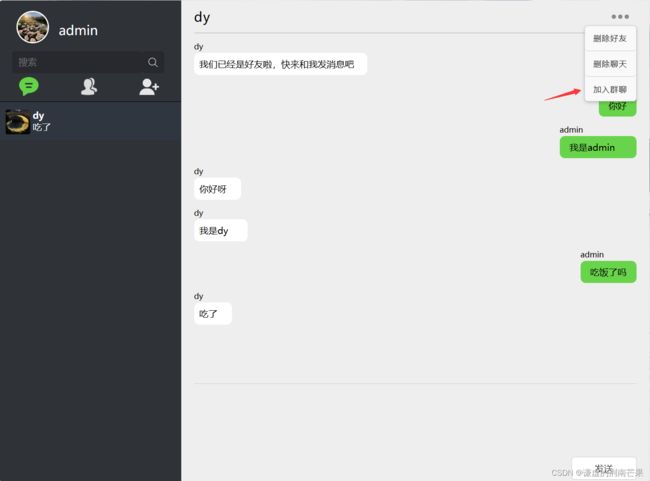
6. 删除好友和删除聊天记录
跟上面的步骤一样,点击好友,再点击“更多”,再点击删除好友,好友就可以被删除了,被删除的好友用户可以看到以往的聊天记录,但是在发消息的时候,会提醒用户不能和非好友发消息
当然,删除者是看不到以前的聊天记录的~~
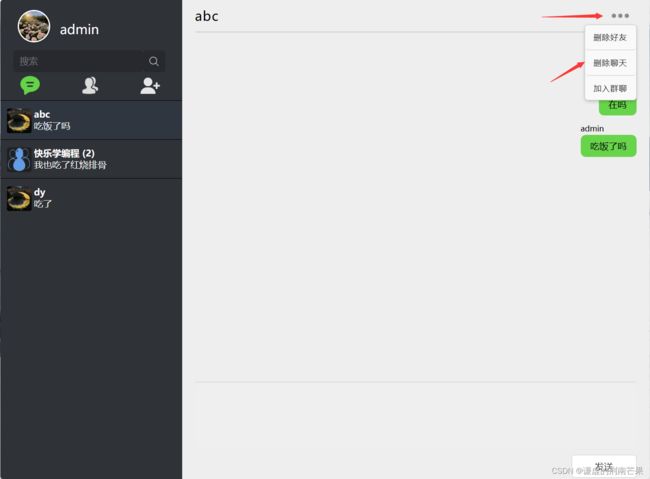
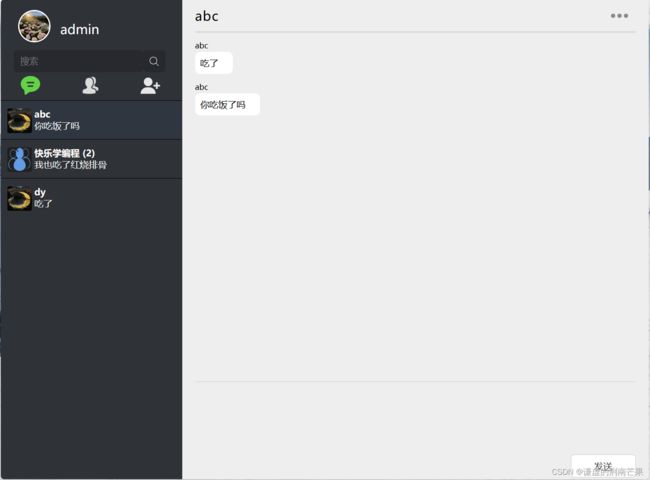
我们只需要点击某个好友,点击“更多”,再点击删除聊天,就可以删除我和该好友的聊天记录啦,当然,删除的只是自己看见的,好友那边的聊天记录不会删除的噢
p1:删除聊天步骤 p2:删除聊天后的效果,用户与abc聊天记录消失了
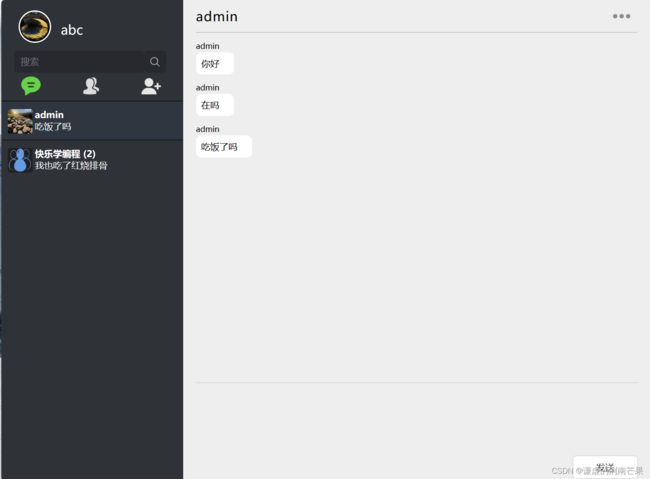
但是对方可以看见之前的的聊天记录~
就算发消息给对方,也不会展示之前的聊天记录
未来展望:
虽然"WeTalk"聊天室项目已经拥有了基本的功能,但我们的计划绝不止于此。未来,我们将持续致力于优化用户体验,加入更多有趣实用的功能,如头像、图片、文件传输、群聊、朋友圈、自定义表情发送等,使"WeTalk"成为一个多功能、全方位的聊天平台。
非常感谢您的关注与支持。