React(一)——基本介绍和JSX
React(一)——基本介绍和JSX
React基本介绍及js文件的引入,ReactDOM.render()渲染页面,防止XSS攻击,编程范式,JSX的使用/语法规则/注释/输出数据类型/在属性上使用表达式,JSX列表渲染及条件渲染。
1.react基本介绍
一个用于构建用户界面的JavaScript库。
1.1起源
`React` 起源于 `Facebook` 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,做出来以后,发现这套东西很好用,就在2013年5月开源了,随后越来越多人开始关注和使用 `React`,慢慢的 `React` 就成为了当前最流行的前端开发框架之一。
1.2特点
- `React` 采用了声明式编程范式 ,可以更加方便的构建 `UI` 应用
- 内部封装更加高效的与底层`DOM`进行交互 的逻辑,提高性能的同时也能帮助我们更加专注于业务
- 可以很好的接纳其它框架或库与其进行配合
1.3React 全家桶
- `React` : 提供框架(库)核心功能,如 `组件`、`虚拟DOM` 、渲染等
- `create-react-app` : 脚手架,提供一套用于快速 构建和打包 `React` 项目的工具
- `react-router` : 基于 `React` 的路由库
- `redux、react-redux` : 状态管理库
2.React的加载引入
也可以引入通过 CDN 获得 React 和 ReactDOM 的 UMD 版本 :
开发环境:
上述版本仅用于开发环境,不适合用于生产环境。压缩优化后可用于生产的 React 版本可通过如下方式引用:
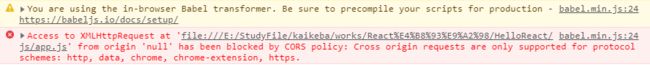
通过 CDN 的方式引入 React,官方建议设置 crossorigin 属性,同时建议验证使用的 CDN 是否设置了 Access-Control-Allow-Origin: * HTTP 请求,这样能在 React 16 及以上的版本中有更好的错误处理体验。
示例:
html:
JS:
ReactDOM.render(
'开课吧
',
document.getElementById('app')
);结果:发现会将整个内容以及标签全部渲染出来
原因:React内部是使用innerText 而不是innerHTML进行渲染(为防止XSS攻击)
正确写法:需要使用React专属的JPX格式才可以进行渲染,且需要引入的JS使用text/babel类型及babel的JS文件,且通过babel进行渲染
ReactDOM.render(
开课吧
,
document.getElementById('app')
);注意:使用JPX格式进行渲染,是babel内部通过ajax去访问的页面,所以页面必须运行在服务器上才能正常访问。否则会报错:
解决:如果实在VSCode编辑其中可以下载插件,live server即可;
2.2ReactDOM.render()方法解析
ReactDOM.render(element, container[, callback]) :
element:要渲染的内容
container:要渲染的内容存放容器(页面某个节点)
callback:渲染后的回调函数
2.3XSS注入攻击
为了有效的防止 `XSS` 注入攻击,`React DOM` 会在渲染的时候把内容(字符串)进行转义,所以字符串形式的标签是不会作为 `HTML` 标签进行处理的。
XSS攻击示例:通过表单的innerHTML方法会可以改变HTML上的各种标签,样式,JS等,极其不安全。
3.编程范式
就是编程的一种模式,比较流行的一些编程范式:
3.1命令式编程
告诉计算机怎么做(How?) - 过程
在原生JavaScript中,UI的构建是使用了命令式的编程方式来完成的。
let shadow = this.attachShadow({mode: 'open'});
let style = document.createElement('style');
style.textContent = `span {color:red}`;
let span = document.createElement('span');
span.innerHTML = '我是自定义元素的内容';
span.classList.add('cred');
shadow.appendChild(style);
shadow.appendChild(span);3.2声明式编程
告诉计算机我们要什么(What?) - 结果
如sql语句和HTML:
SELECT * FROM `USER` WHERE `gender`='男' ORDER BY `age` DESC;上面的 SQL就是一个典型的声明式编程,告诉数据库,我要什么结果,至于怎么查询出来结果,排序如何实现的过程 SQL并不关心,由内部(底层)实现。
又如以下方法(此处也包括函数式编程):
