ES6
- 1 ES6简介
-
- 2 ES6的新增语法
-
- 2.1 let
- 2.2 const
- 2.3 let、const、var的区别
- 2.4 解构赋值
-
- 2.5 箭头函数
- 2.6 剩余参数
- 3 ES6的内置对象扩展
-
- 3.1 Array的扩展方法
-
- 3.1.1 扩展运算符(展开语法)
- 3.1.2 构造函数方法:Array.from()
- 3.1.3 实例方法find()
- 3.1.4 实例方法findIndex()
- 3.1.5 实例方法includes()
- 3.2 String的扩展方法
-
- 3.2.1 模板字符串
- 3.2.2 实例方法startsWith()和endsWith()
- 3.2.3 实例方法repeat()
- 3.3 Set数据结构
1 ES6简介
1.1 什么是ES6
- ES的全称是ECMAScript,它是ECMA国际标准化组织制定的一项脚本语言的标准化规范。
- ES6实际上是一个泛指,泛指ES2015及后续的版本。
1.2 为什么使用ES6
- 每一次标准的诞生都意味着语言的完善、功能的加强;JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性。
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码。
2 ES6的新增语法
2.1 let
- ES6中新增的用于声明变量的关键字。
- 使用let关键字声明的变量的特点:
1> let声明的变量只在所处于的块级(块级作用域:一个大括号内产生的作用域)有效
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
拥有块级作用域的变量有一个好处是:防止循环变量变成全局变量。
2> 使用let关键字声明的变量没有变量提升
3> 使用let关键字声明的变量具有暂时性死区特性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用let关键字声明变量title>
head>
<body>
<script>
for(var i = 0; i < 2; i++) {
}
console.log(i);
for(let i = 0; i < 2; i++) {
}
console.log(i);
script>
body>
html>
console.log(a);
let a = 20;
var tmp = 123;
if(true) {
tmp = 'abc';
let tmp;
}
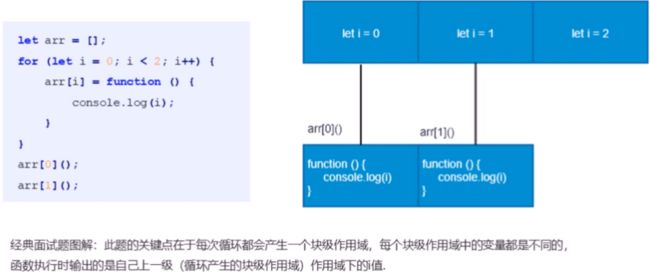
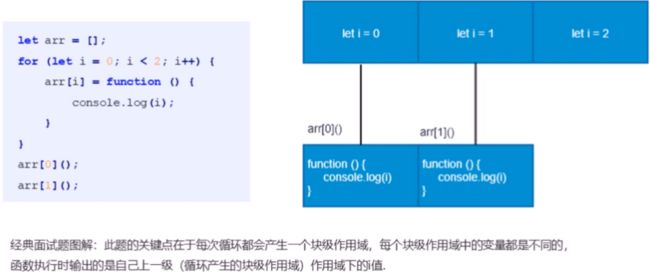
- let经典面试题:


2.2 const
- 作用:声明常量,常量就是值(内存地址)不能变化的值。
- 使用const关键字声明的变量的特点:
1> 具有块级作用域
2> 声明常量是必须赋值
3> 常量赋值后,值不能修改
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用const关键字声明变量title>
head>
<body>
<script>
const ary = [100, 200];
arr[0] = 'a';
arr[1] = 'b';
ary = ['a','b'];
script>
body>
html>
2.3 let、const、var的区别
- 使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用const声明的是常量,在后面出现的代码中不能再修改该常量的值。

