- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- vue3+vite项目打包后css样式丢失
Angus-zoe
javascript开发语言ecmascript
问题:原因:默认情况下启用了CSS代码分割,CSS样式会被提取到单独的CSS文件中,会导致一些样式丢失的情况。通过将cssCodeSplit设置为false,可以禁用CSS代码分割,这样CSS样式将会内联到JavaScript中,而不是被提取到单独的CSS文件中。这种方式可以解决一些样式丢失的问题,因为样式将直接包含在构建后的JavaScript文件中,而不会受到代码分割的影响。解决方法:在vit
- (一)React 基础
小刀肉0812
Reactreact.js前端前端框架
专栏持续更新中~~目录目录一、React介绍1.1什么是React1.2React的特点1.3ReactVSVueVSAngular1.基本概述2.语法和核心概念对比2.1组件语法2.1.1React组件2.1.2Vue组件2.1.3Angular组件2.2数据绑定2.2.1React(单向数据流)2.2.2Vue(双向数据绑定)2.2.3Angular(双向数据绑定)2.3事件绑定3.性能对比4
- node_modules/@types/lodash-es/node_modules/@types/lodash/common/object.d.ts:1026:46
茶颜悅色
vue.js前端javascript
Vue3项目打包报错:因为重新安装了依赖,一些外部库升级,用到了ts的新语法,报错内容就是TS语法不兼容。这些语法是在TypeScript:Documentation-TypeScript4.8发出的新特性。我的ts版本为4.5.5所以在打包的过程中会报错。解决方案:提升ts至兼容版本,或直接升到最新版本yarnaddtypescript@latest-D
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- 【环境部署】
qq_23128255
环境搭建运维
项目环境部署混合启动前端项目打包(引入多模块代码)各子模块下的图片资源链接到项目固定地址环境部署系统开发过程中部署问题,使用mklink可以创建目录或文件的符号链接或硬链接,其中目录联接(使用mklink/J命令)只能应用于文件夹,不可用于文件。此外,mklink命令的使用需要一定的权限,创建目录链接可能需要系统管理员权限。。混合启动1、后台混合启动,创建软链接命令(系统项目下将子项目模块的cl
- ERR_FAILED 200 解决方案
执于代码
#【01.Bugs异常解决方法】前端chromejavascript
项目场景:提示:这里简述项目相关背景:ERR_FAILED200解决方案问题描述提示:这里描述项目中遇到的问题:在chrome的网络调试器中,我可以读到文件大小估计为10.0MB(而文件实际大小为14MB)。这就是为什么我认为这是由于一些Chrome或AngularHTTPClient的限制。原因分析:提示:这里填写问题的分析:我的NodeRESTAPI正确返回了状态为200的文件。失败来自Chr
- Android App Bundle_app bundle如何打包
2401_84520150
程序员android
3.如何测试AndroidAppBundle?AndroidAppBundle包倒是打出来了,那怎么进行测试呢?我们设备上仅允许安装apk文件,aab是不能直接进行安装的。这里官方提供了3种方式可供选择:AndroidStudio、GooglePlay和bundletool,下面我们一一来介绍。3.1AndroidStudio利用AndroidStudio,在我们平时开发时就可以直接将项目打包成d
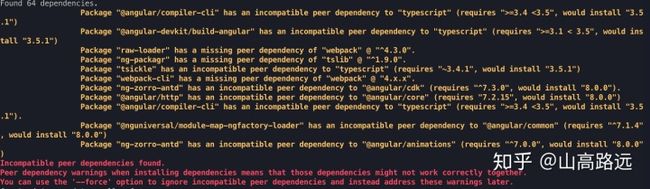
- Angular ng --help 源码分析
angular
先准备一下随便找个空文件夹,运行npmi@angular/
[email protected]使用npx--package=[@]--[args...]运行ng--helpC:\Users\zhouhuajian\Desktop\demo>npx--package=@angular/cli--ng--helpngCommands:ngbuild[project]CompilesanAngularapplicati
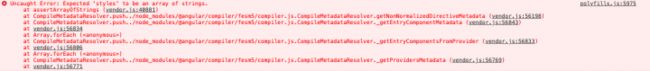
- Angular CLI 源码分析