['k',1,2,'k',true,'b'].filter(v => Number.isFinite(v)).map(v=>v*10).reduce((c, v)=>c + v, 0);3.3React.js 中的声明式 UI
我是自定义元素的内容 4.DOM对象与Virtual DOM
4.1DOM 对象
DOM:文档对象模型,把文档(一堆字符,一堆有格式的字符)中的内容解析成JS中的对象格式,并且还提供许多的方法和特性来操作这些对象,同时对这些对象的操作还会同步反馈(更新)到这些对象对应的HTML中。
浏览器会把页面中的元素映射为 JavaScript 中的对象,在 JavaScript 中通过对这些对象的访问来获取页面中对应元素及其内容。同时,对这些对象进行某些操作,又会反馈到页面中对应的元素上面。
但是,原生 JavaScript DOM 对象内容和结构太复杂,有很多的特性是我们平时很少用到的,而且我们对对象的操作会立即反馈到页面(渲染),影响性能。因此react使用虚拟DOM。
html:
console.dir(document.querySelector("#app")); 结果:发现原生DOM对象上有其所有的属性和对应的方法。
4.2虚拟 DOM
virtual DOM,参考原生 DOM 对象构建的一个对象,它的结构足够简单,同时优化渲染逻辑,减少变化带来的渲染性能影响。
HTML:
JSX:
// console.dir(document.querySelector("#app"));
const App = (
);
console.dir(App);
ReactDOM.render(
App,
document.querySelector("#app")
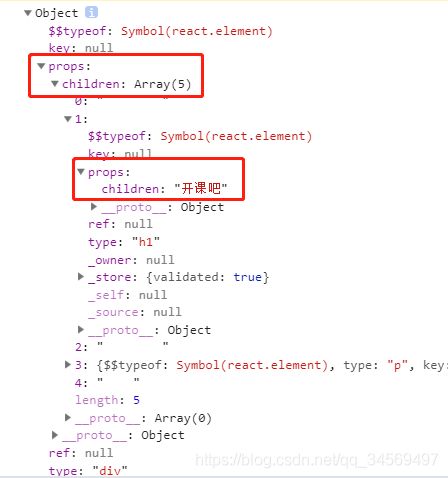
);生成的 virtual DOM 结构如下:发现虚拟DOM下有props属性;props下面有children,children下包括所有的HTML结构;children又会有自己的props,props下依然有children,一直到最后没有内容。react后面的各种都是通过虚拟DOM进行操作。
5.JSX的使用
`JSX` 是一个基于 `JavaScript` + `XML` 的一个扩展语法。
- 它可以作为 `值` 使用
- 它并不是 `字符串`
- 它也不是 `HTML`
- 它可以配合 `JavaScript 表达式` 一起使用
需要引入babel库,内部是通过babel库去解析引入的app.js文件,再进行渲染的。使用babel库后,网络请求根本不会去加载自己引入的app.js文件,而是通过babel库中的ajax异步去加载,并且将加载过来的文件先通过babel进行解析成JS代码,再通过浏览器渲染出来。
js/app.js:jsx
ReactDOM.render(
开课吧
,
document.getElementById('app')
);引入JSX解析库 :babel-standalone.js:在浏览器中处理 `JSX`
html:
> 注意:如果包含 `JSX` 或引入的代码中包含 `JSX` ,需要设置 `script` 标签的 `type` 属性为:`text/babel`
const App = (
);6.JSX语法规则
6.1结构
每一个独立 `JSX` 结构的顶层有且只能有一个顶级父元素
jsx:
// 错误
const App = (
第二个
);// 正确
const App = (
);6.2在JSX中嵌入表达式
在 `JXS` 中可以使用{表达式} 嵌入`JavaScript`表达式
表达式:能产生值的一组代码的集合。
if,while,for等是语句,JXS中不支持语句 。
示例:
HTML:
JS:
let name = "kaikeba";
let title = "welcome to kaikeba";
const App = (
);
ReactDOM.render(
App,
document.querySelector("#app")
);结果:
注意:分清楚表达式与语句的区别,if、for、while这些都是语句,JSX不支持语句 。
{if (true) {...} // 错误7.JSX语法示例
在 `JSX` 中,表达式输出的内容类型与使用位置也有一些区别
7.1JSX中的注释
{/*注释*/}
{/*
多行注释
*/}
7.2JSX表达式输出数据类型
- 字符串、数字:原样输出
- 数组:转成字符串。相当于使用数组.join('') ,即使用空字符串而不是JS中默认的逗号连接
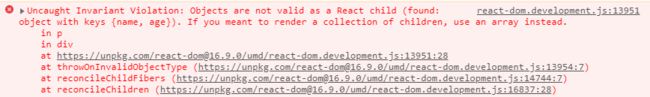
- 其它对象不能直接输出 。
- 布尔值、空、未定义会被忽略
数组:发现数组在JSX表达式中输出时,会以字符串形式对元素进行连接。
let arr = [2,7,3,4];
const App1 = (
);
ReactDOM.render(
App1,