2.4 解构赋值
- ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
2.4.1 数组解构
let ary = [1, 2, 3];
let [a, b, c] = ary;
console.log(a);
console.log(b);
console.log(c);
let [foo] = [];
let [bar, foo] = [1];
2.4.2 对象解构
let person = {
name: 'zhangsan',
age: 20,
sex: '男'
};
let { name, age, sex } = person;
console.log(name);
console.log(age);
console.log(sex);
let person = {
name: 'zhangsan',
age: 20,
sex: '男'
};
let { name:myName, age:myAge } = person;
console.log(myName);
console.log(age);
2.5 箭头函数
- ES6中新增的定义函数的方式。
() => {}
const fn = () => {}
const fn = () => {
console.log(123);
}
fn();
- 箭头函数特点:
1> 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号。
2> 如果形参只有一个,可以省略小括号。
function sum(num1, num2) {
return num1 + num2;
}
const sum = (num1, num2) => num1 + num2;
const result = sum(10, 20);
console.log(result);
function fn(v) {
return v;
}
const fn = v => {
alert(v);
}
fn(20);
- 箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
function fn() {
console.log(this);
return () => {
console.log(this);
}
}
const obj = { name: 'zhangsan' };
const resFn = fn.call(obj);
resFn();
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age);
}
}
obj.say();
2.6 剩余参数
- 当函数实参个数大于形参个数时,我们可以将剩余的实参放入一个数组中。
- 剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) {
console.log(first);
console.log(args);
}
sum(10, 20, 30);
const sum = (...args) => {
let total = 0;
args.forEach(item => total += item);
return total;
};
console.log(sum(10, 20));
console.log(sum(10, 20, 30));
let students = ['wangwu','zhangsan','lisi'];
let [s1,...s2] = students;
console.log(s1);
console.log(s2);
3 ES6的内置对象扩展
3.1 Array的扩展方法
3.1.1 扩展运算符(展开语法)
- 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
console.log(...ary);
console.log(1, 2, 3);
let ary = ["a", "b", "c"];
console.log(...ary);
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let ary3 = [...ary1,...ary2];
console.log(ary3);
ary1.push(...ary2);
console.log(ary1);
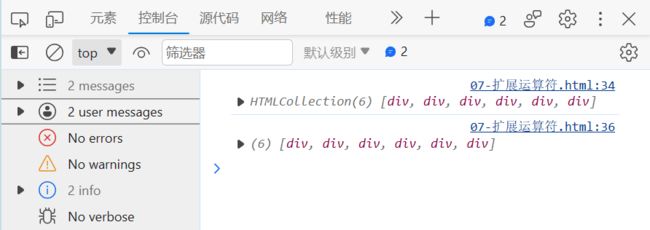
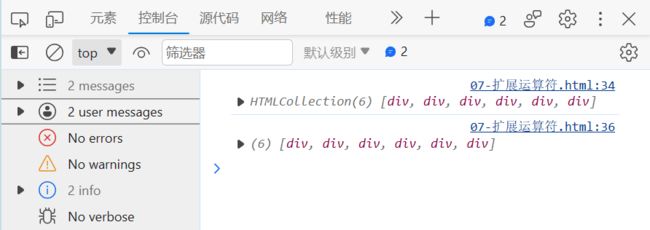
- 扩展运算符将伪数组转换为真正的数组(将类数组或可遍历对象转换为真正的数组)。
let oDivs = document.getElementsByTagName('div');
console.log(oDivs);
var ary = [...oDivs];
console.log(ary);

3.1.2 构造函数方法:Array.from()
Array.from()将类数组或可遍历对象转换为真正的数组。
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
'length': 3
};
let arr2 = Array.from(arrayLike);
console.log(ary2);
Array.from()方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
};
let newAry = Array.from(aryLike, item => item * 2);
console.log(newAry);
3.1.3 实例方法find()
find()用于找出第一个符合条件的数组成员,如果没有找到返回undefined。
let ary = [
{
id: 1,
name: '张三'
},{
id: 2,
name: '李四'
}
];
let target = ary.find(item => item.id == 2);
console.log(target);
3.1.4 实例方法findIndex()
findIndex()用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1。
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index);
let ary = [10, 20, 50];
let index = ary.findIndex(item => item > 15);
console.log(index);
3.1.5 实例方法includes()
includes()表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2)
[1, 2, 3].includes(4)
let ary = ["a", "b", "c"];
let result = ary.includes("a");
console.log(result);
3.2 String的扩展方法
3.2.1 模板字符串
- 模板字符串是ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;
- 模板字符串特点:
1> 模板字符串中可以解析变量。
2> 模板字符串中可以换行。
3> 在模板字符串中可以调用函数。
let name = 'zhangsan';
let sayHello = `hello,my name is ${name}`;
console.log(sayHello);
let result = {
name: 'zhangsan',
age: 20,
sex: '男'
}
let html = `
${result.name}
${result.age}
${result.sex}
`;
console.log(html);
const sayHello = function() {
return '哈哈哈哈 追不到我吧 我就是这么强大';
};
let greet = `${sayHello()} 哈哈哈哈`;
console.log(greet);
3.2.2 实例方法startsWith()和endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world !';
str.startsWith('Hello')
str.endsWith('!')
3.2.3 实例方法repeat()
repeat()方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3)
'hello'.repeat(2)
3.3 Set数据结构
- ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- Set本身是一个构造函数,用来生成Set数据结构。
const s = new Set();
- Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
const s1 = new Set();
console.log(s1.size);
const s2 = new Set(["a", "b"]);
console.log(s2.size);
const s3 = new Set(["a", "a", "b", "b"]);
console.log(s3.size);
const ary = [...s3];
console.log(ary);
- Set实例方法:
1> add(value):添加某个值,返回Set结构本身
2> delete(value):删除某个值,返回一个布尔值,表示删除是否成功
3> has(value):返回一个布尔值,表示该值是否为Set的成员
4> clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3);
s.delete(2)
s.has(1)
s.clear()
- 遍历:Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))
const s5 = new Set(['a', 'b', 'c']);
s5.forEach(value => {
console.log(value);
})