准备:安装Node.jshttps://nodejs.org/;安装VSCodehttps://code.visualstudio.com/;创建文件夹angular-cli-source-learn;安装AngularCLInpminstall@angular/clihttps://www.npmjs.com/package/@angular/cli;开发时一般全局安装npminstall-g@
- Angular Superresolution of Real Aperture Radar for Target Scale Measurement 论文阅读
青铜锁00
论文阅读Radar论文阅读
AngularSuperresolutionofRealApertureRadarforTargetScaleMeasurement1.研究目标与实际意义1.1研究目标1.2实际意义2.创新方法与模型设计2.1广义混合正则化(GHR)框架核心公式与传统方法对比2.2自适应迭代重加权(AIR)求解器算法设计复杂度分析3.实验设计与结果验证3.1仿真实验实验设置关键结果3.2实际数据验证4.未来研究方
- Angular Superresolution of Real Aperture Radar Using Online Detect-Before-Reconstruct Framework 论文阅读
青铜锁00
论文阅读Radar论文阅读
AngularSuperresolutionofRealApertureRadarUsingOnlineDetect-Before-ReconstructFramework1.论文的研究目标与实际问题意义1.1研究目标1.2实际问题与产业意义2.论文的创新方法、模型与公式分析(重点)2.1核心创新点2.2关键公式与模型2.2.1信号模型2.2.2稀疏正则化优化问题2.2.3坐标循环最小化2.2.4
- A Bayesian Angular Superresolution Method With Lognormal Constraint for Sea-Surface Target 论文阅读
青铜锁00
论文阅读Radar论文阅读
目录1.研究背景与问题2.方法创新3.关键优势4.实验验证5.与传统方法对比6.结论与意义1.研究背景与问题核心挑战:实孔径雷达受限于天线孔径尺寸,导致角分辨率不足,影响海面目标(如船舶)的精细化探测。传统方法局限性:谱估计方法(如MUSIC、IAA):依赖多快拍数据,机械扫描雷达难以满足。正则化方法(如TSVD、l1/l2约束):假设噪声服从高斯分布,未考虑海杂波的非高斯特性(如Rayleigh
- Spring Boot项目打包与部署指南
I~Lucky
springboot后端java
在实际中开发,SpringBoot项目的部署是一个重要的环节。SpringBoot项目通常被打包为一个独立的JAR文件,包含所有依赖和资源,这使得部署过程变得非常简单。以下是详细的打包与部署步骤:####一、SpringBoot项目打包1.**添加打包插件**SpringBoot项目默认使用`spring-boot-maven-plugin`插件进行打包。确保在`pom.xml`中添加了以下配置:
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- PyCharm中Python项目打包并运行到服务器的简明指南
傻啦嘿哟
关于python那些事儿pythonpycharm服务器
目录一、准备工作二、创建并设置Python项目创建新项目配置项目依赖安装PyInstaller三、打包项目打包为可执行文件另一种打包方式(使用setup.py)四、配置服务器环境五、上传可执行文件到服务器六、在服务器上运行项目配置SSH解释器配置部署上传代码在服务器上运行八、注意事项示例项目总结在现代软件开发中,将本地开发完成的Python项目打包并部署到服务器上是一项基本且重要的技能。本文将通过
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- WebGPU与Web框架集成
天涯学馆
WebGL3D图形图像技术前端javascriptreact.jswebgl图像处理3d
目录React集成Vue集成Angular集成Svelte集成React集成将WebGPU与React集成,可以让您在React应用中利用现代Web图形和计算API来创建高性能的3D图形和计算任务。以下是一个简化的指南,介绍如何在React应用中集成WebGPU:1.准备环境确保你的开发环境支持WebGPU。目前,大多数现代浏览器已开始支持WebGPU,但可能需要在实验性特性中开启。同时,确保你的