document.querySelector("#app")
);其他对象:直接输出会报错
{/*JSX输出数据类型:其他对象*/}
let obj = {name:'lmf',age:23};
const App2 = (
);
必须先对象转为数组,再输出:
//JSX对象不能直接输出,需要转为数组后才能输出
let obj = { name: 'lmf', age: 23 };
let zMouse = {
name: '子鼠',
gender: '男',
skills: ['JavaScript', 'Node.js'],
interests: ['音乐', '足球', '编程']
};
function getObj(obj){
let arr = [];
for(let k in obj){
arr.push({k}:{
Array.isArray(obj[k]) ? Object.keys(obj[k]).map(item => {
return
}) : obj[k]
} )//注意此处使用了JSX语法,所以取值必须使用{k}
}
return arr;
}
const AppCont = (
对象转为数组输出:{Object.keys(obj).map((k, v) => { return k + ': ' + obj[k] + '; ' })}
对象转为数组输出(先通过方法生成列表循环数组,再调用方法(注意也需要在{}中进行调用)进行显示):
{getObj(zMouse)}
对象循环列表输出:
{/*注意:不能使用数组作为唯一key,['JavaScript', 'Node.js']没有可作为key的,[name:'JavaScript', remark:'较难']可将arr.name或arr.remark作为唯一key*/}
{Object.keys(zMouse).map((k) => {
return {k}:{
Array.isArray(zMouse[k]) ? Object.keys(zMouse[k]).map(item => {
return
}) : zMouse[k]
}
})}
);
ReactDOM.render(
AppCont,
document.querySelector("#app")
);结果:
布尔值、空、未定义会被忽略:
{/*JSX输出数据类型:布尔值,空或未定义*/}
const App3 = (
true:{true}
);
ReactDOM.render(
App3,
document.querySelector("#app")
);结果:
7.3在属性上使用表达式
JSX中的表达式也可以使用在属性上,但是使用的时候需要注意
jsx:
let id = 'kaikeba';// 错误
const App = (
); // 正确
const App = (
);
JSX更偏向JavaScript, 所以对于一些特殊的属性,使用的是JavaScript中的属性名风格。如className
jsx:
// 错误
const App = (
); // 正确
const App = (
);
为了更加方便的操作元素的style,针对style这个属性有特殊的处理方式。style里的多个属性是以对象形式书写
const App = (
); 注意:这里的两个{{}} ,外部的大括号表示的是前面说的表达式语法中的大括号 ,里面的大括号是表示对象的大括号
注意:在属性上使用表达式时,可以直接输出对象格式的数据,但是直接在表达式中输出对象会报错
也可以使用以下方式:
let skin = {width: '100px', height: '100px', color:'red'};
const App = (
); 8.JSX列表渲染
列表渲染如果需要渲染一组数据,我们可以通过遍历(数组遍历、对象变量……)等操作,返回一组JSX。
**数据**:
let zMouse = {
name: '子鼠',
gender: '男',
skills: ['JavaScript', 'Node.js'],
interests: ['音乐', '足球', '编程']
};8.1数组
function getSkills() {
return (
{zMouse.skills.map(skill => {skill} )}
);
}
const App = (
{getSkills()}
);或者
const App = (
{zMouse.skills.map(skill => {skill} )}
);8.2对象
需要将对象转为数组
//JSX对象不能直接输出,需要转为数组后才能输出
let obj = { name: 'lmf', age: 23 };
let zMouse = {
name: '子鼠',
gender: '男',
skills: ['JavaScript', 'Node.js'],
interests: ['音乐', '足球', '编程']
};
function getObj(obj){
let arr = [];
for(let k in obj){
arr.push({k}:{
Array.isArray(obj[k]) ? Object.keys(obj[k]).map(item => {
return
}) : obj[k]
} )//注意此处使用了JSX语法,所以取值必须使用{k}
}
return arr;
}
const AppCont = (
对象转为数组输出:{Object.keys(obj).map((k, v) => { return k + ': ' + obj[k] + '; ' })}
对象转为数组输出(先通过方法生成列表循环数组,再调用方法(注意也需要在{}中进行调用)进行显示):
{getObj(zMouse)}
对象循环列表输出:
{/*注意:不能使用数组作为唯一key,['JavaScript', 'Node.js']没有可作为key的,[name:'JavaScript', remark:'较难']可将arr.name或arr.remark作为唯一key*/}
{Object.keys(zMouse).map((k) => {
return {k}:{
Array.isArray(zMouse[k]) ? Object.keys(zMouse[k]).map(item => {
return
}) : zMouse[k]
}
})}
);
ReactDOM.render(
AppCont,
document.querySelector("#app")
);或者
const App = (
{Object.keys(zMouse).map(key => {key} )}
);8.3key
默认情况下,React 从性能上考虑,会尽可能的复用结构,针对同组可变列表结构,为了避免出现某些方面的问题,通常会给每一个列表添加一个唯一的 key。这个key一般使用数据中的唯一标识id。
{[{id:1,name:'zMouse',id:2,name:'MT'}].map(user => {user.name})}
注意:key 的值不推荐使用数组的下标,因为数组下标没有和数据进行绑定。
9.JSX条件渲染
function moreInterests() {
if (zMouse.interests.length > 2) {
return 更多
}
}
const App = (
爱好:{zMouse.interests.map(interest=>{
return {interest}
})}
{moreInterests()}
); 9.1三元运算符
const App = (
爱好:{zMouse.interests.map(interest=>{
return
{interest}
})}
{zMouse.interests.length > 2 ? 更多 : null}
9.2与或运算符
const App = (
爱好:{zMouse.interests.map(interest=>{
return
{interest}
})}
{zMouse.interests.length > 2 && 更多}
{zMouse.interests.length < 4 || 更多}
你可能感兴趣的:(React,前端,JS高级,编程范式,JSX列表渲染及条件渲染)
redis中什么是bigkey?会有什么影响?
Vic2334
redis
什么是bigkey?会有什么影响?bigkey是指key对应的value所占的内存空间比较大,例如一个字符串类型的value可以最大存到512MB,一个列表类型的value最多可以存储23-1个元素。如果按照数据结构来细分的话,一般分为字符串类型bigkey和非字符串类型bigkey。字符串类型:体现在单个value值很大,一般认为超过10KB就是bigkey,但这个值和具体的OPS相关。非字符串
C++ 标准库 <numeric>
以下对C++标准库中头文件所提供的数值算法与工具做一次系统、深入的梳理,包括算法功能、示例代码、复杂度分析及实践建议。一、概述中定义了一组对数值序列进行累加、内积、差分、扫描等操作的算法,以及部分辅助工具(如std::iota、std::gcd/std::lcm等)。所有算法均作用于迭代器区间,符合STL风格,可与任意容器或原始数组配合使用。从C++17、20起,又陆续加入了并行友好的std::r
线性代数同济教材每一部分的现实意义
ZhuBin365
其它 算法
一、行列式(Determinants)的现实意义:不仅仅是数字,而是“尺度”和“特性”行列式虽然计算结果是一个数值,但它绝不是一个孤立的数字,它在现实世界中代表着“尺度”和“特性”的重要信息:现实意义核心:“衡量变化的能力”和“判定系统特性”“尺度”:衡量体积/面积的缩放比例:在现实世界中,很多变换都会改变物体的形状和大小。行列式就像一个“尺度”,衡量了线性变换对面积(二维)或体积(三维及以上)的
目标检测(object detection)
加油吧zkf
目标检测 目标检测 人工智能 计算机视觉