- 2024年前端框架选择指南:React、Vue、Angular与新兴框架对比
海豹工匠
前端框架
在当今快速发展的前端技术领域,选择合适的框架对于项目成功至关重要。本文将深入探讨主流前端框架的特点、优缺点及适用场景,为开发者提供全面的选择指南。主流框架概览React特点:基于组件的开发方式,虚拟DOM差分算法优点:灵活性强,生态系统丰富缺点:需要学习JSX和状态管理库适用场景:中大型项目,需要高度灵活性和复杂状态管理的应用Vue特点:简单易学,模板直观,内置状态管理优点:学习曲线平缓,适合快速
- 一次vue2项目打包构建优化过程
糖糖老师436
程序员前端vue前端vue
记一次vue2项目构建优化过程。项目基本情况项目是一个vue2+webpack4的管理平台,接下来看一下项目的打包耗时情况和产物依赖情况耗时情况首先使用SpeedMeasurePlugin来看一下项目的构建过程中各个阶段的耗时情况。ini复制代码constSpeedMeasurePlugin=require("speed-measure-webpack-plugin");constsmp=newS
- Maven的三种项目打包方式——pom,jar,war的区别
DHDN——1997
Springmavenjarjava
1、pom:用在父级工程或聚合工程中,用来做jar包的版本控制,必须指明这个聚合工程的打包方式为pom。聚合工程只是用来帮助其他模块构建的工具,本身并没有实质的内容。具体每个工程代码的编写还是在生成的工程中去写。对于在父工程中导的依赖工程也可享有。2、jar:工程的默认打包方式,打包成jar用作jar包使用。存放一些其他工程都会使用的类,工具类。我们可以在其他工程的pom文件中去引用它3、war:
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 项目上传至宝塔报错“Failed to load resource: the server responded with a status of 404 (Not Found)”
聂聂脸
reactjs
在使用vue-next-admin这个框架的时候,将项目打包上传到宝塔上过后,也配置反向代理了,但是打开就是空白页面,并且报错Failedtoloadresource:theserverrespondedwithastatusof404(NotFound)。翻译为:加载资源失败:服务器响应404(未找到)状态可能就是因为图片路径错误,看了后面路径,它多了一个vue-next-admin-previ
- pytorch torch.triu函数介绍
qq_27390023
pytorch人工智能python
torch.triu是PyTorch提供的一个函数,用于生成矩阵的上三角部分。它的名称来源于"triangularupper"(上三角形),作用是将矩阵的下三角部分置为零,只保留对角线及其上方的元素。函数签名torch.triu(input,diagonal=0)→Tensor参数input:输入的张量,一般是一个二维矩阵(Tensor)。diagonal:对角线的偏移量,默认值为0。当diago
- python源码保护
laufing
python教程pythonlinux开发语言
文章目录代码混淆打包exe编译为字节码源码加密pyarmor加密Cython加密jmpy3库项目发布部署时,为防止python源码泄漏,可以通过以下几种方式进行处理代码混淆修改类名、函数名、变量名,实现混淆。pyminifier容易破解。打包exe通过pyinstaller将项目打包为exe可执行程序,不过容易被反编译。#打包app项目pyinstaller-F-w--noconsolemain.
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 在Angular项目使用socket.io实现通信
陈仙生
angularsockettypescriptangularnode.js
step1、为项目安装依赖在终端输入以下命令为我们的angular项目安装express、socket.io、socket.io-clientnpminstallexpresssocket.iosocket.io-client本人安装的各版本信息如下:"express":"^4.17.1","socket.io":"^3.0.4","socket.io-client":"^3.0.4",step2
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发