目标检测作为计算机视觉的核心技术,在自动驾驶、安防监控、医疗影像等领域发挥着不可替代的作用。本文将系统讲解目标检测的概念、原理、主流模型、常见数据集及应用场景,帮助读者构建对这一技术的完整认知。一、目标检测的核心概念目标检测(ObjectDetection)是指在图像或视频中自动定位并识别出所有感兴趣的目标的技术。它需要解决两个核心问题:分类(Classification):确定图像中每个目标的类
STM32 ADC详解
月入鱼饵
stm32 嵌入式硬件 单片机
本文介绍stm32ADC的使用,本文较长,可以配合目录跳转到需要的地方阅读。ADC转换原理本文重点在于STM32的ADC的使用,介绍ADC转换原理是为了更好理解STM32中关于ADC的配置,所以这里只是简单介绍一下ADC的转换原理,想详细了解ADC的转换原理可以看看看完这篇文章,终于搞懂了ADC原理及分类!和ADC基本工作原理-CSDN。简单来说,模拟信号输入进来,经过低通滤波操作预处理信号之后,
《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南 性能优化 C++性能优化 性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南 性能优化 C++性能优化指南 性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
c++中如何排查死锁
三月微风
c++ java 开发语言
排查死锁(deadlock)是多线程C++开发中的一项核心调试技能,死锁通常是因为多个线程交叉持有资源而相互等待导致程序卡死。下面详细讲讲如何排查和预防死锁:一、死锁的常见成因锁获取顺序不一致(最常见)多个互斥量之间相互等待一个线程尝试多次加锁同一个非递归互斥锁忘记释放锁条件变量使用错误(如wait时未持锁)二、排查死锁的方法✅1.日志调试法在加锁和解锁前后打日志,确认:哪些线程获取了锁哪个线程卡
AI MCP教程之 什么是 MCP?利用本地 LLM 、MCP、DeepSeek 集成构建您自己的 AI 驱动工具
知识大胖
NVIDIA GPU和大语言模型开发教程 人工智能 mcp deepseek
介绍利用模型上下文协议(MCP)的工具吸引了我们的注意力—将AI变成触手可及的生产力引擎。它们巧妙、高效,让人难以抗拒。但如果您可以将这样的功能添加到自己的工具中,会怎么样呢?在本指南中,我将引导您构建一个具有本地运行的大型语言模型(LLM)和MCP集成的AI工具-让您以类似的方式自动执行利用MCP的工具您喜欢的任务。推荐文章《AnythingLLM教程系列之12AnythingLLM上的Olla
在 Linux(openEuler 24.03 LTS-SP1)上安装 Kubernetes + KubeSphere 的防火墙放行全攻略
目录在Linux(openEuler24.03LTS-SP1)上安装Kubernetes+KubeSphere的防火墙放行全攻略一、为什么要先搞定防火墙?二、目标环境三、需放行的端口和协议列表四、核心工具说明1.修正后的exec.sh脚本(支持管道/重定向)2.批量放行脚本:open_firewall.sh五、使用示例1.批量放行端口2.查看当前防火墙规则3.仅开放单一端口(临时需求)4.检查特定
使用NVIDIA NeRF将2D图像转换为逼真的3D模型(Python)
ByteWhiz
3d python 计算机视觉 Python
使用NVIDIANeRF将2D图像转换为逼真的3D模型(Python)NeuralRadianceFields(NeRF)是一种强大的方法,可以将2D图像转换为逼真的3D模型。它使用神经网络来建模场景的辐射场,并通过渲染多个视角的图像来重建3D模型。在本文中,我们将使用Python和NVIDIANeRF库来实现这一过程。首先,我们需要安装所需的库。我们可以通过以下命令使用pip安装NVIDIANe
C#常见面试题
rapLiu
java 开发语言
1.i++中为什么用到锁在C#中,i++通常不需要用锁,因为i++操作本身是一个原子操作。原子操作是指一个操作要么完全执行,要么完全不执行,不会被中断。因此,在单线程环境下,i++操作是安全的。然而,在多线程环境下,如果多个线程同时对i进行++操作,就可能会出现竞争条件(racecondition),导致数据不一致或错误的结果。为了避免这种情况,需要使用锁来保护i的操作,确保在同一时刻只有一个线程
基于STM32金属探测器设计
摘要随着便携式金属探测器在安防,考古及工业检测等领域需求的增加,现有探测器的体积大,能耗高,操作复杂的缺点亟需解决。本文针对便携式金属探测器的设计进行探索,在硬件上使用了STM32F103C8T6单片机模块,WL02涡流传感器模块,ADS1115模数转换模块,蜂鸣器模块等设计出本系统的电路,在软件上设计出主程序,信号采集及报警子程序等,对系统进行基础功能,灵敏度,抗干扰和耐久性测试,测试结果表明探
8个Java TCP/UDP框架:优缺点及应用场景全解析!
技术男老张
# 编程语言 - JAVA 编程语言 java tcp/ip udp ssl 网络协议 websocket http
JavaTCP框架在现代网络编程中扮演着至关重要的角色,尤其是在需要高效、稳定且可扩展的网络通信解决方案时。本文将深入探讨一些主流的JavaTCP/UDP框架,分析它们的优缺点以及适用场景,旨在为开发者提供一份详尽的指南。一、NettyNetty是一个异步事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty的设计目标是简化网络编程的复杂性,同时提高网络应用的性能和可扩展性
信创海光x86服务器,定义、特点及应用详解
信创海光x86服务器是中国近年来在信息技术领域努力实现自主可控的成果之一,旨在打破国外技术封锁和限制,这类服务器的核心特点基于x86架构,这是一种广泛应用于全球的微处理器架构,由英特尔公司最初设计,海光作为国产处理器的代表之一,其技术基础来源于AMDZen的授权,主要面向服务器市场。服务器核心:海光C863350处理器海光C863350处理器是一款基于x86架构的高性能CPU,具体参数包括8核心1
udev 规则文件命名规范
奇妙之二进制
# 嵌入式/Linux linux 网络 运维
文章目录udev规则文件名的含义、规范及数字开头的原因一、udev规则文件的基本概念二、udev规则文件名的规范与含义1.文件名格式规范2.名称各部分的含义3.文件扫描路径三、为何规则文件名通常以数字开头?1.执行顺序的精确控制2.便于分类和管理3.兼容性与标准化四、示例与实践建议1.常见规则文件示例2.自定义规则命名建议五、总结udev规则文件名的含义、规范及数字开头的原因一、udev规则文件的
初学者如何选购性价比国产电钢琴?
指尖跃动的 C 大调
电钢琴
内容概要本文专为初学者设计,系统解析选购性价比国产电钢琴的关键要点。我们将从选购指南入手,深入探讨手感还原度(如逐级重锤技术和实木琴键设计)、音质稳定性(高复音数确保不跑音)、实用功能(如耳机插孔避免扰民)及性价比策略(低价位结合零调音成本)。随后,推荐高性价比型号,例如贝琪电钢琴,并全面分析其优缺点,帮助读者明智决策。此外,常见问题部分将解答入门常见困惑。为清晰展示核心内容,下表概述文章结构:文
Python入门--day04--Python 推导式、常见语句和内置函数总结
the time zips by
# Python基础 python 开发语言
文章目录前言一、推导式1.列表推导式2.集合推导式3.字典推导式4.生成器推导式二、常见语句1赋值语句2.控制语句2.1条件语句2.1.1if-elif-else2.1.2match-case2.2循环语句2.2.1for循环2.2.2while循环2.3循环控制语句2.3.1break2.3.2continue2.3.3pass3.range语句3.函数定义语句4.异常处理语句4.1try-ex
GPT实操——利用GPT创建一个应用
狗木马
深度学习 gpt-3 gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
Android开发中RxJava的使用与原理
你过来啊你
android rxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
Linux信号处理完全指南:程序员必知的10个关键点
操作系统内核探秘
linux 信号处理 网络 ai
Linux信号处理完全指南:程序员必知的10个关键点关键词:Linux信号、信号处理、进程通信、sigaction、可重入函数、信号掩码、信号生命周期、优雅退出、竞态条件、coredump摘要:本文以“生活中的紧急通知”为类比,用通俗易懂的语言拆解Linux信号处理的核心机制。通过10个程序员必须掌握的关键点,结合代码示例和生活案例,帮你彻底理解信号的生成、传递、处理全流程,掌握编写健壮信号处理逻
AI技术正在深刻重塑A/B测试优化的流程、效率和价值,推动其从传统的“手动实验”向“智能优化引擎”跃迁。
zzywxc787
人工智能
AI技术正在深刻重塑A/B测试优化的流程、效率和价值,推动其从传统的“手动实验”向“智能优化引擎”跃迁。以下是具体变革方向及实际影响:1.实验设计智能化:告别“猜猜看”传统痛点:依赖经验选择测试变量(如按钮颜色、文案),忽略潜在高价值组合。AI解决方案:多臂老虎机算法(MAB):动态分配流量至表现最优的变体(如:80%流量给当前最优,20%探索新选项),减少流量浪费高达70%(Netflix案例)
前端面试题总结——JS篇
又又呢
前端 javascript 开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
Doris用户管理
Edingbrugh.南空
运维 大数据 数据库 sql
用户管理是Doris权限体系的核心,所有用户操作均依赖于严格的权限控制。本文将用户管理操作与对应权限要求深度绑定,详细说明用户创建、修改、删除等全流程的权限边界及操作规范。一、用户标识与权限基础用户标识(UserIdentity)唯一标识格式:username@'userhost',其中:username:用户名称(大小写敏感)userhost:登录IP限制(支持%通配符,如192.168.%)示
Flink 2.0 DataStream算子全景
Edingbrugh.南空
大数据 flink flink 人工智能
在实时流处理中,ApacheFlink的DataStreamAPI算子是构建流处理pipeline的基础单元。本文基于Flink2.0,聚焦算子的核心概念、分类及高级特性。一、算子核心概念:流处理的"原子操作1.数据流拓扑(StreamTopology)每个Flink应用可抽象为有向无环图(DAG),由源节点(Source)、算子节点(Operator)和汇节点(Sink)构成,算子通过数据流(S
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
Elasticsearch搜索引擎存储:从原理到实践的全景解析
Python×CATIA工业智造
搜索引擎 elasticsearch 大数据
引言在大数据时代,数据规模呈指数级增长,传统数据库的模糊查询、实时分析能力逐渐成为瓶颈。Elasticsearch(简称ES)凭借其分布式架构、实时搜索和灵活的数据分析能力,成为企业级搜索与存储的核心引擎。截至2025年,ES在全球日志分析、电商搜索、实时监控等场景的市场占有率超过60%。本文将从存储架构、核心技术、应用场景及优化策略四个维度,深入解析Elasticsearch的设计哲学与实践价值
ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查
weixin_47690215
数据库 mysql
前言随着信息技术应用创新产业的快速发展,ARM64架构处理器与麒麟操作系统(KylinOS)已成为我国关键信息基础设施建设的核心组合。MySQL作为全球最流行的开源关系型数据库,在金融、政务等关键领域的国产化替代进程中发挥着重要作用。本文档针对ARM64架构与KylinOSV10SP2/SP3的深度适配需求,提供完整的MySQL8.0部署方案及故障排查体系。背景意义技术自主可控:基于华为鲲鹏、飞腾
SQL的各种连接查询
xieke90
UNION ALL UNION 外连接 内连接 JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
java编程思想--复用类
百合不是茶
java 继承 代理 组合 final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
[开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
生活没有安全感
小桔子
生活 孤独 安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
JS的undefined与null的实例
bijian1013
JavaScript JavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
TDD实践(一)
bijian1013
java 敏捷 TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
[Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
jdk环境变量配置
byalias
java jdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
hive DDL语法汇总
daizj
hive 修改列 DDL 修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
为何外键不再推荐使用
hugh.wang
mysql DB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
领域驱动设计
julyflame
VO DAO 设计模式 DTO po
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
单例设计模式
hm4123660
java Singleton 单例设计模式 懒汉式 饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
logback
zhb8015
log logback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
spark storm zookeeper PARALLELISM processing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
spring-master-slave-commondao
王新春
DAO spring dataSource slave master
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数